找到
165
篇与
站长可乐
相关的结果
- 第 4 页
-
 SyncTV-同步观影 / 异地同步观看程序 SyncTV 是一款允许您远程一起观看电影和直播的程序。它提供同步观看、实时流媒体和聊天等功能。有了 SyncTV,无论亲朋好友身在何处,您都可以与他们一起观看视频和直播,同步观看功能可确保每个观看视频的人都处于同一时刻。这意味着您可以进行暂停、快进、后退、改变播放速度等操作,其他人也会同步到相同的点。 演示站点:https://live.wuzuhua.cn 支持特点 ✅同步观看 ✅视频同步 ✅直播同步 ✅影院模式 ✅聊天 ✅弹幕 ✅代理 ✅视频代理 ✅直播代理 ✅解析 ✅视频解析 ✅Alist ✅Bilibili ✅Emby ❎直播解析 安装方式 1.Docker 安装并运行 SyncTV。 docker run -d --name synctv -v /opt/synctv:/root/.synctv -p 8080:8080 synctvorg/synctv 2.二进制您可以从发布页面下载最新的二进制文件并手动安装。 发布页面地址:https://github.com/synctv-org/synctv/releases 3.一键脚本您可以使用该脚本来安装和运SyncTV。 sudo -v ; curl -fsSL https://raw.gitmirror.com/synctv-org/synctv/main/script/install.sh | sudo bash -s -- -v latest 4.Docker compose--docker-compose.yml 下载地址:https://github.com/synctv-org/synctv/blob/main/script/docker-compose.yml 每次启动会检测是否有root权限的用户,如果没有则会初始化一个root用户,用户名和密码均为root,请及时修改用户名密码。 用户注册功能需要启用任意 OAuth2 服务,如 Google、Github 等等,具体配置请参考文档。
SyncTV-同步观影 / 异地同步观看程序 SyncTV 是一款允许您远程一起观看电影和直播的程序。它提供同步观看、实时流媒体和聊天等功能。有了 SyncTV,无论亲朋好友身在何处,您都可以与他们一起观看视频和直播,同步观看功能可确保每个观看视频的人都处于同一时刻。这意味着您可以进行暂停、快进、后退、改变播放速度等操作,其他人也会同步到相同的点。 演示站点:https://live.wuzuhua.cn 支持特点 ✅同步观看 ✅视频同步 ✅直播同步 ✅影院模式 ✅聊天 ✅弹幕 ✅代理 ✅视频代理 ✅直播代理 ✅解析 ✅视频解析 ✅Alist ✅Bilibili ✅Emby ❎直播解析 安装方式 1.Docker 安装并运行 SyncTV。 docker run -d --name synctv -v /opt/synctv:/root/.synctv -p 8080:8080 synctvorg/synctv 2.二进制您可以从发布页面下载最新的二进制文件并手动安装。 发布页面地址:https://github.com/synctv-org/synctv/releases 3.一键脚本您可以使用该脚本来安装和运SyncTV。 sudo -v ; curl -fsSL https://raw.gitmirror.com/synctv-org/synctv/main/script/install.sh | sudo bash -s -- -v latest 4.Docker compose--docker-compose.yml 下载地址:https://github.com/synctv-org/synctv/blob/main/script/docker-compose.yml 每次启动会检测是否有root权限的用户,如果没有则会初始化一个root用户,用户名和密码均为root,请及时修改用户名密码。 用户注册功能需要启用任意 OAuth2 服务,如 Google、Github 等等,具体配置请参考文档。 -
 HTML+CSS实现片单卡片设计!!附源码!! mbtfvdjk.png图片 完整源码 html: <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <title>片单UI设计 </title> <link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/Swiper/9.0.0/swiper-bundle.css" /> <link rel="stylesheet" href="https://chinese-fonts-cdn.deno.dev/packages/maple-mono-cn/dist/MapleMono-CN-SemiBold/result.css" /> <link rel="stylesheet" href="css/style.css" /> </head> <body> <div class="swiper-box"> <div class="swiper main-swiper"> <div class="swiper-wrapper"> <!--一个框为一部影片的海报--> <div class="swiper-slide"> <img src="img/战狼2.jpg" alt="" /> <div class="overlay"> <h2>战狼2</h2> </div> </div> <div class="swiper-slide"> <img src="img/八百.jpg" alt="" /> <div class="overlay"> <h2>八百</h2> </div> </div> <div class="swiper-slide"> <img src="img/流浪地球.jpg" alt="" /> <div class="overlay"> <h2>流浪地球</h2> </div> </div> <div class="swiper-slide"> <img src="img/烈火英雄.jpg" alt="" /> <div class="overlay"> <h2>烈火英雄</h2> </div> </div> <div class="swiper-slide"> <img src="img/长泾湖.jpg" alt="" /> <div class="overlay"> <h2>长津湖</h2> </div> </div> </div> <div class="swiper-pagination"></div> </div> <div class="swiper sub-swiper"> <div class="swiper-wrapper"> <div class="swiper-slide subbg"> <h1>战狼2</h1> <div class="year"> <span class="tag">年份</span> <span>2017</span> </div> <div class="actor"> <span class="tag">主演</span> <span>吴京/弗兰克·格里罗/卢靖姗</span> </div> <div class="cate"> <span class="tag">地区</span> <span>中国·动作 / 军事</span> </div> <div class="time"> <span class="tag">时长</span> <span>2 小时 3分</span> </div> <div class="describ"> <span> 该片讲述了脱下军装的冷锋被卷入了一场非洲国家的叛乱,本来能够安全撤离的他无法忘记军人的职责,重回战场展开救援的故事. </span> </div> </div><!--一个框为一部影片的信息--> <div class="swiper-slide subbg"> <h1>八百</h1> <div class="year"> <span class="tag">年份</span> <span>2020</span> </div> <div class="actor"> <span class="tag">主演</span> <span>欧豪 / 张译</span> </div> <div class="cate"> <span class="tag">地区</span> <span>中国·战争 / 冒险</span> </div> <div class="time"> <span class="tag">时长</span> <span>2 小时 27 分</span> </div> <div class="describ"> <span class=""> 1937年淞沪会战末期,中日双方激战已持续三个月,上海濒临沦陷。第88师262旅524团团副谢晋元率420余人,孤军坚守最后的防线,留守上海四行仓库 。与租界一河之隔,造就了罕见的被围观的战争。为壮声势,实际人数四百人而对外号称八百人 。“八百壮士”奉命留守上海闸北,在苏州河畔的四行仓库鏖战四天,直至10月30日才获令撤往英租界。 </span> </div> </div> <div class="swiper-slide subbg"> <h1>流浪地球</h1> <div class="year"> <span class="tag">年份</span> <span>2019</span> </div> <div class="actor"> <span class="tag">主演</span> <span>吴京 / 赵今麦</span> </div> <div class="cate"> <span class="tag">地区</span> <span>中国·科幻 / 灾难 / 冒险</span> </div> <div class="time"> <span class="tag">时长</span> <span>2小时17分</span> </div> <div class="describ"> <span class=""> 近年来,科学家们发现太阳急速衰老膨胀,短时间内包括地球在内的整个太阳系都将被太阳所吞没。为了自救,人类提出一个名为“流浪地球”的大胆计划,即倾全球之力在地球表面建造上万座发动机和转向发动机,推动地球离开太阳系,用2500年的时间奔往新家园。中国航天员刘培强(吴京饰)在儿子刘启四岁那年前往领航员空间站,和国际同侪肩负起领航者的重任。转眼刘启(屈楚萧 饰)长大,他带着妹妹韩朵朵(赵今麦 饰)偷偷跑到地表,偷开外公韩子昂(吴孟达 饰)的运输车,结果不仅遭到逮捕,还遭遇了全球发动机停摆的事件。为了修好发动机,阻止地球与木星相撞,全球开始展开饱和式营救,连刘启他们的车也被强征加入。在与时间赛跑的过程中,无数的人前仆后继,奋不顾身,只为延续百代子孙生存的希望。 </span> </div> </div> <div class="swiper-slide subbg"> <h1>烈火英雄</h1> <div class="year"> <span class="tag">年份</span> <span>2019</span> </div> <div class="actor"> <span class="tag">主演</span> <span> 黄晓明/ 杜江</span> </div> <div class="cate"> <span class="tag">地区</span> <span>中国 / 剧情 / 灾难 </span> </div> <div class="time"> <span class="tag">时长</span> <span>2小时00分</span> </div> <div class="describ"> <span class=""> 一场滨海城市石油码头的管道爆炸,牵连了整个原油储存区,一座储油量高达10万立方米的储油罐已经爆炸并且泄露,泄露的原油随时可能引爆临近的油罐,火灾不断升级,爆炸接连发生,然而这还都不是最恐怖的,火场不远处伫立的危险化学物储藏区,像跃跃欲试的魔鬼等待着被点燃,刹那便能带走几百万人的生命,威胁全市、全省,甚至邻国的安全。在这样的危难时刻,一批批消防队员告别家人,赶赴火场. </span> </div> </div> <div class="swiper-slide subbg"> <h1>长津湖</h1> <div class="year"> <span class="tag">年份</span> <span>2021</span> </div> <div class="actor"> <span class="tag">主演</span> <span>吴京 / 欧豪</span> </div> <div class="cate"> <span class="tag">地区</span> <span>中国 / 剧情·历史 / 战争</span> </div> <div class="time"> <span class="tag">时长</span> <span>2 小时 56分</span> </div> <div class="describ"> <span class=""> 1950年,中国人民志愿军部队与美军在朝鲜长津湖地区交战,中国人民志愿军第9兵团将美军1个多师分割包围于长津湖地区,歼敌1.3万余人,扭转了战场势态。这次战役收复了三八线以北的东部广大地区,是扭转局势的关键一战,而中国人民志愿军也付出了惨痛的牺牲,在零下三十多摄氏度的极端天气中,很多先烈是以端着枪的姿势被冻僵,体现了志愿军战士服从命令、视死如归,冻成冰雕也不退缩的革命精神。 </span> </div> </div> </div> </div> </div> <script src="https://cdnjs.cloudflare.com/ajax/libs/Swiper/9.0.0/swiper-bundle.min.js"></script> <script src="js/app.js"></script> </body> </html>CSS: *, *::before, *::after { margin: 0; padding: 0; box-sizing: border-box; } html, body { height: 100%; margin: 0; } body{ display: flex; justify-content: center; align-items: center; background: #65805e; font-family: Arial, Helvetica, sans-serif; } .swiper-box{ position: absolute; display: flex; flex-direction: row; justify-content: center; align-items: center; gap: 20px; background: linear-gradient(180deg,rgba(255,255,255,0.28) 0%,rgba(255,255,255,0) 100%); backdrop-filter: blur(30px); border-radius: 20px; box-shadow: 0 0.5px 0 1px rgba(255,255,255,0.23) inset,0 1px 0 0 rgba(255,255,255,0.66) inset,0 4px 16px rgba(0,0,0,0.12); z-index: 10; padding: 10px 30px; } .swiper{ width: 210px; height: 300px; padding: 20px; } .swiper-slide{ position: relative; border-radius: 10px; user-select: none; box-shadow: 0 15px 50px rgba(0,0,0,0.2); } .swiper-slide img{ position: absolute; inset: 0; width: 100%; height: 100%; object-fit: cover; } .sub-swiper{ width: 320px; } .subbg{ display: grid; gap: 10px; box-shadow: none; } h1{ color: #fff; margin-bottom: 5px; font-family: 'Maple Mono CN SemiBold',serif; font-weight: 400; } .year, .actor, .cate, .time{ display: flex; align-items: center; gap: 15px; color: #292626; } .tag{ color: #fff; padding: 1px 7px; font-size: 13px; border-radius: 5px; } .describ{ height: 100px; overflow: auto; font-size: 15px; color: #d6d5d5; /*其他隐藏滚动条*/ -ms-overflow-style: none; scrollbar-width: none; } /*chrome隐藏滚动条*/ .describ::-webkit-scrollbar{ display: none; } /*遮罩层*/ .overlay{ position: absolute; inset: 0; width: 100%; height: 100%; background: linear-gradient(to top,#0f2027,transparent,transparent); background-repeat: no-repeat; background-size: cover; } .overlay h2{ position: absolute; bottom: 0; left: 0; color: #fff; font-weight: 400; font-size: 1.1rem; line-height: 1.4; margin: 0 0 20px 20px; } .swiper-pagination{ transform: translateY(10px); }JS: //swiper js库,轮播图 const subSwiper = new Swiper(".sub-swiper", { allowTouchMove: false, // 禁止触摸滑动 loop: true, effect: "fade",//切换动画 fadeEffect: { crossFade: true // 开启交叉淡入淡出 }, }); const mainSwiper = new Swiper(".main-swiper", { effect: "cards",//卡片效果 grabCursor: true,//鼠标滑动显示小手 initialSlide: 2,//初始化时显示第几张图片,0是第一张 loop: true,//无限循环 mousewheel: { //鼠标滑动切换 invert: false, }, pagination: { el: ".swiper-pagination", }, //自动轮播 autoplay: { delay: 3000, // 间隔3秒 disableOnInteraction: false, //操作后停止自动播放 }, thumbs: { swiper: subSwiper, }, }); //通过类名获取所有元素 const coloritems = document.querySelectorAll('.tag'); //定义颜色组 const colors = ["#f35a5a","#f89e37","#3a77fa","#27c263"]; //按组循环赋予颜色 coloritems.forEach((element,index)=>{ const colorindex = index % colors.length; element.style.backgroundColor = colors[colorindex]; });
HTML+CSS实现片单卡片设计!!附源码!! mbtfvdjk.png图片 完整源码 html: <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <title>片单UI设计 </title> <link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/Swiper/9.0.0/swiper-bundle.css" /> <link rel="stylesheet" href="https://chinese-fonts-cdn.deno.dev/packages/maple-mono-cn/dist/MapleMono-CN-SemiBold/result.css" /> <link rel="stylesheet" href="css/style.css" /> </head> <body> <div class="swiper-box"> <div class="swiper main-swiper"> <div class="swiper-wrapper"> <!--一个框为一部影片的海报--> <div class="swiper-slide"> <img src="img/战狼2.jpg" alt="" /> <div class="overlay"> <h2>战狼2</h2> </div> </div> <div class="swiper-slide"> <img src="img/八百.jpg" alt="" /> <div class="overlay"> <h2>八百</h2> </div> </div> <div class="swiper-slide"> <img src="img/流浪地球.jpg" alt="" /> <div class="overlay"> <h2>流浪地球</h2> </div> </div> <div class="swiper-slide"> <img src="img/烈火英雄.jpg" alt="" /> <div class="overlay"> <h2>烈火英雄</h2> </div> </div> <div class="swiper-slide"> <img src="img/长泾湖.jpg" alt="" /> <div class="overlay"> <h2>长津湖</h2> </div> </div> </div> <div class="swiper-pagination"></div> </div> <div class="swiper sub-swiper"> <div class="swiper-wrapper"> <div class="swiper-slide subbg"> <h1>战狼2</h1> <div class="year"> <span class="tag">年份</span> <span>2017</span> </div> <div class="actor"> <span class="tag">主演</span> <span>吴京/弗兰克·格里罗/卢靖姗</span> </div> <div class="cate"> <span class="tag">地区</span> <span>中国·动作 / 军事</span> </div> <div class="time"> <span class="tag">时长</span> <span>2 小时 3分</span> </div> <div class="describ"> <span> 该片讲述了脱下军装的冷锋被卷入了一场非洲国家的叛乱,本来能够安全撤离的他无法忘记军人的职责,重回战场展开救援的故事. </span> </div> </div><!--一个框为一部影片的信息--> <div class="swiper-slide subbg"> <h1>八百</h1> <div class="year"> <span class="tag">年份</span> <span>2020</span> </div> <div class="actor"> <span class="tag">主演</span> <span>欧豪 / 张译</span> </div> <div class="cate"> <span class="tag">地区</span> <span>中国·战争 / 冒险</span> </div> <div class="time"> <span class="tag">时长</span> <span>2 小时 27 分</span> </div> <div class="describ"> <span class=""> 1937年淞沪会战末期,中日双方激战已持续三个月,上海濒临沦陷。第88师262旅524团团副谢晋元率420余人,孤军坚守最后的防线,留守上海四行仓库 。与租界一河之隔,造就了罕见的被围观的战争。为壮声势,实际人数四百人而对外号称八百人 。“八百壮士”奉命留守上海闸北,在苏州河畔的四行仓库鏖战四天,直至10月30日才获令撤往英租界。 </span> </div> </div> <div class="swiper-slide subbg"> <h1>流浪地球</h1> <div class="year"> <span class="tag">年份</span> <span>2019</span> </div> <div class="actor"> <span class="tag">主演</span> <span>吴京 / 赵今麦</span> </div> <div class="cate"> <span class="tag">地区</span> <span>中国·科幻 / 灾难 / 冒险</span> </div> <div class="time"> <span class="tag">时长</span> <span>2小时17分</span> </div> <div class="describ"> <span class=""> 近年来,科学家们发现太阳急速衰老膨胀,短时间内包括地球在内的整个太阳系都将被太阳所吞没。为了自救,人类提出一个名为“流浪地球”的大胆计划,即倾全球之力在地球表面建造上万座发动机和转向发动机,推动地球离开太阳系,用2500年的时间奔往新家园。中国航天员刘培强(吴京饰)在儿子刘启四岁那年前往领航员空间站,和国际同侪肩负起领航者的重任。转眼刘启(屈楚萧 饰)长大,他带着妹妹韩朵朵(赵今麦 饰)偷偷跑到地表,偷开外公韩子昂(吴孟达 饰)的运输车,结果不仅遭到逮捕,还遭遇了全球发动机停摆的事件。为了修好发动机,阻止地球与木星相撞,全球开始展开饱和式营救,连刘启他们的车也被强征加入。在与时间赛跑的过程中,无数的人前仆后继,奋不顾身,只为延续百代子孙生存的希望。 </span> </div> </div> <div class="swiper-slide subbg"> <h1>烈火英雄</h1> <div class="year"> <span class="tag">年份</span> <span>2019</span> </div> <div class="actor"> <span class="tag">主演</span> <span> 黄晓明/ 杜江</span> </div> <div class="cate"> <span class="tag">地区</span> <span>中国 / 剧情 / 灾难 </span> </div> <div class="time"> <span class="tag">时长</span> <span>2小时00分</span> </div> <div class="describ"> <span class=""> 一场滨海城市石油码头的管道爆炸,牵连了整个原油储存区,一座储油量高达10万立方米的储油罐已经爆炸并且泄露,泄露的原油随时可能引爆临近的油罐,火灾不断升级,爆炸接连发生,然而这还都不是最恐怖的,火场不远处伫立的危险化学物储藏区,像跃跃欲试的魔鬼等待着被点燃,刹那便能带走几百万人的生命,威胁全市、全省,甚至邻国的安全。在这样的危难时刻,一批批消防队员告别家人,赶赴火场. </span> </div> </div> <div class="swiper-slide subbg"> <h1>长津湖</h1> <div class="year"> <span class="tag">年份</span> <span>2021</span> </div> <div class="actor"> <span class="tag">主演</span> <span>吴京 / 欧豪</span> </div> <div class="cate"> <span class="tag">地区</span> <span>中国 / 剧情·历史 / 战争</span> </div> <div class="time"> <span class="tag">时长</span> <span>2 小时 56分</span> </div> <div class="describ"> <span class=""> 1950年,中国人民志愿军部队与美军在朝鲜长津湖地区交战,中国人民志愿军第9兵团将美军1个多师分割包围于长津湖地区,歼敌1.3万余人,扭转了战场势态。这次战役收复了三八线以北的东部广大地区,是扭转局势的关键一战,而中国人民志愿军也付出了惨痛的牺牲,在零下三十多摄氏度的极端天气中,很多先烈是以端着枪的姿势被冻僵,体现了志愿军战士服从命令、视死如归,冻成冰雕也不退缩的革命精神。 </span> </div> </div> </div> </div> </div> <script src="https://cdnjs.cloudflare.com/ajax/libs/Swiper/9.0.0/swiper-bundle.min.js"></script> <script src="js/app.js"></script> </body> </html>CSS: *, *::before, *::after { margin: 0; padding: 0; box-sizing: border-box; } html, body { height: 100%; margin: 0; } body{ display: flex; justify-content: center; align-items: center; background: #65805e; font-family: Arial, Helvetica, sans-serif; } .swiper-box{ position: absolute; display: flex; flex-direction: row; justify-content: center; align-items: center; gap: 20px; background: linear-gradient(180deg,rgba(255,255,255,0.28) 0%,rgba(255,255,255,0) 100%); backdrop-filter: blur(30px); border-radius: 20px; box-shadow: 0 0.5px 0 1px rgba(255,255,255,0.23) inset,0 1px 0 0 rgba(255,255,255,0.66) inset,0 4px 16px rgba(0,0,0,0.12); z-index: 10; padding: 10px 30px; } .swiper{ width: 210px; height: 300px; padding: 20px; } .swiper-slide{ position: relative; border-radius: 10px; user-select: none; box-shadow: 0 15px 50px rgba(0,0,0,0.2); } .swiper-slide img{ position: absolute; inset: 0; width: 100%; height: 100%; object-fit: cover; } .sub-swiper{ width: 320px; } .subbg{ display: grid; gap: 10px; box-shadow: none; } h1{ color: #fff; margin-bottom: 5px; font-family: 'Maple Mono CN SemiBold',serif; font-weight: 400; } .year, .actor, .cate, .time{ display: flex; align-items: center; gap: 15px; color: #292626; } .tag{ color: #fff; padding: 1px 7px; font-size: 13px; border-radius: 5px; } .describ{ height: 100px; overflow: auto; font-size: 15px; color: #d6d5d5; /*其他隐藏滚动条*/ -ms-overflow-style: none; scrollbar-width: none; } /*chrome隐藏滚动条*/ .describ::-webkit-scrollbar{ display: none; } /*遮罩层*/ .overlay{ position: absolute; inset: 0; width: 100%; height: 100%; background: linear-gradient(to top,#0f2027,transparent,transparent); background-repeat: no-repeat; background-size: cover; } .overlay h2{ position: absolute; bottom: 0; left: 0; color: #fff; font-weight: 400; font-size: 1.1rem; line-height: 1.4; margin: 0 0 20px 20px; } .swiper-pagination{ transform: translateY(10px); }JS: //swiper js库,轮播图 const subSwiper = new Swiper(".sub-swiper", { allowTouchMove: false, // 禁止触摸滑动 loop: true, effect: "fade",//切换动画 fadeEffect: { crossFade: true // 开启交叉淡入淡出 }, }); const mainSwiper = new Swiper(".main-swiper", { effect: "cards",//卡片效果 grabCursor: true,//鼠标滑动显示小手 initialSlide: 2,//初始化时显示第几张图片,0是第一张 loop: true,//无限循环 mousewheel: { //鼠标滑动切换 invert: false, }, pagination: { el: ".swiper-pagination", }, //自动轮播 autoplay: { delay: 3000, // 间隔3秒 disableOnInteraction: false, //操作后停止自动播放 }, thumbs: { swiper: subSwiper, }, }); //通过类名获取所有元素 const coloritems = document.querySelectorAll('.tag'); //定义颜色组 const colors = ["#f35a5a","#f89e37","#3a77fa","#27c263"]; //按组循环赋予颜色 coloritems.forEach((element,index)=>{ const colorindex = index % colors.length; element.style.backgroundColor = colors[colorindex]; }); -
 图档批处理助手v1.2 软件介绍 专门用于批处理文档和图像的工具,如PDF转图像、转双层PDF、删除空白页、方向校正、PDF文件转曲、word文件转PDF、清除PDF、提取PDF表格内容、图像转PDF、JPG转TIF等等,软件仅支持win10及以上系统版本,目前所有功能免费使用,部分功能需要登录使用。 更新日志 V1.2 2025-05-14 1.修复了比较多的bug 2.“转不可编辑PDF”更名为“PDF文件转曲” 3.PDF文件转曲增加效果更好的方案 4.新增PDF文件转docx功能 5.新增PDF文件表格内容提取 6.新增PDF文件属性清除 mbi1k0g4.png图片 新增功能说明: 1.PDF转曲:现在新增了一个效果更好的方案,能够兼容更多类型图像,实测有签名签章的文件也能正常转曲,原方案速度更快,适合一些简单的文本和图像文档。但是效果好有点代价,需要的依赖变多软件压缩包大了几十MB..... 2.PDF文件转docx:不支持扫描文件转word,图像转出来还是图像,包括转曲的文件。下面是转换效果测试,常规的一些表格转换效果还是很不错的。 3.PDF表格内容提取:批量将PDF文档的表格内容提取到excel表格,自动合并连续多页表头相同内容,自动删除换行。下面是提取PDF文件内技术规范内容效果。 4.卷内目录提取 5.PDF文件属性清除:批量将PDF文档的所有属性清除,并且可以设置一个随机的创建、修改时间范围,避免批量操作时所有文件的时间高度一致。PDF文件本地日期、内置时间戳同步修改。除了文件属性,xml元数据也可选择性清除。 但填写时注意时间逻辑,修改日期的最早时间不能小于创建日期的最晚时间,否则可能会产生修改日期早于创建日期的文件。 mbi1ru61.png图片 下载地址 123网盘下载 下载地址:https://www.123912.com/s/YG9DVv-UChLh 提取码:
图档批处理助手v1.2 软件介绍 专门用于批处理文档和图像的工具,如PDF转图像、转双层PDF、删除空白页、方向校正、PDF文件转曲、word文件转PDF、清除PDF、提取PDF表格内容、图像转PDF、JPG转TIF等等,软件仅支持win10及以上系统版本,目前所有功能免费使用,部分功能需要登录使用。 更新日志 V1.2 2025-05-14 1.修复了比较多的bug 2.“转不可编辑PDF”更名为“PDF文件转曲” 3.PDF文件转曲增加效果更好的方案 4.新增PDF文件转docx功能 5.新增PDF文件表格内容提取 6.新增PDF文件属性清除 mbi1k0g4.png图片 新增功能说明: 1.PDF转曲:现在新增了一个效果更好的方案,能够兼容更多类型图像,实测有签名签章的文件也能正常转曲,原方案速度更快,适合一些简单的文本和图像文档。但是效果好有点代价,需要的依赖变多软件压缩包大了几十MB..... 2.PDF文件转docx:不支持扫描文件转word,图像转出来还是图像,包括转曲的文件。下面是转换效果测试,常规的一些表格转换效果还是很不错的。 3.PDF表格内容提取:批量将PDF文档的表格内容提取到excel表格,自动合并连续多页表头相同内容,自动删除换行。下面是提取PDF文件内技术规范内容效果。 4.卷内目录提取 5.PDF文件属性清除:批量将PDF文档的所有属性清除,并且可以设置一个随机的创建、修改时间范围,避免批量操作时所有文件的时间高度一致。PDF文件本地日期、内置时间戳同步修改。除了文件属性,xml元数据也可选择性清除。 但填写时注意时间逻辑,修改日期的最早时间不能小于创建日期的最晚时间,否则可能会产生修改日期早于创建日期的文件。 mbi1ru61.png图片 下载地址 123网盘下载 下载地址:https://www.123912.com/s/YG9DVv-UChLh 提取码: -
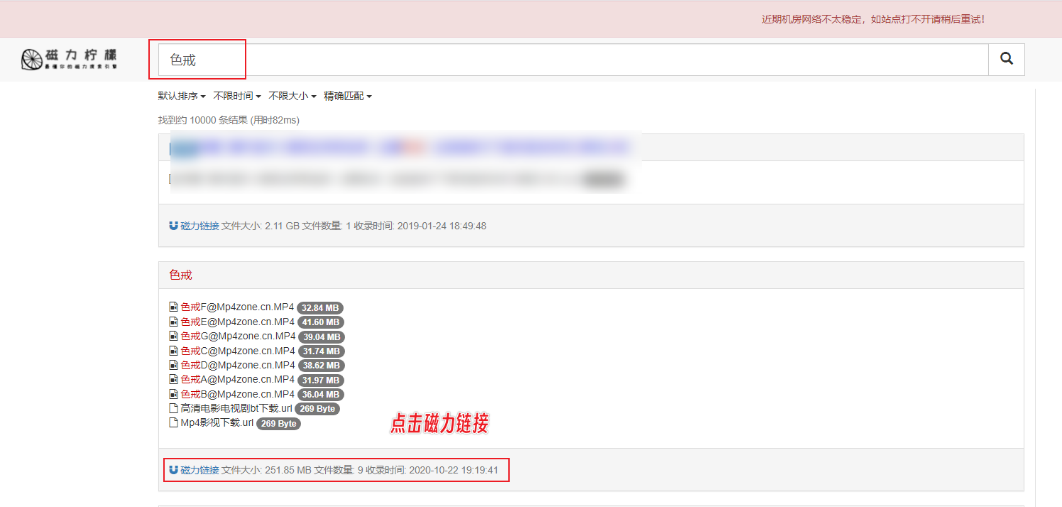
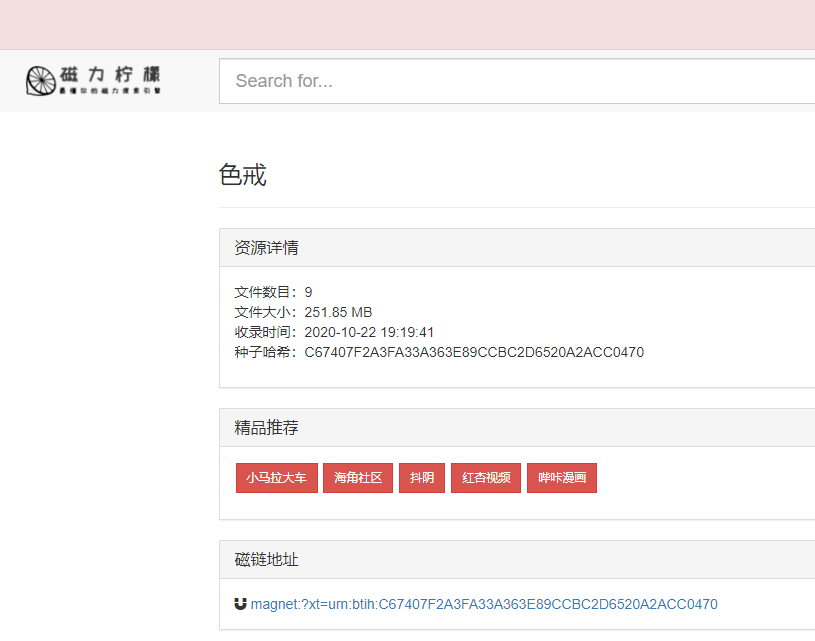
怎么样用夸克网盘查看各大XX网站的资源? 如果没有夸克网盘,可以先通过我的链接宅男区 进行注册,保存就有1T空间。(吾爱资源网) 最好下载一个夸克APP,保存下来在线看!另外,本教程保存的特殊资源寿命短,基本一天不到就会被禁,所以建议现看现存。 然后进入网站:磁力网站 直接进入磁力网站,或者自己有磁力网站的自己搜就行。 以这个网站为例: mbi0bsum.png图片 进入磁力页面,这里有磁力地址,复制地址到夸克APP中,会自动识别到相应资源,然后保存即可。如果无法保存或者保存缓慢,换个资源就行。 mbi0c0l7.png图片 电脑版如果下载了夸克网盘软件的话,点击磁力地址就会跳转到夸克网盘程序。 mbi0c6zz.png图片 mbi0cbmw.png图片 然后就可以随意保存了。 手机版的话,进入磁力网站,然后你搜到资源后就会有以下两种提示,都可以保存资源到网盘。同样的,如果保存不了或者保存缓慢就换个资源。 特别提醒,部分磁力网站有恶意跳转广告,请注意甄别! mbi0cjr9.png图片 如果觉得不错就评论下,让我知道你看过!



-
 一款开源的纯H5直播流播放器,兼容几乎所有浏览器 项目介绍 Jessibuca是一款开源的纯H5直播流播放器,它通过Emscripten技术将音视频解码库编译成JavaScript(WebAssembly)运行于浏览器之中。这款播放器兼容几乎所有浏览器,并能在PC、手机、微信等平台上无缝运行,无需用户安装任何额外插件。 应用场景 在线直播:适用于各类在线直播场景,如教育直播、娱乐直播、体育赛事直播等。 视频监控:可用于远程视频监控,如安防监控、智能家居监控等。 点播服务:支持MP4和HLS格式的点播文件播放,适用于视频点播、影视播放等场景。 多媒体应用:可作为多媒体应用中的视频播放组件,集成到各类Web应用中。 功能模块 核心播放:负责音视频流的解码和播放。 协议支持:支持多种传输协议,包括http-flv、websocket-flv、websocket-raw等。 解码能力:支持H.264、H.265视频解码,以及AAC、PCMA、PCMU等音频解码。 UI组件:提供底部UI操作栏,支持播放/暂停、音量调节、截屏、录制等功能。 扩展功能:支持视频录制、多屏播放、加密流解密等高级功能。 功能特点 跨平台兼容:兼容所有主流浏览器,支持PC、手机、微信等多平台播放。 低延迟播放:可设置播放缓冲区时长,支持0缓冲极限低延迟播放。 智能丢帧:采用WASM智能不花屏丢帧技术,确保前台长时间播放不累积延迟。 多实例支持:可同时创建多个播放实例,满足多路视频播放需求。 协议丰富:同时支持http-flv、websocket-flv等多种协议,以及websocket-raw私有协议。 安全传输:支持HTTPS/WSS加密视频传输,保障视频内容安全。 移动端优化:手机浏览器内打开视频不会全屏播放,且长时间不会息屏。 硬件解码:支持WebCodecs和MediaSourceExtensions硬件解码,提升播放性能。 高级功能:支持视频录制、画面旋转、镜像、水印添加等高级功能。 项目技术栈 前端技术:HTML5、JavaScript、CSS3 音视频处理:Emscripten、WebAssembly、FFmpeg 网络通信:WebSocket、HTTP/HTTPS UI框架:自定义UI组件,适配H5移动端和Web端 性能优化:WebWorker多核解码、OffscreenCanvas、GZIP压缩 安全加密:HTTPS/WSS、M7S加密、国标SM4加密、XOR加密 功能演示 mbexcdjw.png图片 mbexcp5z.png图片 开源地址 隐藏内容,请前往内页查看详情
一款开源的纯H5直播流播放器,兼容几乎所有浏览器 项目介绍 Jessibuca是一款开源的纯H5直播流播放器,它通过Emscripten技术将音视频解码库编译成JavaScript(WebAssembly)运行于浏览器之中。这款播放器兼容几乎所有浏览器,并能在PC、手机、微信等平台上无缝运行,无需用户安装任何额外插件。 应用场景 在线直播:适用于各类在线直播场景,如教育直播、娱乐直播、体育赛事直播等。 视频监控:可用于远程视频监控,如安防监控、智能家居监控等。 点播服务:支持MP4和HLS格式的点播文件播放,适用于视频点播、影视播放等场景。 多媒体应用:可作为多媒体应用中的视频播放组件,集成到各类Web应用中。 功能模块 核心播放:负责音视频流的解码和播放。 协议支持:支持多种传输协议,包括http-flv、websocket-flv、websocket-raw等。 解码能力:支持H.264、H.265视频解码,以及AAC、PCMA、PCMU等音频解码。 UI组件:提供底部UI操作栏,支持播放/暂停、音量调节、截屏、录制等功能。 扩展功能:支持视频录制、多屏播放、加密流解密等高级功能。 功能特点 跨平台兼容:兼容所有主流浏览器,支持PC、手机、微信等多平台播放。 低延迟播放:可设置播放缓冲区时长,支持0缓冲极限低延迟播放。 智能丢帧:采用WASM智能不花屏丢帧技术,确保前台长时间播放不累积延迟。 多实例支持:可同时创建多个播放实例,满足多路视频播放需求。 协议丰富:同时支持http-flv、websocket-flv等多种协议,以及websocket-raw私有协议。 安全传输:支持HTTPS/WSS加密视频传输,保障视频内容安全。 移动端优化:手机浏览器内打开视频不会全屏播放,且长时间不会息屏。 硬件解码:支持WebCodecs和MediaSourceExtensions硬件解码,提升播放性能。 高级功能:支持视频录制、画面旋转、镜像、水印添加等高级功能。 项目技术栈 前端技术:HTML5、JavaScript、CSS3 音视频处理:Emscripten、WebAssembly、FFmpeg 网络通信:WebSocket、HTTP/HTTPS UI框架:自定义UI组件,适配H5移动端和Web端 性能优化:WebWorker多核解码、OffscreenCanvas、GZIP压缩 安全加密:HTTPS/WSS、M7S加密、国标SM4加密、XOR加密 功能演示 mbexcdjw.png图片 mbexcp5z.png图片 开源地址 隐藏内容,请前往内页查看详情 -
 在Bootstrap中设置一天一次的自动弹窗功能 m7c281q5.png图片 在 Bootstrap v5.3.0 中实现一天显示一次的自动弹窗功能,可借助 JavaScript 操作 localStorage 或 cookie 来记录弹窗的显示状态,结合 Bootstrap 的模态框组件实现该功能。下面给出一个使用 localStorage 的示例代码: 引入必要的文件 确保在 HTML 文件中引入 Bootstrap 的 CSS 和 JavaScript 文件,同时引入 jQuery(因为示例代码使用了 jQuery 简化 DOM 操作)。 <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <!-- 引入 Bootstrap CSS --> <link href="https://cdn.jsdelivr.net/npm/bootstrap@5.3.0/dist/css/bootstrap.min.css" rel="stylesheet"> <title>One-time Popup</title> </head> <body> <!-- 模态框 --> <div class="modal fade" id="myModal" tabindex="-1" aria-labelledby="exampleModalLabel" aria-hidden="true"> <div class="modal-dialog"> <div class="modal-content"> <div class="modal-header"> <h5 class="modal-title" id="exampleModalLabel">每日提示</h5> <button type="button" class="btn-close" data-bs-dismiss="modal" aria-label="Close"></button> </div> <div class="modal-body"> 这是每天仅显示一次的弹窗提示信息。 </div> <div class="modal-footer"> <button type="button" class="btn btn-secondary" data-bs-dismiss="modal">关闭</button> </div> </div> </div> </div> <!-- 引入 jQuery --> <script src="https://code.jquery.com/jquery-3.6.0.min.js"></script> <!-- 引入 Bootstrap JavaScript --> <script src="https://cdn.jsdelivr.net/npm/bootstrap@5.3.0/dist/js/bootstrap.bundle.min.js"></script> <script> $(document).ready(function () { // 获取当前日期 const currentDate = new Date().toLocaleDateString(); // 从 localStorage 中获取上次显示弹窗的日期 const lastShownDate = localStorage.getItem('lastPopupDate'); if (lastShownDate !== currentDate) { // 如果上次显示日期与当前日期不同,则显示模态框 const myModal = new bootstrap.Modal(document.getElementById('myModal')); myModal.show(); // 更新 localStorage 中的日期 localStorage.setItem('lastPopupDate', currentDate); } }); </script> </body> </html>代码解释 HTML 部分: 创建了一个 Bootstrap 模态框,其 id 为 myModal,用于显示弹窗内容。 模态框包含标题、主体内容和底部的关闭按钮。 JavaScript 部分: 页面加载完成后,使用 $(document).ready() 函数执行代码。 获取当前日期并转换为字符串格式。 从 localStorage 中获取上次显示弹窗的日期。 若上次显示日期与当前日期不同,使用 bootstrap.Modal 实例化模态框并调用 show() 方法显示模态框。 将当前日期存储到 localStorage 中,以便下次访问时进行比较。 注意事项 兼容性:localStorage 在现代浏览器中得到广泛支持,但在旧版本浏览器中可能存在兼容性问题。若需要支持旧版本浏览器,可考虑使用 cookie 替代。 数据清除:localStorage 中的数据不会自动过期,若要清除数据,可手动调用 localStorage.removeItem('lastPopupDate') 或使用 localStorage.clear() 清除所有数据。
在Bootstrap中设置一天一次的自动弹窗功能 m7c281q5.png图片 在 Bootstrap v5.3.0 中实现一天显示一次的自动弹窗功能,可借助 JavaScript 操作 localStorage 或 cookie 来记录弹窗的显示状态,结合 Bootstrap 的模态框组件实现该功能。下面给出一个使用 localStorage 的示例代码: 引入必要的文件 确保在 HTML 文件中引入 Bootstrap 的 CSS 和 JavaScript 文件,同时引入 jQuery(因为示例代码使用了 jQuery 简化 DOM 操作)。 <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <!-- 引入 Bootstrap CSS --> <link href="https://cdn.jsdelivr.net/npm/bootstrap@5.3.0/dist/css/bootstrap.min.css" rel="stylesheet"> <title>One-time Popup</title> </head> <body> <!-- 模态框 --> <div class="modal fade" id="myModal" tabindex="-1" aria-labelledby="exampleModalLabel" aria-hidden="true"> <div class="modal-dialog"> <div class="modal-content"> <div class="modal-header"> <h5 class="modal-title" id="exampleModalLabel">每日提示</h5> <button type="button" class="btn-close" data-bs-dismiss="modal" aria-label="Close"></button> </div> <div class="modal-body"> 这是每天仅显示一次的弹窗提示信息。 </div> <div class="modal-footer"> <button type="button" class="btn btn-secondary" data-bs-dismiss="modal">关闭</button> </div> </div> </div> </div> <!-- 引入 jQuery --> <script src="https://code.jquery.com/jquery-3.6.0.min.js"></script> <!-- 引入 Bootstrap JavaScript --> <script src="https://cdn.jsdelivr.net/npm/bootstrap@5.3.0/dist/js/bootstrap.bundle.min.js"></script> <script> $(document).ready(function () { // 获取当前日期 const currentDate = new Date().toLocaleDateString(); // 从 localStorage 中获取上次显示弹窗的日期 const lastShownDate = localStorage.getItem('lastPopupDate'); if (lastShownDate !== currentDate) { // 如果上次显示日期与当前日期不同,则显示模态框 const myModal = new bootstrap.Modal(document.getElementById('myModal')); myModal.show(); // 更新 localStorage 中的日期 localStorage.setItem('lastPopupDate', currentDate); } }); </script> </body> </html>代码解释 HTML 部分: 创建了一个 Bootstrap 模态框,其 id 为 myModal,用于显示弹窗内容。 模态框包含标题、主体内容和底部的关闭按钮。 JavaScript 部分: 页面加载完成后,使用 $(document).ready() 函数执行代码。 获取当前日期并转换为字符串格式。 从 localStorage 中获取上次显示弹窗的日期。 若上次显示日期与当前日期不同,使用 bootstrap.Modal 实例化模态框并调用 show() 方法显示模态框。 将当前日期存储到 localStorage 中,以便下次访问时进行比较。 注意事项 兼容性:localStorage 在现代浏览器中得到广泛支持,但在旧版本浏览器中可能存在兼容性问题。若需要支持旧版本浏览器,可考虑使用 cookie 替代。 数据清除:localStorage 中的数据不会自动过期,若要清除数据,可手动调用 localStorage.removeItem('lastPopupDate') 或使用 localStorage.clear() 清除所有数据。 -
 如何将 GitHub 仓库代码同步到 Gitee? 将GitHub仓库同步到Gitee(码云)是一个常见的需求,特别是在中国大陆地区,因为Gitee在国内访问速度较快,且与GitHub在某些方面有相似的功能。下面是将GitHub仓库同步到Gitee的步骤: 方法一:使用Gitee的导入功能 在Gitee上创建新仓库: 登录到你的Gitee账户。 点击右上角的“+”号,选择“新建仓库”。 填写仓库名称、描述等信息,确保勾选“初始化仓库”并选择一个你喜欢的README文件模板。 点击“创建仓库”。 导入GitHub仓库: 在新创建的仓库页面,找到“导入”按钮(通常在仓库主页的右侧或底部)。 选择“从GitHub导入”。 输入你的GitHub仓库的URL(例如:https://github.com/username/repo),然后点击“开始导入”。 跟随页面提示完成导入过程。 2025-01-31T16:47:44.png图片 方法二:手动克隆和推送 如果你希望手动操作,可以使用Git命令行来完成这一过程。 克隆GitHub仓库到本地: git clone https://github.com/username/repo.git 将克隆的仓库推送到Gitee: 首先,在Gitee上创建一个新的仓库(如上所述)。 然后,将本地仓库的远程地址改为Gitee的地址: cd repo git remote set-url origin https://gitee.com/username/repo.git推送代码到Gitee: git push -u origin master 注意:如果你的分支不是master,请将master替换为你的分支名。例如,如果你使用的是main分支,就使用git push -u origin main。 方法三:使用GitHub Actions自动同步 如果你希望自动化这个过程,可以使用GitHub Actions来定时将GitHub仓库的内容同步到Gitee。这需要你在GitHub仓库中设置一个Action workflow。以下是一个简单的示例: 在你的GitHub仓库中创建一个新的workflow文件(例如.github/workflows/mirror.yml): name: Mirror to Gitee on: [push] jobs: mirror_to_gitee: runs-on: ubuntu-latest steps: - name: Mirror to Gitee uses: Yikun/action-mirror@master with: src: 'git@github.com:your_github_username/repo.git' # GitHub源仓库地址 dst: 'git@gitee.com:your_gitee_username/repo.git' # Gitee目标仓库地址 static_list: 'master' # 需要同步的分支列表 ssh_private_key: ${{ secrets.GITEE_PRIVATE_KEY }} # SSH私钥,需要添加到GitHub的Secrets中在GitHub的仓库设置中添加一个名为GITEE_PRIVATE_KEY的Secret,其值为你的Gitee仓库对应的SSH私钥。你可以在Gitee的个人设置中的“SSH公钥”部分找到并添加这个私钥。 以上方法可以帮助你将GitHub上的仓库同步到Gitee。选择最适合你需求的方法进行操作。
如何将 GitHub 仓库代码同步到 Gitee? 将GitHub仓库同步到Gitee(码云)是一个常见的需求,特别是在中国大陆地区,因为Gitee在国内访问速度较快,且与GitHub在某些方面有相似的功能。下面是将GitHub仓库同步到Gitee的步骤: 方法一:使用Gitee的导入功能 在Gitee上创建新仓库: 登录到你的Gitee账户。 点击右上角的“+”号,选择“新建仓库”。 填写仓库名称、描述等信息,确保勾选“初始化仓库”并选择一个你喜欢的README文件模板。 点击“创建仓库”。 导入GitHub仓库: 在新创建的仓库页面,找到“导入”按钮(通常在仓库主页的右侧或底部)。 选择“从GitHub导入”。 输入你的GitHub仓库的URL(例如:https://github.com/username/repo),然后点击“开始导入”。 跟随页面提示完成导入过程。 2025-01-31T16:47:44.png图片 方法二:手动克隆和推送 如果你希望手动操作,可以使用Git命令行来完成这一过程。 克隆GitHub仓库到本地: git clone https://github.com/username/repo.git 将克隆的仓库推送到Gitee: 首先,在Gitee上创建一个新的仓库(如上所述)。 然后,将本地仓库的远程地址改为Gitee的地址: cd repo git remote set-url origin https://gitee.com/username/repo.git推送代码到Gitee: git push -u origin master 注意:如果你的分支不是master,请将master替换为你的分支名。例如,如果你使用的是main分支,就使用git push -u origin main。 方法三:使用GitHub Actions自动同步 如果你希望自动化这个过程,可以使用GitHub Actions来定时将GitHub仓库的内容同步到Gitee。这需要你在GitHub仓库中设置一个Action workflow。以下是一个简单的示例: 在你的GitHub仓库中创建一个新的workflow文件(例如.github/workflows/mirror.yml): name: Mirror to Gitee on: [push] jobs: mirror_to_gitee: runs-on: ubuntu-latest steps: - name: Mirror to Gitee uses: Yikun/action-mirror@master with: src: 'git@github.com:your_github_username/repo.git' # GitHub源仓库地址 dst: 'git@gitee.com:your_gitee_username/repo.git' # Gitee目标仓库地址 static_list: 'master' # 需要同步的分支列表 ssh_private_key: ${{ secrets.GITEE_PRIVATE_KEY }} # SSH私钥,需要添加到GitHub的Secrets中在GitHub的仓库设置中添加一个名为GITEE_PRIVATE_KEY的Secret,其值为你的Gitee仓库对应的SSH私钥。你可以在Gitee的个人设置中的“SSH公钥”部分找到并添加这个私钥。 以上方法可以帮助你将GitHub上的仓库同步到Gitee。选择最适合你需求的方法进行操作。 -
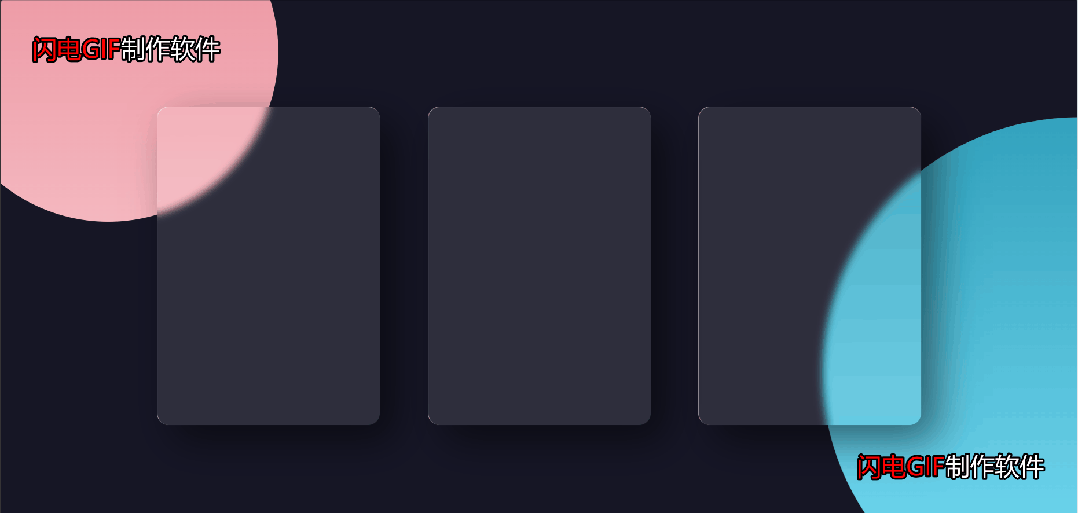
 HTML+CSS实现玻璃形态卡片悬停效果!!附源码!! 效果演示 2024-12-24T08:20:42.png图片 完整源码 <!DOCTYPE html> <html> <head> <meta http-equiv="content-type" content="text/html; charset=utf-8"> <meta name="viewport" content="width=device-width,initial-scale=1,maximum-scale=1,user-scalable=no"> <title>上浮文字</title> <style> /* 引入网络字体:Poppins */ @import url("http://fonts.googleapis.com/css?family=Poppins:200,300,400,500,600,700,800,900&display=swap"); * { /* 初始化 */ margin: 0; padding: 0; box-sizing: border-box; /* 设置字体 */ font-family: "Poppins"; } body { /* 100%窗口高度 */ min-height: 100vh; /* 弹性布局 水平+垂直居中 */ display: flex; justify-content: center; align-items: center; background-color: #161626; } /* 给背景增加两个渐变圆 */ body::before { content: ""; /* 绝对定位 */ position: absolute; top: 0; left: 0; width: 100%; height: 100%; /* 渐变背景 */ background: linear-gradient(#2193b0, #6dd5ed); /* 将元素剪切微一个圆形【30%表示圆的直径】【right 70%表示圆心位置】 */ clip-path: circle(30% at right 70%); } body::after { content: ""; /* 绝对定位 */ position: absolute; top: 0; left: 0; width: 100%; height: 100%; /* 渐变背景 */ background: linear-gradient(#ee9ca7, #ffdde1); /* 将元素剪切微一个圆形【30%表示圆的直径】【right 70%表示圆心位置】 */ clip-path: circle(20% at 10% 10%); } .container { position: relative; display: flex; justify-content: center; align-items: center; flex-wrap: wrap; z-index: 1; } .container .card { /* 相对定位 */ position: relative; width: 280px; height: 400px; background-color: rgba(255, 255, 255, 0.1); margin: 30px; border-radius: 15px; /* 阴影 */ box-shadow: 20px 20px 50px rgba(0, 0, 0, 0.5); /* 溢出隐藏 */ overflow: hidden; display: flex; justify-content: center; align-items: center; border-top: 1px solid rgba(255, 255, 255, 0.5); border-left: 1px solid rgba(255, 255, 255, 0.5); /* 背景模糊 */ backdrop-filter: blur(5px); } .container .card .content { padding: 20px; text-align: center; /* 默认下移+隐藏 */ transform: translateY(100px); opacity: 0; transition: 0.5s; } .container .card:hover .content { /* 鼠标移入,上移+显示 */ transform: translateY(0); opacity: 1; } .container .card .content h2 { position: absolute; top: -80px; right: 25px; font-size: 128px; color: rgba(255, 255, 255, 0.05); } .container .card .content h3 { font-size: 28px; color: #fff; } .container .card .content p { font-size: 16px; color: #fff; font-weight: 300; margin: 10px 0 15px 0; } .container .card .content a { position: relative; display: inline-block; padding: 8px 20px; margin-top: 15px; background-color: #fff; color: #000; text-decoration: none; border-radius: 20px; font-weight: 500; box-shadow: 0 5px 15px rgba(0, 0, 0, 0.2); } /* 这里要让玻璃效果更加逼真,需要用到一个JS库:vanilla-tilt.js */ /* 我事先下载好了,需要这个JS库的可以找我拿 */ /* 看操作~ */ </style> </head> <body> <div class="container"> <div class="card"> <div class="content"> <h2>01</h2> <h3>Card One</h3> <p>Realistic glass card hover effect, realistic glass card hover effect, realistic glass card hover effect.</p> <a href="#">Read More</a> /div> </div> <div class="card"> <div class="content"> <h2>02</h2> <h3>Card Two</h3> <p>Realistic glass card hover effect, realistic glass card hover effect, realistic glass card hover effect.</p> <a href="#">Read More</a> </div> </div> <div class="card"> <div class="content"> <h2>03</h2> <h3>Card Three</h3> <p>Realistic glass card hover effect, realistic glass card hover effect,realistic glass card hover effect, realistic glass card hover effect.</p><a href="#">Read More</a> </div> </div> </div> <script src="../js/vanilla-tilt.js"></script> <script> // vanilla-tilt.js是一个平滑的3D倾斜JS库,具体参数配置度娘可查到 VanillaTilt.init(document.querySelectorAll(".card"),{ max: 15, //最大倾斜度数 speed: 400, //倾斜转换的速度 glare: true, //是否开启眩光效果 "max-glare": 1 //最大眩光的不透明度 }) </script> </body> </html>
HTML+CSS实现玻璃形态卡片悬停效果!!附源码!! 效果演示 2024-12-24T08:20:42.png图片 完整源码 <!DOCTYPE html> <html> <head> <meta http-equiv="content-type" content="text/html; charset=utf-8"> <meta name="viewport" content="width=device-width,initial-scale=1,maximum-scale=1,user-scalable=no"> <title>上浮文字</title> <style> /* 引入网络字体:Poppins */ @import url("http://fonts.googleapis.com/css?family=Poppins:200,300,400,500,600,700,800,900&display=swap"); * { /* 初始化 */ margin: 0; padding: 0; box-sizing: border-box; /* 设置字体 */ font-family: "Poppins"; } body { /* 100%窗口高度 */ min-height: 100vh; /* 弹性布局 水平+垂直居中 */ display: flex; justify-content: center; align-items: center; background-color: #161626; } /* 给背景增加两个渐变圆 */ body::before { content: ""; /* 绝对定位 */ position: absolute; top: 0; left: 0; width: 100%; height: 100%; /* 渐变背景 */ background: linear-gradient(#2193b0, #6dd5ed); /* 将元素剪切微一个圆形【30%表示圆的直径】【right 70%表示圆心位置】 */ clip-path: circle(30% at right 70%); } body::after { content: ""; /* 绝对定位 */ position: absolute; top: 0; left: 0; width: 100%; height: 100%; /* 渐变背景 */ background: linear-gradient(#ee9ca7, #ffdde1); /* 将元素剪切微一个圆形【30%表示圆的直径】【right 70%表示圆心位置】 */ clip-path: circle(20% at 10% 10%); } .container { position: relative; display: flex; justify-content: center; align-items: center; flex-wrap: wrap; z-index: 1; } .container .card { /* 相对定位 */ position: relative; width: 280px; height: 400px; background-color: rgba(255, 255, 255, 0.1); margin: 30px; border-radius: 15px; /* 阴影 */ box-shadow: 20px 20px 50px rgba(0, 0, 0, 0.5); /* 溢出隐藏 */ overflow: hidden; display: flex; justify-content: center; align-items: center; border-top: 1px solid rgba(255, 255, 255, 0.5); border-left: 1px solid rgba(255, 255, 255, 0.5); /* 背景模糊 */ backdrop-filter: blur(5px); } .container .card .content { padding: 20px; text-align: center; /* 默认下移+隐藏 */ transform: translateY(100px); opacity: 0; transition: 0.5s; } .container .card:hover .content { /* 鼠标移入,上移+显示 */ transform: translateY(0); opacity: 1; } .container .card .content h2 { position: absolute; top: -80px; right: 25px; font-size: 128px; color: rgba(255, 255, 255, 0.05); } .container .card .content h3 { font-size: 28px; color: #fff; } .container .card .content p { font-size: 16px; color: #fff; font-weight: 300; margin: 10px 0 15px 0; } .container .card .content a { position: relative; display: inline-block; padding: 8px 20px; margin-top: 15px; background-color: #fff; color: #000; text-decoration: none; border-radius: 20px; font-weight: 500; box-shadow: 0 5px 15px rgba(0, 0, 0, 0.2); } /* 这里要让玻璃效果更加逼真,需要用到一个JS库:vanilla-tilt.js */ /* 我事先下载好了,需要这个JS库的可以找我拿 */ /* 看操作~ */ </style> </head> <body> <div class="container"> <div class="card"> <div class="content"> <h2>01</h2> <h3>Card One</h3> <p>Realistic glass card hover effect, realistic glass card hover effect, realistic glass card hover effect.</p> <a href="#">Read More</a> /div> </div> <div class="card"> <div class="content"> <h2>02</h2> <h3>Card Two</h3> <p>Realistic glass card hover effect, realistic glass card hover effect, realistic glass card hover effect.</p> <a href="#">Read More</a> </div> </div> <div class="card"> <div class="content"> <h2>03</h2> <h3>Card Three</h3> <p>Realistic glass card hover effect, realistic glass card hover effect,realistic glass card hover effect, realistic glass card hover effect.</p><a href="#">Read More</a> </div> </div> </div> <script src="../js/vanilla-tilt.js"></script> <script> // vanilla-tilt.js是一个平滑的3D倾斜JS库,具体参数配置度娘可查到 VanillaTilt.init(document.querySelectorAll(".card"),{ max: 15, //最大倾斜度数 speed: 400, //倾斜转换的速度 glare: true, //是否开启眩光效果 "max-glare": 1 //最大眩光的不透明度 }) </script> </body> </html>