找到
165
篇与
站长可乐
相关的结果
- 第 6 页
-
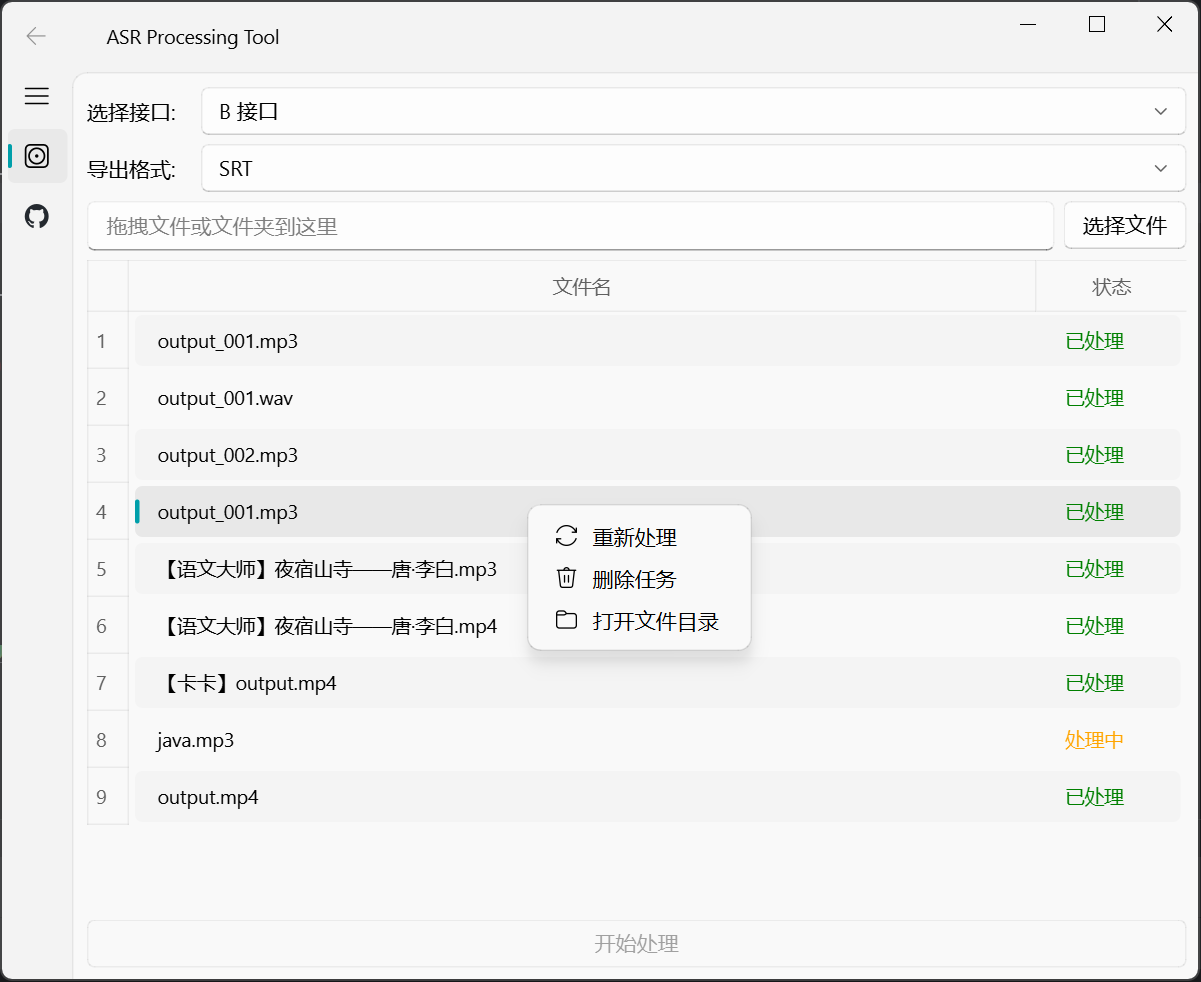
 AsrTools:智能语音转文字工具 一个超棒的语音转文字工具,叫做AsrTools。这个工具用起来特别方便,它能把你的音频文件瞬间转换成文字,而且操作特别简单。最棒的是,它还内置了剪映、快手、必剪这些大平台的接口,完全免费就能用上这些大厂的服务。你不用担心自己电脑配置不够,因为它完全不需要GPU,也不用你搞什么复杂的设置。转换速度还特别快,支持输出SRT或者TXT格式的字幕文件,无论是做视频字幕还是文字记录,都很方便。 软件简介 AsrTools是一个智能的音频转文字工具,它内置了多个大平台的语音识别接口,用户可以免费、无需复杂配置地将音频转换成SRT或TXT格式的字幕文本。 2024-11-30T14:48:12.png图片 特色 大厂接口:内置剪映、快手、必剪等大平台的官方接口。 无需配置:不需要GPU和复杂的本地配置。 高效处理:支持多线程并发和批量处理,转换速度快。 多种输出:支持生成SRT和TXT两种字幕文件格式。 用户友好界面:基于PyQt5和qfluentwidgets,提供美观且易用的界面。 快速上手 启动应用:运行下载的可执行文件或通过命令行启动 GUI 界面。 选择 ASR 引擎:在下拉菜单中选择你需要使用的 ASR 引擎(剪映、快手、必剪)。 添加文件:点击“选择文件”按钮或将文件/文件夹拖拽到指定区域。 开始处理:点击“开始处理”按钮,程序将自动开始转换,并在完成后在原音频目录生成 .srt 或 .txt 字幕文件。(默认保持 3 个线程运行) 下载地址 官方下载:https://wwwm.lanzoue.com/iUJYZ2clk7xg 项目地址:https://github.com/WEIFENG2333/AsrTools?tab=readme-ov-file 本站备份:https://lightweb.lanzout.com/iARuY2gqxrgb 密码:gghh
AsrTools:智能语音转文字工具 一个超棒的语音转文字工具,叫做AsrTools。这个工具用起来特别方便,它能把你的音频文件瞬间转换成文字,而且操作特别简单。最棒的是,它还内置了剪映、快手、必剪这些大平台的接口,完全免费就能用上这些大厂的服务。你不用担心自己电脑配置不够,因为它完全不需要GPU,也不用你搞什么复杂的设置。转换速度还特别快,支持输出SRT或者TXT格式的字幕文件,无论是做视频字幕还是文字记录,都很方便。 软件简介 AsrTools是一个智能的音频转文字工具,它内置了多个大平台的语音识别接口,用户可以免费、无需复杂配置地将音频转换成SRT或TXT格式的字幕文本。 2024-11-30T14:48:12.png图片 特色 大厂接口:内置剪映、快手、必剪等大平台的官方接口。 无需配置:不需要GPU和复杂的本地配置。 高效处理:支持多线程并发和批量处理,转换速度快。 多种输出:支持生成SRT和TXT两种字幕文件格式。 用户友好界面:基于PyQt5和qfluentwidgets,提供美观且易用的界面。 快速上手 启动应用:运行下载的可执行文件或通过命令行启动 GUI 界面。 选择 ASR 引擎:在下拉菜单中选择你需要使用的 ASR 引擎(剪映、快手、必剪)。 添加文件:点击“选择文件”按钮或将文件/文件夹拖拽到指定区域。 开始处理:点击“开始处理”按钮,程序将自动开始转换,并在完成后在原音频目录生成 .srt 或 .txt 字幕文件。(默认保持 3 个线程运行) 下载地址 官方下载:https://wwwm.lanzoue.com/iUJYZ2clk7xg 项目地址:https://github.com/WEIFENG2333/AsrTools?tab=readme-ov-file 本站备份:https://lightweb.lanzout.com/iARuY2gqxrgb 密码:gghh -
 天冷了,试试26度穿衣法吧! 26度穿衣法是一种基于人体最适宜体温(约26°C)的穿衣指南,通过调整衣物温度来达到舒适的体温平衡。该法则的核心思想是:将26°C减去当地天气温度,得出的差值即为所需穿着衣物的温度。例如,如果当地天气温度为18-20°C,那么所需穿着衣物的温度应为6-8°C。 使用方法 确定衣物温度:不同的衣物有不同的保温效果,例如:短袖T恤约为1°C,薄卫衣约为2°C,厚羊毛衫约为4°C等。 计算所需衣物温度:根据当地天气温度,计算出应穿着的衣物温度。例如,在18-20°C的天气下,应穿着6-8°C温度的衣物。 选择衣物:根据计算出的衣物温度,选择合适的衣物组合。例如,在18-20°C的天气下,可以选择薄棉衫、薄外套等组合。 适用场景 日常穿着:适用于日常生活中的各种场合,帮助保持体温平衡,避免过热或过冷。 特定活动:在进行户外活动或旅行时,可以根据天气预报调整衣物,确保舒适度。 优缺点分析 优点: 适应性广:适用于各种天气和场合,帮助用户在不同环境中保持舒适的体温。 简单易行:只需简单的计算即可确定所需衣物,操作简便。 缺点: 局限性:在某些极端天气条件下,可能需要更详细的穿衣建议。 个体差异:不同人对温度的感知有所不同,可能需要个人根据实际情况进行调整。 软件功能 支持获取当前位置的当前温度 支持自定义添加衣服种类 支持pwa离线使用 推荐添加到桌面,方便使用 支持长按编辑或删除 下载地址 https://lightweb.lanzout.com/iB9aW2gqnhaf 在线访问地址 https://temperature26.pages.dev 不建议下载软件,一个自嗨的小工具而已,在线体验得了,反正功能一样!
天冷了,试试26度穿衣法吧! 26度穿衣法是一种基于人体最适宜体温(约26°C)的穿衣指南,通过调整衣物温度来达到舒适的体温平衡。该法则的核心思想是:将26°C减去当地天气温度,得出的差值即为所需穿着衣物的温度。例如,如果当地天气温度为18-20°C,那么所需穿着衣物的温度应为6-8°C。 使用方法 确定衣物温度:不同的衣物有不同的保温效果,例如:短袖T恤约为1°C,薄卫衣约为2°C,厚羊毛衫约为4°C等。 计算所需衣物温度:根据当地天气温度,计算出应穿着的衣物温度。例如,在18-20°C的天气下,应穿着6-8°C温度的衣物。 选择衣物:根据计算出的衣物温度,选择合适的衣物组合。例如,在18-20°C的天气下,可以选择薄棉衫、薄外套等组合。 适用场景 日常穿着:适用于日常生活中的各种场合,帮助保持体温平衡,避免过热或过冷。 特定活动:在进行户外活动或旅行时,可以根据天气预报调整衣物,确保舒适度。 优缺点分析 优点: 适应性广:适用于各种天气和场合,帮助用户在不同环境中保持舒适的体温。 简单易行:只需简单的计算即可确定所需衣物,操作简便。 缺点: 局限性:在某些极端天气条件下,可能需要更详细的穿衣建议。 个体差异:不同人对温度的感知有所不同,可能需要个人根据实际情况进行调整。 软件功能 支持获取当前位置的当前温度 支持自定义添加衣服种类 支持pwa离线使用 推荐添加到桌面,方便使用 支持长按编辑或删除 下载地址 https://lightweb.lanzout.com/iB9aW2gqnhaf 在线访问地址 https://temperature26.pages.dev 不建议下载软件,一个自嗨的小工具而已,在线体验得了,反正功能一样! -
 文字转语音合成工具 VPot v2411 单文件版( 支持win 7 - 11 ) VPot(详情请戳 官网)是一款免费无广的文字转语音的工具,内置多语种多声音角色,可将任意文字内容转换为流畅的语音文件,完全调用微软及edge公共API接口,纯CPU处理,适用于譬如短视频配音、教学平台、有声读书等各种应用场景。如侵请删~~~ 虽然这类软件多的是,尤其是在线网页版确实不计其数,缺点都是限制字数的居多,不排除要登录及限制次数的可能。另外,某些真人克l类TTS也相当成熟,无奈老旧系统无缘,但这些均不在本帖讨论及推荐范围之内。 而此款并无以上束缚,u1s1这么多厂商的TTS当中唯有微软TTS的声音合成算是yyds,简洁而无登录接口,不限次数不限字数,实现不失真全输出,支持 win 7 – 11 64位系统 。近期更新,有需自取~~~ 软件特点 支持导入txt、srt字幕文件; 实现音频文件管理,方便反复试听和对比; 现可自选音频保存目录; 保留超长文本转录的可行性; 文件重命名不再受软件影响。 使用说明 单文件版即开即用即删,ctrl + v 粘贴对应的文字,合成语音成功后会自动弹出输出的音频结果。常用语种识别包括但不限于普通话、粤语、港普、台语、日韩马来等等,前提是部分外语文字要相应匹配。所以一般而言公共接口已经可以满足日常的转录使用了。文本越长,合成处理自然越久。 下载地址 点击下载:https://lightweb.lanzout.com/iB9aW2gqnhaf 2024-11-30T13:24:17.png图片
文字转语音合成工具 VPot v2411 单文件版( 支持win 7 - 11 ) VPot(详情请戳 官网)是一款免费无广的文字转语音的工具,内置多语种多声音角色,可将任意文字内容转换为流畅的语音文件,完全调用微软及edge公共API接口,纯CPU处理,适用于譬如短视频配音、教学平台、有声读书等各种应用场景。如侵请删~~~ 虽然这类软件多的是,尤其是在线网页版确实不计其数,缺点都是限制字数的居多,不排除要登录及限制次数的可能。另外,某些真人克l类TTS也相当成熟,无奈老旧系统无缘,但这些均不在本帖讨论及推荐范围之内。 而此款并无以上束缚,u1s1这么多厂商的TTS当中唯有微软TTS的声音合成算是yyds,简洁而无登录接口,不限次数不限字数,实现不失真全输出,支持 win 7 – 11 64位系统 。近期更新,有需自取~~~ 软件特点 支持导入txt、srt字幕文件; 实现音频文件管理,方便反复试听和对比; 现可自选音频保存目录; 保留超长文本转录的可行性; 文件重命名不再受软件影响。 使用说明 单文件版即开即用即删,ctrl + v 粘贴对应的文字,合成语音成功后会自动弹出输出的音频结果。常用语种识别包括但不限于普通话、粤语、港普、台语、日韩马来等等,前提是部分外语文字要相应匹配。所以一般而言公共接口已经可以满足日常的转录使用了。文本越长,合成处理自然越久。 下载地址 点击下载:https://lightweb.lanzout.com/iB9aW2gqnhaf 2024-11-30T13:24:17.png图片 -
 如何使用sql代码清空表,使重置id自增值 在 SQL 中,如果你希望重置一个表的自增值(通常是主键 id),你可以使用不同的方法,具体取决于你使用的数据库管理系统(DBMS)。以下是一些常见 DBMS 的示例: MySQL 在 MySQL 中,你可以使用 ALTER TABLE 语句来重置自增值。 -- 假设你的表名是 questions TRUNCATE TABLE questions; -- 清空表中的所有数据,同时重置自增值-- 或者,如果你不想清空表,但只想重置自增值,可以使用以下方法: SET @auto_increment_value = 1; ALTER TABLE questions AUTO_INCREMENT = @auto_increment_value;注意:TRUNCATE TABLE 会删除表中的所有数据并重置自增值,所以要小心使用。 PostgreSQL 在 PostgreSQL 中,你可以通过 ALTER SEQUENCE 语句来重置自增值。PostgreSQL 使用序列来管理自增列。 -- 假设你的表名是 questions,自增列是 id -- 首先找到与表关联的序列名,通常序列名是表名_列名_seq,但可以通过以下方式确认 SELECT pg_get_serial_sequence('questions', 'id'); -- 假设找到的序列名是 questions_id_seq ALTER SEQUENCE questions_id_seq RESTART WITH 1;SQLite 在 SQLite 中,你可以使用 sqlite_sequence 表来找到序列名,然后重置它。 -- 假设你的表名是 questions DELETE FROM sqlite_sequence WHERE name = 'questions';注意:SQLite 会在插入新记录时自动管理自增值,删除 sqlite_sequence 表中的相关记录即可重置自增值。 Microsoft SQL Server 在 SQL Server 中,你可以使用 DBCC CHECKIDENT 来重置自增值。 -- 假设你的表名是 questions DBCC CHECKIDENT ('questions', RESEED, 0); -- 下一个插入的记录的 id 将是 1,因为 0 + 1 = 1Oracle 在 Oracle 数据库中,通常使用序列来生成自增值。你可以使用 DROP SEQUENCE 和 CREATE SEQUENCE 来重置序列,或者简单地使用 ALTER SEQUENCE。 -- 假设你的序列名是 questions_seq DROP SEQUENCE questions_seq; CREATE SEQUENCE questions_seq START WITH 1 INCREMENT BY 1;-- 或者,如果你不想删除并重新创建序列,可以使用以下方法: ALTER SEQUENCE questions_seq RESTART START WITH 1; 注意事项备份数据:在执行这些操作之前,请确保备份你的数据,特别是使用 TRUNCATE TABLE 时。 影响:重置自增值可能会影响数据的完整性和引用完整性(如果其他表中有外键引用该表的主键)。 事务:在某些数据库系统中,重置自增值的操作可能是不可回滚的,所以请确保在事务外执行这些操作(如果适用)。
如何使用sql代码清空表,使重置id自增值 在 SQL 中,如果你希望重置一个表的自增值(通常是主键 id),你可以使用不同的方法,具体取决于你使用的数据库管理系统(DBMS)。以下是一些常见 DBMS 的示例: MySQL 在 MySQL 中,你可以使用 ALTER TABLE 语句来重置自增值。 -- 假设你的表名是 questions TRUNCATE TABLE questions; -- 清空表中的所有数据,同时重置自增值-- 或者,如果你不想清空表,但只想重置自增值,可以使用以下方法: SET @auto_increment_value = 1; ALTER TABLE questions AUTO_INCREMENT = @auto_increment_value;注意:TRUNCATE TABLE 会删除表中的所有数据并重置自增值,所以要小心使用。 PostgreSQL 在 PostgreSQL 中,你可以通过 ALTER SEQUENCE 语句来重置自增值。PostgreSQL 使用序列来管理自增列。 -- 假设你的表名是 questions,自增列是 id -- 首先找到与表关联的序列名,通常序列名是表名_列名_seq,但可以通过以下方式确认 SELECT pg_get_serial_sequence('questions', 'id'); -- 假设找到的序列名是 questions_id_seq ALTER SEQUENCE questions_id_seq RESTART WITH 1;SQLite 在 SQLite 中,你可以使用 sqlite_sequence 表来找到序列名,然后重置它。 -- 假设你的表名是 questions DELETE FROM sqlite_sequence WHERE name = 'questions';注意:SQLite 会在插入新记录时自动管理自增值,删除 sqlite_sequence 表中的相关记录即可重置自增值。 Microsoft SQL Server 在 SQL Server 中,你可以使用 DBCC CHECKIDENT 来重置自增值。 -- 假设你的表名是 questions DBCC CHECKIDENT ('questions', RESEED, 0); -- 下一个插入的记录的 id 将是 1,因为 0 + 1 = 1Oracle 在 Oracle 数据库中,通常使用序列来生成自增值。你可以使用 DROP SEQUENCE 和 CREATE SEQUENCE 来重置序列,或者简单地使用 ALTER SEQUENCE。 -- 假设你的序列名是 questions_seq DROP SEQUENCE questions_seq; CREATE SEQUENCE questions_seq START WITH 1 INCREMENT BY 1;-- 或者,如果你不想删除并重新创建序列,可以使用以下方法: ALTER SEQUENCE questions_seq RESTART START WITH 1; 注意事项备份数据:在执行这些操作之前,请确保备份你的数据,特别是使用 TRUNCATE TABLE 时。 影响:重置自增值可能会影响数据的完整性和引用完整性(如果其他表中有外键引用该表的主键)。 事务:在某些数据库系统中,重置自增值的操作可能是不可回滚的,所以请确保在事务外执行这些操作(如果适用)。 -
 表单提交中的用户体验优化,数据保存与清理 在吾爱资源网的网站设计中,我在提交资源的页面,原本的设计是这样的: <form method="post"> <div class="form-group my-2"> <label for="name">资源名称<sup style="color:red;">*</sup></label> <input type="text" class="form-control" id="name" name="name" required> </div> <div class="form-group my-2"> <label for="yunurl">资源链接<sup style="color:red;">*</sup></label> <textarea class="form-control" id="yunurl" name="yunurl" rows="3"" required></textarea> </div> <div class="form-group my-2"> <label for="tips">资源备注</label> <input type="text" class="form-control" id="tips" name="tips" maxlength="50"> </div> <button type="submit" name="submit" value="submit" class="btn btn-primary btn-block w-100" id="submitBtn" <?php echo $success ? 'disabled' : ''; ?>>提交</button> </form>实现的效果就是判断是否满足我设置的条件,如果条件满足直接提交数据,否则提交按钮变成无效。提交后数据清空,不管是否成功,数据都会清理掉。但是我设置的条件中反馈一些错误提示,然后数据清零。比如会设置资源链接中是否包含链接,如果不包含,就提示链接有误,然后数据清理完了,这样其实体验比较差,应该是数据有误,就直接在原有基础上修改的。 我在原有的基础上第一,设置了input标签和textarea标签的数据保留,然后为了保证在提交成功后数据清理掉,我使用了提交成功的判断,这个方法其实在提交按钮上已经用过,这样设置的话,避免了使用后端处理比较麻烦。 <form method="post"> <div class="form-group my-2"> <label for="name">资源名称<sup style="color:red;">*</sup></label> <input type="text" class="form-control" id="name" name="name" value="<?php echo !$success && isset($_POST['name']) ? $_POST['name'] : ''; ?>" required> </div> <div class="form-group my-2"> <label for="yunurl">资源链接<sup style="color:red;">*</sup></label> <textarea class="form-control" id="yunurl" name="yunurl" rows="3" required><?php echo !$success && isset($_POST['yunurl']) ? htmlspecialchars($_POST['yunurl']) : ''; ?></textarea> </div> <div class="form-group my-2"> <label for="tips">资源备注</label> <input type="text" class="form-control" id="tips" name="tips" value="<?php echo !$success && isset($_POST['tips']) ? $_POST['tips'] : ''; ?>" maxlength="50"> </div> <div class="form-group my-2"> <div class="form-check"> <input type="checkbox" class="form-check-input" id="redirect" name="redirect"> <label class="form-check-label" for="redirect">提交后跳转到首页</label> </div> </div> <button type="submit" name="submit" value="submit" class="btn btn-primary btn-block w-100" id="submitBtn" <?php echo $success ? 'disabled' : ''; ?>>提交</button> </form>2024-10-20T11:42:23.png图片 大家在实操的时候,也要考虑到用户反馈,保证产品有更好的体验。
表单提交中的用户体验优化,数据保存与清理 在吾爱资源网的网站设计中,我在提交资源的页面,原本的设计是这样的: <form method="post"> <div class="form-group my-2"> <label for="name">资源名称<sup style="color:red;">*</sup></label> <input type="text" class="form-control" id="name" name="name" required> </div> <div class="form-group my-2"> <label for="yunurl">资源链接<sup style="color:red;">*</sup></label> <textarea class="form-control" id="yunurl" name="yunurl" rows="3"" required></textarea> </div> <div class="form-group my-2"> <label for="tips">资源备注</label> <input type="text" class="form-control" id="tips" name="tips" maxlength="50"> </div> <button type="submit" name="submit" value="submit" class="btn btn-primary btn-block w-100" id="submitBtn" <?php echo $success ? 'disabled' : ''; ?>>提交</button> </form>实现的效果就是判断是否满足我设置的条件,如果条件满足直接提交数据,否则提交按钮变成无效。提交后数据清空,不管是否成功,数据都会清理掉。但是我设置的条件中反馈一些错误提示,然后数据清零。比如会设置资源链接中是否包含链接,如果不包含,就提示链接有误,然后数据清理完了,这样其实体验比较差,应该是数据有误,就直接在原有基础上修改的。 我在原有的基础上第一,设置了input标签和textarea标签的数据保留,然后为了保证在提交成功后数据清理掉,我使用了提交成功的判断,这个方法其实在提交按钮上已经用过,这样设置的话,避免了使用后端处理比较麻烦。 <form method="post"> <div class="form-group my-2"> <label for="name">资源名称<sup style="color:red;">*</sup></label> <input type="text" class="form-control" id="name" name="name" value="<?php echo !$success && isset($_POST['name']) ? $_POST['name'] : ''; ?>" required> </div> <div class="form-group my-2"> <label for="yunurl">资源链接<sup style="color:red;">*</sup></label> <textarea class="form-control" id="yunurl" name="yunurl" rows="3" required><?php echo !$success && isset($_POST['yunurl']) ? htmlspecialchars($_POST['yunurl']) : ''; ?></textarea> </div> <div class="form-group my-2"> <label for="tips">资源备注</label> <input type="text" class="form-control" id="tips" name="tips" value="<?php echo !$success && isset($_POST['tips']) ? $_POST['tips'] : ''; ?>" maxlength="50"> </div> <div class="form-group my-2"> <div class="form-check"> <input type="checkbox" class="form-check-input" id="redirect" name="redirect"> <label class="form-check-label" for="redirect">提交后跳转到首页</label> </div> </div> <button type="submit" name="submit" value="submit" class="btn btn-primary btn-block w-100" id="submitBtn" <?php echo $success ? 'disabled' : ''; ?>>提交</button> </form>2024-10-20T11:42:23.png图片 大家在实操的时候,也要考虑到用户反馈,保证产品有更好的体验。 -
 有趣的倒计时(可复制源代码) 比较有趣的倒计时效果,像贪吃蛇一样。 640.gif图片 <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>有趣的倒计时</title> <script src="https://cdnjs.cloudflare.com/ajax/libs/gsap/3.9.1/gsap.min.js"></script> <script src="https://libs.baidu.com/jquery/2.1.4/jquery.min.js"></script> <style> body{height:100vh;display:flex;align-items:center;justify-content:center;background:#000000}.svg{width:400px}@media (max-height:400px){.svg{width:250px}}.svg .paths{display:none}.svg .circle{fill:#ffffff}.svg.gooey .circles{}.controller{position:fixed;top:20px;right:20px;color:#000;font-family:sans-serif;font-size:10px;text-transform:uppercase;padding:15px 20px 12px 15px;background:#fff;border-radius:20px}@media (max-height:400px){.controller{top:10px;right:10px}}.controller span{display:inline-block;position:relative;z-index:1}.controller span:before{content:"";position:absolute;top:-3px;left:-22px;width:16px;height:16px;background:red;border-radius:3px;-webkit-user-select:none;-moz-user-select:none;-ms-user-select:none;user-select:none;cursor:pointer}.controller span:after{content:"";background:#fff;position:absolute;z-index:1;top:1px;left:-18px;width:8px;height:8px;border-radius:2px;opacity:0;transition:opacity 0.2s ease-out}.controller input{opacity:0.01;height:0}.controller input:checked+span:after{opacity:1} </style> </head> <body> <svg viewbox="0 0 256 256" class="svg gooey"> <defs> <filter id="filter"> <fegaussianblur in="SourceGraphic" stddeviation="10" result="blur"></fegaussianblur> <fecolormatrix in="blur" mode="matrix" values="1 0 0 0 0 0 1 0 0 0 0 0 1 0 0 0 0 0 20 -14" result="filter"></fecolormatrix> <fecomposite in="SourceGraphic" in2="filter" operator="atop"></fecomposite> </filter> </defs> <g class="paths"> <path id="path_0" class="path" d="M185,131.2c0,25.5-5.1,45.6-15.4,60.3c-10.3,14.7-24.1,22-41.7,22c-17.5,0-31.4-7.3-41.5-22 c-10.1-14.7-15.2-34.8-15.2-60.3v-6.6c0-25.5,5.1-45.7,15.2-60.4C96.6,49.4,110.4,42,128,42c17.5,0,31.4,7.4,41.7,22.1 c10.3,14.8,15.4,34.9,15.4,60.4V131.2z"></path> <path id="path_1" class="path" d="M87.9,79.2c1.1-0.4,53.7-39.2,54.9-39.1v180.5"></path> <path id="path_2" class="path" d="M81.7,85.7c-1.4-67,112.3-55.1,90.2,11.6c-12.6,32-70.6,83.7-88.8,113.7h105.8"></path> <path id="path_3" class="path" d="M74.8,178.5c3,39.4,63.9,46.7,88.6,23.7c34.3-35.1,5.4-75.8-41.7-77c29.9,5.5,68.7-43.1,36.5-73.7 c-23.4-21.5-76.5-11.1-78.6,25"> </path> <path id="path_4" class="path" d="M161.9,220.8 161.9,41 72.6,170.9 208.2,170.9"></path> <path id="path_5" class="path" d="M183.2,43.7H92.1l-10,88.3c0,0,18.3-21.9,51-21.9s49.4,32.6,49.4,48.2c0,22.2-9.5,57-52.5,57 s-51.4-36.7-51.4-36.7"></path> <path id="path_6" class="path" d="M177.4,71.6c0,0-4.3-30.3-44.9-30.3s-57.9,45.6-57.9,88.8s9,86.5,56.2,86.5 c38.9,0,50.9-22.3,50.9-60.9c0-17.6-21-44.9-48.2-44.9c-36.2,0-55.2,29.6-55.2,58.2"></path> <path id="path_7" class="path" d="M73.3,43.7 177.7,43.7 97.9,220.6 "></path> <path id="path_8" class="path" d="M126.8,122.8c0,0,48.2-1.3,48.2-42.2s-48.2-39.9-48.2-39.9s-45.9,0-45.9,40.9 c0,20.5,18.8,41.2,46.9,41.2c29.6,0,54.9,18,54.9,47.2c0,0,2,44.9-54.2,44.9c-55.5,0-54.2-43.9-54.2-43.9s-0.3-47.9,53.6-47.9"> </path> <path id="path_9" class="path" d="M78.9,186.3c0,0,4.3,30.3,44.9,30.3s57.9-45.6,57.9-88.8s-9-86.5-56.2-86.5 c-38.9,0-50.9,22.3-50.9,60.9c0,17.6,21,44.9,48.2,44.9c36.2,0,55.2-29.6,55.2-58.2"> </path> </g> <g class="circles"></g> </svg> <div class="controller"> <label><input id="gooey" type="checkbox" checked=""> <span>记录中</span></label> </div> <a href="https://smalltool.github.io/" style="display:none;"></a> </body> <script> const $svg=document.querySelector('.svg');const $gooey=document.querySelector('#gooey');$gooey.addEventListener('change',()=>{$svg.classList.toggle('gooey')});const opts={num:31,radius:20};const init=()=>{const circles=document.querySelector('.circles');const namespace='http://www.w3.org/2000/svg';for(let i=0;i<opts.num;i++){const circle=document.createElementNS(namespace,'circle');circle.classList.add('circle');circle.setAttribute('r',opts.radius);circle.setAttribute('cx',128);circle.setAttribute('cy',128);circles.appendChild(circle)}let n=10;setInterval(()=>{n=n-1;animate(n);if(n===0)n=10},1200)};init();const animate=n=>{const paths=document.querySelectorAll('.path');const circles=document.querySelectorAll('.circle');if(!paths[n])return;const length=paths[n].getTotalLength();const step=length/opts.num;for(let i=0;i<opts.num;i++){const{x,y}=paths[n].getPointAtLength(i*step);gsap.to(circles[i],{cx:x,cy:y,ease:'power3.out',fill:i%2===0?'red':'white',delay:i*0.024})}};animate(); </script> </html>
有趣的倒计时(可复制源代码) 比较有趣的倒计时效果,像贪吃蛇一样。 640.gif图片 <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>有趣的倒计时</title> <script src="https://cdnjs.cloudflare.com/ajax/libs/gsap/3.9.1/gsap.min.js"></script> <script src="https://libs.baidu.com/jquery/2.1.4/jquery.min.js"></script> <style> body{height:100vh;display:flex;align-items:center;justify-content:center;background:#000000}.svg{width:400px}@media (max-height:400px){.svg{width:250px}}.svg .paths{display:none}.svg .circle{fill:#ffffff}.svg.gooey .circles{}.controller{position:fixed;top:20px;right:20px;color:#000;font-family:sans-serif;font-size:10px;text-transform:uppercase;padding:15px 20px 12px 15px;background:#fff;border-radius:20px}@media (max-height:400px){.controller{top:10px;right:10px}}.controller span{display:inline-block;position:relative;z-index:1}.controller span:before{content:"";position:absolute;top:-3px;left:-22px;width:16px;height:16px;background:red;border-radius:3px;-webkit-user-select:none;-moz-user-select:none;-ms-user-select:none;user-select:none;cursor:pointer}.controller span:after{content:"";background:#fff;position:absolute;z-index:1;top:1px;left:-18px;width:8px;height:8px;border-radius:2px;opacity:0;transition:opacity 0.2s ease-out}.controller input{opacity:0.01;height:0}.controller input:checked+span:after{opacity:1} </style> </head> <body> <svg viewbox="0 0 256 256" class="svg gooey"> <defs> <filter id="filter"> <fegaussianblur in="SourceGraphic" stddeviation="10" result="blur"></fegaussianblur> <fecolormatrix in="blur" mode="matrix" values="1 0 0 0 0 0 1 0 0 0 0 0 1 0 0 0 0 0 20 -14" result="filter"></fecolormatrix> <fecomposite in="SourceGraphic" in2="filter" operator="atop"></fecomposite> </filter> </defs> <g class="paths"> <path id="path_0" class="path" d="M185,131.2c0,25.5-5.1,45.6-15.4,60.3c-10.3,14.7-24.1,22-41.7,22c-17.5,0-31.4-7.3-41.5-22 c-10.1-14.7-15.2-34.8-15.2-60.3v-6.6c0-25.5,5.1-45.7,15.2-60.4C96.6,49.4,110.4,42,128,42c17.5,0,31.4,7.4,41.7,22.1 c10.3,14.8,15.4,34.9,15.4,60.4V131.2z"></path> <path id="path_1" class="path" d="M87.9,79.2c1.1-0.4,53.7-39.2,54.9-39.1v180.5"></path> <path id="path_2" class="path" d="M81.7,85.7c-1.4-67,112.3-55.1,90.2,11.6c-12.6,32-70.6,83.7-88.8,113.7h105.8"></path> <path id="path_3" class="path" d="M74.8,178.5c3,39.4,63.9,46.7,88.6,23.7c34.3-35.1,5.4-75.8-41.7-77c29.9,5.5,68.7-43.1,36.5-73.7 c-23.4-21.5-76.5-11.1-78.6,25"> </path> <path id="path_4" class="path" d="M161.9,220.8 161.9,41 72.6,170.9 208.2,170.9"></path> <path id="path_5" class="path" d="M183.2,43.7H92.1l-10,88.3c0,0,18.3-21.9,51-21.9s49.4,32.6,49.4,48.2c0,22.2-9.5,57-52.5,57 s-51.4-36.7-51.4-36.7"></path> <path id="path_6" class="path" d="M177.4,71.6c0,0-4.3-30.3-44.9-30.3s-57.9,45.6-57.9,88.8s9,86.5,56.2,86.5 c38.9,0,50.9-22.3,50.9-60.9c0-17.6-21-44.9-48.2-44.9c-36.2,0-55.2,29.6-55.2,58.2"></path> <path id="path_7" class="path" d="M73.3,43.7 177.7,43.7 97.9,220.6 "></path> <path id="path_8" class="path" d="M126.8,122.8c0,0,48.2-1.3,48.2-42.2s-48.2-39.9-48.2-39.9s-45.9,0-45.9,40.9 c0,20.5,18.8,41.2,46.9,41.2c29.6,0,54.9,18,54.9,47.2c0,0,2,44.9-54.2,44.9c-55.5,0-54.2-43.9-54.2-43.9s-0.3-47.9,53.6-47.9"> </path> <path id="path_9" class="path" d="M78.9,186.3c0,0,4.3,30.3,44.9,30.3s57.9-45.6,57.9-88.8s-9-86.5-56.2-86.5 c-38.9,0-50.9,22.3-50.9,60.9c0,17.6,21,44.9,48.2,44.9c36.2,0,55.2-29.6,55.2-58.2"> </path> </g> <g class="circles"></g> </svg> <div class="controller"> <label><input id="gooey" type="checkbox" checked=""> <span>记录中</span></label> </div> <a href="https://smalltool.github.io/" style="display:none;"></a> </body> <script> const $svg=document.querySelector('.svg');const $gooey=document.querySelector('#gooey');$gooey.addEventListener('change',()=>{$svg.classList.toggle('gooey')});const opts={num:31,radius:20};const init=()=>{const circles=document.querySelector('.circles');const namespace='http://www.w3.org/2000/svg';for(let i=0;i<opts.num;i++){const circle=document.createElementNS(namespace,'circle');circle.classList.add('circle');circle.setAttribute('r',opts.radius);circle.setAttribute('cx',128);circle.setAttribute('cy',128);circles.appendChild(circle)}let n=10;setInterval(()=>{n=n-1;animate(n);if(n===0)n=10},1200)};init();const animate=n=>{const paths=document.querySelectorAll('.path');const circles=document.querySelectorAll('.circle');if(!paths[n])return;const length=paths[n].getTotalLength();const step=length/opts.num;for(let i=0;i<opts.num;i++){const{x,y}=paths[n].getPointAtLength(i*step);gsap.to(circles[i],{cx:x,cy:y,ease:'power3.out',fill:i%2===0?'red':'white',delay:i*0.024})}};animate(); </script> </html> -
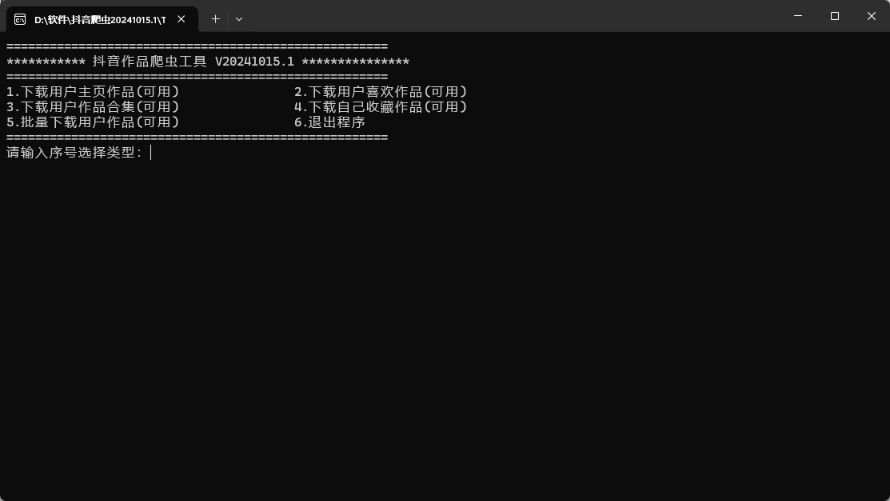
 抖音爬虫 V20240922.1 批量解析主页|喜欢|合集 视频|图片 软件介绍 基于python的selenium模块编写的具备批量下载抖音主页、喜欢、合集、收藏里的视频、图片的小工具,模拟人工操作,单线程,运行稳定。代码已开源,有兴趣的可以自己继续加工。 使用说明 config.ini是配置文件,可配置保存的文件名规则、下载视频图文音乐描述等。 DownloadList.txt是批量下载清单,可配置批量下载类型和地址。 打开软件,选择对应的功能,第一次扫码登录(后续可自动加载cookie登录),手动过验证码,开始自动下载。 1.下载用户主页作品 2.下载用户喜欢作品 3.下载用户作品合集 4.下载自己收藏作品 5.批量下载用户作品 使用教程 1.软件需要固定版本的Chrome浏览器,必须先到网盘下载基础版本后再下载最新版本替换(WIN7下载【抖音爬虫20230116.1】版本,WIN10下载【抖音爬虫20231223.2】版本)。 2.比如先下载【抖音爬虫20231223.2.7z.001.cfg】和【抖音爬虫20231223.2.7z.002.cfg】,删除两个压缩包的.cfg后缀,得到【抖音爬虫20231223.2.7z.001】和【抖音爬虫20231223.2.7z.002】文件,再解压缩。 3.然后再下载最新的版本(如抖音爬虫20240922.1.zip)替换文件即可。 4.打开软件窗口TiktokVideo.exe,输入功能编号,比如我想把某作者全部作品无水印下载到本地,输入1,再输入作者的主页。 5.作者主页获取方法:抖音作者主页右上角---分享主页---复制链接----提取网址粘贴到本软件。 6.下载的时候不能最小化浏览器,可以不置顶。 更新说明 V20241015.1 2024年10月15日08:47:00 修复了首页数据抓取异常的问题 V20240922.1 2024年9月22日23:56:01 增强程序健壮性 修复了自动滚屏失效的问题 V20240627.1 2024年6月27日21:33:15 增加了自动修复配置文件utf-8 BOM的功能。 修复下载失败的问题。(抖音对直链加了Referer检测) 运行截图 2024-10-18T15:46:36.png图片 2024-10-18T15:58:54.png图片 2024-10-18T16:02:44.png图片 下载地址 官方下载 完整下载 特别说明:这里提供了一个官方下载和完整下载,官方下载需要在新版的软件包中移入Chrome浏览器软件才能下载,为了避免大家去下载旧版的复杂步骤(详见上面的使用教程),我直接帮大家整理到这个“完整下载”的链接中了。后期也可以直接移入这个Chrome浏览器文件夹到官方提供的新版软件中使用。注意了!如果不用这个Chrome浏览器就会提示浏览器无法调用。
抖音爬虫 V20240922.1 批量解析主页|喜欢|合集 视频|图片 软件介绍 基于python的selenium模块编写的具备批量下载抖音主页、喜欢、合集、收藏里的视频、图片的小工具,模拟人工操作,单线程,运行稳定。代码已开源,有兴趣的可以自己继续加工。 使用说明 config.ini是配置文件,可配置保存的文件名规则、下载视频图文音乐描述等。 DownloadList.txt是批量下载清单,可配置批量下载类型和地址。 打开软件,选择对应的功能,第一次扫码登录(后续可自动加载cookie登录),手动过验证码,开始自动下载。 1.下载用户主页作品 2.下载用户喜欢作品 3.下载用户作品合集 4.下载自己收藏作品 5.批量下载用户作品 使用教程 1.软件需要固定版本的Chrome浏览器,必须先到网盘下载基础版本后再下载最新版本替换(WIN7下载【抖音爬虫20230116.1】版本,WIN10下载【抖音爬虫20231223.2】版本)。 2.比如先下载【抖音爬虫20231223.2.7z.001.cfg】和【抖音爬虫20231223.2.7z.002.cfg】,删除两个压缩包的.cfg后缀,得到【抖音爬虫20231223.2.7z.001】和【抖音爬虫20231223.2.7z.002】文件,再解压缩。 3.然后再下载最新的版本(如抖音爬虫20240922.1.zip)替换文件即可。 4.打开软件窗口TiktokVideo.exe,输入功能编号,比如我想把某作者全部作品无水印下载到本地,输入1,再输入作者的主页。 5.作者主页获取方法:抖音作者主页右上角---分享主页---复制链接----提取网址粘贴到本软件。 6.下载的时候不能最小化浏览器,可以不置顶。 更新说明 V20241015.1 2024年10月15日08:47:00 修复了首页数据抓取异常的问题 V20240922.1 2024年9月22日23:56:01 增强程序健壮性 修复了自动滚屏失效的问题 V20240627.1 2024年6月27日21:33:15 增加了自动修复配置文件utf-8 BOM的功能。 修复下载失败的问题。(抖音对直链加了Referer检测) 运行截图 2024-10-18T15:46:36.png图片 2024-10-18T15:58:54.png图片 2024-10-18T16:02:44.png图片 下载地址 官方下载 完整下载 特别说明:这里提供了一个官方下载和完整下载,官方下载需要在新版的软件包中移入Chrome浏览器软件才能下载,为了避免大家去下载旧版的复杂步骤(详见上面的使用教程),我直接帮大家整理到这个“完整下载”的链接中了。后期也可以直接移入这个Chrome浏览器文件夹到官方提供的新版软件中使用。注意了!如果不用这个Chrome浏览器就会提示浏览器无法调用。 -
 真强啊!纯 CSS 撸一个小黄人 2024-10-18T15:26:54.png图片 这样的小黄人,谁不喜欢呢? 源代码 <!DOCTYPE html> <html lang="zh"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title></title> </head> <style> body{display:flex;justify-content:center;margin-top:200px;background-color:#fff;} :before, :after { content:""; position:absolute; } .container { max-width:550px; padding:0; margin:0 auto; min-height:450px; display:inline; perspective:800px; perspective-origin:50% 50%; } .minion { position:absolute; top:calc(48% - (250px / 2)); left:calc(50% - (140px / 2)); height:250px; width:140px; } .minion * { position:absolute; } .minion .hair { top:-15px; margin:0; padding:0; } .minion .hair.back li:nth-of-type(1) { transform:rotate(-70deg); margin-top:36px; } .minion .hair.back li:nth-of-type(2) { transform:rotate(-50deg); margin-top:19px; } .minion .hair.back li:nth-of-type(3) { transform:rotate(-30deg); margin-top:12px; } .minion .hair.back li:nth-of-type(4) { transform:rotate(-10deg); margin-top:3px; } .minion .hair.back li:nth-of-type(5) { transform:rotate(2deg); border-left:1px solid #333333; border-radius:80% 0 0 0; } .minion .hair.back li:nth-of-type(6) { transform:rotate(10deg); margin-top:3px; } .minion .hair.back li:nth-of-type(7) { transform:rotate(30deg); margin-top:12px; } .minion .hair.back li:nth-of-type(8) { transform:rotate(50deg); margin-top:19px; } .minion .hair.back li:nth-of-type(9) { transform:rotate(70deg); margin-top:36px; } .minion .hair.front { margin-top:3px; z-index:4; } .minion .hair.front li:nth-of-type(1) { transform:rotate(-60deg); margin-top:21px; } .minion .hair.front li:nth-of-type(2) { transform:rotate(-46deg); margin-top:12px; } .minion .hair.front li:nth-of-type(3) { transform:rotate(-28deg); margin-top:7px; } .minion .hair.front li:nth-of-type(4) { transform:rotate(-12deg); margin-top:5px; } .minion .hair.front li:nth-of-type(5) { transform:rotate(-2deg); border-right:1px solid #333333; border-radius:0 80% 0 0; margin-top:3px; } .minion .hair.front li:nth-of-type(6) { transform:rotate(12deg); margin-top:6px; } .minion .hair.front li:nth-of-type(7) { transform:rotate(28deg); margin-top:7px; } .minion .hair.front li:nth-of-type(8) { transform:rotate(46deg); margin-top:12px; } .minion .hair.front li:nth-of-type(9) { transform:rotate(60deg); margin-top:21px; } .minion .hair li { list-style:none; height:30px; width:10px; float:left; } .minion .hair li:nth-of-type(n+6) { border-left:1px solid #333333; border-radius:80% 0 0 0; } .minion .hair li:nth-of-type(-n+4) { border-right:1px solid #333333; border-radius:0 80% 0 0; } .minion .minody { position:relative; height:250px; width:140px; border-radius:80px 80px 50px 50px; background:#FFCB4F; overflow:hidden; } .minion .minody:after, .minion .minody:before { top:0; left:0; } .minion .minody:before { width:80%; height:100%; border-radius:20px; background-image:radial-gradient(rgba(250, 250, 250, 0.6) 0%, rgba(250, 250, 250, 0) 60%); filter:blur(5px); z-index:1; left:-10px; } .minion .minody:after { height:250px; width:140px; border-radius:80px 80px 50px 50px; background-image:linear-gradient(left, rgba(0, 0, 0, 0) 70%, rgba(0, 0, 0, 0.2) 100%); filter:blur(5px); z-index:1; } .minion .minody .dunfrt { bottom:0; height:90px; width:140px; overflow:hidden; border-top:1px solid #4883b8; } .minion .minody .dunfrt:before { left:-30px; border-radius:0 0 35% 0; box-shadow:40px -40px 30px 40px #6D9CC6; } .minion .minody .dunfrt:after { right:-30px; box-shadow:-40px -40px 30px 40px #6D9CC6; border-radius:0 0 0 35%; } .minion .minody .dunfrt:before, .minion .minody .dunfrt:after { width:56px; height:75%; top:0; border:1px solid #4883b8; } .minion .minody .dunpet { bottom:35px; left:50%; margin-left:-17.5px; height:35px; width:35px; border-radius:0 0 15px 15px; border-left:1px solid #4883b8; border-right:1px solid #4883b8; border-bottom:1px solid #4883b8; } .minion .minody .dunpet:before { top:-13px; left:-2px; height:15px; width:37px; border-bottom:1px solid #4883b8; border-left:1px solid transparent; border-right:1px solid transparent; border-radius:20px; } .minion .minody .dunpet .logo { top:50%; left:50%; margin-left:-12.5px; margin-top:-10.5px; height:25px; width:25px; background:#333333; border-radius:50%; } .minion .minody .dunpet .logo:before { top:50%; left:50%; margin-left:-7.5px; margin-top:-7.5px; height:15px; width:15px; background:#6D9CC6; transform:rotate(45deg); } .minion .minody .dunpet .logo:after { top:50%; left:50%; margin-left:-3.5px; margin-top:-3.5px; height:7px; width:7px; background:#333333; border-radius:50%; z-index:5; } .minion .minody .dunpet .logo span { height:2px; background:#333333; border-bottom:1px solid #6D9CC6; width:12.5px; right:0; top:48%; margin-top:-1px; z-index:6; } .minion .minody .dunbtm { bottom:0; height:40px; width:140px; background-color:#6d9cc6; background-image:linear-gradient(top, #6d9cc6 45%, #4b6587 100%); border-top:1px solid #4883b8; } .minion .minody .dunsap { top:127px; height:60px; width:12px; background:#6D9CC6; border:1px solid #4883b8; } .minion .minody .dunsap.left { left:5px; transform:rotate(-65deg); } .minion .minody .dunsap.right { right:5px; transform:rotate(65deg); } .minion .minody .dunsap .button { bottom:0; left:2px; height:8px; width:8px; border-radius:50%; background:#333333; } .minion .hair li:nth-of-type(1) { transform:rotate(-70deg); position:absolute; left:8px; height:30px; } .minion .hair li:nth-of-type(2) { transform:rotate(-50deg); left:18px; } .minion .hair li:nth-of-type(3) { transform:rotate(-30deg); left:30px; } .minion .hair li:nth-of-type(4) { transform:rotate(-10deg); left:45px; } .minion .hair li:nth-of-type(5) { left:60px; } .minion .hair li:nth-of-type(6) { transform:rotate(10deg); left:76px; } .minion .hair li:nth-of-type(7) { transform:rotate(30deg); left:93px; } .minion .hair li:nth-of-type(8) { transform:rotate(50deg); left:107px; } .minion .hair li:nth-of-type(9) { transform:rotate(70deg); left:119px; height:30px; } .minion .gorap { top:68px; height:3px; background:black; width:16px; z-index:6; } .minion .gorap.left { left:-2px; } .minion .gorap.left:before, .minion .gorap.left:after { border-right:16px solid #444444; } .minion .gorap.right { right:-2px; } .minion .gorap.right:before, .minion .gorap.right:after { border-left:16px solid #444444; } .minion .gorap:before, .minion .gorap:after { height:6px; } .minion .gorap:before { top:-7px; border-top:2px solid transparent; } .minion .gorap:after { top:3px; border-bottom:2px solid transparent; } .minion .gorlnk { top:58px; height:25px; width:5px; background:#999999; z-index:7; } .minion .gorlnk.left { left:12px; } .minion .gorlnk.right { right:12px; } .minion .gofme { top:40px; height:50px; width:50px; border:5px solid #CCCCCC; border-radius:50%; overflow:hidden; z-index:8; } .minion .gofme.left { left:30%; margin-left:-30px; } .minion .gofme.left .goggle { left:-1px; } .minion .gofme.left .goggle .pupil { right:40%; } .minion .gofme.right { right:30%; margin-right:-30px; } .minion .gofme.right .goggle { right:-1px; } .minion .gofme.right .goggle .pupil { left:40%; } .minion .gofme .goggle { height:50px; width:50px; border:3px solid #666666; border-radius:50%; } .minion .gofme .goggle .eye { background:whitesmoke; height:46px; width:50px; border-radius:50%; margin:1px 0; box-shadow:inset 0px 2px 10px 0px rgba(51, 51, 51, 0.5), inset 0px -1px 5px 0px rgba(51, 51, 51, 0.3); } .minion .gofme .goggle .eye .pupil { top:50%; margin:-7.5px; height:15px; width:15px; background-color:#e7a452; background-image:radial-gradient(#e7a452 0%, #91695c 49%, #91695c 74%, #000000 99%); border-radius:50%; } .minion .gofme .goggle .eye .pupil .dot { top:50%; left:50%; margin-top:-2.5px; margin-left:-2.5px; height:5px; width:5px; background:#333333; border-radius:50%; } .minion .gogdow { height:75px; top:45px; border-radius:50%; background-image:radial-gradient(rgba(0, 0, 0, 0.8) 0%, rgba(0, 0, 0, 0) 50%); z-index:5; } .minion .gogdow.left { left:5px; width:130px; } .minion .gogdow.right { left:55px; width:100px; } .minion .mouth { top:110px; left:50%; margin-left:-30px; height:20px; width:60px; border-bottom:2px solid #DE9A33; border-right:1px solid tranparent; border-left:1px solid tranparent; border-radius:70%; z-index:5; box-shadow:inset 0 -1px 2px -1px rgba(0, 0, 0, 0.3); } .minion .arm { top:160px; height:80px; width:12px; z-index:-1; background:#FFCB4F; overflow:hidden; } .minion .arm.left { left:-12px; border-radius:20px 0 0 20px / 80px 0 0 20px; transform:rotate(0deg); } .minion .arm.left:before { background-image:linear-gradient(left, rgba(250, 250, 250, 0.3) 20%, rgba(0, 0, 0, 0) 100%); } .minion .arm.right { right:-12px; border-radius:0 20px 20px 0 / 0 80px 20px 0; transform:rotate(0deg); } .minion .arm.right:before { background-image:linear-gradient(left, rgba(0, 0, 0, 0.2) 0%, rgba(0, 0, 0, 0) 90%); } .minion .arm:before { height:100%; width:100%; filter-gradient:#000000, #000000, horizontal; } .minion .shoe { bottom:-26px; width:30px; height:10px; background:#222222; z-index:-2; } .minion .shoe.left { right:74px; border-radius:50px 20px 15px 10px; transform:rotate(-3deg); } .minion .shoe.left:before { right:0px; } .minion .shoe.left:after { right:0; border-radius:10px 0 0 10px; } .minion .shoe.right { left:74px; border-radius:20px 50px 10px 15px; transform:rotate(3deg); } .minion .shoe.right:before { left:0px; } .minion .shoe.right:after { left:0; border-radius:0 10px 10px 0; } .minion .ardow { top:180px; height:30px; width:5px; border-radius:50%; } .minion .ardow.left { left:0px; box-shadow:inset 2px 0 3px -1px rgba(0, 0, 0, 0.3); transform:rotate(5deg); } .minion .ardow.right { right:0px; box-shadow:inset -2px 0 3px -1px rgba(0, 0, 0, 0.3); transform:rotate(-5deg); } .minion .glove { bottom:0; width:17px; height:18px; background:#333333; border-radius:0 0 30px 30px; } .minion .glove:before { bottom:0px; height:20px; width:10px; background:#333333; border-radius:0 0 20px 20px; } .minion .glove:after { bottom:-4px; height:20px; width:10px; background:#333333; border-radius:0 0 20px 20px; } .minion .glove .finger { bottom:-6px; height:20px; width:10px; background:#333333; border-radius:0 0 20px 20px; z-index:10; } .minion .wrist { height:30px; width:16px; border-radius:40%; } .minion .wrist.front { bottom:15px; border-bottom:5px solid #333333; border-right:5px solid transparent; border-left:5px solid transparent; } .minion .wrist.back { bottom:-11px; border-top:5px solid #333333; border-right:5px solid transparent; border-left:5px solid transparent; z-index:-2; } .minion .wrist.left { left:-19px; } .minion .wrist.right { right:-19px; } .minion .leg { bottom:-15px; height:15px; width:25px; background:#4B6587; z-index:-1; border-left:1px solid #4883b8; border-right:1px solid #4883b8; } .minion .leg.left { left:40px; border-radius:0 0 10% 20% / 0 0 80% 80%; } .minion .leg.left:after { transform:rotate(55deg); left:-12px; } .minion .leg.right { right:40px; border-radius:0 0 20% 10% / 0 0 80% 80%; } .minion .leg.right:after { transform:rotate(-55deg); right:-12px; } .minion .leg:after { top:-10px; background:#4B6587; height:10px; width:20px; border-bottom:1px solid #4883b8; } .minion .glove.left { left:-14px; transform:rotate(-10deg); } .minion .glove.left:before { left:-2px; transform:rotate(20deg); } .minion .glove.left:after { left:13px; transform:rotate(-30deg); } .minion .glove.left .finger { left:5px; transform:rotate(0deg); } .minion .glove.right { right:-14px; transform:rotate(10deg); } .minion .glove.right:before { right:-2px; transform:rotate(-20deg); } .minion .glove.right:after { right:13px; transform:rotate(30deg); } .minion .glove.right .finger { right:5px; transform:rotate(0deg); } .minion .shoe:before { top:-10px; height:15px; width:22px; background:#222222; } .minion .shoe:after { bottom:-3px; height:3px; width:30px; background-image:linear-gradient(top, #666666 0%, #222222 58%); } .minion .shadow { bottom:-38px; left:-10%; width:140%; height:30px; background:radial-gradient(rgba(0, 0, 0, 0.4), rgba(0, 0, 0, 0.1) 40%, rgba(0, 0, 0, 0) 50%); z-index:-5; } </style> <body> <div class="container"> <div class="minion"> <ul class="hair back"> <li></li> <li></li> <li></li> <li></li> <li></li> <li></li> <li></li> <li></li> <li></li> </ul> <div class="minody"> <div class="dunbtm"></div> <div class="dunfrt"></div> <div class="dunpet"> <div class="logo"><span></span></div> </div> <div class="dunsap left"> <div class="button"></div> </div> <div class="dunsap right"> <div class="button"></div> </div> </div> <ul class="hair front"> <li></li> <li></li> <li></li> <li></li> <li></li> <li></li> <li></li> <li></li> <li></li> </ul> <div class="gorap left"></div> <div class="gorap right"></div> <div class="gorlnk left"></div> <div class="gorlnk right"></div> <div class="gofme left"> <div class="goggle"> <div class="eye"> <div class="pupil"> <div class="dot"></div> </div> </div> </div> </div> <div class="gofme right"> <div class="goggle"> <div class="eye"> <div class="pupil"> <div class="dot"></div> </div> </div> </div> </div> <div class="gogdow left"></div> <div class="gogdow right"></div> <div class="mouth"></div> <div class="ardow left"></div> <div class="ardow right"></div> <div class="arm left"></div> <div class="arm right"></div> <div class="glove left"> <div class="finger"></div> </div> <div class="glove right"> <div class="finger"></div> </div> <div class="wrist front left"></div> <div class="wrist front right"></div> <div class="wrist back left"></div> <div class="wrist back right"></div> <div class="leg left"></div> <div class="leg right"></div> <div class="shoe left"></div> <div class="shoe right"></div> <div class="shadow"></div> </div> </div> </body> <script type="module"> </script> </html>
真强啊!纯 CSS 撸一个小黄人 2024-10-18T15:26:54.png图片 这样的小黄人,谁不喜欢呢? 源代码 <!DOCTYPE html> <html lang="zh"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title></title> </head> <style> body{display:flex;justify-content:center;margin-top:200px;background-color:#fff;} :before, :after { content:""; position:absolute; } .container { max-width:550px; padding:0; margin:0 auto; min-height:450px; display:inline; perspective:800px; perspective-origin:50% 50%; } .minion { position:absolute; top:calc(48% - (250px / 2)); left:calc(50% - (140px / 2)); height:250px; width:140px; } .minion * { position:absolute; } .minion .hair { top:-15px; margin:0; padding:0; } .minion .hair.back li:nth-of-type(1) { transform:rotate(-70deg); margin-top:36px; } .minion .hair.back li:nth-of-type(2) { transform:rotate(-50deg); margin-top:19px; } .minion .hair.back li:nth-of-type(3) { transform:rotate(-30deg); margin-top:12px; } .minion .hair.back li:nth-of-type(4) { transform:rotate(-10deg); margin-top:3px; } .minion .hair.back li:nth-of-type(5) { transform:rotate(2deg); border-left:1px solid #333333; border-radius:80% 0 0 0; } .minion .hair.back li:nth-of-type(6) { transform:rotate(10deg); margin-top:3px; } .minion .hair.back li:nth-of-type(7) { transform:rotate(30deg); margin-top:12px; } .minion .hair.back li:nth-of-type(8) { transform:rotate(50deg); margin-top:19px; } .minion .hair.back li:nth-of-type(9) { transform:rotate(70deg); margin-top:36px; } .minion .hair.front { margin-top:3px; z-index:4; } .minion .hair.front li:nth-of-type(1) { transform:rotate(-60deg); margin-top:21px; } .minion .hair.front li:nth-of-type(2) { transform:rotate(-46deg); margin-top:12px; } .minion .hair.front li:nth-of-type(3) { transform:rotate(-28deg); margin-top:7px; } .minion .hair.front li:nth-of-type(4) { transform:rotate(-12deg); margin-top:5px; } .minion .hair.front li:nth-of-type(5) { transform:rotate(-2deg); border-right:1px solid #333333; border-radius:0 80% 0 0; margin-top:3px; } .minion .hair.front li:nth-of-type(6) { transform:rotate(12deg); margin-top:6px; } .minion .hair.front li:nth-of-type(7) { transform:rotate(28deg); margin-top:7px; } .minion .hair.front li:nth-of-type(8) { transform:rotate(46deg); margin-top:12px; } .minion .hair.front li:nth-of-type(9) { transform:rotate(60deg); margin-top:21px; } .minion .hair li { list-style:none; height:30px; width:10px; float:left; } .minion .hair li:nth-of-type(n+6) { border-left:1px solid #333333; border-radius:80% 0 0 0; } .minion .hair li:nth-of-type(-n+4) { border-right:1px solid #333333; border-radius:0 80% 0 0; } .minion .minody { position:relative; height:250px; width:140px; border-radius:80px 80px 50px 50px; background:#FFCB4F; overflow:hidden; } .minion .minody:after, .minion .minody:before { top:0; left:0; } .minion .minody:before { width:80%; height:100%; border-radius:20px; background-image:radial-gradient(rgba(250, 250, 250, 0.6) 0%, rgba(250, 250, 250, 0) 60%); filter:blur(5px); z-index:1; left:-10px; } .minion .minody:after { height:250px; width:140px; border-radius:80px 80px 50px 50px; background-image:linear-gradient(left, rgba(0, 0, 0, 0) 70%, rgba(0, 0, 0, 0.2) 100%); filter:blur(5px); z-index:1; } .minion .minody .dunfrt { bottom:0; height:90px; width:140px; overflow:hidden; border-top:1px solid #4883b8; } .minion .minody .dunfrt:before { left:-30px; border-radius:0 0 35% 0; box-shadow:40px -40px 30px 40px #6D9CC6; } .minion .minody .dunfrt:after { right:-30px; box-shadow:-40px -40px 30px 40px #6D9CC6; border-radius:0 0 0 35%; } .minion .minody .dunfrt:before, .minion .minody .dunfrt:after { width:56px; height:75%; top:0; border:1px solid #4883b8; } .minion .minody .dunpet { bottom:35px; left:50%; margin-left:-17.5px; height:35px; width:35px; border-radius:0 0 15px 15px; border-left:1px solid #4883b8; border-right:1px solid #4883b8; border-bottom:1px solid #4883b8; } .minion .minody .dunpet:before { top:-13px; left:-2px; height:15px; width:37px; border-bottom:1px solid #4883b8; border-left:1px solid transparent; border-right:1px solid transparent; border-radius:20px; } .minion .minody .dunpet .logo { top:50%; left:50%; margin-left:-12.5px; margin-top:-10.5px; height:25px; width:25px; background:#333333; border-radius:50%; } .minion .minody .dunpet .logo:before { top:50%; left:50%; margin-left:-7.5px; margin-top:-7.5px; height:15px; width:15px; background:#6D9CC6; transform:rotate(45deg); } .minion .minody .dunpet .logo:after { top:50%; left:50%; margin-left:-3.5px; margin-top:-3.5px; height:7px; width:7px; background:#333333; border-radius:50%; z-index:5; } .minion .minody .dunpet .logo span { height:2px; background:#333333; border-bottom:1px solid #6D9CC6; width:12.5px; right:0; top:48%; margin-top:-1px; z-index:6; } .minion .minody .dunbtm { bottom:0; height:40px; width:140px; background-color:#6d9cc6; background-image:linear-gradient(top, #6d9cc6 45%, #4b6587 100%); border-top:1px solid #4883b8; } .minion .minody .dunsap { top:127px; height:60px; width:12px; background:#6D9CC6; border:1px solid #4883b8; } .minion .minody .dunsap.left { left:5px; transform:rotate(-65deg); } .minion .minody .dunsap.right { right:5px; transform:rotate(65deg); } .minion .minody .dunsap .button { bottom:0; left:2px; height:8px; width:8px; border-radius:50%; background:#333333; } .minion .hair li:nth-of-type(1) { transform:rotate(-70deg); position:absolute; left:8px; height:30px; } .minion .hair li:nth-of-type(2) { transform:rotate(-50deg); left:18px; } .minion .hair li:nth-of-type(3) { transform:rotate(-30deg); left:30px; } .minion .hair li:nth-of-type(4) { transform:rotate(-10deg); left:45px; } .minion .hair li:nth-of-type(5) { left:60px; } .minion .hair li:nth-of-type(6) { transform:rotate(10deg); left:76px; } .minion .hair li:nth-of-type(7) { transform:rotate(30deg); left:93px; } .minion .hair li:nth-of-type(8) { transform:rotate(50deg); left:107px; } .minion .hair li:nth-of-type(9) { transform:rotate(70deg); left:119px; height:30px; } .minion .gorap { top:68px; height:3px; background:black; width:16px; z-index:6; } .minion .gorap.left { left:-2px; } .minion .gorap.left:before, .minion .gorap.left:after { border-right:16px solid #444444; } .minion .gorap.right { right:-2px; } .minion .gorap.right:before, .minion .gorap.right:after { border-left:16px solid #444444; } .minion .gorap:before, .minion .gorap:after { height:6px; } .minion .gorap:before { top:-7px; border-top:2px solid transparent; } .minion .gorap:after { top:3px; border-bottom:2px solid transparent; } .minion .gorlnk { top:58px; height:25px; width:5px; background:#999999; z-index:7; } .minion .gorlnk.left { left:12px; } .minion .gorlnk.right { right:12px; } .minion .gofme { top:40px; height:50px; width:50px; border:5px solid #CCCCCC; border-radius:50%; overflow:hidden; z-index:8; } .minion .gofme.left { left:30%; margin-left:-30px; } .minion .gofme.left .goggle { left:-1px; } .minion .gofme.left .goggle .pupil { right:40%; } .minion .gofme.right { right:30%; margin-right:-30px; } .minion .gofme.right .goggle { right:-1px; } .minion .gofme.right .goggle .pupil { left:40%; } .minion .gofme .goggle { height:50px; width:50px; border:3px solid #666666; border-radius:50%; } .minion .gofme .goggle .eye { background:whitesmoke; height:46px; width:50px; border-radius:50%; margin:1px 0; box-shadow:inset 0px 2px 10px 0px rgba(51, 51, 51, 0.5), inset 0px -1px 5px 0px rgba(51, 51, 51, 0.3); } .minion .gofme .goggle .eye .pupil { top:50%; margin:-7.5px; height:15px; width:15px; background-color:#e7a452; background-image:radial-gradient(#e7a452 0%, #91695c 49%, #91695c 74%, #000000 99%); border-radius:50%; } .minion .gofme .goggle .eye .pupil .dot { top:50%; left:50%; margin-top:-2.5px; margin-left:-2.5px; height:5px; width:5px; background:#333333; border-radius:50%; } .minion .gogdow { height:75px; top:45px; border-radius:50%; background-image:radial-gradient(rgba(0, 0, 0, 0.8) 0%, rgba(0, 0, 0, 0) 50%); z-index:5; } .minion .gogdow.left { left:5px; width:130px; } .minion .gogdow.right { left:55px; width:100px; } .minion .mouth { top:110px; left:50%; margin-left:-30px; height:20px; width:60px; border-bottom:2px solid #DE9A33; border-right:1px solid tranparent; border-left:1px solid tranparent; border-radius:70%; z-index:5; box-shadow:inset 0 -1px 2px -1px rgba(0, 0, 0, 0.3); } .minion .arm { top:160px; height:80px; width:12px; z-index:-1; background:#FFCB4F; overflow:hidden; } .minion .arm.left { left:-12px; border-radius:20px 0 0 20px / 80px 0 0 20px; transform:rotate(0deg); } .minion .arm.left:before { background-image:linear-gradient(left, rgba(250, 250, 250, 0.3) 20%, rgba(0, 0, 0, 0) 100%); } .minion .arm.right { right:-12px; border-radius:0 20px 20px 0 / 0 80px 20px 0; transform:rotate(0deg); } .minion .arm.right:before { background-image:linear-gradient(left, rgba(0, 0, 0, 0.2) 0%, rgba(0, 0, 0, 0) 90%); } .minion .arm:before { height:100%; width:100%; filter-gradient:#000000, #000000, horizontal; } .minion .shoe { bottom:-26px; width:30px; height:10px; background:#222222; z-index:-2; } .minion .shoe.left { right:74px; border-radius:50px 20px 15px 10px; transform:rotate(-3deg); } .minion .shoe.left:before { right:0px; } .minion .shoe.left:after { right:0; border-radius:10px 0 0 10px; } .minion .shoe.right { left:74px; border-radius:20px 50px 10px 15px; transform:rotate(3deg); } .minion .shoe.right:before { left:0px; } .minion .shoe.right:after { left:0; border-radius:0 10px 10px 0; } .minion .ardow { top:180px; height:30px; width:5px; border-radius:50%; } .minion .ardow.left { left:0px; box-shadow:inset 2px 0 3px -1px rgba(0, 0, 0, 0.3); transform:rotate(5deg); } .minion .ardow.right { right:0px; box-shadow:inset -2px 0 3px -1px rgba(0, 0, 0, 0.3); transform:rotate(-5deg); } .minion .glove { bottom:0; width:17px; height:18px; background:#333333; border-radius:0 0 30px 30px; } .minion .glove:before { bottom:0px; height:20px; width:10px; background:#333333; border-radius:0 0 20px 20px; } .minion .glove:after { bottom:-4px; height:20px; width:10px; background:#333333; border-radius:0 0 20px 20px; } .minion .glove .finger { bottom:-6px; height:20px; width:10px; background:#333333; border-radius:0 0 20px 20px; z-index:10; } .minion .wrist { height:30px; width:16px; border-radius:40%; } .minion .wrist.front { bottom:15px; border-bottom:5px solid #333333; border-right:5px solid transparent; border-left:5px solid transparent; } .minion .wrist.back { bottom:-11px; border-top:5px solid #333333; border-right:5px solid transparent; border-left:5px solid transparent; z-index:-2; } .minion .wrist.left { left:-19px; } .minion .wrist.right { right:-19px; } .minion .leg { bottom:-15px; height:15px; width:25px; background:#4B6587; z-index:-1; border-left:1px solid #4883b8; border-right:1px solid #4883b8; } .minion .leg.left { left:40px; border-radius:0 0 10% 20% / 0 0 80% 80%; } .minion .leg.left:after { transform:rotate(55deg); left:-12px; } .minion .leg.right { right:40px; border-radius:0 0 20% 10% / 0 0 80% 80%; } .minion .leg.right:after { transform:rotate(-55deg); right:-12px; } .minion .leg:after { top:-10px; background:#4B6587; height:10px; width:20px; border-bottom:1px solid #4883b8; } .minion .glove.left { left:-14px; transform:rotate(-10deg); } .minion .glove.left:before { left:-2px; transform:rotate(20deg); } .minion .glove.left:after { left:13px; transform:rotate(-30deg); } .minion .glove.left .finger { left:5px; transform:rotate(0deg); } .minion .glove.right { right:-14px; transform:rotate(10deg); } .minion .glove.right:before { right:-2px; transform:rotate(-20deg); } .minion .glove.right:after { right:13px; transform:rotate(30deg); } .minion .glove.right .finger { right:5px; transform:rotate(0deg); } .minion .shoe:before { top:-10px; height:15px; width:22px; background:#222222; } .minion .shoe:after { bottom:-3px; height:3px; width:30px; background-image:linear-gradient(top, #666666 0%, #222222 58%); } .minion .shadow { bottom:-38px; left:-10%; width:140%; height:30px; background:radial-gradient(rgba(0, 0, 0, 0.4), rgba(0, 0, 0, 0.1) 40%, rgba(0, 0, 0, 0) 50%); z-index:-5; } </style> <body> <div class="container"> <div class="minion"> <ul class="hair back"> <li></li> <li></li> <li></li> <li></li> <li></li> <li></li> <li></li> <li></li> <li></li> </ul> <div class="minody"> <div class="dunbtm"></div> <div class="dunfrt"></div> <div class="dunpet"> <div class="logo"><span></span></div> </div> <div class="dunsap left"> <div class="button"></div> </div> <div class="dunsap right"> <div class="button"></div> </div> </div> <ul class="hair front"> <li></li> <li></li> <li></li> <li></li> <li></li> <li></li> <li></li> <li></li> <li></li> </ul> <div class="gorap left"></div> <div class="gorap right"></div> <div class="gorlnk left"></div> <div class="gorlnk right"></div> <div class="gofme left"> <div class="goggle"> <div class="eye"> <div class="pupil"> <div class="dot"></div> </div> </div> </div> </div> <div class="gofme right"> <div class="goggle"> <div class="eye"> <div class="pupil"> <div class="dot"></div> </div> </div> </div> </div> <div class="gogdow left"></div> <div class="gogdow right"></div> <div class="mouth"></div> <div class="ardow left"></div> <div class="ardow right"></div> <div class="arm left"></div> <div class="arm right"></div> <div class="glove left"> <div class="finger"></div> </div> <div class="glove right"> <div class="finger"></div> </div> <div class="wrist front left"></div> <div class="wrist front right"></div> <div class="wrist back left"></div> <div class="wrist back right"></div> <div class="leg left"></div> <div class="leg right"></div> <div class="shoe left"></div> <div class="shoe right"></div> <div class="shadow"></div> </div> </div> </body> <script type="module"> </script> </html>