找到
1
篇与
留言
相关的结果
-
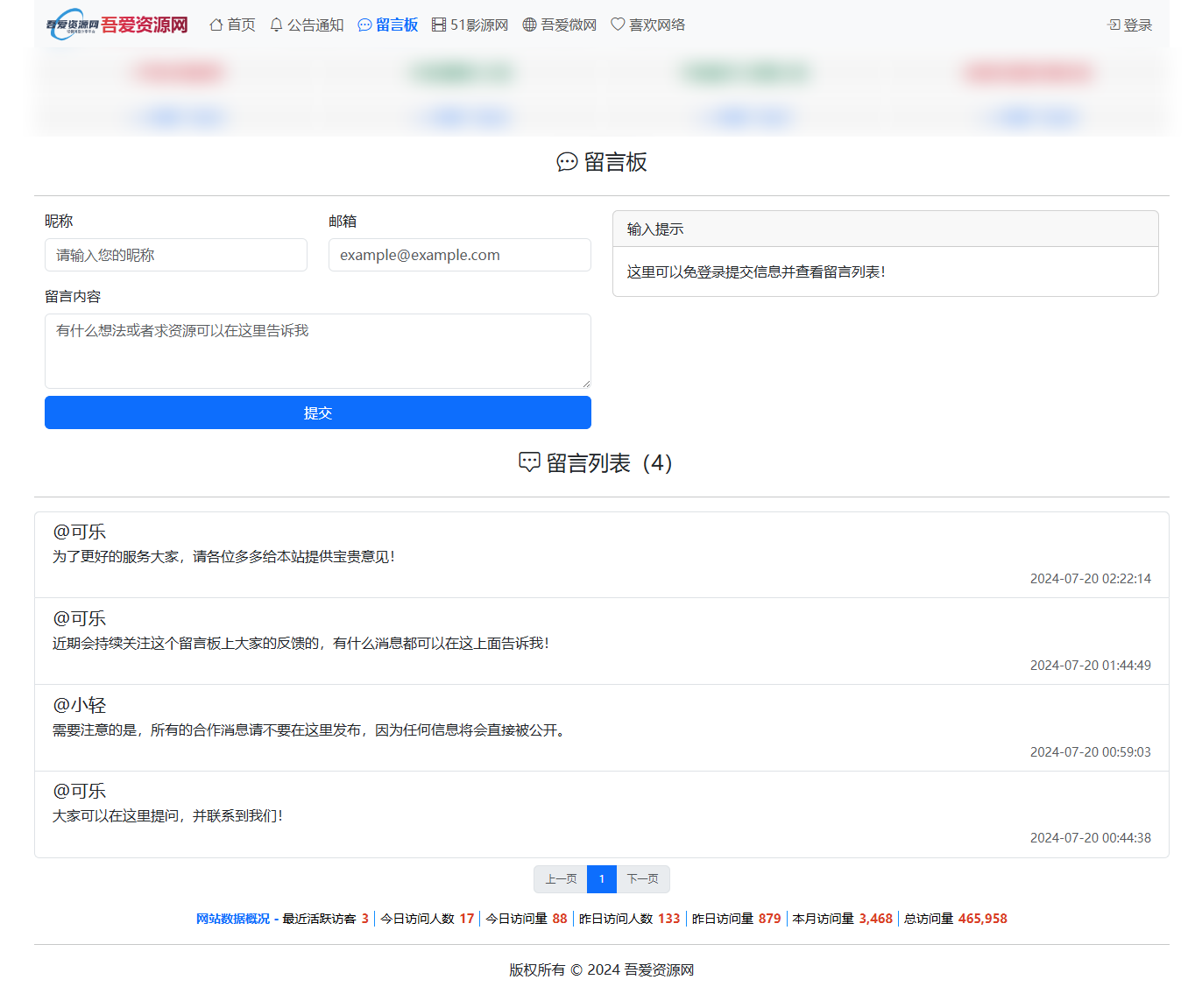
 新手小白都能搭建的留言系统 今天给大家带来的教程是使用PHP和Bootstrap构建响应式布局,搭建一个简单的留言系统。 这个留言系统是早期博客给我的灵感,所以对于这个系统来说,并没有什么创新,但是对于新手小白来说可以借鉴一二。 图片 网页示例 上面这个网站是发布资源的一个网站,为了让人不登录就能发布留言,我首先设置了只带有昵称(nickname)、邮箱(email)、留言内容(message)的数据库: CREATE TABLE messages ( id INT AUTO_INCREMENT PRIMARY KEY, nickname VARCHAR(255) NOT NULL, email VARCHAR(255) NOT NULL, message TEXT NOT NULL, created_at TIMESTAMP DEFAULT CURRENT_TIMESTAMP );从上面不难看出,我也在留言数据上加了一个发布时间,这样方便排序和整理。 图片 留言列表 我们要获取数据的话,可以创建一个config.php文件用于保存数据库信息,具体操作可以看我之前的文章。然后后端调用这个config.php文件,如下: <?php // 引入数据库配置文件 include 'config.php'; // 检查是否是 POST 请求 if ($_SERVER["REQUEST_METHOD"] == "POST" && empty($_SESSION['form_submitted'])) { // 接收表单数据 $nickname = $conn->real_escape_string($_POST['nickname']); $email = $conn->real_escape_string($_POST['email']); $message = $conn->real_escape_string($_POST['message']); // 验证邮箱 if (!filter_var($email, FILTER_VALIDATE_EMAIL)) { echo '<script>showError("email", "无效的邮箱地址!");</script>'; exit; } // 检查昵称是否为空 if (empty($_POST['nickname'])) { echo '<script>showError("nickname", "昵称不能为空!");</script>'; exit; } // 检查邮箱是否为空 if (empty($_POST['email'])) { echo '<script>showError("email", "邮箱不能为空!");</script>'; exit; } // 检查留言是否为空 if (empty($_POST['message'])) { echo '<script>showError("message", "留言内容不能为空!");</script>'; exit; } // 准备 SQL 语句并绑定参数 $sql = "INSERT INTO messages (nickname, email, message) VALUES (?, ?, ?)"; $stmt = $conn->prepare($sql); $stmt->bind_param("sss", $nickname, $email, $message); // 执行 SQL 语句 if ($stmt->execute()) { echo '<script>showSuccess("留言成功!");</script>'; } else { echo '<script>showError("server", "留言失败:" . ' . json_encode($conn->error) . ');</script>'; } $stmt->close(); } // 获取留言总数 $total_sql = "SELECT COUNT(*) AS total FROM messages"; $total_result = $conn->query($total_sql); $total_row = $total_result->fetch_assoc(); $total_messages = $total_row['total']; // 获取留言列表 $page = isset($_GET['page']) ? $_GET['page'] : 1; $limit = 5; // 每页显示10条留言 $start = ($page - 1) * $limit; $sql = "SELECT id, nickname, email, message, created_at FROM messages ORDER BY id DESC LIMIT $start, $limit"; $result = $conn->query($sql); ?>在这里我对留言为空的状态,都做了相应的提示,其实这里直接也可以在input组件上设置“required”属性就行了,我只是习惯这样去写。 然后为了跟主站保持统一,也是使用的bootstrap来布局。 图片 (代码详见:新手小白都能搭建的留言系统 ) 这里我设计了一个小技巧,只有管理员才能查看到留言人的邮箱。这里的登录是检测是否登录主站,大家用来测试的时候就不用加条件了。 <?php if (isset($_SESSION['username']) && $_SESSION['groupid'] <= 2) { ?> <small class="text-muted"><?php echo htmlspecialchars($row['email']); ?></small> <?php } ?>显示效果如下: 图片 登录网站会显示留言人邮箱 需要知道的是,留言多了之后,页面就会显得很长很杂,一般都是设置分页,保证页面整洁有规划。 <!-- 分页导航 --> <nav> <ul class="pagination justify-content-center mt-2"> <?php $sql = "SELECT COUNT(*) as count FROM messages"; $result = $conn->query($sql); $row = $result->fetch_assoc(); $total_pages = ceil($row['count'] / $limit); // 计算上一页和下一页的链接 $prev_page = $page - 1; $next_page = $page + 1; // 生成上一页链接 if ($prev_page > 0) { echo "<li class='page-item'><a class='page-link' href='?page=$prev_page'>上一页</a></li>"; } else { echo "<li class='page-item disabled'><a class='page-link' href='#' tabindex='-1' aria-disabled='true'>上一页</a></li>"; } // 生成页码链接 for ($i = 1; $i <= $total_pages; $i++) { $class = $i == $page ? "active" : ""; echo "<li class='page-item $class'><a class='page-link' href='?page=$i'>$i</a></li>"; } // 生成下一页链接 if ($next_page <= $total_pages) { echo "<li class='page-item'><a class='page-link' href='?page=$next_page'>下一页</a></li>"; } else { echo "<li class='page-item disabled'><a class='page-link' href='#' tabindex='-1' aria-disabled='true'>下一页</a></li>"; } ?> </ul> </nav>效果如下: 图片 留言列表的分页系统 其实这个小界面都是比较简单的,主要是看人前期怎么去设计,需要考虑人性化、合理化、个性化。
新手小白都能搭建的留言系统 今天给大家带来的教程是使用PHP和Bootstrap构建响应式布局,搭建一个简单的留言系统。 这个留言系统是早期博客给我的灵感,所以对于这个系统来说,并没有什么创新,但是对于新手小白来说可以借鉴一二。 图片 网页示例 上面这个网站是发布资源的一个网站,为了让人不登录就能发布留言,我首先设置了只带有昵称(nickname)、邮箱(email)、留言内容(message)的数据库: CREATE TABLE messages ( id INT AUTO_INCREMENT PRIMARY KEY, nickname VARCHAR(255) NOT NULL, email VARCHAR(255) NOT NULL, message TEXT NOT NULL, created_at TIMESTAMP DEFAULT CURRENT_TIMESTAMP );从上面不难看出,我也在留言数据上加了一个发布时间,这样方便排序和整理。 图片 留言列表 我们要获取数据的话,可以创建一个config.php文件用于保存数据库信息,具体操作可以看我之前的文章。然后后端调用这个config.php文件,如下: <?php // 引入数据库配置文件 include 'config.php'; // 检查是否是 POST 请求 if ($_SERVER["REQUEST_METHOD"] == "POST" && empty($_SESSION['form_submitted'])) { // 接收表单数据 $nickname = $conn->real_escape_string($_POST['nickname']); $email = $conn->real_escape_string($_POST['email']); $message = $conn->real_escape_string($_POST['message']); // 验证邮箱 if (!filter_var($email, FILTER_VALIDATE_EMAIL)) { echo '<script>showError("email", "无效的邮箱地址!");</script>'; exit; } // 检查昵称是否为空 if (empty($_POST['nickname'])) { echo '<script>showError("nickname", "昵称不能为空!");</script>'; exit; } // 检查邮箱是否为空 if (empty($_POST['email'])) { echo '<script>showError("email", "邮箱不能为空!");</script>'; exit; } // 检查留言是否为空 if (empty($_POST['message'])) { echo '<script>showError("message", "留言内容不能为空!");</script>'; exit; } // 准备 SQL 语句并绑定参数 $sql = "INSERT INTO messages (nickname, email, message) VALUES (?, ?, ?)"; $stmt = $conn->prepare($sql); $stmt->bind_param("sss", $nickname, $email, $message); // 执行 SQL 语句 if ($stmt->execute()) { echo '<script>showSuccess("留言成功!");</script>'; } else { echo '<script>showError("server", "留言失败:" . ' . json_encode($conn->error) . ');</script>'; } $stmt->close(); } // 获取留言总数 $total_sql = "SELECT COUNT(*) AS total FROM messages"; $total_result = $conn->query($total_sql); $total_row = $total_result->fetch_assoc(); $total_messages = $total_row['total']; // 获取留言列表 $page = isset($_GET['page']) ? $_GET['page'] : 1; $limit = 5; // 每页显示10条留言 $start = ($page - 1) * $limit; $sql = "SELECT id, nickname, email, message, created_at FROM messages ORDER BY id DESC LIMIT $start, $limit"; $result = $conn->query($sql); ?>在这里我对留言为空的状态,都做了相应的提示,其实这里直接也可以在input组件上设置“required”属性就行了,我只是习惯这样去写。 然后为了跟主站保持统一,也是使用的bootstrap来布局。 图片 (代码详见:新手小白都能搭建的留言系统 ) 这里我设计了一个小技巧,只有管理员才能查看到留言人的邮箱。这里的登录是检测是否登录主站,大家用来测试的时候就不用加条件了。 <?php if (isset($_SESSION['username']) && $_SESSION['groupid'] <= 2) { ?> <small class="text-muted"><?php echo htmlspecialchars($row['email']); ?></small> <?php } ?>显示效果如下: 图片 登录网站会显示留言人邮箱 需要知道的是,留言多了之后,页面就会显得很长很杂,一般都是设置分页,保证页面整洁有规划。 <!-- 分页导航 --> <nav> <ul class="pagination justify-content-center mt-2"> <?php $sql = "SELECT COUNT(*) as count FROM messages"; $result = $conn->query($sql); $row = $result->fetch_assoc(); $total_pages = ceil($row['count'] / $limit); // 计算上一页和下一页的链接 $prev_page = $page - 1; $next_page = $page + 1; // 生成上一页链接 if ($prev_page > 0) { echo "<li class='page-item'><a class='page-link' href='?page=$prev_page'>上一页</a></li>"; } else { echo "<li class='page-item disabled'><a class='page-link' href='#' tabindex='-1' aria-disabled='true'>上一页</a></li>"; } // 生成页码链接 for ($i = 1; $i <= $total_pages; $i++) { $class = $i == $page ? "active" : ""; echo "<li class='page-item $class'><a class='page-link' href='?page=$i'>$i</a></li>"; } // 生成下一页链接 if ($next_page <= $total_pages) { echo "<li class='page-item'><a class='page-link' href='?page=$next_page'>下一页</a></li>"; } else { echo "<li class='page-item disabled'><a class='page-link' href='#' tabindex='-1' aria-disabled='true'>下一页</a></li>"; } ?> </ul> </nav>效果如下: 图片 留言列表的分页系统 其实这个小界面都是比较简单的,主要是看人前期怎么去设计,需要考虑人性化、合理化、个性化。