找到
1
篇与
默认值
相关的结果
-
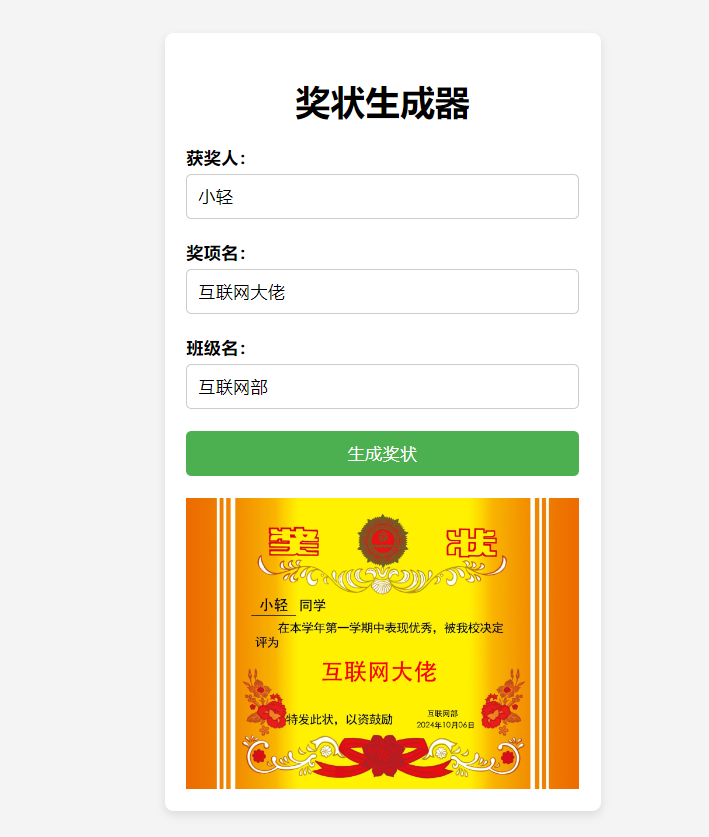
 输入框的默认值是怎么设置的? 2024-10-06T13:03:10.png图片输入框的默认值是指在用户开始输入之前,输入框内已经预设的文本或占位符。这个默认值通常会在输入框中显示,直到用户输入内容覆盖它。设置输入框默认值可以提高用户体验,使用户更清楚地了解输入框的用途,同时也可以减少用户输入错误的机会。 在不同的应用场景中,设置输入框默认值的方法也有所不同: HTML:可以通过value属性来设置输入框的默认值。例如,<input type="text" value="默认值">会在页面加载时显示"默认值"。 JavaScript:可以使用setAttribute方法来动态设置输入框的默认值。例如,document.getElementById("myInput").setAttribute("value", "动态设置的默认值");会在JavaScript代码执行时设置输入框的值为"动态设置的默认值"。 Element UI(一个基于Vue.js的组件库):可以使用v-model指令来绑定输入框的值,并通过data属性设置初始值。例如,<el-input v-model="inputValue" placeholder="请输入内容"></el-input>,并在Vue实例的data中定义inputValue: 'Hello World',这样输入框就会显示"Hello World"作为默认值。 EasyUI(一个基于jQuery的UI插件集合):可以使用value属性或者通过JavaScript的setValue方法来设置输入框的默认值。例如,<input class="easyui-textbox" value="默认值">或者$('#myTextbox').textbox('setValue', '默认值');。 在设计输入框默认值时,需要注意以下几点: 用户体验:默认值应该清晰、简洁,有助于用户理解输入框的用途。避免使用过长或复杂的默认值,以免用户感到困惑。 避免混淆:当用户开始输入时,应清除默认值或占位符,确保用户输入的内容不会被错误地提交。 动态设置:在某些情况下,可能需要根据用户的交互动态设置默认值。例如,当用户点击输入框时,可以清除默认值,以便用户输入自己的内容。 通过上述方法,可以有效地设置和管理输入框的默认值,提升应用的用户友好性和交互体验。
输入框的默认值是怎么设置的? 2024-10-06T13:03:10.png图片输入框的默认值是指在用户开始输入之前,输入框内已经预设的文本或占位符。这个默认值通常会在输入框中显示,直到用户输入内容覆盖它。设置输入框默认值可以提高用户体验,使用户更清楚地了解输入框的用途,同时也可以减少用户输入错误的机会。 在不同的应用场景中,设置输入框默认值的方法也有所不同: HTML:可以通过value属性来设置输入框的默认值。例如,<input type="text" value="默认值">会在页面加载时显示"默认值"。 JavaScript:可以使用setAttribute方法来动态设置输入框的默认值。例如,document.getElementById("myInput").setAttribute("value", "动态设置的默认值");会在JavaScript代码执行时设置输入框的值为"动态设置的默认值"。 Element UI(一个基于Vue.js的组件库):可以使用v-model指令来绑定输入框的值,并通过data属性设置初始值。例如,<el-input v-model="inputValue" placeholder="请输入内容"></el-input>,并在Vue实例的data中定义inputValue: 'Hello World',这样输入框就会显示"Hello World"作为默认值。 EasyUI(一个基于jQuery的UI插件集合):可以使用value属性或者通过JavaScript的setValue方法来设置输入框的默认值。例如,<input class="easyui-textbox" value="默认值">或者$('#myTextbox').textbox('setValue', '默认值');。 在设计输入框默认值时,需要注意以下几点: 用户体验:默认值应该清晰、简洁,有助于用户理解输入框的用途。避免使用过长或复杂的默认值,以免用户感到困惑。 避免混淆:当用户开始输入时,应清除默认值或占位符,确保用户输入的内容不会被错误地提交。 动态设置:在某些情况下,可能需要根据用户的交互动态设置默认值。例如,当用户点击输入框时,可以清除默认值,以便用户输入自己的内容。 通过上述方法,可以有效地设置和管理输入框的默认值,提升应用的用户友好性和交互体验。