找到
167
篇与
站长可乐
相关的结果
-
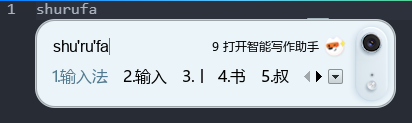
 2025年输入法集体“变难用”:政策、技术与商业的三重博弈 mk2ru3qt.png图片 2025年,不少用户发现手机和电脑里的输入法突然“不听话”了:熟悉的方言联想频频出错,输入短句却弹出冗长的AI文案,打字间隙的广告弹窗防不胜防,甚至卸载后仍会收到推广推送。从搜狗、百度到讯飞,曾经精准高效的输入工具仿佛集体“失准”,这场全行业的体验滑坡并非偶然,而是政策监管收紧、技术迭代失衡与商业变现焦虑三重因素叠加的必然结果。 政策合规压力的集中传导,是输入法体验变形的直接导火索。2025年,三部门联合强化《信息技术产品国家通用语言文字使用管理规定》的实施,要求输入法等信息技术产品必须通过国家通用语言文字使用符合性认证。与此同时,修订后的《国家通用语言文字法》正式落地,明确将App等线上产品纳入规范管理,公共服务场景优先使用普通话和规范汉字,对方言、繁体用字的使用场景做出严格限制。为应对合规要求,各输入法厂商紧急调整词库与识别逻辑,大幅弱化方言识别能力——原本能精准识别粤语“早晨”“饮茶”的联想功能,如今要么直接屏蔽,要么错译为普通话表述;部分地区用户习惯的特色俚语更是从词库中消失,导致输入效率断崖式下降。更值得注意的是,基层执行中“宁紧不松”的倾向,让厂商在功能调整上过度保守,甚至连正常的个性化词库同步都受到限制,原本适配个人输入习惯的“智能”属性大打折扣。 AI大模型的仓促落地,让输入法陷入“为智能而智能”的功能陷阱。2025年成为输入法行业的“AI军备竞赛年”,搜狗、百度、讯飞等头部厂商纷纷将大模型技术嵌入产品核心功能,试图从“输入工具”向“智能交互中枢”转型。但技术迭代的速度远超用户适应周期,更出现了明显的“水土不服”:百度输入法的“超会写”功能,在用户输入“拒绝”二字时,直接生成三段不同语气的完整文案,反而打乱正常输入节奏;讯飞输入法的端侧大模型虽号称离线识别率达98%,但连续输入2000字后就会出现内存占用激增、输入卡顿的问题,在中低端设备上表现尤为糟糕。更关键的是,大模型让输入法的核心逻辑从“猜词”变成“懂话”,但这种转变并未匹配用户需求——用户需要的是精准补全,而非意图解读;期待的是效率提升,而非额外的文案生成操作。技术升级的方向与用户核心需求的错位,让“智能增强”最终沦为“体验负担”。 商业变现的焦虑式扩张,则彻底击穿了输入法的体验底线。随着市场格局趋于稳定,搜狗、百度、讯飞等厂商占据84.4%的市场份额,形成寡占竞争格局,但增速分化加剧了盈利压力——讯飞以11.2%的增速领跑,而搜狗仅维持3.4%的增长,市场份额持续被蚕食。在这种背景下,广告成为厂商增收的核心抓手,且推送方式愈发激进。搜狗输入法成为重灾区,不仅在输入界面频繁弹出皮肤推荐、游戏广告,更被曝光通过后台模块篡改浏览器配置、卸载后仍弹窗推送的“流氓操作”,多位网络大V公开吐槽其“把用户电脑当菜市场”。即便是主打技术优势的百度和讯飞,也未能幸免:百度输入法在游戏模式下植入RGB键盘皮肤推广,讯飞则在语音转文字界面夹带办公软件广告。据新浪发起的投票显示,95.86%的用户无法接受输入法插入广告,而这种“流量变现优先于用户体验”的策略,直接导致了用户对输入法“难用”的集体感知。 此外,行业竞争的差异化跑偏,让输入法陷入“功能堆砌”的怪圈。为抢占细分场景,厂商纷纷推出针对性功能:搜狗主打专业词库,却忽略了普通用户的基础需求;百度深耕游戏与年轻用户市场,导致专业场景术语联想准确率低下,曾将“缔约过失”错改为“钓鱼方式”;讯飞聚焦语音输入效率,却在内存管理上出现明显短板。这种“为差异化而差异化”的竞争逻辑,让输入法从“全而精”变成“偏而杂”,多数用户用不上的专业功能占用大量系统资源,而核心的输入体验却被忽视。 2025年输入法的集体“变难用”,本质上是行业发展节奏与用户需求的严重错位。政策合规的初衷是规范语言使用、降低沟通成本,技术升级的目标是提升效率,商业变现更是企业生存的必然需求,但当这三者都以牺牲用户核心体验为代价时,体验滑坡便不可避免。对于用户而言,输入法的核心价值始终是“精准、高效、简洁”;对于厂商来说,如何在政策红线、技术创新与商业利益之间找到平衡,让功能升级回归用户需求本质,才是走出当前体验困境的关键。毕竟,再先进的大模型、再丰富的商业场景,都不能替代“打字不费力、联想够精准”的基础体验——这正是2025年输入法行业最该反思的核心命题。
2025年输入法集体“变难用”:政策、技术与商业的三重博弈 mk2ru3qt.png图片 2025年,不少用户发现手机和电脑里的输入法突然“不听话”了:熟悉的方言联想频频出错,输入短句却弹出冗长的AI文案,打字间隙的广告弹窗防不胜防,甚至卸载后仍会收到推广推送。从搜狗、百度到讯飞,曾经精准高效的输入工具仿佛集体“失准”,这场全行业的体验滑坡并非偶然,而是政策监管收紧、技术迭代失衡与商业变现焦虑三重因素叠加的必然结果。 政策合规压力的集中传导,是输入法体验变形的直接导火索。2025年,三部门联合强化《信息技术产品国家通用语言文字使用管理规定》的实施,要求输入法等信息技术产品必须通过国家通用语言文字使用符合性认证。与此同时,修订后的《国家通用语言文字法》正式落地,明确将App等线上产品纳入规范管理,公共服务场景优先使用普通话和规范汉字,对方言、繁体用字的使用场景做出严格限制。为应对合规要求,各输入法厂商紧急调整词库与识别逻辑,大幅弱化方言识别能力——原本能精准识别粤语“早晨”“饮茶”的联想功能,如今要么直接屏蔽,要么错译为普通话表述;部分地区用户习惯的特色俚语更是从词库中消失,导致输入效率断崖式下降。更值得注意的是,基层执行中“宁紧不松”的倾向,让厂商在功能调整上过度保守,甚至连正常的个性化词库同步都受到限制,原本适配个人输入习惯的“智能”属性大打折扣。 AI大模型的仓促落地,让输入法陷入“为智能而智能”的功能陷阱。2025年成为输入法行业的“AI军备竞赛年”,搜狗、百度、讯飞等头部厂商纷纷将大模型技术嵌入产品核心功能,试图从“输入工具”向“智能交互中枢”转型。但技术迭代的速度远超用户适应周期,更出现了明显的“水土不服”:百度输入法的“超会写”功能,在用户输入“拒绝”二字时,直接生成三段不同语气的完整文案,反而打乱正常输入节奏;讯飞输入法的端侧大模型虽号称离线识别率达98%,但连续输入2000字后就会出现内存占用激增、输入卡顿的问题,在中低端设备上表现尤为糟糕。更关键的是,大模型让输入法的核心逻辑从“猜词”变成“懂话”,但这种转变并未匹配用户需求——用户需要的是精准补全,而非意图解读;期待的是效率提升,而非额外的文案生成操作。技术升级的方向与用户核心需求的错位,让“智能增强”最终沦为“体验负担”。 商业变现的焦虑式扩张,则彻底击穿了输入法的体验底线。随着市场格局趋于稳定,搜狗、百度、讯飞等厂商占据84.4%的市场份额,形成寡占竞争格局,但增速分化加剧了盈利压力——讯飞以11.2%的增速领跑,而搜狗仅维持3.4%的增长,市场份额持续被蚕食。在这种背景下,广告成为厂商增收的核心抓手,且推送方式愈发激进。搜狗输入法成为重灾区,不仅在输入界面频繁弹出皮肤推荐、游戏广告,更被曝光通过后台模块篡改浏览器配置、卸载后仍弹窗推送的“流氓操作”,多位网络大V公开吐槽其“把用户电脑当菜市场”。即便是主打技术优势的百度和讯飞,也未能幸免:百度输入法在游戏模式下植入RGB键盘皮肤推广,讯飞则在语音转文字界面夹带办公软件广告。据新浪发起的投票显示,95.86%的用户无法接受输入法插入广告,而这种“流量变现优先于用户体验”的策略,直接导致了用户对输入法“难用”的集体感知。 此外,行业竞争的差异化跑偏,让输入法陷入“功能堆砌”的怪圈。为抢占细分场景,厂商纷纷推出针对性功能:搜狗主打专业词库,却忽略了普通用户的基础需求;百度深耕游戏与年轻用户市场,导致专业场景术语联想准确率低下,曾将“缔约过失”错改为“钓鱼方式”;讯飞聚焦语音输入效率,却在内存管理上出现明显短板。这种“为差异化而差异化”的竞争逻辑,让输入法从“全而精”变成“偏而杂”,多数用户用不上的专业功能占用大量系统资源,而核心的输入体验却被忽视。 2025年输入法的集体“变难用”,本质上是行业发展节奏与用户需求的严重错位。政策合规的初衷是规范语言使用、降低沟通成本,技术升级的目标是提升效率,商业变现更是企业生存的必然需求,但当这三者都以牺牲用户核心体验为代价时,体验滑坡便不可避免。对于用户而言,输入法的核心价值始终是“精准、高效、简洁”;对于厂商来说,如何在政策红线、技术创新与商业利益之间找到平衡,让功能升级回归用户需求本质,才是走出当前体验困境的关键。毕竟,再先进的大模型、再丰富的商业场景,都不能替代“打字不费力、联想够精准”的基础体验——这正是2025年输入法行业最该反思的核心命题。 -
 从“管道”到“智能中枢”:AI原生网络正在重构数字世界 如果说前几年我们还在惊叹5G带来的高速下载体验,那现在科技圈的焦点已经悄悄转向了一个更具颠覆性的概念——AI原生网络。可能很多人对这个词还很陌生,甚至会把它和“AI赋能网络”混为一谈,但只要你留意身边的智能设备协同、远程工业控制这些场景,就能发现它已经在悄然落地。和传统网络只负责数据传输的“管道”角色不同,AI原生网络是把人工智能深度植入网络架构的每一个环节,让网络自己具备感知、决策和优化能力,从被动响应变成主动服务,这波技术变革的影响力,可能远超我们想象。 先说说最直观的区别:以前的网络升级,大多是“修管道”——要么加宽带宽,要么降低时延,本质上还是在提升数据传输的基础能力。但AI原生网络是直接把“大脑”装在了管道里。比如在智慧工厂里,上百个工业机器人要实时协同作业,传统网络很难精准匹配每个机器人的动态带宽需求,偶尔会出现指令延迟的情况。而AI原生网络能提前预判机器人的作业节奏,自动分配网络资源,甚至在故障发生前就主动排查隐患。中国电信之前做的IMS网络自智示范应用,就把故障处置效率提升了30%,这就是AI原生网络的核心优势:不是事后补救,而是事前预判、动态适配。 mk2rpxyf.png图片 可能有人会问,这种技术离我们普通人远吗?其实一点都不远。现在很多人家里有智能音箱、扫地机器人、智能门锁等一堆智能设备,经常会遇到设备之间“互不兼容”“响应卡顿”的问题,这本质上是传统网络无法高效支撑多智能设备协同的短板。而AI原生网络构建的“云-边-端”三级协同架构,能让数据处理更贴近设备终端——比如扫地机器人的路径规划数据不用再传到遥远的云端,在家庭边缘节点就能完成计算,响应速度会快很多;同时云端还能统一协调所有设备的网络资源,避免高峰期卡顿。未来我们畅想的“人车家全场景一体化”智慧生活,靠的就是AI原生网络这个核心支撑。 更值得关注的是,AI原生网络正在和6G、算力网络这些前沿技术深度绑定,形成“双向赋能”的格局。一方面,AI原生网络能为6G的空天地一体化网络提供智能调度能力——未来成千上万颗低轨卫星组成的全球网络,需要精准协调星地之间的通信资源,这只能靠AI原生技术实现;另一方面,6G的高速率、广覆盖特性,又能为AI原生网络提供更广阔的应用舞台,让智能调度能力延伸到海洋、沙漠等传统网络覆盖不到的区域。中国电信提出的云网融合2035规划,就明确了先通过AI驱动网络优化,再逐步建成AI原生云网基础设施的路径,这也和6G的商用时间表完美衔接。 当然,这个技术现在还处在发展初期,还有很多难题要攻克。比如算法的伦理风险——网络自主决策会不会出现误判?不同厂商的AI原生设备如何实现标准统一?这些都是行业需要共同解决的问题。但不可否认的是,AI原生网络已经从实验室走向了产业应用的关键阶段,中国电信、中国联通等企业已经在工业互联网、智慧园区等场景实现了规模化试点。 回过头看,从1G到5G,我们解决的是“能不能连、连得快不快”的问题;而AI原生网络加上6G,要解决的是“能不能智能连接、能不能赋能万物”的问题。当网络不再只是冰冷的管道,而是变成有感知、有智慧的中枢,它能催生的不仅是更流畅的个人体验,更是工业制造、远程医疗、低空经济等千行百业的新业态。这大概就是AI原生网络最吸引人的地方——它不是对现有技术的小修小补,而是对数字世界底层架构的一次重构。
从“管道”到“智能中枢”:AI原生网络正在重构数字世界 如果说前几年我们还在惊叹5G带来的高速下载体验,那现在科技圈的焦点已经悄悄转向了一个更具颠覆性的概念——AI原生网络。可能很多人对这个词还很陌生,甚至会把它和“AI赋能网络”混为一谈,但只要你留意身边的智能设备协同、远程工业控制这些场景,就能发现它已经在悄然落地。和传统网络只负责数据传输的“管道”角色不同,AI原生网络是把人工智能深度植入网络架构的每一个环节,让网络自己具备感知、决策和优化能力,从被动响应变成主动服务,这波技术变革的影响力,可能远超我们想象。 先说说最直观的区别:以前的网络升级,大多是“修管道”——要么加宽带宽,要么降低时延,本质上还是在提升数据传输的基础能力。但AI原生网络是直接把“大脑”装在了管道里。比如在智慧工厂里,上百个工业机器人要实时协同作业,传统网络很难精准匹配每个机器人的动态带宽需求,偶尔会出现指令延迟的情况。而AI原生网络能提前预判机器人的作业节奏,自动分配网络资源,甚至在故障发生前就主动排查隐患。中国电信之前做的IMS网络自智示范应用,就把故障处置效率提升了30%,这就是AI原生网络的核心优势:不是事后补救,而是事前预判、动态适配。 mk2rpxyf.png图片 可能有人会问,这种技术离我们普通人远吗?其实一点都不远。现在很多人家里有智能音箱、扫地机器人、智能门锁等一堆智能设备,经常会遇到设备之间“互不兼容”“响应卡顿”的问题,这本质上是传统网络无法高效支撑多智能设备协同的短板。而AI原生网络构建的“云-边-端”三级协同架构,能让数据处理更贴近设备终端——比如扫地机器人的路径规划数据不用再传到遥远的云端,在家庭边缘节点就能完成计算,响应速度会快很多;同时云端还能统一协调所有设备的网络资源,避免高峰期卡顿。未来我们畅想的“人车家全场景一体化”智慧生活,靠的就是AI原生网络这个核心支撑。 更值得关注的是,AI原生网络正在和6G、算力网络这些前沿技术深度绑定,形成“双向赋能”的格局。一方面,AI原生网络能为6G的空天地一体化网络提供智能调度能力——未来成千上万颗低轨卫星组成的全球网络,需要精准协调星地之间的通信资源,这只能靠AI原生技术实现;另一方面,6G的高速率、广覆盖特性,又能为AI原生网络提供更广阔的应用舞台,让智能调度能力延伸到海洋、沙漠等传统网络覆盖不到的区域。中国电信提出的云网融合2035规划,就明确了先通过AI驱动网络优化,再逐步建成AI原生云网基础设施的路径,这也和6G的商用时间表完美衔接。 当然,这个技术现在还处在发展初期,还有很多难题要攻克。比如算法的伦理风险——网络自主决策会不会出现误判?不同厂商的AI原生设备如何实现标准统一?这些都是行业需要共同解决的问题。但不可否认的是,AI原生网络已经从实验室走向了产业应用的关键阶段,中国电信、中国联通等企业已经在工业互联网、智慧园区等场景实现了规模化试点。 回过头看,从1G到5G,我们解决的是“能不能连、连得快不快”的问题;而AI原生网络加上6G,要解决的是“能不能智能连接、能不能赋能万物”的问题。当网络不再只是冰冷的管道,而是变成有感知、有智慧的中枢,它能催生的不仅是更流畅的个人体验,更是工业制造、远程医疗、低空经济等千行百业的新业态。这大概就是AI原生网络最吸引人的地方——它不是对现有技术的小修小补,而是对数字世界底层架构的一次重构。 -
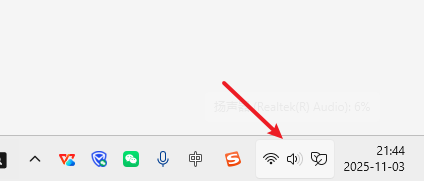
 如何调整电脑上各个软件媒体声音大小? 不知道大家有没有这样的场景,就是在使用电脑播放媒体资料时,会发现,如果两个或者多个平台同时播放的时候,会导致声音冲突,会比较混乱,但是无法单独关闭某个平台的音频开关和声音大小,那我们怎么去解决这个问题呢? 其实电脑上有很多实用的系统设置,是可以直接单独控制平台媒体声音大小的,比如我们在挂网课的时候,也可以同时查阅相关资料。 话不多说,跟着可乐操作。 首先打开电脑右下角的声音按钮: mhj7sshj.png图片 点击右下角的“ 选择声音输出 ” mhj7sy70.png图片 点击后,往下翻,找到音量合成器,直接在这里调整软件的声音大小,会发现,每个软件的声音大小都可以调节控制。 mhj7t980.png图片 感谢大家的观看,我已经很久没有跟大家做技术分享了,希望以后能继续给大家分享更多实用高效的办公经验。
如何调整电脑上各个软件媒体声音大小? 不知道大家有没有这样的场景,就是在使用电脑播放媒体资料时,会发现,如果两个或者多个平台同时播放的时候,会导致声音冲突,会比较混乱,但是无法单独关闭某个平台的音频开关和声音大小,那我们怎么去解决这个问题呢? 其实电脑上有很多实用的系统设置,是可以直接单独控制平台媒体声音大小的,比如我们在挂网课的时候,也可以同时查阅相关资料。 话不多说,跟着可乐操作。 首先打开电脑右下角的声音按钮: mhj7sshj.png图片 点击右下角的“ 选择声音输出 ” mhj7sy70.png图片 点击后,往下翻,找到音量合成器,直接在这里调整软件的声音大小,会发现,每个软件的声音大小都可以调节控制。 mhj7t980.png图片 感谢大家的观看,我已经很久没有跟大家做技术分享了,希望以后能继续给大家分享更多实用高效的办公经验。 -
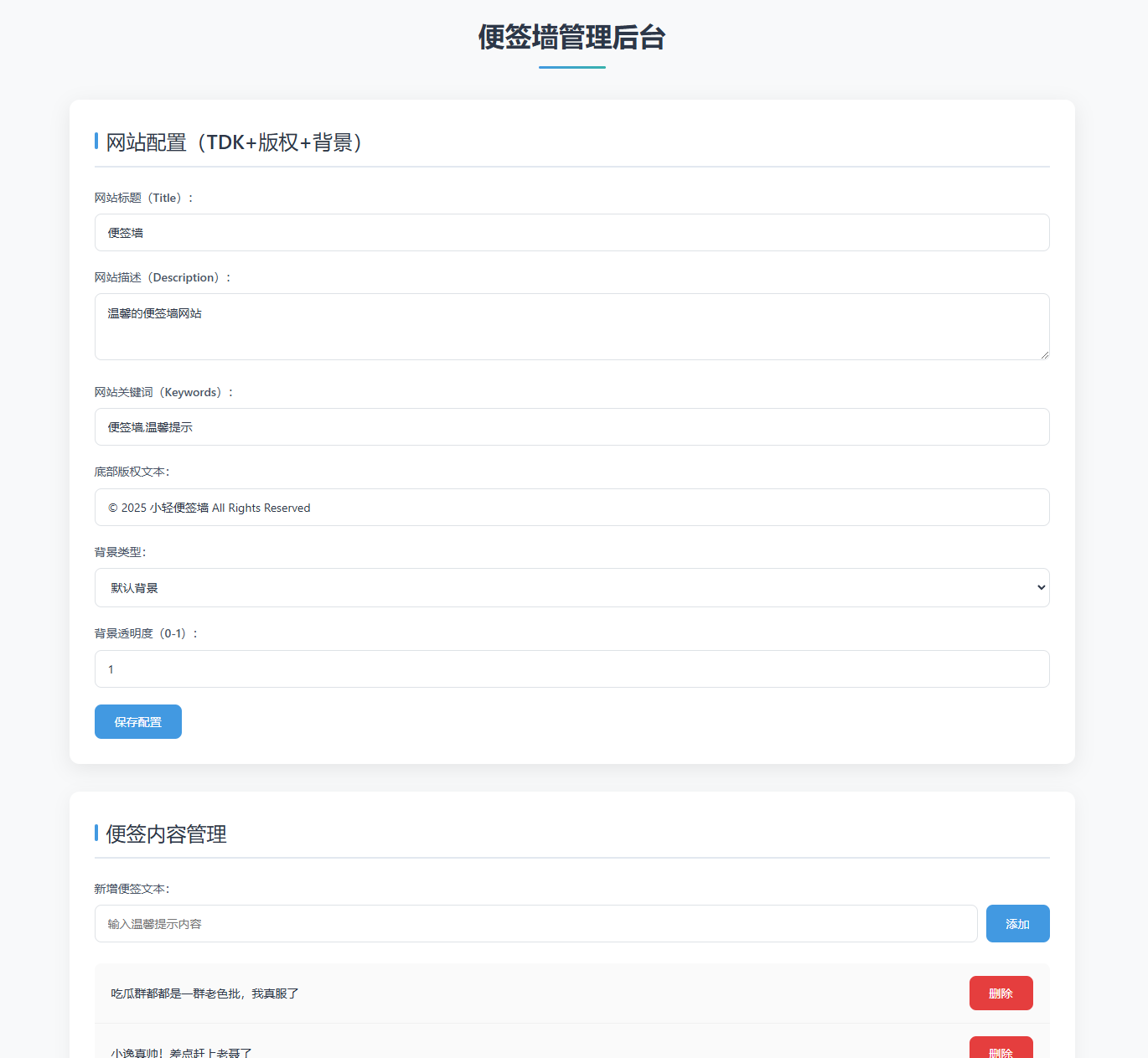
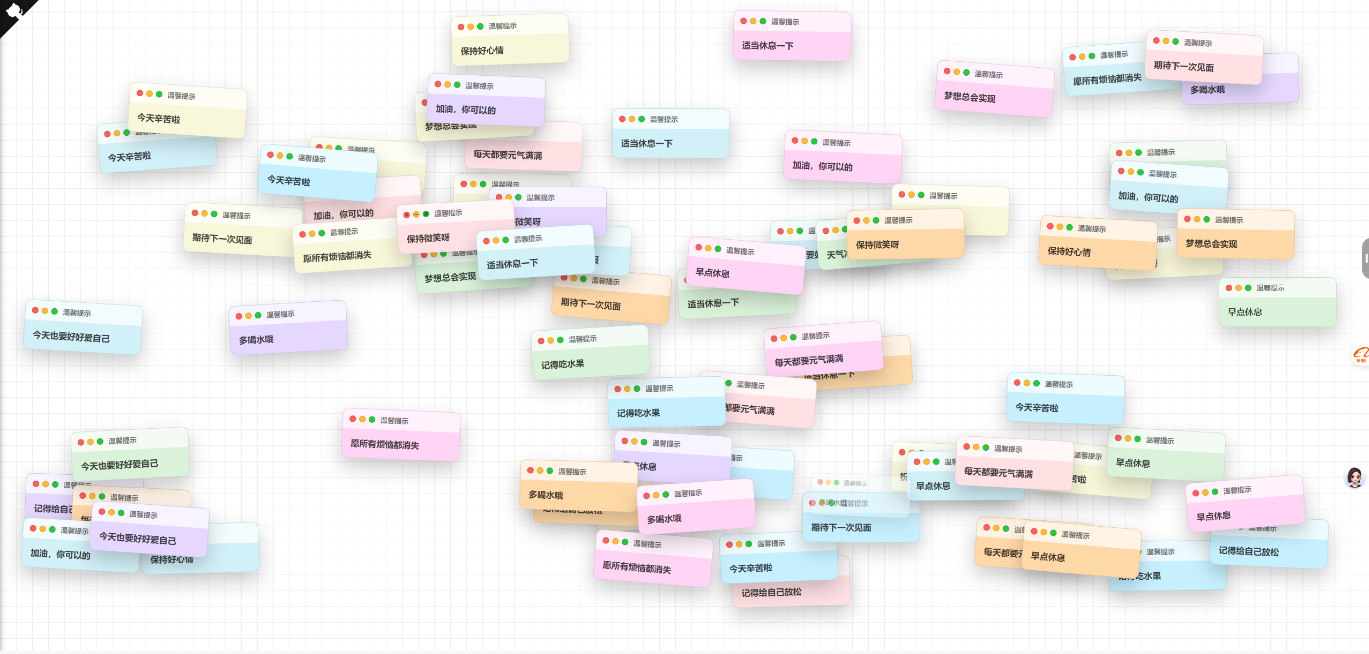
 发现一个有趣的便签墙网站 发现一个不错的网站,这个网站作者是:https://github.com/uninto/notes,纯html、css、js实现。 有人说这个类似之前的许愿墙,我觉得也可以把这个元素加进去,毕竟我群里很多宅男腐女,最喜欢这个玩意儿了,晚些我直接上线到我的工具箱里 mhgb3msq.png图片 因为这个只有一个前端页面,代码如下,我就准备做个后端出来,到时候重新开个帖子,供大家使用。 <html lang="zh-CN"> <head> <meta charset="UTF-8" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <title>便签墙</title> <style> * { box-sizing: border-box; margin: 0; padding: 0; } body { font-family: -apple-system, BlinkMacSystemFont, 'Segoe UI', sans-serif; background-image: linear-gradient(0deg, #eee 1px, transparent 0), linear-gradient(90deg, #eee 1px, transparent 0); background-size: 30px 30px; color: #333; min-height: 100dvh; overflow: hidden; } body.has-maximized-card { overflow: hidden; } body.is-mobile { overflow-y: auto; } #board { position: relative; width: 100vw; height: 100dvh; overflow: hidden; } body.is-mobile #board { height: auto; min-height: 100dvh; } .card { position: absolute; width: 220px; border-radius: 12px; box-shadow: 0 16px 35px rgba(0, 0, 0, 0.2); background: #fff; border: 1px solid rgba(0, 0, 0, 0.08); overflow: hidden; opacity: 0; transform-origin: center; transition: transform 0.35s ease, opacity 0.35s ease, left 0.35s ease, top 0.35s ease, width 0.35s ease, height 0.35s ease, border-radius 0.35s ease; } .card.dragging { transition: none; box-shadow: 0 22px 45px rgba(0, 0, 0, 0.35); } .card.maximized { position: fixed; inset: 0; width: 100vw; height: 100vh; height: 100dvh; border-radius: 0; box-shadow: 0 28px 60px rgba(0, 0, 0, 0.4); } .card-header { display: flex; align-items: center; justify-content: space-between; padding: 10px 12px; background: rgba(255, 255, 255, 0.7); cursor: grab; user-select: none; touch-action: pan-y; } .card-header.dragging { cursor: grabbing; } .window-controls { display: flex; align-items: center; gap: 6px; } .window-controls .control { position: relative; width: 12px; height: 12px; border-radius: 50%; border: 1px solid rgba(0, 0, 0, 0.08); background: #ccc; cursor: pointer; outline: none; padding: 0; display: inline-flex; align-items: center; justify-content: center; } .window-controls .control.close { background: #ff5f57; border-color: #e0443e; } .window-controls .control.minimize { background: #febb2e; border-color: #dea123; } .window-controls .control.maximize { background: #28c840; border-color: #1aab2c; } .window-controls .control::after { content: ''; position: absolute; top: 50%; left: 50%; transform: translate(-50%, -50%); opacity: 0; transition: opacity 0.2s ease; } .card-header:hover .window-controls .control::after { opacity: 0.8; } .window-controls .control.close::after { content: '×'; width: auto; height: auto; background: none; font-size: 10px; line-height: 1; font-weight: 700; color: rgba(0, 0, 0, 0.7); } .window-controls .control.minimize::after { width: 6px; height: 2px; background: rgba(0, 0, 0, 0.6); } .window-controls .control.maximize::after { width: 6px; height: 6px; background: linear-gradient( 45deg, rgba(0, 0, 0, 0.6) 0%, rgba(0, 0, 0, 0.6) 45%, transparent 45%, transparent 55%, rgba(0, 0, 0, 0.6) 55%, rgba(0, 0, 0, 0.6) 100% ); } .card-title { font-size: 13px; font-weight: 600; color: rgba(0, 0, 0, 0.55); padding-left: 10px; flex: 1; } .card-body { padding: 16px; font-size: 16px; line-height: 1.4; font-weight: 600; color: rgba(0, 0, 0, 0.72); word-break: break-word; overflow-wrap: anywhere; white-space: normal; } .card.maximized { display: flex; flex-direction: column; } .card.maximized .card-title { display: none; } .card.maximized .card-body { flex: 1; display: flex; align-items: center; justify-content: center; width: 100%; height: 100%; text-align: center; padding: clamp(32px, min(10vw, 10vh), 128px); padding-top: clamp(72px, min(14vw, 14vh), 192px); font-size: clamp(48px, min(18vw, 18vh), 200px); line-height: 1.05; } @media (max-width: 768px) { .card { width: 180px; border-radius: 10px; } .card-body { padding: 14px; font-size: 14px; } .card-title { font-size: 12px; } } </style> </head> <body> <div id="board"></div> <script> const board = document.getElementById('board') const messages = [ '保持好心情', '多喝水哦', '今天辛苦啦', '早点休息', '记得吃水果', '加油,你可以的', '祝你顺利', '保持微笑呀', '愿所有烦恼都消失', '期待下一次见面', '梦想总会实现', '天气冷了,多穿衣服', '记得给自己放松', '每天都要元气满满', '今天也要好好爱自己', '适当休息一下' ] const colors = [ '#ffe0e3', '#c7f0ff', '#ffd8a8', '#d9f2d9', '#e5d7ff', '#f9f7d9', '#d2f0f8', '#ffd4f5' ] const cardStates = new WeakMap() // Reserve a very high层级给全屏卡片,避免被后续元素覆盖 const MAXIMIZED_LAYER = 1000000 let activeMaximizedCard = null const pointerMediaQuery = window.matchMedia('(pointer: coarse)') let isMobile = pointerMediaQuery.matches || window.innerWidth <= 768 let maxCards = isMobile ? 120 : 180 // 限制 DOM 节点数量,减轻移动端压力 const initialCardCount = isMobile ? 18 : 30 let spawnInterval = isMobile ? 700 : 400 let zIndexCursor = 200 let spawnTimer = null document.body.classList.toggle('is-mobile', isMobile) function randomFrom(array) { return array[Math.floor(Math.random() * array.length)] } function clamp(value, min, max) { return Math.min(Math.max(value, min), max) } function applyTransform(card, state) { const scale = state.scale ?? 1 const angle = state.angle ?? 0 card.style.transform = `scale(${scale}) rotate(${angle}deg)` } function bringToFront(card) { if (card === activeMaximizedCard) { card.style.zIndex = MAXIMIZED_LAYER return } zIndexCursor += 1 if (activeMaximizedCard && zIndexCursor >= MAXIMIZED_LAYER) { zIndexCursor = MAXIMIZED_LAYER - 1 } card.style.zIndex = zIndexCursor } function updateBodyMaximizedState() { document.body.classList.toggle( 'has-maximized-card', Boolean(activeMaximizedCard) ) } function scheduleNextSpawn() { clearTimeout(spawnTimer) spawnTimer = setTimeout(() => { if (!document.hidden) { createCard() } scheduleNextSpawn() }, spawnInterval) } function syncMobileMode() { const nextIsMobile = pointerMediaQuery.matches || window.innerWidth <= 768 if (nextIsMobile === isMobile) return isMobile = nextIsMobile maxCards = isMobile ? 120 : 180 spawnInterval = isMobile ? 700 : 400 document.body.classList.toggle('is-mobile', isMobile) scheduleNextSpawn() } function handleBoardClick(event) { const control = event.target.closest('.control') if (!control) return const card = control.closest('.card') if (!card || !board.contains(card)) return event.preventDefault() if (control.classList.contains('close')) { closeCard(card) } else if (control.classList.contains('minimize')) { minimizeCard(card) } else if (control.classList.contains('maximize')) { toggleMaximize(card) } } function handleBoardPointerDown(event) { const card = event.target.closest('.card') if (!card || !board.contains(card)) return const control = event.target.closest('.control') const header = event.target.closest('.card-header') const pointerType = event.pointerType || 'mouse' const isPrimaryPointer = event.isPrimary !== false if ( header && !control && pointerType !== 'touch' && isPrimaryPointer ) { startDrag(event, card) return } bringToFront(card) } function handleBoardDoubleClick(event) { const header = event.target.closest('.card-header') if (!header || event.target.closest('.control')) return const card = header.closest('.card') if (!card || !board.contains(card)) return toggleMaximize(card) } board.addEventListener('click', handleBoardClick) board.addEventListener('pointerdown', handleBoardPointerDown) board.addEventListener('dblclick', handleBoardDoubleClick) function closeCard(card) { const state = cardStates.get(card) if (!state || state.closing) return if (card === activeMaximizedCard) { activeMaximizedCard = null updateBodyMaximizedState() } state.closing = true state.scale = 0.1 card.style.opacity = '0' applyTransform(card, state) const handleTransitionEnd = event => { if (event.propertyName === 'opacity') { card.removeEventListener('transitionend', handleTransitionEnd) card.remove() } } card.addEventListener('transitionend', handleTransitionEnd) } function minimizeCard(card) { const state = cardStates.get(card) if (!state || state.closing) return // 最小化动画:缩小并淡出到底部,结束时移除节点释放内存 const runMinimize = () => { state.closing = true bringToFront(card) const bottom = Math.max(window.innerHeight - 24, 0) const targetLeft = clamp( state.left, 16, Math.max(window.innerWidth - card.offsetWidth - 16, 16) ) state.left = targetLeft state.top = bottom state.scale = 0.1 state.angle = 0 card.style.left = `${targetLeft}px` card.style.top = `${bottom}px` card.style.opacity = '0.35' applyTransform(card, state) const handleTransitionEnd = event => { if (event.propertyName === 'transform') { card.removeEventListener('transitionend', handleTransitionEnd) card.remove() } } card.addEventListener('transitionend', handleTransitionEnd) } if (state.maximized) { restoreFromMaximize(card, state) requestAnimationFrame(() => { requestAnimationFrame(runMinimize) }) return } runMinimize() } function toggleMaximize(card) { const state = cardStates.get(card) if (!state || state.closing) return if (state.maximized) { restoreFromMaximize(card, state) } else { maximizeCard(card, state) } } function maximizeCard(card, state) { if (activeMaximizedCard && activeMaximizedCard !== card) { const activeState = cardStates.get(activeMaximizedCard) if (activeState) { restoreFromMaximize(activeMaximizedCard, activeState) } } state.beforeMaximize = { left: state.left, top: state.top, scale: state.scale ?? 1, angle: state.angle ?? 0, width: card.offsetWidth, height: card.offsetHeight, inlinePosition: card.style.position } card.classList.add('maximized') card.style.position = 'fixed' card.style.left = '0px' card.style.top = '0px' card.style.width = '100vw' card.style.height = '100dvh' card.style.borderRadius = '0' state.left = 0 state.top = 0 state.scale = 1 state.angle = 0 applyTransform(card, state) activeMaximizedCard = card bringToFront(card) state.maximized = true updateBodyMaximizedState() } function restoreFromMaximize(card, state) { const previous = state.beforeMaximize if (!previous) return card.classList.remove('maximized') card.style.position = previous.inlinePosition || 'absolute' card.style.left = `${previous.left}px` card.style.top = `${previous.top}px` card.style.width = `${previous.width}px` card.style.height = `${previous.height}px` card.style.borderRadius = '12px' state.left = previous.left state.top = previous.top state.scale = previous.scale ?? 1 state.angle = previous.angle ?? state.angle ?? 0 applyTransform(card, state) state.maximized = false if (activeMaximizedCard === card) { activeMaximizedCard = null updateBodyMaximizedState() } bringToFront(card) setTimeout(() => { if (!state.maximized) { card.style.width = '' card.style.height = '' card.style.borderRadius = '' if (previous.inlinePosition) { card.style.position = previous.inlinePosition } else { card.style.position = '' } state.beforeMaximize = null } }, 360) } function startDrag(event, card) { const control = event.target.closest('.control') if (control) return const state = cardStates.get(card) if (!state || state.closing || state.maximized) return // 鼠标拖拽使用 rAF 节流,避免频繁触发布局计算 event.preventDefault() bringToFront(card) const header = card.querySelector('.card-header') card.classList.add('dragging') header.classList.add('dragging') state.dragging = true state.dragOffsetX = event.clientX - state.left state.dragOffsetY = event.clientY - state.top let dragFrame = null let pendingLeft = state.left let pendingTop = state.top const commitDrag = () => { dragFrame = null const maxLeft = Math.max(window.innerWidth - card.offsetWidth, 0) const maxTop = Math.max(window.innerHeight - card.offsetHeight, 0) state.left = clamp(pendingLeft, -card.offsetWidth * 0.4, maxLeft) state.top = clamp(pendingTop, -card.offsetHeight * 0.4, maxTop) card.style.left = `${state.left}px` card.style.top = `${state.top}px` } const handlePointerMove = moveEvent => { if (!state.dragging) return pendingLeft = moveEvent.clientX - state.dragOffsetX pendingTop = moveEvent.clientY - state.dragOffsetY if (dragFrame === null) { dragFrame = requestAnimationFrame(commitDrag) } } const handlePointerUp = () => { state.dragging = false card.classList.remove('dragging') header.classList.remove('dragging') if (dragFrame !== null) { cancelAnimationFrame(dragFrame) commitDrag() } document.removeEventListener('pointermove', handlePointerMove) document.removeEventListener('pointerup', handlePointerUp) } document.addEventListener('pointermove', handlePointerMove) document.addEventListener('pointerup', handlePointerUp) } function createCard() { const card = document.createElement('div') card.className = 'card' const color = randomFrom(colors) const angleRange = isMobile ? 6 : 10 const angle = (Math.random() - 0.5) * angleRange const entryScale = isMobile ? 0.8 : 0.65 const cardWidth = isMobile ? 180 : 220 const cardHeight = isMobile ? 130 : 140 const horizontalMargin = isMobile ? 12 : 16 const verticalMargin = isMobile ? 12 : 20 const left = horizontalMargin + Math.random() * Math.max(window.innerWidth - cardWidth - horizontalMargin * 2, 0) const top = verticalMargin + Math.random() * Math.max(window.innerHeight - cardHeight - verticalMargin * 2, 0) card.style.background = color card.style.left = `${left}px` card.style.top = `${top}px` card.style.opacity = '0' if (activeMaximizedCard && zIndexCursor >= MAXIMIZED_LAYER - 2) { zIndexCursor = MAXIMIZED_LAYER - 2 } card.style.zIndex = ++zIndexCursor card.innerHTML = ` <div class="card-header"> <div class="window-controls"> <button class="control close" type="button" aria-label="关闭"></button> <button class="control minimize" type="button" aria-label="最小化"></button> <button class="control maximize" type="button" aria-label="最大化"></button> </div> <div class="card-title">温馨提示</div> </div> <div class="card-body">${randomFrom(messages)}</div> ` const state = { angle, scale: entryScale, left, top, maximized: false, closing: false } cardStates.set(card, state) applyTransform(card, state) board.appendChild(card) requestAnimationFrame(() => { requestAnimationFrame(() => { state.scale = 1 applyTransform(card, state) card.style.opacity = '1' }) }) if (board.children.length > maxCards) { const oldest = board.firstElementChild if (oldest && oldest !== card) { oldest.remove() } } } for (let i = 0; i < initialCardCount; i++) { setTimeout(createCard, i * (isMobile ? 60 : 40)) } scheduleNextSpawn() document.addEventListener('visibilitychange', () => { if (!document.hidden) { scheduleNextSpawn() } }) if (typeof pointerMediaQuery.addEventListener === 'function') { pointerMediaQuery.addEventListener('change', syncMobileMode) } else if (typeof pointerMediaQuery.addListener === 'function') { pointerMediaQuery.addListener(syncMobileMode) } window.addEventListener('resize', syncMobileMode) </script> </body> </html>
发现一个有趣的便签墙网站 发现一个不错的网站,这个网站作者是:https://github.com/uninto/notes,纯html、css、js实现。 有人说这个类似之前的许愿墙,我觉得也可以把这个元素加进去,毕竟我群里很多宅男腐女,最喜欢这个玩意儿了,晚些我直接上线到我的工具箱里 mhgb3msq.png图片 因为这个只有一个前端页面,代码如下,我就准备做个后端出来,到时候重新开个帖子,供大家使用。 <html lang="zh-CN"> <head> <meta charset="UTF-8" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <title>便签墙</title> <style> * { box-sizing: border-box; margin: 0; padding: 0; } body { font-family: -apple-system, BlinkMacSystemFont, 'Segoe UI', sans-serif; background-image: linear-gradient(0deg, #eee 1px, transparent 0), linear-gradient(90deg, #eee 1px, transparent 0); background-size: 30px 30px; color: #333; min-height: 100dvh; overflow: hidden; } body.has-maximized-card { overflow: hidden; } body.is-mobile { overflow-y: auto; } #board { position: relative; width: 100vw; height: 100dvh; overflow: hidden; } body.is-mobile #board { height: auto; min-height: 100dvh; } .card { position: absolute; width: 220px; border-radius: 12px; box-shadow: 0 16px 35px rgba(0, 0, 0, 0.2); background: #fff; border: 1px solid rgba(0, 0, 0, 0.08); overflow: hidden; opacity: 0; transform-origin: center; transition: transform 0.35s ease, opacity 0.35s ease, left 0.35s ease, top 0.35s ease, width 0.35s ease, height 0.35s ease, border-radius 0.35s ease; } .card.dragging { transition: none; box-shadow: 0 22px 45px rgba(0, 0, 0, 0.35); } .card.maximized { position: fixed; inset: 0; width: 100vw; height: 100vh; height: 100dvh; border-radius: 0; box-shadow: 0 28px 60px rgba(0, 0, 0, 0.4); } .card-header { display: flex; align-items: center; justify-content: space-between; padding: 10px 12px; background: rgba(255, 255, 255, 0.7); cursor: grab; user-select: none; touch-action: pan-y; } .card-header.dragging { cursor: grabbing; } .window-controls { display: flex; align-items: center; gap: 6px; } .window-controls .control { position: relative; width: 12px; height: 12px; border-radius: 50%; border: 1px solid rgba(0, 0, 0, 0.08); background: #ccc; cursor: pointer; outline: none; padding: 0; display: inline-flex; align-items: center; justify-content: center; } .window-controls .control.close { background: #ff5f57; border-color: #e0443e; } .window-controls .control.minimize { background: #febb2e; border-color: #dea123; } .window-controls .control.maximize { background: #28c840; border-color: #1aab2c; } .window-controls .control::after { content: ''; position: absolute; top: 50%; left: 50%; transform: translate(-50%, -50%); opacity: 0; transition: opacity 0.2s ease; } .card-header:hover .window-controls .control::after { opacity: 0.8; } .window-controls .control.close::after { content: '×'; width: auto; height: auto; background: none; font-size: 10px; line-height: 1; font-weight: 700; color: rgba(0, 0, 0, 0.7); } .window-controls .control.minimize::after { width: 6px; height: 2px; background: rgba(0, 0, 0, 0.6); } .window-controls .control.maximize::after { width: 6px; height: 6px; background: linear-gradient( 45deg, rgba(0, 0, 0, 0.6) 0%, rgba(0, 0, 0, 0.6) 45%, transparent 45%, transparent 55%, rgba(0, 0, 0, 0.6) 55%, rgba(0, 0, 0, 0.6) 100% ); } .card-title { font-size: 13px; font-weight: 600; color: rgba(0, 0, 0, 0.55); padding-left: 10px; flex: 1; } .card-body { padding: 16px; font-size: 16px; line-height: 1.4; font-weight: 600; color: rgba(0, 0, 0, 0.72); word-break: break-word; overflow-wrap: anywhere; white-space: normal; } .card.maximized { display: flex; flex-direction: column; } .card.maximized .card-title { display: none; } .card.maximized .card-body { flex: 1; display: flex; align-items: center; justify-content: center; width: 100%; height: 100%; text-align: center; padding: clamp(32px, min(10vw, 10vh), 128px); padding-top: clamp(72px, min(14vw, 14vh), 192px); font-size: clamp(48px, min(18vw, 18vh), 200px); line-height: 1.05; } @media (max-width: 768px) { .card { width: 180px; border-radius: 10px; } .card-body { padding: 14px; font-size: 14px; } .card-title { font-size: 12px; } } </style> </head> <body> <div id="board"></div> <script> const board = document.getElementById('board') const messages = [ '保持好心情', '多喝水哦', '今天辛苦啦', '早点休息', '记得吃水果', '加油,你可以的', '祝你顺利', '保持微笑呀', '愿所有烦恼都消失', '期待下一次见面', '梦想总会实现', '天气冷了,多穿衣服', '记得给自己放松', '每天都要元气满满', '今天也要好好爱自己', '适当休息一下' ] const colors = [ '#ffe0e3', '#c7f0ff', '#ffd8a8', '#d9f2d9', '#e5d7ff', '#f9f7d9', '#d2f0f8', '#ffd4f5' ] const cardStates = new WeakMap() // Reserve a very high层级给全屏卡片,避免被后续元素覆盖 const MAXIMIZED_LAYER = 1000000 let activeMaximizedCard = null const pointerMediaQuery = window.matchMedia('(pointer: coarse)') let isMobile = pointerMediaQuery.matches || window.innerWidth <= 768 let maxCards = isMobile ? 120 : 180 // 限制 DOM 节点数量,减轻移动端压力 const initialCardCount = isMobile ? 18 : 30 let spawnInterval = isMobile ? 700 : 400 let zIndexCursor = 200 let spawnTimer = null document.body.classList.toggle('is-mobile', isMobile) function randomFrom(array) { return array[Math.floor(Math.random() * array.length)] } function clamp(value, min, max) { return Math.min(Math.max(value, min), max) } function applyTransform(card, state) { const scale = state.scale ?? 1 const angle = state.angle ?? 0 card.style.transform = `scale(${scale}) rotate(${angle}deg)` } function bringToFront(card) { if (card === activeMaximizedCard) { card.style.zIndex = MAXIMIZED_LAYER return } zIndexCursor += 1 if (activeMaximizedCard && zIndexCursor >= MAXIMIZED_LAYER) { zIndexCursor = MAXIMIZED_LAYER - 1 } card.style.zIndex = zIndexCursor } function updateBodyMaximizedState() { document.body.classList.toggle( 'has-maximized-card', Boolean(activeMaximizedCard) ) } function scheduleNextSpawn() { clearTimeout(spawnTimer) spawnTimer = setTimeout(() => { if (!document.hidden) { createCard() } scheduleNextSpawn() }, spawnInterval) } function syncMobileMode() { const nextIsMobile = pointerMediaQuery.matches || window.innerWidth <= 768 if (nextIsMobile === isMobile) return isMobile = nextIsMobile maxCards = isMobile ? 120 : 180 spawnInterval = isMobile ? 700 : 400 document.body.classList.toggle('is-mobile', isMobile) scheduleNextSpawn() } function handleBoardClick(event) { const control = event.target.closest('.control') if (!control) return const card = control.closest('.card') if (!card || !board.contains(card)) return event.preventDefault() if (control.classList.contains('close')) { closeCard(card) } else if (control.classList.contains('minimize')) { minimizeCard(card) } else if (control.classList.contains('maximize')) { toggleMaximize(card) } } function handleBoardPointerDown(event) { const card = event.target.closest('.card') if (!card || !board.contains(card)) return const control = event.target.closest('.control') const header = event.target.closest('.card-header') const pointerType = event.pointerType || 'mouse' const isPrimaryPointer = event.isPrimary !== false if ( header && !control && pointerType !== 'touch' && isPrimaryPointer ) { startDrag(event, card) return } bringToFront(card) } function handleBoardDoubleClick(event) { const header = event.target.closest('.card-header') if (!header || event.target.closest('.control')) return const card = header.closest('.card') if (!card || !board.contains(card)) return toggleMaximize(card) } board.addEventListener('click', handleBoardClick) board.addEventListener('pointerdown', handleBoardPointerDown) board.addEventListener('dblclick', handleBoardDoubleClick) function closeCard(card) { const state = cardStates.get(card) if (!state || state.closing) return if (card === activeMaximizedCard) { activeMaximizedCard = null updateBodyMaximizedState() } state.closing = true state.scale = 0.1 card.style.opacity = '0' applyTransform(card, state) const handleTransitionEnd = event => { if (event.propertyName === 'opacity') { card.removeEventListener('transitionend', handleTransitionEnd) card.remove() } } card.addEventListener('transitionend', handleTransitionEnd) } function minimizeCard(card) { const state = cardStates.get(card) if (!state || state.closing) return // 最小化动画:缩小并淡出到底部,结束时移除节点释放内存 const runMinimize = () => { state.closing = true bringToFront(card) const bottom = Math.max(window.innerHeight - 24, 0) const targetLeft = clamp( state.left, 16, Math.max(window.innerWidth - card.offsetWidth - 16, 16) ) state.left = targetLeft state.top = bottom state.scale = 0.1 state.angle = 0 card.style.left = `${targetLeft}px` card.style.top = `${bottom}px` card.style.opacity = '0.35' applyTransform(card, state) const handleTransitionEnd = event => { if (event.propertyName === 'transform') { card.removeEventListener('transitionend', handleTransitionEnd) card.remove() } } card.addEventListener('transitionend', handleTransitionEnd) } if (state.maximized) { restoreFromMaximize(card, state) requestAnimationFrame(() => { requestAnimationFrame(runMinimize) }) return } runMinimize() } function toggleMaximize(card) { const state = cardStates.get(card) if (!state || state.closing) return if (state.maximized) { restoreFromMaximize(card, state) } else { maximizeCard(card, state) } } function maximizeCard(card, state) { if (activeMaximizedCard && activeMaximizedCard !== card) { const activeState = cardStates.get(activeMaximizedCard) if (activeState) { restoreFromMaximize(activeMaximizedCard, activeState) } } state.beforeMaximize = { left: state.left, top: state.top, scale: state.scale ?? 1, angle: state.angle ?? 0, width: card.offsetWidth, height: card.offsetHeight, inlinePosition: card.style.position } card.classList.add('maximized') card.style.position = 'fixed' card.style.left = '0px' card.style.top = '0px' card.style.width = '100vw' card.style.height = '100dvh' card.style.borderRadius = '0' state.left = 0 state.top = 0 state.scale = 1 state.angle = 0 applyTransform(card, state) activeMaximizedCard = card bringToFront(card) state.maximized = true updateBodyMaximizedState() } function restoreFromMaximize(card, state) { const previous = state.beforeMaximize if (!previous) return card.classList.remove('maximized') card.style.position = previous.inlinePosition || 'absolute' card.style.left = `${previous.left}px` card.style.top = `${previous.top}px` card.style.width = `${previous.width}px` card.style.height = `${previous.height}px` card.style.borderRadius = '12px' state.left = previous.left state.top = previous.top state.scale = previous.scale ?? 1 state.angle = previous.angle ?? state.angle ?? 0 applyTransform(card, state) state.maximized = false if (activeMaximizedCard === card) { activeMaximizedCard = null updateBodyMaximizedState() } bringToFront(card) setTimeout(() => { if (!state.maximized) { card.style.width = '' card.style.height = '' card.style.borderRadius = '' if (previous.inlinePosition) { card.style.position = previous.inlinePosition } else { card.style.position = '' } state.beforeMaximize = null } }, 360) } function startDrag(event, card) { const control = event.target.closest('.control') if (control) return const state = cardStates.get(card) if (!state || state.closing || state.maximized) return // 鼠标拖拽使用 rAF 节流,避免频繁触发布局计算 event.preventDefault() bringToFront(card) const header = card.querySelector('.card-header') card.classList.add('dragging') header.classList.add('dragging') state.dragging = true state.dragOffsetX = event.clientX - state.left state.dragOffsetY = event.clientY - state.top let dragFrame = null let pendingLeft = state.left let pendingTop = state.top const commitDrag = () => { dragFrame = null const maxLeft = Math.max(window.innerWidth - card.offsetWidth, 0) const maxTop = Math.max(window.innerHeight - card.offsetHeight, 0) state.left = clamp(pendingLeft, -card.offsetWidth * 0.4, maxLeft) state.top = clamp(pendingTop, -card.offsetHeight * 0.4, maxTop) card.style.left = `${state.left}px` card.style.top = `${state.top}px` } const handlePointerMove = moveEvent => { if (!state.dragging) return pendingLeft = moveEvent.clientX - state.dragOffsetX pendingTop = moveEvent.clientY - state.dragOffsetY if (dragFrame === null) { dragFrame = requestAnimationFrame(commitDrag) } } const handlePointerUp = () => { state.dragging = false card.classList.remove('dragging') header.classList.remove('dragging') if (dragFrame !== null) { cancelAnimationFrame(dragFrame) commitDrag() } document.removeEventListener('pointermove', handlePointerMove) document.removeEventListener('pointerup', handlePointerUp) } document.addEventListener('pointermove', handlePointerMove) document.addEventListener('pointerup', handlePointerUp) } function createCard() { const card = document.createElement('div') card.className = 'card' const color = randomFrom(colors) const angleRange = isMobile ? 6 : 10 const angle = (Math.random() - 0.5) * angleRange const entryScale = isMobile ? 0.8 : 0.65 const cardWidth = isMobile ? 180 : 220 const cardHeight = isMobile ? 130 : 140 const horizontalMargin = isMobile ? 12 : 16 const verticalMargin = isMobile ? 12 : 20 const left = horizontalMargin + Math.random() * Math.max(window.innerWidth - cardWidth - horizontalMargin * 2, 0) const top = verticalMargin + Math.random() * Math.max(window.innerHeight - cardHeight - verticalMargin * 2, 0) card.style.background = color card.style.left = `${left}px` card.style.top = `${top}px` card.style.opacity = '0' if (activeMaximizedCard && zIndexCursor >= MAXIMIZED_LAYER - 2) { zIndexCursor = MAXIMIZED_LAYER - 2 } card.style.zIndex = ++zIndexCursor card.innerHTML = ` <div class="card-header"> <div class="window-controls"> <button class="control close" type="button" aria-label="关闭"></button> <button class="control minimize" type="button" aria-label="最小化"></button> <button class="control maximize" type="button" aria-label="最大化"></button> </div> <div class="card-title">温馨提示</div> </div> <div class="card-body">${randomFrom(messages)}</div> ` const state = { angle, scale: entryScale, left, top, maximized: false, closing: false } cardStates.set(card, state) applyTransform(card, state) board.appendChild(card) requestAnimationFrame(() => { requestAnimationFrame(() => { state.scale = 1 applyTransform(card, state) card.style.opacity = '1' }) }) if (board.children.length > maxCards) { const oldest = board.firstElementChild if (oldest && oldest !== card) { oldest.remove() } } } for (let i = 0; i < initialCardCount; i++) { setTimeout(createCard, i * (isMobile ? 60 : 40)) } scheduleNextSpawn() document.addEventListener('visibilitychange', () => { if (!document.hidden) { scheduleNextSpawn() } }) if (typeof pointerMediaQuery.addEventListener === 'function') { pointerMediaQuery.addEventListener('change', syncMobileMode) } else if (typeof pointerMediaQuery.addListener === 'function') { pointerMediaQuery.addListener(syncMobileMode) } window.addEventListener('resize', syncMobileMode) </script> </body> </html> -
 为什么拆卡直播如此流行? 拆卡直播的流行源于多重因素的综合作用,包括心理吸引力、经济激励、社交需求以及行业特性。以下基于相关信息和当前环境(2025年9月)进行专业分析: 心理因素:不确定性带来的刺激和情绪价值 拆卡直播利用人类对不确定性的天然偏好,创造出类似博彩的“以小博大”机制。消费者支付小额费用(如2元、5元或10元每包)参与拆卡,期望抽中稀有卡牌(如限量版或高价值卡片),这能触发多巴胺释放,提供即时快感和成就感。例如,稀有卡在二级市场可能溢价数十倍,强化了“运气致富”的幻想。 情绪价值是关键驱动力:直播间的互动氛围(如主播的夸张话术、观众围观)增强了代入感,让用户感到参与一场集体游戏。青少年群体尤其易受影响,因为这满足了他们在学业压力下的心理缺口(如寻求认同、社交归属),但这也可能导致成瘾行为,扭曲对努力与运气的认知。 经济因素:低门槛入局与潜在高回报 拆卡直播的运营成本极低,仅需基础设备(如桌子、剪刀、卡牌库存),无需主播露脸或复杂技术。这使得大量个体或小团队能快速入局,2023-2024年期间曾被视为“蓝海”生意,头部主播单场销售额可达数万元。 然而,行业已陷入内卷:市场竞争加剧后,直播间通过设置复杂玩法(如“叠叠乐”或“必中包”)吸引用户,但实际利润被价格战侵蚀。主播常人为操控爆率(如预选稀有卡牌,优先分配给高消费用户),制造虚假“欧气”现象,这虽短期提升销量,却破坏了公平性,导致消费者损失(如投入3万元仅获普卡)。截至2025年9月,行业正经历信任危机,批量直播间倒闭,幸存者依赖供应链优势或创新玩法维持。 社会与行业因素:社交需求与监管缺失 拆卡直播构建了虚拟社交圈,用户通过分享抽卡结果或收集成套卡牌获得群体认同,这尤其吸引青少年和二次元文化爱好者。平台算法(如抖音、小红书的热度上升)进一步推高了曝光度,形成“跟风”效应。 但行业监管滞后:主播的诱导行为(如虚假宣传爆率)涉嫌擦边赌博,违反公平交易原则。未成年人保护机制薄弱(如身份验证缺失),导致退费维权困难。当前趋势显示,监管压力正在加大(如要求公示概率、设置消费上限),但乱象仍存,需行业自律和政策完善。 总结与建议 拆卡直播的流行是娱乐消费与人性博弈的结合,其吸引力源于低成本、高刺激和社交属性,但内在风险(如操控爆率、成瘾问题)已引发内卷和信任危机。截至2025年9月,行业热度有所降温,但头部直播间仍能通过创新维持。消费者应理性参与,避免过度投入;监管方需强化规则(如概率透明化),以促进行业健康发展。
为什么拆卡直播如此流行? 拆卡直播的流行源于多重因素的综合作用,包括心理吸引力、经济激励、社交需求以及行业特性。以下基于相关信息和当前环境(2025年9月)进行专业分析: 心理因素:不确定性带来的刺激和情绪价值 拆卡直播利用人类对不确定性的天然偏好,创造出类似博彩的“以小博大”机制。消费者支付小额费用(如2元、5元或10元每包)参与拆卡,期望抽中稀有卡牌(如限量版或高价值卡片),这能触发多巴胺释放,提供即时快感和成就感。例如,稀有卡在二级市场可能溢价数十倍,强化了“运气致富”的幻想。 情绪价值是关键驱动力:直播间的互动氛围(如主播的夸张话术、观众围观)增强了代入感,让用户感到参与一场集体游戏。青少年群体尤其易受影响,因为这满足了他们在学业压力下的心理缺口(如寻求认同、社交归属),但这也可能导致成瘾行为,扭曲对努力与运气的认知。 经济因素:低门槛入局与潜在高回报 拆卡直播的运营成本极低,仅需基础设备(如桌子、剪刀、卡牌库存),无需主播露脸或复杂技术。这使得大量个体或小团队能快速入局,2023-2024年期间曾被视为“蓝海”生意,头部主播单场销售额可达数万元。 然而,行业已陷入内卷:市场竞争加剧后,直播间通过设置复杂玩法(如“叠叠乐”或“必中包”)吸引用户,但实际利润被价格战侵蚀。主播常人为操控爆率(如预选稀有卡牌,优先分配给高消费用户),制造虚假“欧气”现象,这虽短期提升销量,却破坏了公平性,导致消费者损失(如投入3万元仅获普卡)。截至2025年9月,行业正经历信任危机,批量直播间倒闭,幸存者依赖供应链优势或创新玩法维持。 社会与行业因素:社交需求与监管缺失 拆卡直播构建了虚拟社交圈,用户通过分享抽卡结果或收集成套卡牌获得群体认同,这尤其吸引青少年和二次元文化爱好者。平台算法(如抖音、小红书的热度上升)进一步推高了曝光度,形成“跟风”效应。 但行业监管滞后:主播的诱导行为(如虚假宣传爆率)涉嫌擦边赌博,违反公平交易原则。未成年人保护机制薄弱(如身份验证缺失),导致退费维权困难。当前趋势显示,监管压力正在加大(如要求公示概率、设置消费上限),但乱象仍存,需行业自律和政策完善。 总结与建议 拆卡直播的流行是娱乐消费与人性博弈的结合,其吸引力源于低成本、高刺激和社交属性,但内在风险(如操控爆率、成瘾问题)已引发内卷和信任危机。截至2025年9月,行业热度有所降温,但头部直播间仍能通过创新维持。消费者应理性参与,避免过度投入;监管方需强化规则(如概率透明化),以促进行业健康发展。 -
 喜欢网络简报 2025年8月9日 星期六 1. 证监会:将继续严把发行上市入口关,不会出现大规模扩容的情况。 2. 工行、农行、建行等多家银行响应消费贷贴息,贴息标准多在1.5%左右。 3. 嫦娥六号月球样品最新研究成果发布:揭示月球背面月幔超还原状态。 4. 北京优化限购:符合条件家庭购买五环外住房不限套数。 5. 上海推女职工产假社保补贴政策:补贴用人单位50%,8月底可申请。 6. 山东养老服务消费补贴来了:不限户籍,60岁以上中重度失能可申领。 7. 2025世界人形机器人运动会下周启幕,将有280支队伍参赛。 8. 日媒:日本首相石破茂再次表明将继续留任。 9. 柬埔寨首相:已正式提名特朗普获诺贝尔和平奖。 10. 美国称悬赏5000万美元缉拿委内瑞拉总统马杜罗。 11. 以色列已批准占领加沙城计划,拟建立加沙新民事政府。 12.证监会严肃查处贵州辖区深交所主板上市公司*ST高鸿严重财务造假案件,对大唐高鸿罚款1.6亿元。 13.快手上线独立外卖入口,外卖商品二季度支付用户数环比增长超3倍。 【心语】无论遇见何种风景,都请欣然接受。用随遇而安的态度,过顺其自然的生活。
喜欢网络简报 2025年8月9日 星期六 1. 证监会:将继续严把发行上市入口关,不会出现大规模扩容的情况。 2. 工行、农行、建行等多家银行响应消费贷贴息,贴息标准多在1.5%左右。 3. 嫦娥六号月球样品最新研究成果发布:揭示月球背面月幔超还原状态。 4. 北京优化限购:符合条件家庭购买五环外住房不限套数。 5. 上海推女职工产假社保补贴政策:补贴用人单位50%,8月底可申请。 6. 山东养老服务消费补贴来了:不限户籍,60岁以上中重度失能可申领。 7. 2025世界人形机器人运动会下周启幕,将有280支队伍参赛。 8. 日媒:日本首相石破茂再次表明将继续留任。 9. 柬埔寨首相:已正式提名特朗普获诺贝尔和平奖。 10. 美国称悬赏5000万美元缉拿委内瑞拉总统马杜罗。 11. 以色列已批准占领加沙城计划,拟建立加沙新民事政府。 12.证监会严肃查处贵州辖区深交所主板上市公司*ST高鸿严重财务造假案件,对大唐高鸿罚款1.6亿元。 13.快手上线独立外卖入口,外卖商品二季度支付用户数环比增长超3倍。 【心语】无论遇见何种风景,都请欣然接受。用随遇而安的态度,过顺其自然的生活。 -
 新加坡和马来西亚开展TikTok Shop 跨境电商业务需要外网和报白吗? 如果您计划在 新加坡和马来西亚 开展 TikTok Shop 跨境电商业务,以下是关键要点和操作指南: 1. TikTok Shop 跨境入驻基础要求 (1)是否需要外网(VPN)? 中国大陆商家: 由于TikTok Shop在部分国家(如东南亚)的卖家中心可能限制中国IP访问,可能需要VPN(如切换至新加坡/马来西亚IP)才能注册和运营。 风险提示:TikTok官方禁止使用VPN绕过地区限制,可能导致封号,建议用合规方式入驻(如通过跨境代理或本地公司)。 新加坡/马来西亚本地商家: 直接使用本地网络即可,无需VPN。 (2)是否需要“报白”? TikTok Shop的“报白”(白名单)通常指 特殊类目准入,但新马市场规则略有不同: 普通类目(如服饰、家居、美妆):无需报白,直接上架。 限制类目(如食品、保健品、电子烟): 需提交 相关认证(如马来西亚的MDA、新加坡的HSA许可)。 部分类目需申请 平台定向邀约(类似“报白”)。 2. 新加坡 & 马来西亚 TikTok Shop 入驻方式 (1)跨境卖家(无本地公司) 适用平台:TikTok Shop 跨境业务(如从中国发货至新马)。 要求: 中国大陆或香港公司营业执照。 跨境电商经验(如亚马逊、Shopee店铺流水)。 绑定 跨境收款账户(如Payoneer、万里汇)。 是否需要VPN: 中国大陆IP可能无法直接访问TikTok Seller Center(需切换至海外IP)。 (2)本地卖家(新加坡/马来西亚公司) 优势:无需VPN,可直接入驻,流量扶持更多。 要求: 本地公司注册(如新加坡ACRA或马来西亚SSM)。 本地银行账户(如DBS、Maybank)。 本地仓库或合作物流(如Ninja Van、J&T)。 3. 关键操作步骤 (1)注册TikTok Shop卖家账号 访问官网: 新加坡:https://seller.tiktokglobalshop.com 马来西亚:https://seller.tiktokglobalshop.com 选择入驻类型:跨境卖家 or 本地卖家。 提交资料:营业执照、法人身份证、店铺流水等。 (2)物流与支付 跨境模式: 使用TikTok官方物流(如TikTok Shipping)或第三方(如极兔国际)。 本地模式: 本地仓发货(如Lazada FBL、Shopee SLS)。 收款:绑定Payoneer、连连支付或本地银行账户。 (3)类目审核(如需“报白”) 如涉及特殊商品(如保健品、3C),联系TikTok客服或客户经理申请类目权限。 4. 风险与合规 VPN风险:TikTok可能检测IP变动,建议用固定海外IP或本地公司运营。 税务合规: 新加坡:需注册GST(如年销售额超100万新元)。 马来西亚:需申请SST(如年销售额超50万令吉)。 内容合规:避免宗教、政治敏感内容,符合新马广告法。 5. 建议方案 | 情况 | 推荐方式 | |----------|-------------| | 中国大陆卖家,无本地公司 | 用跨境模式+海外IP(谨慎VPN) | | 新加坡/马来西亚本地公司 | 直接本地入驻,无需VPN | | 销售限制类目(如食品) | 提前申请类目白名单 | 总结 是否需要VPN:中国大陆卖家可能需要,本地商家不用。 是否需要报白:普通类目不用,特殊类目需申请。 最佳路径:如有条件,建议注册新加坡/马来西亚公司,避免IP风险。 如果需要更具体的入驻流程或类目报白指导,可以提供您的业务模式(跨境/本地),我可以进一步细化方案!
新加坡和马来西亚开展TikTok Shop 跨境电商业务需要外网和报白吗? 如果您计划在 新加坡和马来西亚 开展 TikTok Shop 跨境电商业务,以下是关键要点和操作指南: 1. TikTok Shop 跨境入驻基础要求 (1)是否需要外网(VPN)? 中国大陆商家: 由于TikTok Shop在部分国家(如东南亚)的卖家中心可能限制中国IP访问,可能需要VPN(如切换至新加坡/马来西亚IP)才能注册和运营。 风险提示:TikTok官方禁止使用VPN绕过地区限制,可能导致封号,建议用合规方式入驻(如通过跨境代理或本地公司)。 新加坡/马来西亚本地商家: 直接使用本地网络即可,无需VPN。 (2)是否需要“报白”? TikTok Shop的“报白”(白名单)通常指 特殊类目准入,但新马市场规则略有不同: 普通类目(如服饰、家居、美妆):无需报白,直接上架。 限制类目(如食品、保健品、电子烟): 需提交 相关认证(如马来西亚的MDA、新加坡的HSA许可)。 部分类目需申请 平台定向邀约(类似“报白”)。 2. 新加坡 & 马来西亚 TikTok Shop 入驻方式 (1)跨境卖家(无本地公司) 适用平台:TikTok Shop 跨境业务(如从中国发货至新马)。 要求: 中国大陆或香港公司营业执照。 跨境电商经验(如亚马逊、Shopee店铺流水)。 绑定 跨境收款账户(如Payoneer、万里汇)。 是否需要VPN: 中国大陆IP可能无法直接访问TikTok Seller Center(需切换至海外IP)。 (2)本地卖家(新加坡/马来西亚公司) 优势:无需VPN,可直接入驻,流量扶持更多。 要求: 本地公司注册(如新加坡ACRA或马来西亚SSM)。 本地银行账户(如DBS、Maybank)。 本地仓库或合作物流(如Ninja Van、J&T)。 3. 关键操作步骤 (1)注册TikTok Shop卖家账号 访问官网: 新加坡:https://seller.tiktokglobalshop.com 马来西亚:https://seller.tiktokglobalshop.com 选择入驻类型:跨境卖家 or 本地卖家。 提交资料:营业执照、法人身份证、店铺流水等。 (2)物流与支付 跨境模式: 使用TikTok官方物流(如TikTok Shipping)或第三方(如极兔国际)。 本地模式: 本地仓发货(如Lazada FBL、Shopee SLS)。 收款:绑定Payoneer、连连支付或本地银行账户。 (3)类目审核(如需“报白”) 如涉及特殊商品(如保健品、3C),联系TikTok客服或客户经理申请类目权限。 4. 风险与合规 VPN风险:TikTok可能检测IP变动,建议用固定海外IP或本地公司运营。 税务合规: 新加坡:需注册GST(如年销售额超100万新元)。 马来西亚:需申请SST(如年销售额超50万令吉)。 内容合规:避免宗教、政治敏感内容,符合新马广告法。 5. 建议方案 | 情况 | 推荐方式 | |----------|-------------| | 中国大陆卖家,无本地公司 | 用跨境模式+海外IP(谨慎VPN) | | 新加坡/马来西亚本地公司 | 直接本地入驻,无需VPN | | 销售限制类目(如食品) | 提前申请类目白名单 | 总结 是否需要VPN:中国大陆卖家可能需要,本地商家不用。 是否需要报白:普通类目不用,特殊类目需申请。 最佳路径:如有条件,建议注册新加坡/马来西亚公司,避免IP风险。 如果需要更具体的入驻流程或类目报白指导,可以提供您的业务模式(跨境/本地),我可以进一步细化方案!