找到
2
篇与
输入框
相关的结果
-
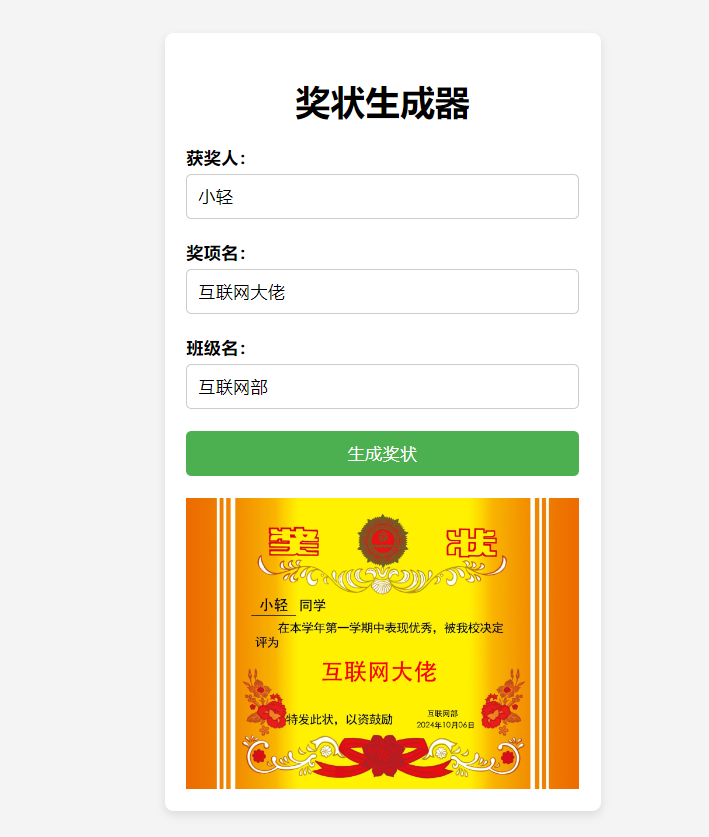
 输入框的默认值是怎么设置的? 2024-10-06T13:03:10.png图片输入框的默认值是指在用户开始输入之前,输入框内已经预设的文本或占位符。这个默认值通常会在输入框中显示,直到用户输入内容覆盖它。设置输入框默认值可以提高用户体验,使用户更清楚地了解输入框的用途,同时也可以减少用户输入错误的机会。 在不同的应用场景中,设置输入框默认值的方法也有所不同: HTML:可以通过value属性来设置输入框的默认值。例如,<input type="text" value="默认值">会在页面加载时显示"默认值"。 JavaScript:可以使用setAttribute方法来动态设置输入框的默认值。例如,document.getElementById("myInput").setAttribute("value", "动态设置的默认值");会在JavaScript代码执行时设置输入框的值为"动态设置的默认值"。 Element UI(一个基于Vue.js的组件库):可以使用v-model指令来绑定输入框的值,并通过data属性设置初始值。例如,<el-input v-model="inputValue" placeholder="请输入内容"></el-input>,并在Vue实例的data中定义inputValue: 'Hello World',这样输入框就会显示"Hello World"作为默认值。 EasyUI(一个基于jQuery的UI插件集合):可以使用value属性或者通过JavaScript的setValue方法来设置输入框的默认值。例如,<input class="easyui-textbox" value="默认值">或者$('#myTextbox').textbox('setValue', '默认值');。 在设计输入框默认值时,需要注意以下几点: 用户体验:默认值应该清晰、简洁,有助于用户理解输入框的用途。避免使用过长或复杂的默认值,以免用户感到困惑。 避免混淆:当用户开始输入时,应清除默认值或占位符,确保用户输入的内容不会被错误地提交。 动态设置:在某些情况下,可能需要根据用户的交互动态设置默认值。例如,当用户点击输入框时,可以清除默认值,以便用户输入自己的内容。 通过上述方法,可以有效地设置和管理输入框的默认值,提升应用的用户友好性和交互体验。
输入框的默认值是怎么设置的? 2024-10-06T13:03:10.png图片输入框的默认值是指在用户开始输入之前,输入框内已经预设的文本或占位符。这个默认值通常会在输入框中显示,直到用户输入内容覆盖它。设置输入框默认值可以提高用户体验,使用户更清楚地了解输入框的用途,同时也可以减少用户输入错误的机会。 在不同的应用场景中,设置输入框默认值的方法也有所不同: HTML:可以通过value属性来设置输入框的默认值。例如,<input type="text" value="默认值">会在页面加载时显示"默认值"。 JavaScript:可以使用setAttribute方法来动态设置输入框的默认值。例如,document.getElementById("myInput").setAttribute("value", "动态设置的默认值");会在JavaScript代码执行时设置输入框的值为"动态设置的默认值"。 Element UI(一个基于Vue.js的组件库):可以使用v-model指令来绑定输入框的值,并通过data属性设置初始值。例如,<el-input v-model="inputValue" placeholder="请输入内容"></el-input>,并在Vue实例的data中定义inputValue: 'Hello World',这样输入框就会显示"Hello World"作为默认值。 EasyUI(一个基于jQuery的UI插件集合):可以使用value属性或者通过JavaScript的setValue方法来设置输入框的默认值。例如,<input class="easyui-textbox" value="默认值">或者$('#myTextbox').textbox('setValue', '默认值');。 在设计输入框默认值时,需要注意以下几点: 用户体验:默认值应该清晰、简洁,有助于用户理解输入框的用途。避免使用过长或复杂的默认值,以免用户感到困惑。 避免混淆:当用户开始输入时,应清除默认值或占位符,确保用户输入的内容不会被错误地提交。 动态设置:在某些情况下,可能需要根据用户的交互动态设置默认值。例如,当用户点击输入框时,可以清除默认值,以便用户输入自己的内容。 通过上述方法,可以有效地设置和管理输入框的默认值,提升应用的用户友好性和交互体验。 -
 特效源码之超酷的输入框 效果展示 640.gif图片 源码 <!DOCTYPE html> <html lang="zh"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title></title> </head> <style> body{display:flex;justify-content:center;align-items:center;height:90vh;background-color:#000;} .grid{height:800px;width:800px;background-image:linear-gradient(to right,#0f0f10 1px,transparent 1px),linear-gradient(to bottom,#0f0f10 1px,transparent 1px);background-size:1rem 1rem;background-position:center center;position:absolute;z-index:-1;filter:blur(1px);}.white,.border,.darkBorderBg,.glow{max-height:70px;max-width:314px;height:100%;width:100%;position:absolute;overflow:hidden;z-index:-1;border-radius:12px;filter:blur(3px);}.input{background-color:#010201;border:none;box-sizing:border-box;width:301px;height:56px;border-radius:10px;color:white;padding-inline:59px;font-size:18px;}#poda{display:flex;align-items:center;justify-content:center;}.input::placeholder{color:#c0b9c0;}.input:focus{outline:none;}#main:focus-within > #input-mask{display:none;}#input-mask{pointer-events:none;width:100px;height:20px;position:absolute;background:linear-gradient(90deg,transparent,black);top:18px;left:70px;}#pink-mask{pointer-events:none;width:30px;height:20px;position:absolute;background:#cf30aa;top:10px;left:5px;filter:blur(20px);opacity:0.8;transition:all 2s;}#main:hover > #pink-mask{opacity:0;}.white{max-height:63px;max-width:307px;border-radius:10px;filter:blur(2px);}.white::before{content:"";z-index:-2;text-align:center;top:50%;left:50%;transform:translate(-50%,-50%) rotate(83deg);position:absolute;width:600px;height:600px;background-repeat:no-repeat;background-position:0 0;filter:brightness(1.4);background-image:conic-gradient( rgba(0,0,0,0) 0%,#a099d8,rgba(0,0,0,0) 8%,rgba(0,0,0,0) 50%,#dfa2da,rgba(0,0,0,0) 58% );transition:all 2s;}.border{max-height:59px;max-width:303px;border-radius:11px;filter:blur(0.5px);}.border::before{content:"";z-index:-2;text-align:center;top:50%;left:50%;transform:translate(-50%,-50%) rotate(70deg);position:absolute;width:600px;height:600px;filter:brightness(1.3);background-repeat:no-repeat;background-position:0 0;background-image:conic-gradient( #1c191c,#402fb5 5%,#1c191c 14%,#1c191c 50%,#cf30aa 60%,#1c191c 64% );transition:all 2s;}.darkBorderBg{max-height:65px;max-width:312px;}.darkBorderBg::before{content:"";z-index:-2;text-align:center;top:50%;left:50%;transform:translate(-50%,-50%) rotate(82deg);position:absolute;width:600px;height:600px;background-repeat:no-repeat;background-position:0 0;background-image:conic-gradient( rgba(0,0,0,0),#18116a,rgba(0,0,0,0) 10%,rgba(0,0,0,0) 50%,#6e1b60,rgba(0,0,0,0) 60% );transition:all 2s;}#poda:hover > .darkBorderBg::before{transform:translate(-50%,-50%) rotate(262deg);}#poda:hover > .glow::before{transform:translate(-50%,-50%) rotate(240deg);}#poda:hover > .white::before{transform:translate(-50%,-50%) rotate(263deg);}#poda:hover > .border::before{transform:translate(-50%,-50%) rotate(250deg);}#poda:hover > .darkBorderBg::before{transform:translate(-50%,-50%) rotate(-98deg);}#poda:hover > .glow::before{transform:translate(-50%,-50%) rotate(-120deg);}#poda:hover > .white::before{transform:translate(-50%,-50%) rotate(-97deg);}#poda:hover > .border::before{transform:translate(-50%,-50%) rotate(-110deg);}#poda:focus-within > .darkBorderBg::before{transform:translate(-50%,-50%) rotate(442deg);transition:all 4s;}#poda:focus-within > .glow::before{transform:translate(-50%,-50%) rotate(420deg);transition:all 4s;}#poda:focus-within > .white::before{transform:translate(-50%,-50%) rotate(443deg);transition:all 4s;}#poda:focus-within > .border::before{transform:translate(-50%,-50%) rotate(430deg);transition:all 4s;}.glow{overflow:hidden;filter:blur(30px);opacity:0.4;max-height:130px;max-width:354px;}.glow:before{content:"";z-index:-2;text-align:center;top:50%;left:50%;transform:translate(-50%,-50%) rotate(60deg);position:absolute;width:999px;height:999px;background-repeat:no-repeat;background-position:0 0;background-image:conic-gradient( #000,#402fb5 5%,#000 38%,#000 50%,#cf30aa 60%,#000 87% );transition:all 2s;}@keyframes rotate{100%{transform:translate(-50%,-50%) rotate(450deg);}}@keyframes leftright{0%{transform:translate(0px,0px);opacity:1;}49%{transform:translate(250px,0px);opacity:0;}80%{transform:translate(-40px,0px);opacity:0;}100%{transform:translate(0px,0px);opacity:1;}}#filter-icon{position:absolute;top:8px;right:8px;display:flex;align-items:center;justify-content:center;z-index:2;max-height:40px;max-width:38px;height:100%;width:100%;isolation:isolate;overflow:hidden;border-radius:10px;background:linear-gradient(180deg,#161329,black,#1d1b4b);border:1px solid transparent;}.filterBorder{height:42px;width:40px;position:absolute;overflow:hidden;top:7px;right:7px;border-radius:10px;}.filterBorder::before{content:"";text-align:center;top:50%;left:50%;transform:translate(-50%,-50%) rotate(90deg);position:absolute;width:600px;height:600px;background-repeat:no-repeat;background-position:0 0;filter:brightness(1.35);background-image:conic-gradient( rgba(0,0,0,0),#3d3a4f,rgba(0,0,0,0) 50%,rgba(0,0,0,0) 50%,#3d3a4f,rgba(0,0,0,0) 100% );animation:rotate 4s linear infinite;}#main{position:relative;}#search-icon{position:absolute;left:20px;top:15px;} </style> <body> <div class="grid"></div> <div id="poda"> <div class="glow"></div> <div class="darkBorderBg"></div> <div class="darkBorderBg"></div> <div class="darkBorderBg"></div> <div class="white"></div> <div class="border"></div> <div id="main"> <input placeholder="Search..." type="text" name="text" class="input" /> <div id="input-mask"></div><div id="pink-mask"></div><div class="filterBorder"></div> <div id="filter-icon"> <svg preserveAspectRatio="none" height="27" width="27" viewBox="4.8 4.56 14.832 15.408" fill="none" > <path d="M8.16 6.65002H15.83C16.47 6.65002 16.99 7.17002 16.99 7.81002V9.09002C16.99 9.56002 16.7 10.14 16.41 10.43L13.91 12.64C13.56 12.93 13.33 13.51 13.33 13.98V16.48C13.33 16.83 13.1 17.29 12.81 17.47L12 17.98C11.24 18.45 10.2 17.92 10.2 16.99V13.91C10.2 13.5 9.97 12.98 9.73 12.69L7.52 10.36C7.23 10.08 7 9.55002 7 9.20002V7.87002C7 7.17002 7.52 6.65002 8.16 6.65002Z" stroke="#d6d6e6" stroke-width="1" stroke-miterlimit="10" stroke-linecap="round" stroke-linejoin="round" ></path> </svg> </div> <div id="search-icon"> <svg xmlns="http://www.w3.org/2000/svg" width="24" viewBox="0 0 24 24" stroke-width="2" stroke-linejoin="round" stroke-linecap="round" height="24" fill="none" class="feather feather-search" > <circle stroke="url(#search)" r="8" cy="11" cx="11"></circle> <line stroke="url(#searchl)" y2="16.65" y1="22" x2="16.65" x1="22" ></line> <defs> <linearGradient gradientTransform="rotate(50)" id="search"><stop stop-color="#f8e7f8" offset="0%"></stop><stop stop-color="#b6a9b7" offset="50%"></stop></linearGradient> <linearGradient id="searchl"><stop stop-color="#b6a9b7" offset="0%"></stop><stop stop-color="#837484" offset="50%"></stop></linearGradient> </defs> </svg> </div> </div> </div> </body> <script> </script> </html>
特效源码之超酷的输入框 效果展示 640.gif图片 源码 <!DOCTYPE html> <html lang="zh"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title></title> </head> <style> body{display:flex;justify-content:center;align-items:center;height:90vh;background-color:#000;} .grid{height:800px;width:800px;background-image:linear-gradient(to right,#0f0f10 1px,transparent 1px),linear-gradient(to bottom,#0f0f10 1px,transparent 1px);background-size:1rem 1rem;background-position:center center;position:absolute;z-index:-1;filter:blur(1px);}.white,.border,.darkBorderBg,.glow{max-height:70px;max-width:314px;height:100%;width:100%;position:absolute;overflow:hidden;z-index:-1;border-radius:12px;filter:blur(3px);}.input{background-color:#010201;border:none;box-sizing:border-box;width:301px;height:56px;border-radius:10px;color:white;padding-inline:59px;font-size:18px;}#poda{display:flex;align-items:center;justify-content:center;}.input::placeholder{color:#c0b9c0;}.input:focus{outline:none;}#main:focus-within > #input-mask{display:none;}#input-mask{pointer-events:none;width:100px;height:20px;position:absolute;background:linear-gradient(90deg,transparent,black);top:18px;left:70px;}#pink-mask{pointer-events:none;width:30px;height:20px;position:absolute;background:#cf30aa;top:10px;left:5px;filter:blur(20px);opacity:0.8;transition:all 2s;}#main:hover > #pink-mask{opacity:0;}.white{max-height:63px;max-width:307px;border-radius:10px;filter:blur(2px);}.white::before{content:"";z-index:-2;text-align:center;top:50%;left:50%;transform:translate(-50%,-50%) rotate(83deg);position:absolute;width:600px;height:600px;background-repeat:no-repeat;background-position:0 0;filter:brightness(1.4);background-image:conic-gradient( rgba(0,0,0,0) 0%,#a099d8,rgba(0,0,0,0) 8%,rgba(0,0,0,0) 50%,#dfa2da,rgba(0,0,0,0) 58% );transition:all 2s;}.border{max-height:59px;max-width:303px;border-radius:11px;filter:blur(0.5px);}.border::before{content:"";z-index:-2;text-align:center;top:50%;left:50%;transform:translate(-50%,-50%) rotate(70deg);position:absolute;width:600px;height:600px;filter:brightness(1.3);background-repeat:no-repeat;background-position:0 0;background-image:conic-gradient( #1c191c,#402fb5 5%,#1c191c 14%,#1c191c 50%,#cf30aa 60%,#1c191c 64% );transition:all 2s;}.darkBorderBg{max-height:65px;max-width:312px;}.darkBorderBg::before{content:"";z-index:-2;text-align:center;top:50%;left:50%;transform:translate(-50%,-50%) rotate(82deg);position:absolute;width:600px;height:600px;background-repeat:no-repeat;background-position:0 0;background-image:conic-gradient( rgba(0,0,0,0),#18116a,rgba(0,0,0,0) 10%,rgba(0,0,0,0) 50%,#6e1b60,rgba(0,0,0,0) 60% );transition:all 2s;}#poda:hover > .darkBorderBg::before{transform:translate(-50%,-50%) rotate(262deg);}#poda:hover > .glow::before{transform:translate(-50%,-50%) rotate(240deg);}#poda:hover > .white::before{transform:translate(-50%,-50%) rotate(263deg);}#poda:hover > .border::before{transform:translate(-50%,-50%) rotate(250deg);}#poda:hover > .darkBorderBg::before{transform:translate(-50%,-50%) rotate(-98deg);}#poda:hover > .glow::before{transform:translate(-50%,-50%) rotate(-120deg);}#poda:hover > .white::before{transform:translate(-50%,-50%) rotate(-97deg);}#poda:hover > .border::before{transform:translate(-50%,-50%) rotate(-110deg);}#poda:focus-within > .darkBorderBg::before{transform:translate(-50%,-50%) rotate(442deg);transition:all 4s;}#poda:focus-within > .glow::before{transform:translate(-50%,-50%) rotate(420deg);transition:all 4s;}#poda:focus-within > .white::before{transform:translate(-50%,-50%) rotate(443deg);transition:all 4s;}#poda:focus-within > .border::before{transform:translate(-50%,-50%) rotate(430deg);transition:all 4s;}.glow{overflow:hidden;filter:blur(30px);opacity:0.4;max-height:130px;max-width:354px;}.glow:before{content:"";z-index:-2;text-align:center;top:50%;left:50%;transform:translate(-50%,-50%) rotate(60deg);position:absolute;width:999px;height:999px;background-repeat:no-repeat;background-position:0 0;background-image:conic-gradient( #000,#402fb5 5%,#000 38%,#000 50%,#cf30aa 60%,#000 87% );transition:all 2s;}@keyframes rotate{100%{transform:translate(-50%,-50%) rotate(450deg);}}@keyframes leftright{0%{transform:translate(0px,0px);opacity:1;}49%{transform:translate(250px,0px);opacity:0;}80%{transform:translate(-40px,0px);opacity:0;}100%{transform:translate(0px,0px);opacity:1;}}#filter-icon{position:absolute;top:8px;right:8px;display:flex;align-items:center;justify-content:center;z-index:2;max-height:40px;max-width:38px;height:100%;width:100%;isolation:isolate;overflow:hidden;border-radius:10px;background:linear-gradient(180deg,#161329,black,#1d1b4b);border:1px solid transparent;}.filterBorder{height:42px;width:40px;position:absolute;overflow:hidden;top:7px;right:7px;border-radius:10px;}.filterBorder::before{content:"";text-align:center;top:50%;left:50%;transform:translate(-50%,-50%) rotate(90deg);position:absolute;width:600px;height:600px;background-repeat:no-repeat;background-position:0 0;filter:brightness(1.35);background-image:conic-gradient( rgba(0,0,0,0),#3d3a4f,rgba(0,0,0,0) 50%,rgba(0,0,0,0) 50%,#3d3a4f,rgba(0,0,0,0) 100% );animation:rotate 4s linear infinite;}#main{position:relative;}#search-icon{position:absolute;left:20px;top:15px;} </style> <body> <div class="grid"></div> <div id="poda"> <div class="glow"></div> <div class="darkBorderBg"></div> <div class="darkBorderBg"></div> <div class="darkBorderBg"></div> <div class="white"></div> <div class="border"></div> <div id="main"> <input placeholder="Search..." type="text" name="text" class="input" /> <div id="input-mask"></div><div id="pink-mask"></div><div class="filterBorder"></div> <div id="filter-icon"> <svg preserveAspectRatio="none" height="27" width="27" viewBox="4.8 4.56 14.832 15.408" fill="none" > <path d="M8.16 6.65002H15.83C16.47 6.65002 16.99 7.17002 16.99 7.81002V9.09002C16.99 9.56002 16.7 10.14 16.41 10.43L13.91 12.64C13.56 12.93 13.33 13.51 13.33 13.98V16.48C13.33 16.83 13.1 17.29 12.81 17.47L12 17.98C11.24 18.45 10.2 17.92 10.2 16.99V13.91C10.2 13.5 9.97 12.98 9.73 12.69L7.52 10.36C7.23 10.08 7 9.55002 7 9.20002V7.87002C7 7.17002 7.52 6.65002 8.16 6.65002Z" stroke="#d6d6e6" stroke-width="1" stroke-miterlimit="10" stroke-linecap="round" stroke-linejoin="round" ></path> </svg> </div> <div id="search-icon"> <svg xmlns="http://www.w3.org/2000/svg" width="24" viewBox="0 0 24 24" stroke-width="2" stroke-linejoin="round" stroke-linecap="round" height="24" fill="none" class="feather feather-search" > <circle stroke="url(#search)" r="8" cy="11" cx="11"></circle> <line stroke="url(#searchl)" y2="16.65" y1="22" x2="16.65" x1="22" ></line> <defs> <linearGradient gradientTransform="rotate(50)" id="search"><stop stop-color="#f8e7f8" offset="0%"></stop><stop stop-color="#b6a9b7" offset="50%"></stop></linearGradient> <linearGradient id="searchl"><stop stop-color="#b6a9b7" offset="0%"></stop><stop stop-color="#837484" offset="50%"></stop></linearGradient> </defs> </svg> </div> </div> </div> </body> <script> </script> </html>