找到
2
篇与
bootstrap
相关的结果
-
 在Bootstrap中设置一天一次的自动弹窗功能 m7c281q5.png图片 在 Bootstrap v5.3.0 中实现一天显示一次的自动弹窗功能,可借助 JavaScript 操作 localStorage 或 cookie 来记录弹窗的显示状态,结合 Bootstrap 的模态框组件实现该功能。下面给出一个使用 localStorage 的示例代码: 引入必要的文件 确保在 HTML 文件中引入 Bootstrap 的 CSS 和 JavaScript 文件,同时引入 jQuery(因为示例代码使用了 jQuery 简化 DOM 操作)。 <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <!-- 引入 Bootstrap CSS --> <link href="https://cdn.jsdelivr.net/npm/bootstrap@5.3.0/dist/css/bootstrap.min.css" rel="stylesheet"> <title>One-time Popup</title> </head> <body> <!-- 模态框 --> <div class="modal fade" id="myModal" tabindex="-1" aria-labelledby="exampleModalLabel" aria-hidden="true"> <div class="modal-dialog"> <div class="modal-content"> <div class="modal-header"> <h5 class="modal-title" id="exampleModalLabel">每日提示</h5> <button type="button" class="btn-close" data-bs-dismiss="modal" aria-label="Close"></button> </div> <div class="modal-body"> 这是每天仅显示一次的弹窗提示信息。 </div> <div class="modal-footer"> <button type="button" class="btn btn-secondary" data-bs-dismiss="modal">关闭</button> </div> </div> </div> </div> <!-- 引入 jQuery --> <script src="https://code.jquery.com/jquery-3.6.0.min.js"></script> <!-- 引入 Bootstrap JavaScript --> <script src="https://cdn.jsdelivr.net/npm/bootstrap@5.3.0/dist/js/bootstrap.bundle.min.js"></script> <script> $(document).ready(function () { // 获取当前日期 const currentDate = new Date().toLocaleDateString(); // 从 localStorage 中获取上次显示弹窗的日期 const lastShownDate = localStorage.getItem('lastPopupDate'); if (lastShownDate !== currentDate) { // 如果上次显示日期与当前日期不同,则显示模态框 const myModal = new bootstrap.Modal(document.getElementById('myModal')); myModal.show(); // 更新 localStorage 中的日期 localStorage.setItem('lastPopupDate', currentDate); } }); </script> </body> </html>代码解释 HTML 部分: 创建了一个 Bootstrap 模态框,其 id 为 myModal,用于显示弹窗内容。 模态框包含标题、主体内容和底部的关闭按钮。 JavaScript 部分: 页面加载完成后,使用 $(document).ready() 函数执行代码。 获取当前日期并转换为字符串格式。 从 localStorage 中获取上次显示弹窗的日期。 若上次显示日期与当前日期不同,使用 bootstrap.Modal 实例化模态框并调用 show() 方法显示模态框。 将当前日期存储到 localStorage 中,以便下次访问时进行比较。 注意事项 兼容性:localStorage 在现代浏览器中得到广泛支持,但在旧版本浏览器中可能存在兼容性问题。若需要支持旧版本浏览器,可考虑使用 cookie 替代。 数据清除:localStorage 中的数据不会自动过期,若要清除数据,可手动调用 localStorage.removeItem('lastPopupDate') 或使用 localStorage.clear() 清除所有数据。
在Bootstrap中设置一天一次的自动弹窗功能 m7c281q5.png图片 在 Bootstrap v5.3.0 中实现一天显示一次的自动弹窗功能,可借助 JavaScript 操作 localStorage 或 cookie 来记录弹窗的显示状态,结合 Bootstrap 的模态框组件实现该功能。下面给出一个使用 localStorage 的示例代码: 引入必要的文件 确保在 HTML 文件中引入 Bootstrap 的 CSS 和 JavaScript 文件,同时引入 jQuery(因为示例代码使用了 jQuery 简化 DOM 操作)。 <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <!-- 引入 Bootstrap CSS --> <link href="https://cdn.jsdelivr.net/npm/bootstrap@5.3.0/dist/css/bootstrap.min.css" rel="stylesheet"> <title>One-time Popup</title> </head> <body> <!-- 模态框 --> <div class="modal fade" id="myModal" tabindex="-1" aria-labelledby="exampleModalLabel" aria-hidden="true"> <div class="modal-dialog"> <div class="modal-content"> <div class="modal-header"> <h5 class="modal-title" id="exampleModalLabel">每日提示</h5> <button type="button" class="btn-close" data-bs-dismiss="modal" aria-label="Close"></button> </div> <div class="modal-body"> 这是每天仅显示一次的弹窗提示信息。 </div> <div class="modal-footer"> <button type="button" class="btn btn-secondary" data-bs-dismiss="modal">关闭</button> </div> </div> </div> </div> <!-- 引入 jQuery --> <script src="https://code.jquery.com/jquery-3.6.0.min.js"></script> <!-- 引入 Bootstrap JavaScript --> <script src="https://cdn.jsdelivr.net/npm/bootstrap@5.3.0/dist/js/bootstrap.bundle.min.js"></script> <script> $(document).ready(function () { // 获取当前日期 const currentDate = new Date().toLocaleDateString(); // 从 localStorage 中获取上次显示弹窗的日期 const lastShownDate = localStorage.getItem('lastPopupDate'); if (lastShownDate !== currentDate) { // 如果上次显示日期与当前日期不同,则显示模态框 const myModal = new bootstrap.Modal(document.getElementById('myModal')); myModal.show(); // 更新 localStorage 中的日期 localStorage.setItem('lastPopupDate', currentDate); } }); </script> </body> </html>代码解释 HTML 部分: 创建了一个 Bootstrap 模态框,其 id 为 myModal,用于显示弹窗内容。 模态框包含标题、主体内容和底部的关闭按钮。 JavaScript 部分: 页面加载完成后,使用 $(document).ready() 函数执行代码。 获取当前日期并转换为字符串格式。 从 localStorage 中获取上次显示弹窗的日期。 若上次显示日期与当前日期不同,使用 bootstrap.Modal 实例化模态框并调用 show() 方法显示模态框。 将当前日期存储到 localStorage 中,以便下次访问时进行比较。 注意事项 兼容性:localStorage 在现代浏览器中得到广泛支持,但在旧版本浏览器中可能存在兼容性问题。若需要支持旧版本浏览器,可考虑使用 cookie 替代。 数据清除:localStorage 中的数据不会自动过期,若要清除数据,可手动调用 localStorage.removeItem('lastPopupDate') 或使用 localStorage.clear() 清除所有数据。 -
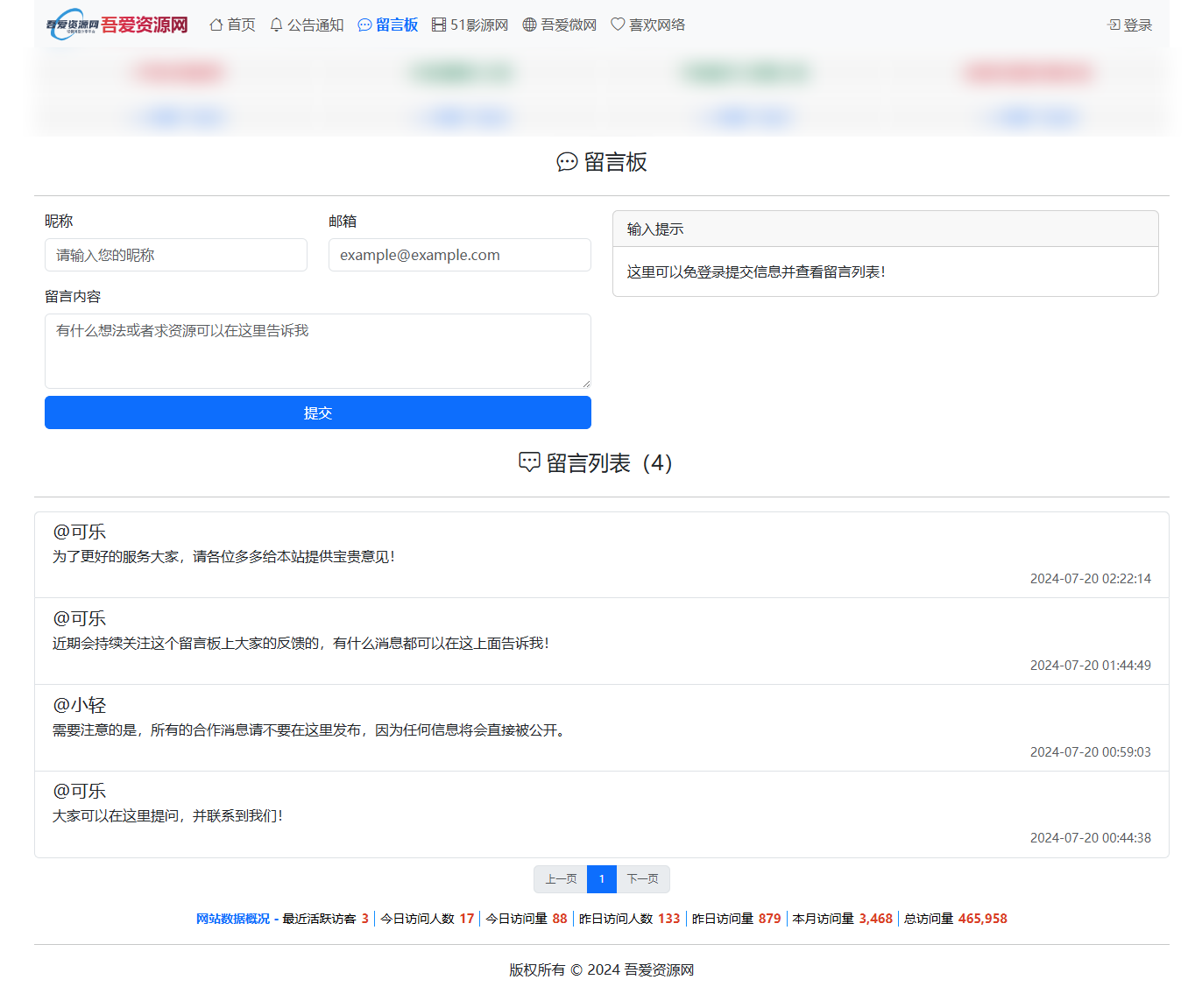
 新手小白都能搭建的留言系统 今天给大家带来的教程是使用PHP和Bootstrap构建响应式布局,搭建一个简单的留言系统。 这个留言系统是早期博客给我的灵感,所以对于这个系统来说,并没有什么创新,但是对于新手小白来说可以借鉴一二。 图片 网页示例 上面这个网站是发布资源的一个网站,为了让人不登录就能发布留言,我首先设置了只带有昵称(nickname)、邮箱(email)、留言内容(message)的数据库: CREATE TABLE messages ( id INT AUTO_INCREMENT PRIMARY KEY, nickname VARCHAR(255) NOT NULL, email VARCHAR(255) NOT NULL, message TEXT NOT NULL, created_at TIMESTAMP DEFAULT CURRENT_TIMESTAMP );从上面不难看出,我也在留言数据上加了一个发布时间,这样方便排序和整理。 图片 留言列表 我们要获取数据的话,可以创建一个config.php文件用于保存数据库信息,具体操作可以看我之前的文章。然后后端调用这个config.php文件,如下: <?php // 引入数据库配置文件 include 'config.php'; // 检查是否是 POST 请求 if ($_SERVER["REQUEST_METHOD"] == "POST" && empty($_SESSION['form_submitted'])) { // 接收表单数据 $nickname = $conn->real_escape_string($_POST['nickname']); $email = $conn->real_escape_string($_POST['email']); $message = $conn->real_escape_string($_POST['message']); // 验证邮箱 if (!filter_var($email, FILTER_VALIDATE_EMAIL)) { echo '<script>showError("email", "无效的邮箱地址!");</script>'; exit; } // 检查昵称是否为空 if (empty($_POST['nickname'])) { echo '<script>showError("nickname", "昵称不能为空!");</script>'; exit; } // 检查邮箱是否为空 if (empty($_POST['email'])) { echo '<script>showError("email", "邮箱不能为空!");</script>'; exit; } // 检查留言是否为空 if (empty($_POST['message'])) { echo '<script>showError("message", "留言内容不能为空!");</script>'; exit; } // 准备 SQL 语句并绑定参数 $sql = "INSERT INTO messages (nickname, email, message) VALUES (?, ?, ?)"; $stmt = $conn->prepare($sql); $stmt->bind_param("sss", $nickname, $email, $message); // 执行 SQL 语句 if ($stmt->execute()) { echo '<script>showSuccess("留言成功!");</script>'; } else { echo '<script>showError("server", "留言失败:" . ' . json_encode($conn->error) . ');</script>'; } $stmt->close(); } // 获取留言总数 $total_sql = "SELECT COUNT(*) AS total FROM messages"; $total_result = $conn->query($total_sql); $total_row = $total_result->fetch_assoc(); $total_messages = $total_row['total']; // 获取留言列表 $page = isset($_GET['page']) ? $_GET['page'] : 1; $limit = 5; // 每页显示10条留言 $start = ($page - 1) * $limit; $sql = "SELECT id, nickname, email, message, created_at FROM messages ORDER BY id DESC LIMIT $start, $limit"; $result = $conn->query($sql); ?>在这里我对留言为空的状态,都做了相应的提示,其实这里直接也可以在input组件上设置“required”属性就行了,我只是习惯这样去写。 然后为了跟主站保持统一,也是使用的bootstrap来布局。 图片 (代码详见:新手小白都能搭建的留言系统 ) 这里我设计了一个小技巧,只有管理员才能查看到留言人的邮箱。这里的登录是检测是否登录主站,大家用来测试的时候就不用加条件了。 <?php if (isset($_SESSION['username']) && $_SESSION['groupid'] <= 2) { ?> <small class="text-muted"><?php echo htmlspecialchars($row['email']); ?></small> <?php } ?>显示效果如下: 图片 登录网站会显示留言人邮箱 需要知道的是,留言多了之后,页面就会显得很长很杂,一般都是设置分页,保证页面整洁有规划。 <!-- 分页导航 --> <nav> <ul class="pagination justify-content-center mt-2"> <?php $sql = "SELECT COUNT(*) as count FROM messages"; $result = $conn->query($sql); $row = $result->fetch_assoc(); $total_pages = ceil($row['count'] / $limit); // 计算上一页和下一页的链接 $prev_page = $page - 1; $next_page = $page + 1; // 生成上一页链接 if ($prev_page > 0) { echo "<li class='page-item'><a class='page-link' href='?page=$prev_page'>上一页</a></li>"; } else { echo "<li class='page-item disabled'><a class='page-link' href='#' tabindex='-1' aria-disabled='true'>上一页</a></li>"; } // 生成页码链接 for ($i = 1; $i <= $total_pages; $i++) { $class = $i == $page ? "active" : ""; echo "<li class='page-item $class'><a class='page-link' href='?page=$i'>$i</a></li>"; } // 生成下一页链接 if ($next_page <= $total_pages) { echo "<li class='page-item'><a class='page-link' href='?page=$next_page'>下一页</a></li>"; } else { echo "<li class='page-item disabled'><a class='page-link' href='#' tabindex='-1' aria-disabled='true'>下一页</a></li>"; } ?> </ul> </nav>效果如下: 图片 留言列表的分页系统 其实这个小界面都是比较简单的,主要是看人前期怎么去设计,需要考虑人性化、合理化、个性化。
新手小白都能搭建的留言系统 今天给大家带来的教程是使用PHP和Bootstrap构建响应式布局,搭建一个简单的留言系统。 这个留言系统是早期博客给我的灵感,所以对于这个系统来说,并没有什么创新,但是对于新手小白来说可以借鉴一二。 图片 网页示例 上面这个网站是发布资源的一个网站,为了让人不登录就能发布留言,我首先设置了只带有昵称(nickname)、邮箱(email)、留言内容(message)的数据库: CREATE TABLE messages ( id INT AUTO_INCREMENT PRIMARY KEY, nickname VARCHAR(255) NOT NULL, email VARCHAR(255) NOT NULL, message TEXT NOT NULL, created_at TIMESTAMP DEFAULT CURRENT_TIMESTAMP );从上面不难看出,我也在留言数据上加了一个发布时间,这样方便排序和整理。 图片 留言列表 我们要获取数据的话,可以创建一个config.php文件用于保存数据库信息,具体操作可以看我之前的文章。然后后端调用这个config.php文件,如下: <?php // 引入数据库配置文件 include 'config.php'; // 检查是否是 POST 请求 if ($_SERVER["REQUEST_METHOD"] == "POST" && empty($_SESSION['form_submitted'])) { // 接收表单数据 $nickname = $conn->real_escape_string($_POST['nickname']); $email = $conn->real_escape_string($_POST['email']); $message = $conn->real_escape_string($_POST['message']); // 验证邮箱 if (!filter_var($email, FILTER_VALIDATE_EMAIL)) { echo '<script>showError("email", "无效的邮箱地址!");</script>'; exit; } // 检查昵称是否为空 if (empty($_POST['nickname'])) { echo '<script>showError("nickname", "昵称不能为空!");</script>'; exit; } // 检查邮箱是否为空 if (empty($_POST['email'])) { echo '<script>showError("email", "邮箱不能为空!");</script>'; exit; } // 检查留言是否为空 if (empty($_POST['message'])) { echo '<script>showError("message", "留言内容不能为空!");</script>'; exit; } // 准备 SQL 语句并绑定参数 $sql = "INSERT INTO messages (nickname, email, message) VALUES (?, ?, ?)"; $stmt = $conn->prepare($sql); $stmt->bind_param("sss", $nickname, $email, $message); // 执行 SQL 语句 if ($stmt->execute()) { echo '<script>showSuccess("留言成功!");</script>'; } else { echo '<script>showError("server", "留言失败:" . ' . json_encode($conn->error) . ');</script>'; } $stmt->close(); } // 获取留言总数 $total_sql = "SELECT COUNT(*) AS total FROM messages"; $total_result = $conn->query($total_sql); $total_row = $total_result->fetch_assoc(); $total_messages = $total_row['total']; // 获取留言列表 $page = isset($_GET['page']) ? $_GET['page'] : 1; $limit = 5; // 每页显示10条留言 $start = ($page - 1) * $limit; $sql = "SELECT id, nickname, email, message, created_at FROM messages ORDER BY id DESC LIMIT $start, $limit"; $result = $conn->query($sql); ?>在这里我对留言为空的状态,都做了相应的提示,其实这里直接也可以在input组件上设置“required”属性就行了,我只是习惯这样去写。 然后为了跟主站保持统一,也是使用的bootstrap来布局。 图片 (代码详见:新手小白都能搭建的留言系统 ) 这里我设计了一个小技巧,只有管理员才能查看到留言人的邮箱。这里的登录是检测是否登录主站,大家用来测试的时候就不用加条件了。 <?php if (isset($_SESSION['username']) && $_SESSION['groupid'] <= 2) { ?> <small class="text-muted"><?php echo htmlspecialchars($row['email']); ?></small> <?php } ?>显示效果如下: 图片 登录网站会显示留言人邮箱 需要知道的是,留言多了之后,页面就会显得很长很杂,一般都是设置分页,保证页面整洁有规划。 <!-- 分页导航 --> <nav> <ul class="pagination justify-content-center mt-2"> <?php $sql = "SELECT COUNT(*) as count FROM messages"; $result = $conn->query($sql); $row = $result->fetch_assoc(); $total_pages = ceil($row['count'] / $limit); // 计算上一页和下一页的链接 $prev_page = $page - 1; $next_page = $page + 1; // 生成上一页链接 if ($prev_page > 0) { echo "<li class='page-item'><a class='page-link' href='?page=$prev_page'>上一页</a></li>"; } else { echo "<li class='page-item disabled'><a class='page-link' href='#' tabindex='-1' aria-disabled='true'>上一页</a></li>"; } // 生成页码链接 for ($i = 1; $i <= $total_pages; $i++) { $class = $i == $page ? "active" : ""; echo "<li class='page-item $class'><a class='page-link' href='?page=$i'>$i</a></li>"; } // 生成下一页链接 if ($next_page <= $total_pages) { echo "<li class='page-item'><a class='page-link' href='?page=$next_page'>下一页</a></li>"; } else { echo "<li class='page-item disabled'><a class='page-link' href='#' tabindex='-1' aria-disabled='true'>下一页</a></li>"; } ?> </ul> </nav>效果如下: 图片 留言列表的分页系统 其实这个小界面都是比较简单的,主要是看人前期怎么去设计,需要考虑人性化、合理化、个性化。