找到
1
篇与
相册
相关的结果
-
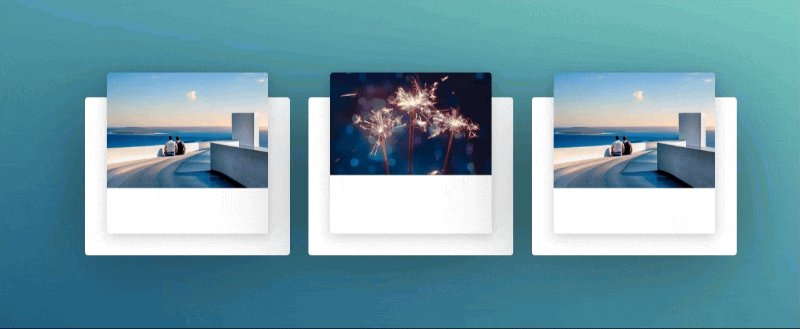
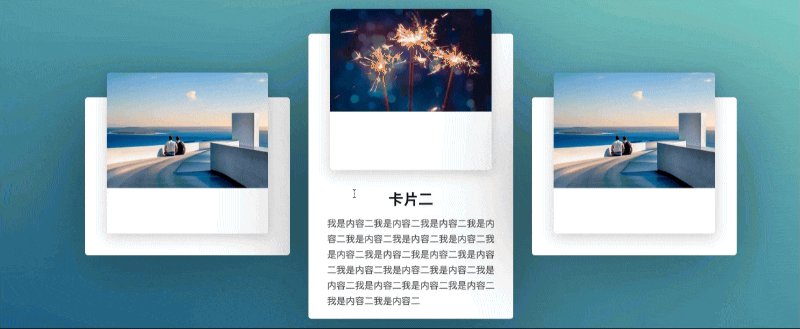
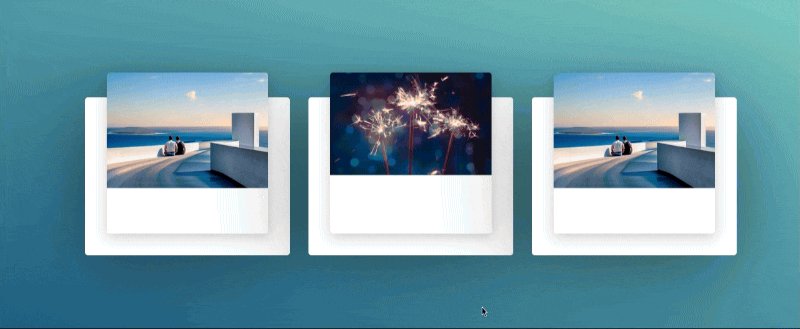
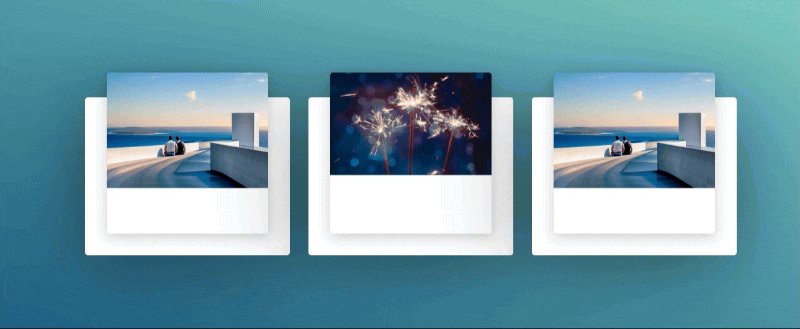
 常用相册内容展开,附带源码 640.gif图片 完整代码 HTML+JS: <div class="container"> <div class="card"> <div class="img-box"> <img src="./img/1.png" alt=""> </div> <div class="text-box"> <h2>卡片一</h2> <p>我是内容一我是内容一我是内容一我是内容一我是内容一我是内容一我是内容一我是内容一我是内容一我是内容一我是内容一我是内容一我是内容一我是内容一我是内容一我是内容一我是内容一</p> </div> </div> <div class="card"> <div class="img-box"> <img src="./img/2.png" alt=""> </div> <div class="text-box"> <h2>卡片二</h2> <p>我是内容二我是内容二我是内容二我是内容二我是内容二我是内容二我是内容二我是内容二我是内容二我是内容二我是内容二我是内容二我是内容二我是内容二我是内容二我是内容二我是内容二我是内容二我是内容二我是内容二 </p> </div> </div> <div class="card"> <div class="img-box"> <img src="./img/1.png" alt=""> </div> <div class="text-box"> <h2>卡片三</h2> <p>我是内容三我是内容三我是内容三我是内容三我是内容三我是内容三我是内容三我是内容三我是内容三我是内容三我是内容三我是内容三</p> </div> </div> </div>CSS: * { /* 初始化 */ margin: 0; padding: 0; } body { /* 100%窗口高度 */ height: 100vh; /* 弹性布局 水平垂直居中 */ display: flex; justify-content: center; align-items: center; background: linear-gradient(200deg, #80d0c7, #13547a); } .container { /* 相对定位 */ position: relative; /* 弹性布局 */ display: flex; justify-content: center; align-items: center; /* 允许换行 */ flex-wrap: wrap; padding: 30px; } .container .card { position: relative; max-width: 300px; height: 215px; background-color: #fff; margin: 30px 15px; padding: 20px 15px; border-radius: 5px; /* 阴影 */ /* box-shadow: 0 5px 200px rgba(255,255,255,0.5); */ box-shadow: 0 5px 200px rgba(0, 0, 0, 0.5); /* 动画过渡 */ transition: 0.3s ease-in-out; } .container .card:hover { /* 鼠标移入,卡片伸长 */ height: 420px; } .container .card .img-box { position: relative; width: 260px; height: 260px; border-radius: 5px; overflow: hidden; top: -60px; left: 20px; z-index: 1; box-shadow: 0 5px 20px rgba(0, 0, 0, 0.2); } .container .card .img-box img { width: 100%; } .container .card .text-box { position: relative; margin-top: -140px; padding: 10px 15px; text-align: center; color: #111; /* 设置元素不可见 */ visibility: hidden; /* 不透明度为0 */ opacity: 0; transition: 0.3s ease-in-out; } .container .card .text-box p { text-align: left; line-height: 25px; margin-top: 10px; font-size: 15px; color: #555; } .container .card:hover .text-box { /* 鼠标移入,设置元素可见 */ visibility: visible; opacity: 1; margin-top: -40px; /* 动画延迟0.2秒 */ transition-delay: 0.2s; }如果觉得本期的代码不错的话,可以求个赞吗?
常用相册内容展开,附带源码 640.gif图片 完整代码 HTML+JS: <div class="container"> <div class="card"> <div class="img-box"> <img src="./img/1.png" alt=""> </div> <div class="text-box"> <h2>卡片一</h2> <p>我是内容一我是内容一我是内容一我是内容一我是内容一我是内容一我是内容一我是内容一我是内容一我是内容一我是内容一我是内容一我是内容一我是内容一我是内容一我是内容一我是内容一</p> </div> </div> <div class="card"> <div class="img-box"> <img src="./img/2.png" alt=""> </div> <div class="text-box"> <h2>卡片二</h2> <p>我是内容二我是内容二我是内容二我是内容二我是内容二我是内容二我是内容二我是内容二我是内容二我是内容二我是内容二我是内容二我是内容二我是内容二我是内容二我是内容二我是内容二我是内容二我是内容二我是内容二 </p> </div> </div> <div class="card"> <div class="img-box"> <img src="./img/1.png" alt=""> </div> <div class="text-box"> <h2>卡片三</h2> <p>我是内容三我是内容三我是内容三我是内容三我是内容三我是内容三我是内容三我是内容三我是内容三我是内容三我是内容三我是内容三</p> </div> </div> </div>CSS: * { /* 初始化 */ margin: 0; padding: 0; } body { /* 100%窗口高度 */ height: 100vh; /* 弹性布局 水平垂直居中 */ display: flex; justify-content: center; align-items: center; background: linear-gradient(200deg, #80d0c7, #13547a); } .container { /* 相对定位 */ position: relative; /* 弹性布局 */ display: flex; justify-content: center; align-items: center; /* 允许换行 */ flex-wrap: wrap; padding: 30px; } .container .card { position: relative; max-width: 300px; height: 215px; background-color: #fff; margin: 30px 15px; padding: 20px 15px; border-radius: 5px; /* 阴影 */ /* box-shadow: 0 5px 200px rgba(255,255,255,0.5); */ box-shadow: 0 5px 200px rgba(0, 0, 0, 0.5); /* 动画过渡 */ transition: 0.3s ease-in-out; } .container .card:hover { /* 鼠标移入,卡片伸长 */ height: 420px; } .container .card .img-box { position: relative; width: 260px; height: 260px; border-radius: 5px; overflow: hidden; top: -60px; left: 20px; z-index: 1; box-shadow: 0 5px 20px rgba(0, 0, 0, 0.2); } .container .card .img-box img { width: 100%; } .container .card .text-box { position: relative; margin-top: -140px; padding: 10px 15px; text-align: center; color: #111; /* 设置元素不可见 */ visibility: hidden; /* 不透明度为0 */ opacity: 0; transition: 0.3s ease-in-out; } .container .card .text-box p { text-align: left; line-height: 25px; margin-top: 10px; font-size: 15px; color: #555; } .container .card:hover .text-box { /* 鼠标移入,设置元素可见 */ visibility: visible; opacity: 1; margin-top: -40px; /* 动画延迟0.2秒 */ transition-delay: 0.2s; }如果觉得本期的代码不错的话,可以求个赞吗?