找到
45
篇与
源码
相关的结果
-
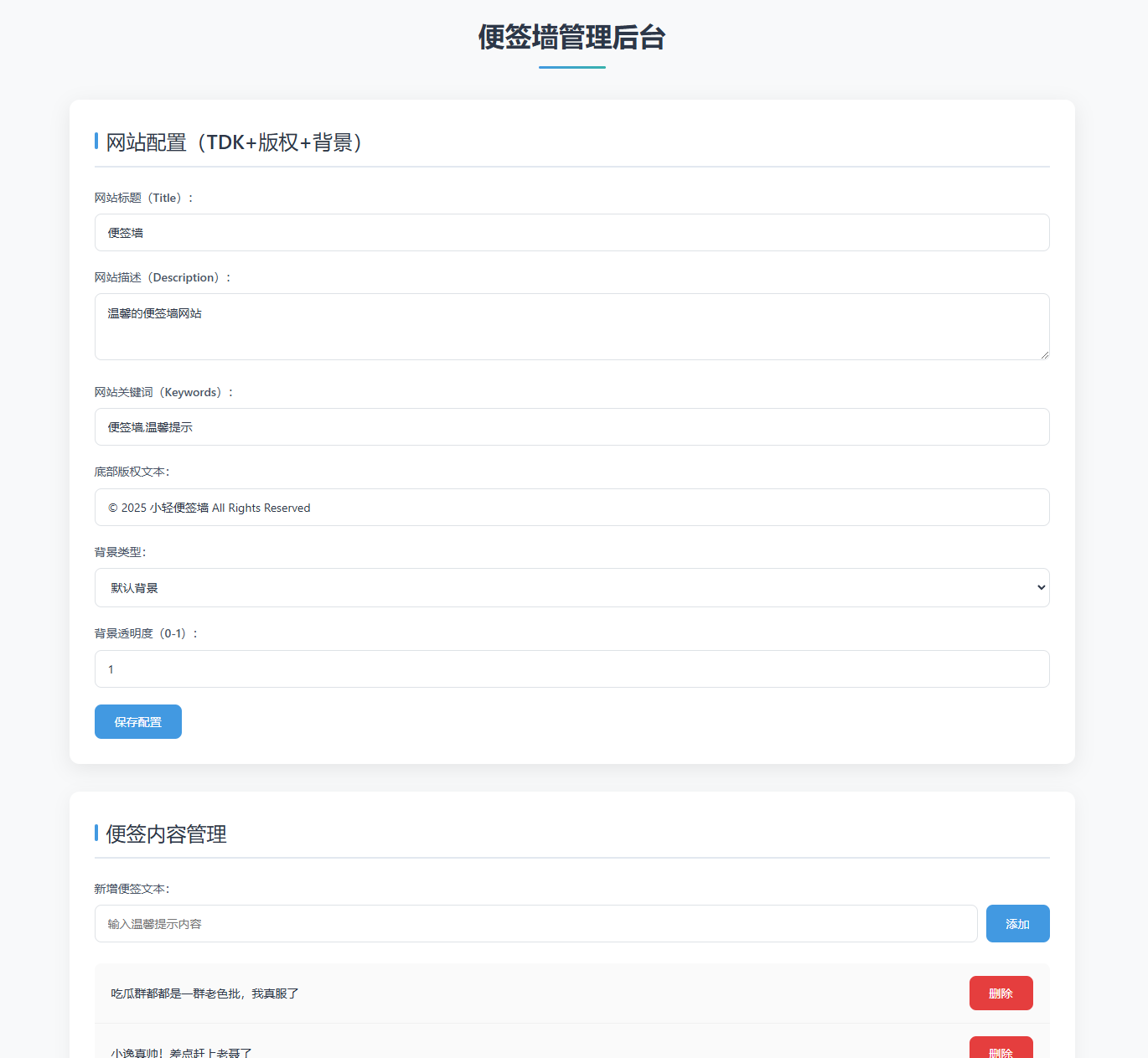
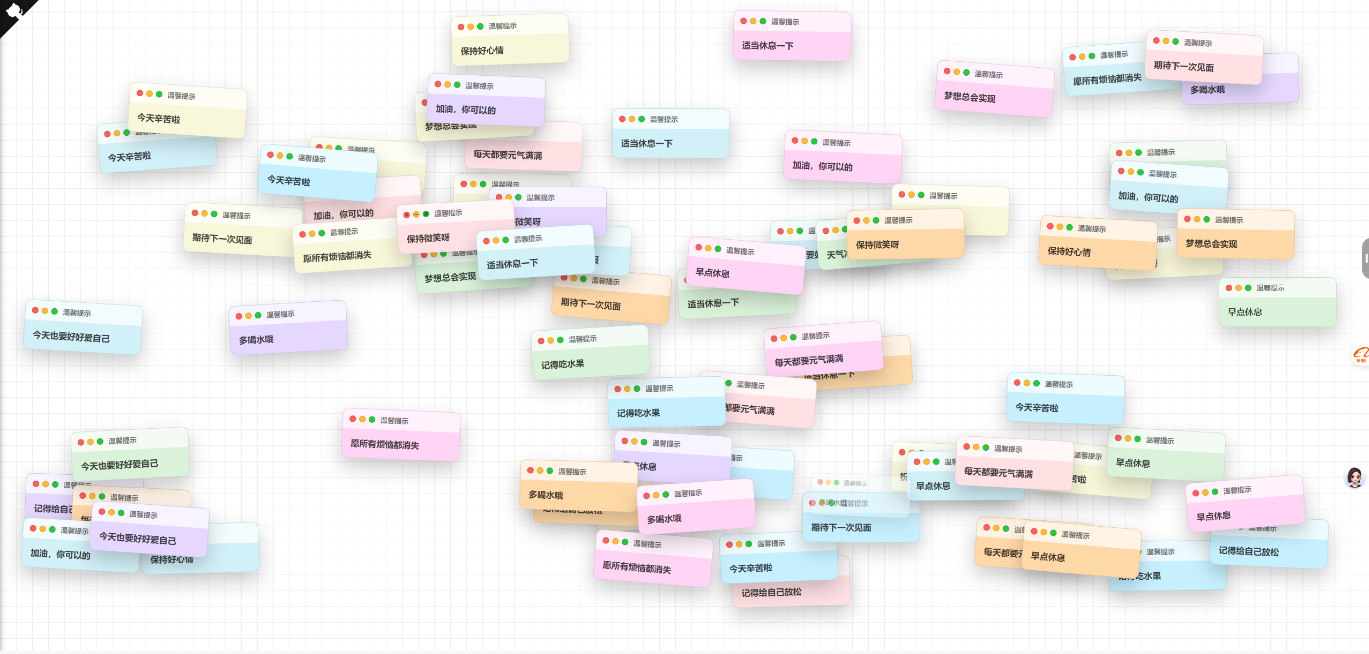
 发现一个有趣的便签墙网站 发现一个不错的网站,这个网站作者是:https://github.com/uninto/notes,纯html、css、js实现。 有人说这个类似之前的许愿墙,我觉得也可以把这个元素加进去,毕竟我群里很多宅男腐女,最喜欢这个玩意儿了,晚些我直接上线到我的工具箱里 mhgb3msq.png图片 因为这个只有一个前端页面,代码如下,我就准备做个后端出来,到时候重新开个帖子,供大家使用。 <html lang="zh-CN"> <head> <meta charset="UTF-8" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <title>便签墙</title> <style> * { box-sizing: border-box; margin: 0; padding: 0; } body { font-family: -apple-system, BlinkMacSystemFont, 'Segoe UI', sans-serif; background-image: linear-gradient(0deg, #eee 1px, transparent 0), linear-gradient(90deg, #eee 1px, transparent 0); background-size: 30px 30px; color: #333; min-height: 100dvh; overflow: hidden; } body.has-maximized-card { overflow: hidden; } body.is-mobile { overflow-y: auto; } #board { position: relative; width: 100vw; height: 100dvh; overflow: hidden; } body.is-mobile #board { height: auto; min-height: 100dvh; } .card { position: absolute; width: 220px; border-radius: 12px; box-shadow: 0 16px 35px rgba(0, 0, 0, 0.2); background: #fff; border: 1px solid rgba(0, 0, 0, 0.08); overflow: hidden; opacity: 0; transform-origin: center; transition: transform 0.35s ease, opacity 0.35s ease, left 0.35s ease, top 0.35s ease, width 0.35s ease, height 0.35s ease, border-radius 0.35s ease; } .card.dragging { transition: none; box-shadow: 0 22px 45px rgba(0, 0, 0, 0.35); } .card.maximized { position: fixed; inset: 0; width: 100vw; height: 100vh; height: 100dvh; border-radius: 0; box-shadow: 0 28px 60px rgba(0, 0, 0, 0.4); } .card-header { display: flex; align-items: center; justify-content: space-between; padding: 10px 12px; background: rgba(255, 255, 255, 0.7); cursor: grab; user-select: none; touch-action: pan-y; } .card-header.dragging { cursor: grabbing; } .window-controls { display: flex; align-items: center; gap: 6px; } .window-controls .control { position: relative; width: 12px; height: 12px; border-radius: 50%; border: 1px solid rgba(0, 0, 0, 0.08); background: #ccc; cursor: pointer; outline: none; padding: 0; display: inline-flex; align-items: center; justify-content: center; } .window-controls .control.close { background: #ff5f57; border-color: #e0443e; } .window-controls .control.minimize { background: #febb2e; border-color: #dea123; } .window-controls .control.maximize { background: #28c840; border-color: #1aab2c; } .window-controls .control::after { content: ''; position: absolute; top: 50%; left: 50%; transform: translate(-50%, -50%); opacity: 0; transition: opacity 0.2s ease; } .card-header:hover .window-controls .control::after { opacity: 0.8; } .window-controls .control.close::after { content: '×'; width: auto; height: auto; background: none; font-size: 10px; line-height: 1; font-weight: 700; color: rgba(0, 0, 0, 0.7); } .window-controls .control.minimize::after { width: 6px; height: 2px; background: rgba(0, 0, 0, 0.6); } .window-controls .control.maximize::after { width: 6px; height: 6px; background: linear-gradient( 45deg, rgba(0, 0, 0, 0.6) 0%, rgba(0, 0, 0, 0.6) 45%, transparent 45%, transparent 55%, rgba(0, 0, 0, 0.6) 55%, rgba(0, 0, 0, 0.6) 100% ); } .card-title { font-size: 13px; font-weight: 600; color: rgba(0, 0, 0, 0.55); padding-left: 10px; flex: 1; } .card-body { padding: 16px; font-size: 16px; line-height: 1.4; font-weight: 600; color: rgba(0, 0, 0, 0.72); word-break: break-word; overflow-wrap: anywhere; white-space: normal; } .card.maximized { display: flex; flex-direction: column; } .card.maximized .card-title { display: none; } .card.maximized .card-body { flex: 1; display: flex; align-items: center; justify-content: center; width: 100%; height: 100%; text-align: center; padding: clamp(32px, min(10vw, 10vh), 128px); padding-top: clamp(72px, min(14vw, 14vh), 192px); font-size: clamp(48px, min(18vw, 18vh), 200px); line-height: 1.05; } @media (max-width: 768px) { .card { width: 180px; border-radius: 10px; } .card-body { padding: 14px; font-size: 14px; } .card-title { font-size: 12px; } } </style> </head> <body> <div id="board"></div> <script> const board = document.getElementById('board') const messages = [ '保持好心情', '多喝水哦', '今天辛苦啦', '早点休息', '记得吃水果', '加油,你可以的', '祝你顺利', '保持微笑呀', '愿所有烦恼都消失', '期待下一次见面', '梦想总会实现', '天气冷了,多穿衣服', '记得给自己放松', '每天都要元气满满', '今天也要好好爱自己', '适当休息一下' ] const colors = [ '#ffe0e3', '#c7f0ff', '#ffd8a8', '#d9f2d9', '#e5d7ff', '#f9f7d9', '#d2f0f8', '#ffd4f5' ] const cardStates = new WeakMap() // Reserve a very high层级给全屏卡片,避免被后续元素覆盖 const MAXIMIZED_LAYER = 1000000 let activeMaximizedCard = null const pointerMediaQuery = window.matchMedia('(pointer: coarse)') let isMobile = pointerMediaQuery.matches || window.innerWidth <= 768 let maxCards = isMobile ? 120 : 180 // 限制 DOM 节点数量,减轻移动端压力 const initialCardCount = isMobile ? 18 : 30 let spawnInterval = isMobile ? 700 : 400 let zIndexCursor = 200 let spawnTimer = null document.body.classList.toggle('is-mobile', isMobile) function randomFrom(array) { return array[Math.floor(Math.random() * array.length)] } function clamp(value, min, max) { return Math.min(Math.max(value, min), max) } function applyTransform(card, state) { const scale = state.scale ?? 1 const angle = state.angle ?? 0 card.style.transform = `scale(${scale}) rotate(${angle}deg)` } function bringToFront(card) { if (card === activeMaximizedCard) { card.style.zIndex = MAXIMIZED_LAYER return } zIndexCursor += 1 if (activeMaximizedCard && zIndexCursor >= MAXIMIZED_LAYER) { zIndexCursor = MAXIMIZED_LAYER - 1 } card.style.zIndex = zIndexCursor } function updateBodyMaximizedState() { document.body.classList.toggle( 'has-maximized-card', Boolean(activeMaximizedCard) ) } function scheduleNextSpawn() { clearTimeout(spawnTimer) spawnTimer = setTimeout(() => { if (!document.hidden) { createCard() } scheduleNextSpawn() }, spawnInterval) } function syncMobileMode() { const nextIsMobile = pointerMediaQuery.matches || window.innerWidth <= 768 if (nextIsMobile === isMobile) return isMobile = nextIsMobile maxCards = isMobile ? 120 : 180 spawnInterval = isMobile ? 700 : 400 document.body.classList.toggle('is-mobile', isMobile) scheduleNextSpawn() } function handleBoardClick(event) { const control = event.target.closest('.control') if (!control) return const card = control.closest('.card') if (!card || !board.contains(card)) return event.preventDefault() if (control.classList.contains('close')) { closeCard(card) } else if (control.classList.contains('minimize')) { minimizeCard(card) } else if (control.classList.contains('maximize')) { toggleMaximize(card) } } function handleBoardPointerDown(event) { const card = event.target.closest('.card') if (!card || !board.contains(card)) return const control = event.target.closest('.control') const header = event.target.closest('.card-header') const pointerType = event.pointerType || 'mouse' const isPrimaryPointer = event.isPrimary !== false if ( header && !control && pointerType !== 'touch' && isPrimaryPointer ) { startDrag(event, card) return } bringToFront(card) } function handleBoardDoubleClick(event) { const header = event.target.closest('.card-header') if (!header || event.target.closest('.control')) return const card = header.closest('.card') if (!card || !board.contains(card)) return toggleMaximize(card) } board.addEventListener('click', handleBoardClick) board.addEventListener('pointerdown', handleBoardPointerDown) board.addEventListener('dblclick', handleBoardDoubleClick) function closeCard(card) { const state = cardStates.get(card) if (!state || state.closing) return if (card === activeMaximizedCard) { activeMaximizedCard = null updateBodyMaximizedState() } state.closing = true state.scale = 0.1 card.style.opacity = '0' applyTransform(card, state) const handleTransitionEnd = event => { if (event.propertyName === 'opacity') { card.removeEventListener('transitionend', handleTransitionEnd) card.remove() } } card.addEventListener('transitionend', handleTransitionEnd) } function minimizeCard(card) { const state = cardStates.get(card) if (!state || state.closing) return // 最小化动画:缩小并淡出到底部,结束时移除节点释放内存 const runMinimize = () => { state.closing = true bringToFront(card) const bottom = Math.max(window.innerHeight - 24, 0) const targetLeft = clamp( state.left, 16, Math.max(window.innerWidth - card.offsetWidth - 16, 16) ) state.left = targetLeft state.top = bottom state.scale = 0.1 state.angle = 0 card.style.left = `${targetLeft}px` card.style.top = `${bottom}px` card.style.opacity = '0.35' applyTransform(card, state) const handleTransitionEnd = event => { if (event.propertyName === 'transform') { card.removeEventListener('transitionend', handleTransitionEnd) card.remove() } } card.addEventListener('transitionend', handleTransitionEnd) } if (state.maximized) { restoreFromMaximize(card, state) requestAnimationFrame(() => { requestAnimationFrame(runMinimize) }) return } runMinimize() } function toggleMaximize(card) { const state = cardStates.get(card) if (!state || state.closing) return if (state.maximized) { restoreFromMaximize(card, state) } else { maximizeCard(card, state) } } function maximizeCard(card, state) { if (activeMaximizedCard && activeMaximizedCard !== card) { const activeState = cardStates.get(activeMaximizedCard) if (activeState) { restoreFromMaximize(activeMaximizedCard, activeState) } } state.beforeMaximize = { left: state.left, top: state.top, scale: state.scale ?? 1, angle: state.angle ?? 0, width: card.offsetWidth, height: card.offsetHeight, inlinePosition: card.style.position } card.classList.add('maximized') card.style.position = 'fixed' card.style.left = '0px' card.style.top = '0px' card.style.width = '100vw' card.style.height = '100dvh' card.style.borderRadius = '0' state.left = 0 state.top = 0 state.scale = 1 state.angle = 0 applyTransform(card, state) activeMaximizedCard = card bringToFront(card) state.maximized = true updateBodyMaximizedState() } function restoreFromMaximize(card, state) { const previous = state.beforeMaximize if (!previous) return card.classList.remove('maximized') card.style.position = previous.inlinePosition || 'absolute' card.style.left = `${previous.left}px` card.style.top = `${previous.top}px` card.style.width = `${previous.width}px` card.style.height = `${previous.height}px` card.style.borderRadius = '12px' state.left = previous.left state.top = previous.top state.scale = previous.scale ?? 1 state.angle = previous.angle ?? state.angle ?? 0 applyTransform(card, state) state.maximized = false if (activeMaximizedCard === card) { activeMaximizedCard = null updateBodyMaximizedState() } bringToFront(card) setTimeout(() => { if (!state.maximized) { card.style.width = '' card.style.height = '' card.style.borderRadius = '' if (previous.inlinePosition) { card.style.position = previous.inlinePosition } else { card.style.position = '' } state.beforeMaximize = null } }, 360) } function startDrag(event, card) { const control = event.target.closest('.control') if (control) return const state = cardStates.get(card) if (!state || state.closing || state.maximized) return // 鼠标拖拽使用 rAF 节流,避免频繁触发布局计算 event.preventDefault() bringToFront(card) const header = card.querySelector('.card-header') card.classList.add('dragging') header.classList.add('dragging') state.dragging = true state.dragOffsetX = event.clientX - state.left state.dragOffsetY = event.clientY - state.top let dragFrame = null let pendingLeft = state.left let pendingTop = state.top const commitDrag = () => { dragFrame = null const maxLeft = Math.max(window.innerWidth - card.offsetWidth, 0) const maxTop = Math.max(window.innerHeight - card.offsetHeight, 0) state.left = clamp(pendingLeft, -card.offsetWidth * 0.4, maxLeft) state.top = clamp(pendingTop, -card.offsetHeight * 0.4, maxTop) card.style.left = `${state.left}px` card.style.top = `${state.top}px` } const handlePointerMove = moveEvent => { if (!state.dragging) return pendingLeft = moveEvent.clientX - state.dragOffsetX pendingTop = moveEvent.clientY - state.dragOffsetY if (dragFrame === null) { dragFrame = requestAnimationFrame(commitDrag) } } const handlePointerUp = () => { state.dragging = false card.classList.remove('dragging') header.classList.remove('dragging') if (dragFrame !== null) { cancelAnimationFrame(dragFrame) commitDrag() } document.removeEventListener('pointermove', handlePointerMove) document.removeEventListener('pointerup', handlePointerUp) } document.addEventListener('pointermove', handlePointerMove) document.addEventListener('pointerup', handlePointerUp) } function createCard() { const card = document.createElement('div') card.className = 'card' const color = randomFrom(colors) const angleRange = isMobile ? 6 : 10 const angle = (Math.random() - 0.5) * angleRange const entryScale = isMobile ? 0.8 : 0.65 const cardWidth = isMobile ? 180 : 220 const cardHeight = isMobile ? 130 : 140 const horizontalMargin = isMobile ? 12 : 16 const verticalMargin = isMobile ? 12 : 20 const left = horizontalMargin + Math.random() * Math.max(window.innerWidth - cardWidth - horizontalMargin * 2, 0) const top = verticalMargin + Math.random() * Math.max(window.innerHeight - cardHeight - verticalMargin * 2, 0) card.style.background = color card.style.left = `${left}px` card.style.top = `${top}px` card.style.opacity = '0' if (activeMaximizedCard && zIndexCursor >= MAXIMIZED_LAYER - 2) { zIndexCursor = MAXIMIZED_LAYER - 2 } card.style.zIndex = ++zIndexCursor card.innerHTML = ` <div class="card-header"> <div class="window-controls"> <button class="control close" type="button" aria-label="关闭"></button> <button class="control minimize" type="button" aria-label="最小化"></button> <button class="control maximize" type="button" aria-label="最大化"></button> </div> <div class="card-title">温馨提示</div> </div> <div class="card-body">${randomFrom(messages)}</div> ` const state = { angle, scale: entryScale, left, top, maximized: false, closing: false } cardStates.set(card, state) applyTransform(card, state) board.appendChild(card) requestAnimationFrame(() => { requestAnimationFrame(() => { state.scale = 1 applyTransform(card, state) card.style.opacity = '1' }) }) if (board.children.length > maxCards) { const oldest = board.firstElementChild if (oldest && oldest !== card) { oldest.remove() } } } for (let i = 0; i < initialCardCount; i++) { setTimeout(createCard, i * (isMobile ? 60 : 40)) } scheduleNextSpawn() document.addEventListener('visibilitychange', () => { if (!document.hidden) { scheduleNextSpawn() } }) if (typeof pointerMediaQuery.addEventListener === 'function') { pointerMediaQuery.addEventListener('change', syncMobileMode) } else if (typeof pointerMediaQuery.addListener === 'function') { pointerMediaQuery.addListener(syncMobileMode) } window.addEventListener('resize', syncMobileMode) </script> </body> </html>
发现一个有趣的便签墙网站 发现一个不错的网站,这个网站作者是:https://github.com/uninto/notes,纯html、css、js实现。 有人说这个类似之前的许愿墙,我觉得也可以把这个元素加进去,毕竟我群里很多宅男腐女,最喜欢这个玩意儿了,晚些我直接上线到我的工具箱里 mhgb3msq.png图片 因为这个只有一个前端页面,代码如下,我就准备做个后端出来,到时候重新开个帖子,供大家使用。 <html lang="zh-CN"> <head> <meta charset="UTF-8" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <title>便签墙</title> <style> * { box-sizing: border-box; margin: 0; padding: 0; } body { font-family: -apple-system, BlinkMacSystemFont, 'Segoe UI', sans-serif; background-image: linear-gradient(0deg, #eee 1px, transparent 0), linear-gradient(90deg, #eee 1px, transparent 0); background-size: 30px 30px; color: #333; min-height: 100dvh; overflow: hidden; } body.has-maximized-card { overflow: hidden; } body.is-mobile { overflow-y: auto; } #board { position: relative; width: 100vw; height: 100dvh; overflow: hidden; } body.is-mobile #board { height: auto; min-height: 100dvh; } .card { position: absolute; width: 220px; border-radius: 12px; box-shadow: 0 16px 35px rgba(0, 0, 0, 0.2); background: #fff; border: 1px solid rgba(0, 0, 0, 0.08); overflow: hidden; opacity: 0; transform-origin: center; transition: transform 0.35s ease, opacity 0.35s ease, left 0.35s ease, top 0.35s ease, width 0.35s ease, height 0.35s ease, border-radius 0.35s ease; } .card.dragging { transition: none; box-shadow: 0 22px 45px rgba(0, 0, 0, 0.35); } .card.maximized { position: fixed; inset: 0; width: 100vw; height: 100vh; height: 100dvh; border-radius: 0; box-shadow: 0 28px 60px rgba(0, 0, 0, 0.4); } .card-header { display: flex; align-items: center; justify-content: space-between; padding: 10px 12px; background: rgba(255, 255, 255, 0.7); cursor: grab; user-select: none; touch-action: pan-y; } .card-header.dragging { cursor: grabbing; } .window-controls { display: flex; align-items: center; gap: 6px; } .window-controls .control { position: relative; width: 12px; height: 12px; border-radius: 50%; border: 1px solid rgba(0, 0, 0, 0.08); background: #ccc; cursor: pointer; outline: none; padding: 0; display: inline-flex; align-items: center; justify-content: center; } .window-controls .control.close { background: #ff5f57; border-color: #e0443e; } .window-controls .control.minimize { background: #febb2e; border-color: #dea123; } .window-controls .control.maximize { background: #28c840; border-color: #1aab2c; } .window-controls .control::after { content: ''; position: absolute; top: 50%; left: 50%; transform: translate(-50%, -50%); opacity: 0; transition: opacity 0.2s ease; } .card-header:hover .window-controls .control::after { opacity: 0.8; } .window-controls .control.close::after { content: '×'; width: auto; height: auto; background: none; font-size: 10px; line-height: 1; font-weight: 700; color: rgba(0, 0, 0, 0.7); } .window-controls .control.minimize::after { width: 6px; height: 2px; background: rgba(0, 0, 0, 0.6); } .window-controls .control.maximize::after { width: 6px; height: 6px; background: linear-gradient( 45deg, rgba(0, 0, 0, 0.6) 0%, rgba(0, 0, 0, 0.6) 45%, transparent 45%, transparent 55%, rgba(0, 0, 0, 0.6) 55%, rgba(0, 0, 0, 0.6) 100% ); } .card-title { font-size: 13px; font-weight: 600; color: rgba(0, 0, 0, 0.55); padding-left: 10px; flex: 1; } .card-body { padding: 16px; font-size: 16px; line-height: 1.4; font-weight: 600; color: rgba(0, 0, 0, 0.72); word-break: break-word; overflow-wrap: anywhere; white-space: normal; } .card.maximized { display: flex; flex-direction: column; } .card.maximized .card-title { display: none; } .card.maximized .card-body { flex: 1; display: flex; align-items: center; justify-content: center; width: 100%; height: 100%; text-align: center; padding: clamp(32px, min(10vw, 10vh), 128px); padding-top: clamp(72px, min(14vw, 14vh), 192px); font-size: clamp(48px, min(18vw, 18vh), 200px); line-height: 1.05; } @media (max-width: 768px) { .card { width: 180px; border-radius: 10px; } .card-body { padding: 14px; font-size: 14px; } .card-title { font-size: 12px; } } </style> </head> <body> <div id="board"></div> <script> const board = document.getElementById('board') const messages = [ '保持好心情', '多喝水哦', '今天辛苦啦', '早点休息', '记得吃水果', '加油,你可以的', '祝你顺利', '保持微笑呀', '愿所有烦恼都消失', '期待下一次见面', '梦想总会实现', '天气冷了,多穿衣服', '记得给自己放松', '每天都要元气满满', '今天也要好好爱自己', '适当休息一下' ] const colors = [ '#ffe0e3', '#c7f0ff', '#ffd8a8', '#d9f2d9', '#e5d7ff', '#f9f7d9', '#d2f0f8', '#ffd4f5' ] const cardStates = new WeakMap() // Reserve a very high层级给全屏卡片,避免被后续元素覆盖 const MAXIMIZED_LAYER = 1000000 let activeMaximizedCard = null const pointerMediaQuery = window.matchMedia('(pointer: coarse)') let isMobile = pointerMediaQuery.matches || window.innerWidth <= 768 let maxCards = isMobile ? 120 : 180 // 限制 DOM 节点数量,减轻移动端压力 const initialCardCount = isMobile ? 18 : 30 let spawnInterval = isMobile ? 700 : 400 let zIndexCursor = 200 let spawnTimer = null document.body.classList.toggle('is-mobile', isMobile) function randomFrom(array) { return array[Math.floor(Math.random() * array.length)] } function clamp(value, min, max) { return Math.min(Math.max(value, min), max) } function applyTransform(card, state) { const scale = state.scale ?? 1 const angle = state.angle ?? 0 card.style.transform = `scale(${scale}) rotate(${angle}deg)` } function bringToFront(card) { if (card === activeMaximizedCard) { card.style.zIndex = MAXIMIZED_LAYER return } zIndexCursor += 1 if (activeMaximizedCard && zIndexCursor >= MAXIMIZED_LAYER) { zIndexCursor = MAXIMIZED_LAYER - 1 } card.style.zIndex = zIndexCursor } function updateBodyMaximizedState() { document.body.classList.toggle( 'has-maximized-card', Boolean(activeMaximizedCard) ) } function scheduleNextSpawn() { clearTimeout(spawnTimer) spawnTimer = setTimeout(() => { if (!document.hidden) { createCard() } scheduleNextSpawn() }, spawnInterval) } function syncMobileMode() { const nextIsMobile = pointerMediaQuery.matches || window.innerWidth <= 768 if (nextIsMobile === isMobile) return isMobile = nextIsMobile maxCards = isMobile ? 120 : 180 spawnInterval = isMobile ? 700 : 400 document.body.classList.toggle('is-mobile', isMobile) scheduleNextSpawn() } function handleBoardClick(event) { const control = event.target.closest('.control') if (!control) return const card = control.closest('.card') if (!card || !board.contains(card)) return event.preventDefault() if (control.classList.contains('close')) { closeCard(card) } else if (control.classList.contains('minimize')) { minimizeCard(card) } else if (control.classList.contains('maximize')) { toggleMaximize(card) } } function handleBoardPointerDown(event) { const card = event.target.closest('.card') if (!card || !board.contains(card)) return const control = event.target.closest('.control') const header = event.target.closest('.card-header') const pointerType = event.pointerType || 'mouse' const isPrimaryPointer = event.isPrimary !== false if ( header && !control && pointerType !== 'touch' && isPrimaryPointer ) { startDrag(event, card) return } bringToFront(card) } function handleBoardDoubleClick(event) { const header = event.target.closest('.card-header') if (!header || event.target.closest('.control')) return const card = header.closest('.card') if (!card || !board.contains(card)) return toggleMaximize(card) } board.addEventListener('click', handleBoardClick) board.addEventListener('pointerdown', handleBoardPointerDown) board.addEventListener('dblclick', handleBoardDoubleClick) function closeCard(card) { const state = cardStates.get(card) if (!state || state.closing) return if (card === activeMaximizedCard) { activeMaximizedCard = null updateBodyMaximizedState() } state.closing = true state.scale = 0.1 card.style.opacity = '0' applyTransform(card, state) const handleTransitionEnd = event => { if (event.propertyName === 'opacity') { card.removeEventListener('transitionend', handleTransitionEnd) card.remove() } } card.addEventListener('transitionend', handleTransitionEnd) } function minimizeCard(card) { const state = cardStates.get(card) if (!state || state.closing) return // 最小化动画:缩小并淡出到底部,结束时移除节点释放内存 const runMinimize = () => { state.closing = true bringToFront(card) const bottom = Math.max(window.innerHeight - 24, 0) const targetLeft = clamp( state.left, 16, Math.max(window.innerWidth - card.offsetWidth - 16, 16) ) state.left = targetLeft state.top = bottom state.scale = 0.1 state.angle = 0 card.style.left = `${targetLeft}px` card.style.top = `${bottom}px` card.style.opacity = '0.35' applyTransform(card, state) const handleTransitionEnd = event => { if (event.propertyName === 'transform') { card.removeEventListener('transitionend', handleTransitionEnd) card.remove() } } card.addEventListener('transitionend', handleTransitionEnd) } if (state.maximized) { restoreFromMaximize(card, state) requestAnimationFrame(() => { requestAnimationFrame(runMinimize) }) return } runMinimize() } function toggleMaximize(card) { const state = cardStates.get(card) if (!state || state.closing) return if (state.maximized) { restoreFromMaximize(card, state) } else { maximizeCard(card, state) } } function maximizeCard(card, state) { if (activeMaximizedCard && activeMaximizedCard !== card) { const activeState = cardStates.get(activeMaximizedCard) if (activeState) { restoreFromMaximize(activeMaximizedCard, activeState) } } state.beforeMaximize = { left: state.left, top: state.top, scale: state.scale ?? 1, angle: state.angle ?? 0, width: card.offsetWidth, height: card.offsetHeight, inlinePosition: card.style.position } card.classList.add('maximized') card.style.position = 'fixed' card.style.left = '0px' card.style.top = '0px' card.style.width = '100vw' card.style.height = '100dvh' card.style.borderRadius = '0' state.left = 0 state.top = 0 state.scale = 1 state.angle = 0 applyTransform(card, state) activeMaximizedCard = card bringToFront(card) state.maximized = true updateBodyMaximizedState() } function restoreFromMaximize(card, state) { const previous = state.beforeMaximize if (!previous) return card.classList.remove('maximized') card.style.position = previous.inlinePosition || 'absolute' card.style.left = `${previous.left}px` card.style.top = `${previous.top}px` card.style.width = `${previous.width}px` card.style.height = `${previous.height}px` card.style.borderRadius = '12px' state.left = previous.left state.top = previous.top state.scale = previous.scale ?? 1 state.angle = previous.angle ?? state.angle ?? 0 applyTransform(card, state) state.maximized = false if (activeMaximizedCard === card) { activeMaximizedCard = null updateBodyMaximizedState() } bringToFront(card) setTimeout(() => { if (!state.maximized) { card.style.width = '' card.style.height = '' card.style.borderRadius = '' if (previous.inlinePosition) { card.style.position = previous.inlinePosition } else { card.style.position = '' } state.beforeMaximize = null } }, 360) } function startDrag(event, card) { const control = event.target.closest('.control') if (control) return const state = cardStates.get(card) if (!state || state.closing || state.maximized) return // 鼠标拖拽使用 rAF 节流,避免频繁触发布局计算 event.preventDefault() bringToFront(card) const header = card.querySelector('.card-header') card.classList.add('dragging') header.classList.add('dragging') state.dragging = true state.dragOffsetX = event.clientX - state.left state.dragOffsetY = event.clientY - state.top let dragFrame = null let pendingLeft = state.left let pendingTop = state.top const commitDrag = () => { dragFrame = null const maxLeft = Math.max(window.innerWidth - card.offsetWidth, 0) const maxTop = Math.max(window.innerHeight - card.offsetHeight, 0) state.left = clamp(pendingLeft, -card.offsetWidth * 0.4, maxLeft) state.top = clamp(pendingTop, -card.offsetHeight * 0.4, maxTop) card.style.left = `${state.left}px` card.style.top = `${state.top}px` } const handlePointerMove = moveEvent => { if (!state.dragging) return pendingLeft = moveEvent.clientX - state.dragOffsetX pendingTop = moveEvent.clientY - state.dragOffsetY if (dragFrame === null) { dragFrame = requestAnimationFrame(commitDrag) } } const handlePointerUp = () => { state.dragging = false card.classList.remove('dragging') header.classList.remove('dragging') if (dragFrame !== null) { cancelAnimationFrame(dragFrame) commitDrag() } document.removeEventListener('pointermove', handlePointerMove) document.removeEventListener('pointerup', handlePointerUp) } document.addEventListener('pointermove', handlePointerMove) document.addEventListener('pointerup', handlePointerUp) } function createCard() { const card = document.createElement('div') card.className = 'card' const color = randomFrom(colors) const angleRange = isMobile ? 6 : 10 const angle = (Math.random() - 0.5) * angleRange const entryScale = isMobile ? 0.8 : 0.65 const cardWidth = isMobile ? 180 : 220 const cardHeight = isMobile ? 130 : 140 const horizontalMargin = isMobile ? 12 : 16 const verticalMargin = isMobile ? 12 : 20 const left = horizontalMargin + Math.random() * Math.max(window.innerWidth - cardWidth - horizontalMargin * 2, 0) const top = verticalMargin + Math.random() * Math.max(window.innerHeight - cardHeight - verticalMargin * 2, 0) card.style.background = color card.style.left = `${left}px` card.style.top = `${top}px` card.style.opacity = '0' if (activeMaximizedCard && zIndexCursor >= MAXIMIZED_LAYER - 2) { zIndexCursor = MAXIMIZED_LAYER - 2 } card.style.zIndex = ++zIndexCursor card.innerHTML = ` <div class="card-header"> <div class="window-controls"> <button class="control close" type="button" aria-label="关闭"></button> <button class="control minimize" type="button" aria-label="最小化"></button> <button class="control maximize" type="button" aria-label="最大化"></button> </div> <div class="card-title">温馨提示</div> </div> <div class="card-body">${randomFrom(messages)}</div> ` const state = { angle, scale: entryScale, left, top, maximized: false, closing: false } cardStates.set(card, state) applyTransform(card, state) board.appendChild(card) requestAnimationFrame(() => { requestAnimationFrame(() => { state.scale = 1 applyTransform(card, state) card.style.opacity = '1' }) }) if (board.children.length > maxCards) { const oldest = board.firstElementChild if (oldest && oldest !== card) { oldest.remove() } } } for (let i = 0; i < initialCardCount; i++) { setTimeout(createCard, i * (isMobile ? 60 : 40)) } scheduleNextSpawn() document.addEventListener('visibilitychange', () => { if (!document.hidden) { scheduleNextSpawn() } }) if (typeof pointerMediaQuery.addEventListener === 'function') { pointerMediaQuery.addEventListener('change', syncMobileMode) } else if (typeof pointerMediaQuery.addListener === 'function') { pointerMediaQuery.addListener(syncMobileMode) } window.addEventListener('resize', syncMobileMode) </script> </body> </html> -
 一个花里胡哨的确认按钮(可复制源代码) 640.gif图片 真的很不错! <!DOCTYPE html> <html lang="zh"> <head> <meta charset="UTF-8" /> <title>一个花里胡哨的确认按钮</title> <style>.button{ --background: #1e2235; --color: #f6f8ff; --shadow: rgba(0, 9, 61, 0.24); --cannon-dark: #a6accd; --cannon-light: #f6f8ff; --cannon-shadow: rgba(13, 15, 24, 0.9); --confetti-1: #892ab8; --confetti-2: #ea4c89; --confetti-3: #ffff04; --confetti-4: #4af2fd; --z-before: -6; display: block; outline: none; cursor: pointer; position: relative; border: 0; background: none; padding: 9px22px9px16px; line-height: 26px; font-family: inherit; font-weight: 600; font-size: 14px; color: var(--color); -webkit-appearance: none; -webkit-tap-highlight-color: transparent; transition: transform var(--transform-duration, 0.4s); will-change: transform; transform-style: preserve-3d; transform: perspective(440px) rotateX(calc(var(--rx, 0) * 1deg)) rotateY(calc(var(--ry, 0) * 1deg)) translateZ(0);} .button:hover{ --transform-duration: 0.16s;} .button.success{ --confetti-scale: 0; --stroke-dashoffset: 15;} .button:before{ content: ""; position: absolute; left: 0; top: 0; right: 0; bottom: 0; border-radius: 12px; transform: translateZ(calc(var(--z-before) * 1px)); background: var(--background); box-shadow: 04px8pxvar(--shadow);} .button.icon, .buttonspan{ display: inline-block; vertical-align: top; position: relative; z-index: 1;} .button.icon{ --z: 2px; width: 24px; height: 14px; margin: 8px16px00; transform: translate( calc(var(--icon-x, 0) * 1px), calc(var(--icon-y, 0) * 1px) ) translateZ(2px);} .button.icon.confetti{ position: absolute; left: 17px; bottom: 9px;} .button.icon.confettisvg{ width: 18px; height: 16px; display: block; stroke-width: 1px; fill: none; stroke-linejoin: round; stroke-linecap: round;} .button.icon.confettisvg *{ transition: stroke-dashoffset 0.2s; stroke-dasharray: 1520; stroke-dashoffset: var(--stroke-dashoffset, 0); stroke: var(--stroke-all, var(--stroke, var(--confetti-2)));} .button.icon.confettisvg *:nth-child(2){ --stroke: var(--confetti-3);} .button.icon.confettisvg *:nth-child(3){ --stroke: var(--confetti-1);} .button.icon.confetti.emitter{ position: absolute; left: 4px; bottom: 4px; pointer-events: none;} .button.icon.confetti.emitterdiv{ width: 4px; height: 4px; margin: -2px00 -2px; border-radius: 1px; position: absolute; left: 0; top: 0; transform-style: preserve-3d; background: var(--confetti-all, var(--b, none));} .button.icon.confettii{ width: 4px; height: 4px; display: block; transform: scale(var(--confetti-scale, 0.5)); position: absolute; transition: transform 0.25s; left: var(--left, -1px); top: var(--top, 3px); border-radius: var(--border-radius, 1px); background: var(--confetti-background, var(--confetti-3));} .button.icon.confettii:nth-child(2){ --left: 9px; --top: -1px; --border-radius: 2px; --confetti-background: var(--confetti-4);} .button.icon.confettii:nth-child(3){ --left: 5px; --top: 3px; --confetti-background: var(--confetti-1);} .button.icon.confettii:nth-child(4){ --left: 10px; --top: 14px; --confetti-background: var(--confetti-2);} .button.icon.confettii:nth-child(5){ --left: 9px; --top: 7px; --confetti-background: var(--confetti-4);} .button.icon.confettii:nth-child(6){ --left: 6px; --top: 8px; --border-radius: 2px; --confetti-background: var(--confetti-2);} .button.icon.cannon{ position: relative; width: 24px; height: 14px; transform: translate(0, 3px) rotate(-45deg); filter: drop-shadow(-2px2px2px var(--cannon-shadow));} .button.icon.cannon:before, .button.icon.cannon:after{ content: ""; display: block; height: 14px;} .button.icon.cannon:before{ background: linear-gradient( var(--cannon-dark), var(--cannon-light) 50%, var(--cannon-dark) ); width: 100%; -webkit-clip-path: polygon(25px -1px, 052%, 25px15px); clip-path: polygon(25px -1px, 052%, 25px15px);} .button.icon.cannon:after{ width: 6px; position: absolute; right: -3px; top: 0; border-radius: 50%; box-shadow: inset 0000.5pxvar(--cannon-light); background: linear-gradient( 90deg, var(--cannon-dark), var(--cannon-light) );} .button.white{ --background: #fff; --color: #1e2235; --border: #e1e6f9; --shadow: none; --cannon-dark: #103fc5; --cannon-light: #275efe; --cannon-shadow: rgba(0, 9, 61, 0.2);} .button.white:before{ box-shadow: inset 0001pxvar(--border);} .button.grey{ --background: #404660; --cannon-shadow: rgba(13, 15, 24, 0.2); --cannon-dark: #d1d6ee; --cannon-light: #ffffff;} html{ box-sizing: border-box; -webkit-font-smoothing: antialiased;} *{ box-sizing: inherit;} *:before, *:after{ box-sizing: inherit;} body{ min-height: 100vh; display: flex; font-family: "Inter", Arial; justify-content: center; align-items: center; background: #f6f8ff;} body.button{ margin: 012px;} body.dribbble{ position: fixed; display: block; right: 20px; bottom: 20px;} body.dribbbleimg{ display: block; height: 28px;} body.twitter{ position: fixed; display: block; right: 64px; bottom: 14px;} body.twittersvg{ width: 32px; height: 32px; fill: #1da1f2;} </style> </head> <body> <button class="button"><div class="icon"><div class="cannon"></div><div class="confetti"><svg viewBox="0 0 18 16"><polyline points="1 10 4 7 4 5 6 1" /><path d="M4,13 C5.33333333,9 7,7 9,7 C11,7 12.3340042,6 13.0020125,4" /><path d="M6,15 C7.83362334,13.6666667 9.83362334,12.6666667 12,12 C14.1663767,11.3333333 15.8330433,9.66666667 17,7" /></svg><i></i><i></i><i></i><i></i><i></i><i></i><div class="emitter"></div></div></div><span>Confirm</span></button> <script src="https://cdn.jsdelivr.net/npm/gsap@3.13.0/dist/gsap.min.js"></script> <script src="https://cdn.jsdelivr.net/npm/gsap@3.13.0/dist/Physics2DPlugin.min.js"></script> <script>document.querySelectorAll(".button").forEach((button)=>{ const bounding=button.getBoundingClientRect(); button.addEventListener("mousemove", (e)=>{ let dy=(e.clientY - bounding.top - bounding.height / 2) / -1; let dx=(e.clientX - bounding.left - bounding.width / 2) / 10; dy=dy >10 ? 10 : dy < -10 ? -10 : dy; dx=dx >4 ? 4 : dx < -4 ? -4 : dx; button.style.setProperty("--rx", dy); button.style.setProperty("--ry", dx);}); button.addEventListener("mouseleave", (e)=>{ button.style.setProperty("--rx", 0); button.style.setProperty("--ry", 0);}); button.addEventListener("click", (e)=>{ button.classList.add("success"); gsap.to(button,{ "--icon-x": -3, "--icon-y": 3, "--z-before": 0, duration: 0.2, onComplete(){ particles(button.querySelector(".emitter"), 100, -4, 6, -80, -50); gsap.to(button,{ "--icon-x": 0, "--icon-y": 0, "--z-before": -6, duration: 1, ease: "elastic.out(1, .5)", onComplete(){ button.classList.remove("success");},});},});});}); function particles(parent, quantity, x, y, minAngle, maxAngle){ let colors=["#FFFF04", "#EA4C89", "#892AB8", "#4AF2FD"]; for (let i=quantity - 1; i >=0; i--){ let angle=gsap.utils.random(minAngle, maxAngle), velocity=gsap.utils.random(70, 140), dot=document.createElement("div"); dot.style.setProperty( "--b", colors[Math.floor(gsap.utils.random(0, 4))] ); parent.appendChild(dot); gsap.set(dot,{ opacity: 0, x: x, y: y, scale: gsap.utils.random(0.4, 0.7),}); gsap .timeline({ onComplete(){ dot.remove();},}) .to( dot, { duration: 0.05, opacity: 1,}, 0 ) .to( dot, { duration: 1.8, rotationX: `-=${gsap.utils.random(720, 1440)}`, rotationZ: `+=${gsap.utils.random(720, 1440)}`, physics2D:{ angle: angle, velocity: velocity, gravity: 120,},}, 0 ) .to( dot, { duration: 1, opacity: 0,}, 0.8 );}} </script> </body> </html>
一个花里胡哨的确认按钮(可复制源代码) 640.gif图片 真的很不错! <!DOCTYPE html> <html lang="zh"> <head> <meta charset="UTF-8" /> <title>一个花里胡哨的确认按钮</title> <style>.button{ --background: #1e2235; --color: #f6f8ff; --shadow: rgba(0, 9, 61, 0.24); --cannon-dark: #a6accd; --cannon-light: #f6f8ff; --cannon-shadow: rgba(13, 15, 24, 0.9); --confetti-1: #892ab8; --confetti-2: #ea4c89; --confetti-3: #ffff04; --confetti-4: #4af2fd; --z-before: -6; display: block; outline: none; cursor: pointer; position: relative; border: 0; background: none; padding: 9px22px9px16px; line-height: 26px; font-family: inherit; font-weight: 600; font-size: 14px; color: var(--color); -webkit-appearance: none; -webkit-tap-highlight-color: transparent; transition: transform var(--transform-duration, 0.4s); will-change: transform; transform-style: preserve-3d; transform: perspective(440px) rotateX(calc(var(--rx, 0) * 1deg)) rotateY(calc(var(--ry, 0) * 1deg)) translateZ(0);} .button:hover{ --transform-duration: 0.16s;} .button.success{ --confetti-scale: 0; --stroke-dashoffset: 15;} .button:before{ content: ""; position: absolute; left: 0; top: 0; right: 0; bottom: 0; border-radius: 12px; transform: translateZ(calc(var(--z-before) * 1px)); background: var(--background); box-shadow: 04px8pxvar(--shadow);} .button.icon, .buttonspan{ display: inline-block; vertical-align: top; position: relative; z-index: 1;} .button.icon{ --z: 2px; width: 24px; height: 14px; margin: 8px16px00; transform: translate( calc(var(--icon-x, 0) * 1px), calc(var(--icon-y, 0) * 1px) ) translateZ(2px);} .button.icon.confetti{ position: absolute; left: 17px; bottom: 9px;} .button.icon.confettisvg{ width: 18px; height: 16px; display: block; stroke-width: 1px; fill: none; stroke-linejoin: round; stroke-linecap: round;} .button.icon.confettisvg *{ transition: stroke-dashoffset 0.2s; stroke-dasharray: 1520; stroke-dashoffset: var(--stroke-dashoffset, 0); stroke: var(--stroke-all, var(--stroke, var(--confetti-2)));} .button.icon.confettisvg *:nth-child(2){ --stroke: var(--confetti-3);} .button.icon.confettisvg *:nth-child(3){ --stroke: var(--confetti-1);} .button.icon.confetti.emitter{ position: absolute; left: 4px; bottom: 4px; pointer-events: none;} .button.icon.confetti.emitterdiv{ width: 4px; height: 4px; margin: -2px00 -2px; border-radius: 1px; position: absolute; left: 0; top: 0; transform-style: preserve-3d; background: var(--confetti-all, var(--b, none));} .button.icon.confettii{ width: 4px; height: 4px; display: block; transform: scale(var(--confetti-scale, 0.5)); position: absolute; transition: transform 0.25s; left: var(--left, -1px); top: var(--top, 3px); border-radius: var(--border-radius, 1px); background: var(--confetti-background, var(--confetti-3));} .button.icon.confettii:nth-child(2){ --left: 9px; --top: -1px; --border-radius: 2px; --confetti-background: var(--confetti-4);} .button.icon.confettii:nth-child(3){ --left: 5px; --top: 3px; --confetti-background: var(--confetti-1);} .button.icon.confettii:nth-child(4){ --left: 10px; --top: 14px; --confetti-background: var(--confetti-2);} .button.icon.confettii:nth-child(5){ --left: 9px; --top: 7px; --confetti-background: var(--confetti-4);} .button.icon.confettii:nth-child(6){ --left: 6px; --top: 8px; --border-radius: 2px; --confetti-background: var(--confetti-2);} .button.icon.cannon{ position: relative; width: 24px; height: 14px; transform: translate(0, 3px) rotate(-45deg); filter: drop-shadow(-2px2px2px var(--cannon-shadow));} .button.icon.cannon:before, .button.icon.cannon:after{ content: ""; display: block; height: 14px;} .button.icon.cannon:before{ background: linear-gradient( var(--cannon-dark), var(--cannon-light) 50%, var(--cannon-dark) ); width: 100%; -webkit-clip-path: polygon(25px -1px, 052%, 25px15px); clip-path: polygon(25px -1px, 052%, 25px15px);} .button.icon.cannon:after{ width: 6px; position: absolute; right: -3px; top: 0; border-radius: 50%; box-shadow: inset 0000.5pxvar(--cannon-light); background: linear-gradient( 90deg, var(--cannon-dark), var(--cannon-light) );} .button.white{ --background: #fff; --color: #1e2235; --border: #e1e6f9; --shadow: none; --cannon-dark: #103fc5; --cannon-light: #275efe; --cannon-shadow: rgba(0, 9, 61, 0.2);} .button.white:before{ box-shadow: inset 0001pxvar(--border);} .button.grey{ --background: #404660; --cannon-shadow: rgba(13, 15, 24, 0.2); --cannon-dark: #d1d6ee; --cannon-light: #ffffff;} html{ box-sizing: border-box; -webkit-font-smoothing: antialiased;} *{ box-sizing: inherit;} *:before, *:after{ box-sizing: inherit;} body{ min-height: 100vh; display: flex; font-family: "Inter", Arial; justify-content: center; align-items: center; background: #f6f8ff;} body.button{ margin: 012px;} body.dribbble{ position: fixed; display: block; right: 20px; bottom: 20px;} body.dribbbleimg{ display: block; height: 28px;} body.twitter{ position: fixed; display: block; right: 64px; bottom: 14px;} body.twittersvg{ width: 32px; height: 32px; fill: #1da1f2;} </style> </head> <body> <button class="button"><div class="icon"><div class="cannon"></div><div class="confetti"><svg viewBox="0 0 18 16"><polyline points="1 10 4 7 4 5 6 1" /><path d="M4,13 C5.33333333,9 7,7 9,7 C11,7 12.3340042,6 13.0020125,4" /><path d="M6,15 C7.83362334,13.6666667 9.83362334,12.6666667 12,12 C14.1663767,11.3333333 15.8330433,9.66666667 17,7" /></svg><i></i><i></i><i></i><i></i><i></i><i></i><div class="emitter"></div></div></div><span>Confirm</span></button> <script src="https://cdn.jsdelivr.net/npm/gsap@3.13.0/dist/gsap.min.js"></script> <script src="https://cdn.jsdelivr.net/npm/gsap@3.13.0/dist/Physics2DPlugin.min.js"></script> <script>document.querySelectorAll(".button").forEach((button)=>{ const bounding=button.getBoundingClientRect(); button.addEventListener("mousemove", (e)=>{ let dy=(e.clientY - bounding.top - bounding.height / 2) / -1; let dx=(e.clientX - bounding.left - bounding.width / 2) / 10; dy=dy >10 ? 10 : dy < -10 ? -10 : dy; dx=dx >4 ? 4 : dx < -4 ? -4 : dx; button.style.setProperty("--rx", dy); button.style.setProperty("--ry", dx);}); button.addEventListener("mouseleave", (e)=>{ button.style.setProperty("--rx", 0); button.style.setProperty("--ry", 0);}); button.addEventListener("click", (e)=>{ button.classList.add("success"); gsap.to(button,{ "--icon-x": -3, "--icon-y": 3, "--z-before": 0, duration: 0.2, onComplete(){ particles(button.querySelector(".emitter"), 100, -4, 6, -80, -50); gsap.to(button,{ "--icon-x": 0, "--icon-y": 0, "--z-before": -6, duration: 1, ease: "elastic.out(1, .5)", onComplete(){ button.classList.remove("success");},});},});});}); function particles(parent, quantity, x, y, minAngle, maxAngle){ let colors=["#FFFF04", "#EA4C89", "#892AB8", "#4AF2FD"]; for (let i=quantity - 1; i >=0; i--){ let angle=gsap.utils.random(minAngle, maxAngle), velocity=gsap.utils.random(70, 140), dot=document.createElement("div"); dot.style.setProperty( "--b", colors[Math.floor(gsap.utils.random(0, 4))] ); parent.appendChild(dot); gsap.set(dot,{ opacity: 0, x: x, y: y, scale: gsap.utils.random(0.4, 0.7),}); gsap .timeline({ onComplete(){ dot.remove();},}) .to( dot, { duration: 0.05, opacity: 1,}, 0 ) .to( dot, { duration: 1.8, rotationX: `-=${gsap.utils.random(720, 1440)}`, rotationZ: `+=${gsap.utils.random(720, 1440)}`, physics2D:{ angle: angle, velocity: velocity, gravity: 120,},}, 0 ) .to( dot, { duration: 1, opacity: 0,}, 0.8 );}} </script> </body> </html> -
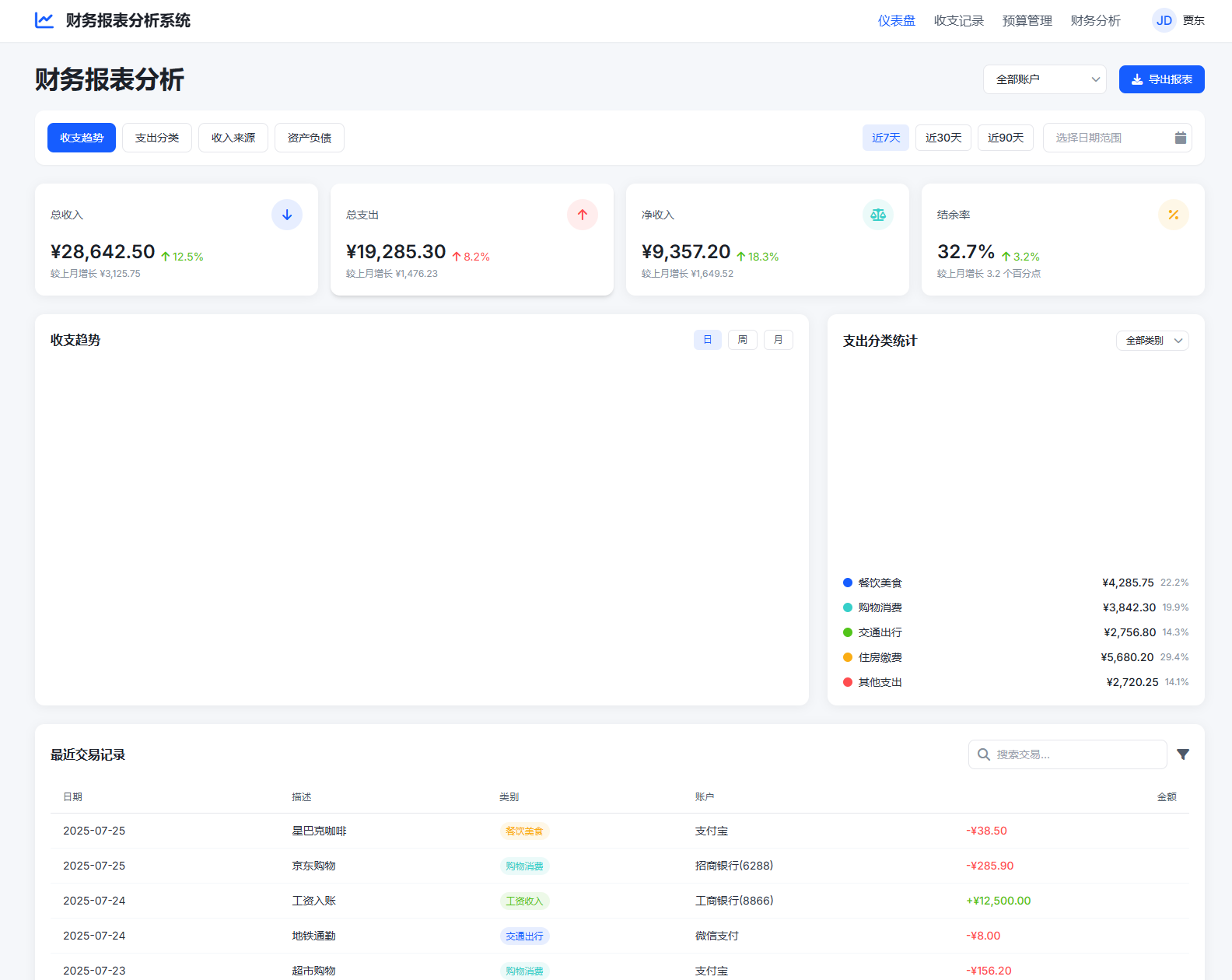
 豆包生成的一个财务报表的页面 用豆包生成了一个财务报表的页面,觉得比较好看,大家可以参考学些下: mdj1gphj.png图片 <!DOCTYPE html> <html lang="zh-CN"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>财务报表分析</title> <script src="https://cdn.tailwindcss.com"></script> <link href="https://cdn.jsdelivr.net/npm/font-awesome@4.7.0/css/font-awesome.min.css" rel="stylesheet"> <script src="https://cdn.jsdelivr.net/npm/chart.js@4.4.8/dist/chart.umd.min.js"></script> <link href="https://fonts.googleapis.com/css2?family=Inter:wght@300;400;500;600;700&display=swap" rel="stylesheet"> <!-- Tailwind 配置 --> <script> tailwind.config = { theme: { extend: { colors: { primary: '#165DFF', secondary: '#36CFC9', success: '#52C41A', warning: '#FAAD14', danger: '#FF4D4F', neutral: { 100: '#F5F7FA', 200: '#E5E6EB', 300: '#C9CDD4', 400: '#86909C', 500: '#4E5969', 600: '#272E3B', 700: '#1D2129', } }, fontFamily: { inter: ['Inter', 'sans-serif'], }, } } } </script> <style type="text/tailwindcss"> @layer utilities { .content-auto { content-visibility: auto; } .card-shadow { box-shadow: 0 2px 14px 0 rgba(0, 0, 0, 0.06); } .transition-custom { transition: all 0.3s ease; } } </style> </head> <body class="font-inter bg-neutral-100 text-neutral-700 min-h-screen flex flex-col"> <!-- 顶部导航栏 --> <header class="bg-white shadow-sm sticky top-0 z-50"> <div class="container mx-auto px-4 py-3 flex items-center justify-between"> <div class="flex items-center space-x-4"> <i class="fa fa-line-chart text-primary text-2xl"></i> <h1 class="text-xl font-semibold">财务报表分析系统</h1> </div> <div class="flex items-center space-x-6"> <nav class="hidden md:flex space-x-6"> <a href="#" class="text-primary font-medium">仪表盘</a> <a href="#" class="text-neutral-500 hover:text-primary transition-custom">收支记录</a> <a href="#" class="text-neutral-500 hover:text-primary transition-custom">预算管理</a> <a href="#" class="text-neutral-500 hover:text-primary transition-custom">财务分析</a> </nav> <div class="flex items-center space-x-4"> <button class="text-neutral-500 hover:text-primary transition-custom"> <i class="fa fa-bell-o text-lg"></i> </button> <div class="flex items-center space-x-2"> <div class="w-8 h-8 rounded-full bg-primary/10 flex items-center justify-center"> <span class="text-primary font-medium">JD</span> </div> <span class="hidden md:inline text-sm font-medium">贾东</span> </div> </div> </div> </div> </header> <!-- 主内容区 --> <main class="flex-grow container mx-auto px-4 py-6"> <!-- 页面标题和筛选区 --> <div class="mb-6"> <div class="flex flex-col md:flex-row md:items-center md:justify-between mb-4"> <h2 class="text-[clamp(1.5rem,3vw,2rem)] font-semibold mb-2 md:mb-0">财务报表分析</h2> <div class="flex items-center space-x-4"> <div class="relative"> <select class="appearance-none bg-white border border-neutral-200 rounded-lg py-2 pl-4 pr-10 text-sm focus:outline-none focus:ring-2 focus:ring-primary/30 focus:border-primary transition-custom"> <option>全部账户</option> <option>招商银行(6288)</option> <option>工商银行(8866)</option> <option>支付宝</option> <option>微信支付</option> </select> <div class="pointer-events-none absolute inset-y-0 right-0 flex items-center px-2 text-neutral-400"> <i class="fa fa-chevron-down text-xs"></i> </div> </div> <button class="bg-primary hover:bg-primary/90 text-white px-4 py-2 rounded-lg text-sm font-medium transition-custom flex items-center"> <i class="fa fa-download mr-2"></i>导出报表 </button> </div> </div> <!-- 总开关和时间筛选器 --> <div class="bg-white rounded-xl p-4 shadow-sm mb-6"> <div class="flex flex-col md:flex-row md:items-center md:justify-between"> <div class="flex flex-wrap gap-2 mb-4 md:mb-0"> <button class="px-4 py-2 bg-primary text-white rounded-lg text-sm font-medium transition-custom"> 收支趋势 </button> <button class="px-4 py-2 bg-white border border-neutral-200 hover:border-primary/50 text-neutral-600 rounded-lg text-sm font-medium transition-custom"> 支出分类 </button> <button class="px-4 py-2 bg-white border border-neutral-200 hover:border-primary/50 text-neutral-600 rounded-lg text-sm font-medium transition-custom"> 收入来源 </button> <button class="px-4 py-2 bg-white border border-neutral-200 hover:border-primary/50 text-neutral-600 rounded-lg text-sm font-medium transition-custom"> 资产负债 </button> </div> <!-- 时间筛选器 - 移动到总开关区域 --> <div class="flex items-center space-x-3"> <div class="flex space-x-2"> <button class="px-3 py-1.5 bg-primary/10 text-primary rounded-md text-sm font-medium transition-custom"> 近7天 </button> <button class="px-3 py-1.5 bg-white border border-neutral-200 hover:border-primary/50 text-neutral-600 rounded-md text-sm font-medium transition-custom"> 近30天 </button> <button class="px-3 py-1.5 bg-white border border-neutral-200 hover:border-primary/50 text-neutral-600 rounded-md text-sm font-medium transition-custom"> 近90天 </button> </div> <div class="relative"> <input type="text" placeholder="选择日期范围" class="appearance-none bg-white border border-neutral-200 rounded-lg py-2 pl-4 pr-10 text-sm focus:outline-none focus:ring-2 focus:ring-primary/30 focus:border-primary transition-custom w-full md:w-48"> <div class="pointer-events-none absolute inset-y-0 right-0 flex items-center px-2 text-neutral-400"> <i class="fa fa-calendar"></i> </div> </div> </div> </div> </div> </div> <!-- 数据概览卡片 --> <div class="grid grid-cols-1 md:grid-cols-2 lg:grid-cols-4 gap-4 mb-6"> <div class="bg-white rounded-xl p-5 card-shadow transition-custom hover:shadow-md"> <div class="flex items-center justify-between mb-3"> <h3 class="text-neutral-500 font-medium text-sm">总收入</h3> <div class="w-10 h-10 rounded-full bg-primary/10 flex items-center justify-center"> <i class="fa fa-arrow-down text-primary"></i> </div> </div> <div class="flex items-end"> <p class="text-2xl font-semibold">¥28,642.50</p> <p class="ml-2 text-success text-sm flex items-center"> <i class="fa fa-arrow-up mr-1"></i>12.5% </p> </div> <p class="text-neutral-400 text-xs mt-1">较上月增长 ¥3,125.75</p> </div> <div class="bg-white rounded-xl p-5 card-shadow transition-custom hover:shadow-md"> <div class="flex items-center justify-between mb-3"> <h3 class="text-neutral-500 font-medium text-sm">总支出</h3> <div class="w-10 h-10 rounded-full bg-danger/10 flex items-center justify-center"> <i class="fa fa-arrow-up text-danger"></i> </div> </div> <div class="flex items-end"> <p class="text-2xl font-semibold">¥19,285.30</p> <p class="ml-2 text-danger text-sm flex items-center"> <i class="fa fa-arrow-up mr-1"></i>8.2% </p> </div> <p class="text-neutral-400 text-xs mt-1">较上月增长 ¥1,476.23</p> </div> <div class="bg-white rounded-xl p-5 card-shadow transition-custom hover:shadow-md"> <div class="flex items-center justify-between mb-3"> <h3 class="text-neutral-500 font-medium text-sm">净收入</h3> <div class="w-10 h-10 rounded-full bg-secondary/10 flex items-center justify-center"> <i class="fa fa-balance-scale text-secondary"></i> </div> </div> <div class="flex items-end"> <p class="text-2xl font-semibold">¥9,357.20</p> <p class="ml-2 text-success text-sm flex items-center"> <i class="fa fa-arrow-up mr-1"></i>18.3% </p> </div> <p class="text-neutral-400 text-xs mt-1">较上月增长 ¥1,649.52</p> </div> <div class="bg-white rounded-xl p-5 card-shadow transition-custom hover:shadow-md"> <div class="flex items-center justify-between mb-3"> <h3 class="text-neutral-500 font-medium text-sm">结余率</h3> <div class="w-10 h-10 rounded-full bg-warning/10 flex items-center justify-center"> <i class="fa fa-percent text-warning"></i> </div> </div> <div class="flex items-end"> <p class="text-2xl font-semibold">32.7%</p> <p class="ml-2 text-success text-sm flex items-center"> <i class="fa fa-arrow-up mr-1"></i>3.2% </p> </div> <p class="text-neutral-400 text-xs mt-1">较上月增长 3.2 个百分点</p> </div> </div> <!-- 图表区域 --> <div class="grid grid-cols-1 lg:grid-cols-3 gap-6"> <!-- 收支趋势图表 --> <div class="bg-white rounded-xl p-5 card-shadow lg:col-span-2"> <div class="flex items-center justify-between mb-4"> <h3 class="font-semibold">收支趋势</h3> <div class="flex space-x-2"> <button class="px-3 py-1 text-xs bg-primary/10 text-primary rounded-md">日</button> <button class="px-3 py-1 text-xs bg-white border border-neutral-200 text-neutral-500 rounded-md">周</button> <button class="px-3 py-1 text-xs bg-white border border-neutral-200 text-neutral-500 rounded-md">月</button> </div> </div> <div class="h-80"> <canvas id="incomeExpenseChart"></canvas> </div> </div> <!-- 支出分类统计图表 --> <div class="bg-white rounded-xl p-5 card-shadow"> <div class="flex items-center justify-between mb-4"> <h3 class="font-semibold">支出分类统计</h3> <div class="relative"> <select id="expenseCategoryFilter" class="appearance-none bg-white border border-neutral-200 rounded-lg py-1 pl-3 pr-8 text-xs focus:outline-none focus:ring-2 focus:ring-primary/30 focus:border-primary transition-custom"> <option>全部类别</option> <option>餐饮美食</option> <option>购物消费</option> <option>交通出行</option> <option>住房缴费</option> <option>休闲娱乐</option> <option>医疗健康</option> <option>其他支出</option> </select> <div class="pointer-events-none absolute inset-y-0 right-0 flex items-center px-2 text-neutral-400"> <i class="fa fa-chevron-down text-xs"></i> </div> </div> </div> <div class="h-64 mb-4"> <canvas id="expenseCategoryChart"></canvas> </div> <div class="space-y-3"> <div class="flex items-center justify-between"> <div class="flex items-center"> <div class="w-3 h-3 rounded-full bg-primary mr-2"></div> <span class="text-sm text-neutral-600">餐饮美食</span> </div> <div class="flex items-center"> <span class="text-sm font-medium">¥4,285.75</span> <span class="text-xs text-neutral-400 ml-2">22.2%</span> </div> </div> <div class="flex items-center justify-between"> <div class="flex items-center"> <div class="w-3 h-3 rounded-full bg-secondary mr-2"></div> <span class="text-sm text-neutral-600">购物消费</span> </div> <div class="flex items-center"> <span class="text-sm font-medium">¥3,842.30</span> <span class="text-xs text-neutral-400 ml-2">19.9%</span> </div> </div> <div class="flex items-center justify-between"> <div class="flex items-center"> <div class="w-3 h-3 rounded-full bg-success mr-2"></div> <span class="text-sm text-neutral-600">交通出行</span> </div> <div class="flex items-center"> <span class="text-sm font-medium">¥2,756.80</span> <span class="text-xs text-neutral-400 ml-2">14.3%</span> </div> </div> <div class="flex items-center justify-between"> <div class="flex items-center"> <div class="w-3 h-3 rounded-full bg-warning mr-2"></div> <span class="text-sm text-neutral-600">住房缴费</span> </div> <div class="flex items-center"> <span class="text-sm font-medium">¥5,680.20</span> <span class="text-xs text-neutral-400 ml-2">29.4%</span> </div> </div> <div class="flex items-center justify-between"> <div class="flex items-center"> <div class="w-3 h-3 rounded-full bg-danger mr-2"></div> <span class="text-sm text-neutral-600">其他支出</span> </div> <div class="flex items-center"> <span class="text-sm font-medium">¥2,720.25</span> <span class="text-xs text-neutral-400 ml-2">14.1%</span> </div> </div> </div> </div> </div> <!-- 交易记录表格 --> <div class="bg-white rounded-xl p-5 card-shadow mt-6"> <div class="flex items-center justify-between mb-4"> <h3 class="font-semibold">最近交易记录</h3> <div class="flex items-center space-x-3"> <div class="relative"> <input type="text" placeholder="搜索交易..." class="appearance-none bg-white border border-neutral-200 rounded-lg py-2 pl-9 pr-4 text-sm focus:outline-none focus:ring-2 focus:ring-primary/30 focus:border-primary transition-custom w-full md:w-64"> <div class="pointer-events-none absolute inset-y-0 left-0 flex items-center pl-3 text-neutral-400"> <i class="fa fa-search"></i> </div> </div> <button class="text-neutral-500 hover:text-primary transition-custom"> <i class="fa fa-filter"></i> </button> </div> </div> <div class="overflow-x-auto"> <table class="min-w-full"> <thead> <tr class="border-b border-neutral-200"> <th class="text-left py-3 px-4 text-xs font-medium text-neutral-500 uppercase tracking-wider">日期</th> <th class="text-left py-3 px-4 text-xs font-medium text-neutral-500 uppercase tracking-wider">描述</th> <th class="text-left py-3 px-4 text-xs font-medium text-neutral-500 uppercase tracking-wider">类别</th> <th class="text-left py-3 px-4 text-xs font-medium text-neutral-500 uppercase tracking-wider">账户</th> <th class="text-right py-3 px-4 text-xs font-medium text-neutral-500 uppercase tracking-wider">金额</th> </tr> </thead> <tbody> <tr class="border-b border-neutral-100 hover:bg-neutral-50 transition-custom"> <td class="py-3 px-4 text-sm text-neutral-600">2025-07-25</td> <td class="py-3 px-4 text-sm text-neutral-600">星巴克咖啡</td> <td class="py-3 px-4 text-sm"> <span class="px-2 py-1 bg-warning/10 text-warning rounded-full text-xs">餐饮美食</span> </td> <td class="py-3 px-4 text-sm text-neutral-600">支付宝</td> <td class="py-3 px-4 text-sm font-medium text-danger">-¥38.50</td> </tr> <tr class="border-b border-neutral-100 hover:bg-neutral-50 transition-custom"> <td class="py-3 px-4 text-sm text-neutral-600">2025-07-25</td> <td class="py-3 px-4 text-sm text-neutral-600">京东购物</td> <td class="py-3 px-4 text-sm"> <span class="px-2 py-1 bg-secondary/10 text-secondary rounded-full text-xs">购物消费</span> </td> <td class="py-3 px-4 text-sm text-neutral-600">招商银行(6288)</td> <td class="py-3 px-4 text-sm font-medium text-danger">-¥285.90</td> </tr> <tr class="border-b border-neutral-100 hover:bg-neutral-50 transition-custom"> <td class="py-3 px-4 text-sm text-neutral-600">2025-07-24</td> <td class="py-3 px-4 text-sm text-neutral-600">工资入账</td> <td class="py-3 px-4 text-sm"> <span class="px-2 py-1 bg-success/10 text-success rounded-full text-xs">工资收入</span> </td> <td class="py-3 px-4 text-sm text-neutral-600">工商银行(8866)</td> <td class="py-3 px-4 text-sm font-medium text-success">+¥12,500.00</td> </tr> <tr class="border-b border-neutral-100 hover:bg-neutral-50 transition-custom"> <td class="py-3 px-4 text-sm text-neutral-600">2025-07-24</td> <td class="py-3 px-4 text-sm text-neutral-600">地铁通勤</td> <td class="py-3 px-4 text-sm"> <span class="px-2 py-1 bg-primary/10 text-primary rounded-full text-xs">交通出行</span> </td> <td class="py-3 px-4 text-sm text-neutral-600">微信支付</td> <td class="py-3 px-4 text-sm font-medium text-danger">-¥8.00</td> </tr> <tr class="border-b border-neutral-100 hover:bg-neutral-50 transition-custom"> <td class="py-3 px-4 text-sm text-neutral-600">2025-07-23</td> <td class="py-3 px-4 text-sm text-neutral-600">超市购物</td> <td class="py-3 px-4 text-sm"> <span class="px-2 py-1 bg-secondary/10 text-secondary rounded-full text-xs">购物消费</span> </td> <td class="py-3 px-4 text-sm text-neutral-600">支付宝</td> <td class="py-3 px-4 text-sm font-medium text-danger">-¥156.20</td> </tr> </tbody> </table> </div> <div class="flex items-center justify-between mt-4"> <p class="text-sm text-neutral-500">显示 1 至 5 条,共 24 条记录</p> <div class="flex space-x-1"> <button class="w-8 h-8 flex items-center justify-center rounded border border-neutral-200 text-neutral-500 hover:border-primary hover:text-primary transition-custom"> <i class="fa fa-angle-left"></i> </button> <button class="w-8 h-8 flex items-center justify-center rounded border border-primary bg-primary text-white">1</button> <button class="w-8 h-8 flex items-center justify-center rounded border border-neutral-200 text-neutral-500 hover:border-primary hover:text-primary transition-custom">2</button> <button class="w-8 h-8 flex items-center justify-center rounded border border-neutral-200 text-neutral-500 hover:border-primary hover:text-primary transition-custom">3</button> <button class="w-8 h-8 flex items-center justify-center rounded border border-neutral-200 text-neutral-500 hover:border-primary hover:text-primary transition-custom"> <i class="fa fa-angle-right"></i> </button> </div> </div> </div> </main> <!-- 页脚 --> <footer class="bg-white border-t border-neutral-200 py-4"> <div class="container mx-auto px-4"> <div class="flex flex-col md:flex-row md:items-center md:justify-between"> <div class="text-center md:text-left mb-4 md:mb-0"> <p class="text-sm text-neutral-500">© 2025 财务报表分析系统. 保留所有权利.</p> </div> <div class="flex justify-center md:justify-end space-x-6"> <a href="#" class="text-neutral-500 hover:text-primary transition-custom"> <i class="fa fa-question-circle"></i> 帮助中心 </a> <a href="#" class="text-neutral-500 hover:text-primary transition-custom"> <i class="fa fa-file-text-o"></i> 隐私政策 </a> <a href="#" class="text-neutral-500 hover:text-primary transition-custom"> <i class="fa fa-cog"></i> 设置 </a> </div> </div> </div> </footer> <!-- JavaScript --> <script> // 等待DOM加载完成 document.addEventListener('DOMContentLoaded', function() { // 收支趋势图表 const incomeExpenseCtx = document.getElementById('incomeExpenseChart').getContext('2d'); const incomeExpenseChart = new Chart(incomeExpenseCtx, { type: 'line', data: { labels: ['7/19', '7/20', '7/21', '7/22', '7/23', '7/24', '7/25'], datasets: [ { label: '收入', data: [1250, 0, 0, 12500, 0, 0, 0], borderColor: '#52C41A', backgroundColor: 'rgba(82, 196, 26, 0.1)', tension: 0.3, fill: true }, { label: '支出', data: [350, 210, 180, 260, 156, 8, 38], borderColor: '#FF4D4F', backgroundColor: 'rgba(255, 77, 79, 0.1)', tension: 0.3, fill: true } ] }, options: { responsive: true, maintainAspectRatio: false, plugins: { legend: { position: 'top', labels: { boxWidth: 12, usePointStyle: true, pointStyle: 'circle' } }, tooltip: { mode: 'index', intersect: false, backgroundColor: 'rgba(255, 255, 255, 0.95)', titleColor: '#1D2129', bodyColor: '#4E5969', borderColor: 'rgba(22, 93, 255, 0.1)', borderWidth: 1, padding: 10, boxPadding: 5, usePointStyle: true, callbacks: { label: function(context) { let label = context.dataset.label || ''; if (label) { label += ': '; } if (context.parsed.y !== null) { label += new Intl.NumberFormat('zh-CN', { style: 'currency', currency: 'CNY' }).format(context.parsed.y); } return label; } } } }, scales: { x: { grid: { display: false } }, y: { beginAtZero: true, grid: { color: 'rgba(0, 0, 0, 0.05)' }, ticks: { callback: function(value) { return '¥' + value; } } } }, interaction: { mode: 'nearest', axis: 'x', intersect: false }, animation: { duration: 1000, easing: 'easeOutQuart' } } }); // 支出分类统计图表 const expenseCategoryCtx = document.getElementById('expenseCategoryChart').getContext('2d'); const expenseCategoryChart = new Chart(expenseCategoryCtx, { type: 'doughnut', data: { labels: ['餐饮美食', '购物消费', '交通出行', '住房缴费', '其他支出'], datasets: [{ data: [4285.75, 3842.30, 2756.80, 5680.20, 2720.25], backgroundColor: [ '#165DFF', '#36CFC9', '#52C41A', '#FAAD14', '#FF4D4F' ], borderWidth: 0, hoverOffset: 4 }] }, options: { responsive: true, maintainAspectRatio: false, cutout: '70%', plugins: { legend: { display: false }, tooltip: { backgroundColor: 'rgba(255, 255, 255, 0.95)', titleColor: '#1D2129', bodyColor: '#4E5969', borderColor: 'rgba(22, 93, 255, 0.1)', borderWidth: 1, padding: 10, boxPadding: 5, usePointStyle: true, callbacks: { label: function(context) { const label = context.label || ''; const value = context.raw || 0; const total = context.dataset.data.reduce((acc, val) => acc + val, 0); const percentage = Math.round((value / total) * 100); return [ label, new Intl.NumberFormat('zh-CN', { style: 'currency', currency: 'CNY' }).format(value), `占比: ${percentage}%` ]; } } } }, animation: { animateRotate: true, animateScale: true, duration: 1000, easing: 'easeOutQuart' } } }); // 使用AJAX加载图表数据 function loadChartData(timeRange) { // 显示加载状态 document.getElementById('incomeExpenseChart').classList.add('opacity-50'); document.getElementById('expenseCategoryChart').classList.add('opacity-50'); // 模拟AJAX请求 setTimeout(() => { // 更新收支趋势图表数据 if (timeRange === 'day') { incomeExpenseChart.data.labels = ['7/19', '7/20', '7/21', '7/22', '7/23', '7/24', '7/25']; incomeExpenseChart.data.datasets[0].data = [1250, 0, 0, 12500, 0, 0, 0]; incomeExpenseChart.data.datasets[1].data = [350, 210, 180, 260, 156, 8, 38]; } else if (timeRange === 'week') { incomeExpenseChart.data.labels = ['第1周', '第2周', '第3周', '第4周', '第5周', '第6周', '第7周']; incomeExpenseChart.data.datasets[0].data = [5200, 6800, 4500, 12500, 3800, 5600, 0]; incomeExpenseChart.data.datasets[1].data = [3200, 2800, 3400, 2600, 2900, 1800, 400]; } else if (timeRange === 'month') { incomeExpenseChart.data.labels = ['1月', '2月', '3月', '4月', '5月', '6月', '7月']; incomeExpenseChart.data.datasets[0].data = [28500, 25600, 32400, 29800, 31200, 28600, 13750]; incomeExpenseChart.data.datasets[1].data = [18500, 16800, 19200, 17500, 20100, 18900, 9600]; } incomeExpenseChart.update(); // 更新支出分类图表数据 expenseCategoryChart.data.datasets[0].data = [4285.75, 3842.30, 2756.80, 5680.20, 2720.25]; expenseCategoryChart.update(); // 隐藏加载状态 document.getElementById('incomeExpenseChart').classList.remove('opacity-50'); document.getElementById('expenseCategoryChart').classList.remove('opacity-50'); }, 800); } // 绑定时间筛选按钮事件 const timeButtons = document.querySelectorAll('#incomeExpenseChart').parentElement.parentElement.querySelectorAll('button'); timeButtons.forEach(button => { button.addEventListener('click', function() { // 移除所有按钮的激活状态 timeButtons.forEach(btn => { btn.classList.remove('bg-primary/10', 'text-primary'); btn.classList.add('bg-white', 'border', 'border-neutral-200', 'text-neutral-500'); }); // 设置当前按钮为激活状态 this.classList.remove('bg-white', 'border', 'border-neutral-200', 'text-neutral-500'); this.classList.add('bg-primary/10', 'text-primary'); // 加载对应时间范围的数据 const timeRange = this.textContent.trim().toLowerCase(); loadChartData(timeRange); }); }); // 绑定支出分类筛选事件 const categoryFilter = document.getElementById('expenseCategoryFilter'); categoryFilter.addEventListener('change', function() { // 显示加载状态 document.getElementById('expenseCategoryChart').classList.add('opacity-50'); // 模拟AJAX请求 setTimeout(() => { // 根据选择的类别更新图表数据 const selectedCategory = this.value; // 这里应该根据实际选择的类别过滤数据 // 这里只是模拟数据更新 if (selectedCategory === '餐饮美食') { expenseCategoryChart.data.datasets[0].data = [4285.75, 0, 0, 0, 0]; } else if (selectedCategory === '购物消费') { expenseCategoryChart.data.datasets[0].data = [0, 3842.30, 0, 0, 0]; } else if (selectedCategory === '交通出行') { expenseCategoryChart.data.datasets[0].data = [0, 0, 2756.80, 0, 0]; } else if (selectedCategory === '住房缴费') { expenseCategoryChart.data.datasets[0].data = [0, 0, 0, 5680.20, 0]; } else if (selectedCategory === '休闲娱乐') { expenseCategoryChart.data.datasets[0].data = [0, 0, 0, 0, 1850.50]; } else if (selectedCategory === '医疗健康') { expenseCategoryChart.data.datasets[0].data = [0, 0, 0, 0, 869.75]; } else { // 全部类别 expenseCategoryChart.data.datasets[0].data = [4285.75, 3842.30, 2756.80, 5680.20, 2720.25]; } expenseCategoryChart.update(); // 隐藏加载状态 document.getElementById('expenseCategoryChart').classList.remove('opacity-50'); }, 600); }); }); </script> </body> </html>
豆包生成的一个财务报表的页面 用豆包生成了一个财务报表的页面,觉得比较好看,大家可以参考学些下: mdj1gphj.png图片 <!DOCTYPE html> <html lang="zh-CN"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>财务报表分析</title> <script src="https://cdn.tailwindcss.com"></script> <link href="https://cdn.jsdelivr.net/npm/font-awesome@4.7.0/css/font-awesome.min.css" rel="stylesheet"> <script src="https://cdn.jsdelivr.net/npm/chart.js@4.4.8/dist/chart.umd.min.js"></script> <link href="https://fonts.googleapis.com/css2?family=Inter:wght@300;400;500;600;700&display=swap" rel="stylesheet"> <!-- Tailwind 配置 --> <script> tailwind.config = { theme: { extend: { colors: { primary: '#165DFF', secondary: '#36CFC9', success: '#52C41A', warning: '#FAAD14', danger: '#FF4D4F', neutral: { 100: '#F5F7FA', 200: '#E5E6EB', 300: '#C9CDD4', 400: '#86909C', 500: '#4E5969', 600: '#272E3B', 700: '#1D2129', } }, fontFamily: { inter: ['Inter', 'sans-serif'], }, } } } </script> <style type="text/tailwindcss"> @layer utilities { .content-auto { content-visibility: auto; } .card-shadow { box-shadow: 0 2px 14px 0 rgba(0, 0, 0, 0.06); } .transition-custom { transition: all 0.3s ease; } } </style> </head> <body class="font-inter bg-neutral-100 text-neutral-700 min-h-screen flex flex-col"> <!-- 顶部导航栏 --> <header class="bg-white shadow-sm sticky top-0 z-50"> <div class="container mx-auto px-4 py-3 flex items-center justify-between"> <div class="flex items-center space-x-4"> <i class="fa fa-line-chart text-primary text-2xl"></i> <h1 class="text-xl font-semibold">财务报表分析系统</h1> </div> <div class="flex items-center space-x-6"> <nav class="hidden md:flex space-x-6"> <a href="#" class="text-primary font-medium">仪表盘</a> <a href="#" class="text-neutral-500 hover:text-primary transition-custom">收支记录</a> <a href="#" class="text-neutral-500 hover:text-primary transition-custom">预算管理</a> <a href="#" class="text-neutral-500 hover:text-primary transition-custom">财务分析</a> </nav> <div class="flex items-center space-x-4"> <button class="text-neutral-500 hover:text-primary transition-custom"> <i class="fa fa-bell-o text-lg"></i> </button> <div class="flex items-center space-x-2"> <div class="w-8 h-8 rounded-full bg-primary/10 flex items-center justify-center"> <span class="text-primary font-medium">JD</span> </div> <span class="hidden md:inline text-sm font-medium">贾东</span> </div> </div> </div> </div> </header> <!-- 主内容区 --> <main class="flex-grow container mx-auto px-4 py-6"> <!-- 页面标题和筛选区 --> <div class="mb-6"> <div class="flex flex-col md:flex-row md:items-center md:justify-between mb-4"> <h2 class="text-[clamp(1.5rem,3vw,2rem)] font-semibold mb-2 md:mb-0">财务报表分析</h2> <div class="flex items-center space-x-4"> <div class="relative"> <select class="appearance-none bg-white border border-neutral-200 rounded-lg py-2 pl-4 pr-10 text-sm focus:outline-none focus:ring-2 focus:ring-primary/30 focus:border-primary transition-custom"> <option>全部账户</option> <option>招商银行(6288)</option> <option>工商银行(8866)</option> <option>支付宝</option> <option>微信支付</option> </select> <div class="pointer-events-none absolute inset-y-0 right-0 flex items-center px-2 text-neutral-400"> <i class="fa fa-chevron-down text-xs"></i> </div> </div> <button class="bg-primary hover:bg-primary/90 text-white px-4 py-2 rounded-lg text-sm font-medium transition-custom flex items-center"> <i class="fa fa-download mr-2"></i>导出报表 </button> </div> </div> <!-- 总开关和时间筛选器 --> <div class="bg-white rounded-xl p-4 shadow-sm mb-6"> <div class="flex flex-col md:flex-row md:items-center md:justify-between"> <div class="flex flex-wrap gap-2 mb-4 md:mb-0"> <button class="px-4 py-2 bg-primary text-white rounded-lg text-sm font-medium transition-custom"> 收支趋势 </button> <button class="px-4 py-2 bg-white border border-neutral-200 hover:border-primary/50 text-neutral-600 rounded-lg text-sm font-medium transition-custom"> 支出分类 </button> <button class="px-4 py-2 bg-white border border-neutral-200 hover:border-primary/50 text-neutral-600 rounded-lg text-sm font-medium transition-custom"> 收入来源 </button> <button class="px-4 py-2 bg-white border border-neutral-200 hover:border-primary/50 text-neutral-600 rounded-lg text-sm font-medium transition-custom"> 资产负债 </button> </div> <!-- 时间筛选器 - 移动到总开关区域 --> <div class="flex items-center space-x-3"> <div class="flex space-x-2"> <button class="px-3 py-1.5 bg-primary/10 text-primary rounded-md text-sm font-medium transition-custom"> 近7天 </button> <button class="px-3 py-1.5 bg-white border border-neutral-200 hover:border-primary/50 text-neutral-600 rounded-md text-sm font-medium transition-custom"> 近30天 </button> <button class="px-3 py-1.5 bg-white border border-neutral-200 hover:border-primary/50 text-neutral-600 rounded-md text-sm font-medium transition-custom"> 近90天 </button> </div> <div class="relative"> <input type="text" placeholder="选择日期范围" class="appearance-none bg-white border border-neutral-200 rounded-lg py-2 pl-4 pr-10 text-sm focus:outline-none focus:ring-2 focus:ring-primary/30 focus:border-primary transition-custom w-full md:w-48"> <div class="pointer-events-none absolute inset-y-0 right-0 flex items-center px-2 text-neutral-400"> <i class="fa fa-calendar"></i> </div> </div> </div> </div> </div> </div> <!-- 数据概览卡片 --> <div class="grid grid-cols-1 md:grid-cols-2 lg:grid-cols-4 gap-4 mb-6"> <div class="bg-white rounded-xl p-5 card-shadow transition-custom hover:shadow-md"> <div class="flex items-center justify-between mb-3"> <h3 class="text-neutral-500 font-medium text-sm">总收入</h3> <div class="w-10 h-10 rounded-full bg-primary/10 flex items-center justify-center"> <i class="fa fa-arrow-down text-primary"></i> </div> </div> <div class="flex items-end"> <p class="text-2xl font-semibold">¥28,642.50</p> <p class="ml-2 text-success text-sm flex items-center"> <i class="fa fa-arrow-up mr-1"></i>12.5% </p> </div> <p class="text-neutral-400 text-xs mt-1">较上月增长 ¥3,125.75</p> </div> <div class="bg-white rounded-xl p-5 card-shadow transition-custom hover:shadow-md"> <div class="flex items-center justify-between mb-3"> <h3 class="text-neutral-500 font-medium text-sm">总支出</h3> <div class="w-10 h-10 rounded-full bg-danger/10 flex items-center justify-center"> <i class="fa fa-arrow-up text-danger"></i> </div> </div> <div class="flex items-end"> <p class="text-2xl font-semibold">¥19,285.30</p> <p class="ml-2 text-danger text-sm flex items-center"> <i class="fa fa-arrow-up mr-1"></i>8.2% </p> </div> <p class="text-neutral-400 text-xs mt-1">较上月增长 ¥1,476.23</p> </div> <div class="bg-white rounded-xl p-5 card-shadow transition-custom hover:shadow-md"> <div class="flex items-center justify-between mb-3"> <h3 class="text-neutral-500 font-medium text-sm">净收入</h3> <div class="w-10 h-10 rounded-full bg-secondary/10 flex items-center justify-center"> <i class="fa fa-balance-scale text-secondary"></i> </div> </div> <div class="flex items-end"> <p class="text-2xl font-semibold">¥9,357.20</p> <p class="ml-2 text-success text-sm flex items-center"> <i class="fa fa-arrow-up mr-1"></i>18.3% </p> </div> <p class="text-neutral-400 text-xs mt-1">较上月增长 ¥1,649.52</p> </div> <div class="bg-white rounded-xl p-5 card-shadow transition-custom hover:shadow-md"> <div class="flex items-center justify-between mb-3"> <h3 class="text-neutral-500 font-medium text-sm">结余率</h3> <div class="w-10 h-10 rounded-full bg-warning/10 flex items-center justify-center"> <i class="fa fa-percent text-warning"></i> </div> </div> <div class="flex items-end"> <p class="text-2xl font-semibold">32.7%</p> <p class="ml-2 text-success text-sm flex items-center"> <i class="fa fa-arrow-up mr-1"></i>3.2% </p> </div> <p class="text-neutral-400 text-xs mt-1">较上月增长 3.2 个百分点</p> </div> </div> <!-- 图表区域 --> <div class="grid grid-cols-1 lg:grid-cols-3 gap-6"> <!-- 收支趋势图表 --> <div class="bg-white rounded-xl p-5 card-shadow lg:col-span-2"> <div class="flex items-center justify-between mb-4"> <h3 class="font-semibold">收支趋势</h3> <div class="flex space-x-2"> <button class="px-3 py-1 text-xs bg-primary/10 text-primary rounded-md">日</button> <button class="px-3 py-1 text-xs bg-white border border-neutral-200 text-neutral-500 rounded-md">周</button> <button class="px-3 py-1 text-xs bg-white border border-neutral-200 text-neutral-500 rounded-md">月</button> </div> </div> <div class="h-80"> <canvas id="incomeExpenseChart"></canvas> </div> </div> <!-- 支出分类统计图表 --> <div class="bg-white rounded-xl p-5 card-shadow"> <div class="flex items-center justify-between mb-4"> <h3 class="font-semibold">支出分类统计</h3> <div class="relative"> <select id="expenseCategoryFilter" class="appearance-none bg-white border border-neutral-200 rounded-lg py-1 pl-3 pr-8 text-xs focus:outline-none focus:ring-2 focus:ring-primary/30 focus:border-primary transition-custom"> <option>全部类别</option> <option>餐饮美食</option> <option>购物消费</option> <option>交通出行</option> <option>住房缴费</option> <option>休闲娱乐</option> <option>医疗健康</option> <option>其他支出</option> </select> <div class="pointer-events-none absolute inset-y-0 right-0 flex items-center px-2 text-neutral-400"> <i class="fa fa-chevron-down text-xs"></i> </div> </div> </div> <div class="h-64 mb-4"> <canvas id="expenseCategoryChart"></canvas> </div> <div class="space-y-3"> <div class="flex items-center justify-between"> <div class="flex items-center"> <div class="w-3 h-3 rounded-full bg-primary mr-2"></div> <span class="text-sm text-neutral-600">餐饮美食</span> </div> <div class="flex items-center"> <span class="text-sm font-medium">¥4,285.75</span> <span class="text-xs text-neutral-400 ml-2">22.2%</span> </div> </div> <div class="flex items-center justify-between"> <div class="flex items-center"> <div class="w-3 h-3 rounded-full bg-secondary mr-2"></div> <span class="text-sm text-neutral-600">购物消费</span> </div> <div class="flex items-center"> <span class="text-sm font-medium">¥3,842.30</span> <span class="text-xs text-neutral-400 ml-2">19.9%</span> </div> </div> <div class="flex items-center justify-between"> <div class="flex items-center"> <div class="w-3 h-3 rounded-full bg-success mr-2"></div> <span class="text-sm text-neutral-600">交通出行</span> </div> <div class="flex items-center"> <span class="text-sm font-medium">¥2,756.80</span> <span class="text-xs text-neutral-400 ml-2">14.3%</span> </div> </div> <div class="flex items-center justify-between"> <div class="flex items-center"> <div class="w-3 h-3 rounded-full bg-warning mr-2"></div> <span class="text-sm text-neutral-600">住房缴费</span> </div> <div class="flex items-center"> <span class="text-sm font-medium">¥5,680.20</span> <span class="text-xs text-neutral-400 ml-2">29.4%</span> </div> </div> <div class="flex items-center justify-between"> <div class="flex items-center"> <div class="w-3 h-3 rounded-full bg-danger mr-2"></div> <span class="text-sm text-neutral-600">其他支出</span> </div> <div class="flex items-center"> <span class="text-sm font-medium">¥2,720.25</span> <span class="text-xs text-neutral-400 ml-2">14.1%</span> </div> </div> </div> </div> </div> <!-- 交易记录表格 --> <div class="bg-white rounded-xl p-5 card-shadow mt-6"> <div class="flex items-center justify-between mb-4"> <h3 class="font-semibold">最近交易记录</h3> <div class="flex items-center space-x-3"> <div class="relative"> <input type="text" placeholder="搜索交易..." class="appearance-none bg-white border border-neutral-200 rounded-lg py-2 pl-9 pr-4 text-sm focus:outline-none focus:ring-2 focus:ring-primary/30 focus:border-primary transition-custom w-full md:w-64"> <div class="pointer-events-none absolute inset-y-0 left-0 flex items-center pl-3 text-neutral-400"> <i class="fa fa-search"></i> </div> </div> <button class="text-neutral-500 hover:text-primary transition-custom"> <i class="fa fa-filter"></i> </button> </div> </div> <div class="overflow-x-auto"> <table class="min-w-full"> <thead> <tr class="border-b border-neutral-200"> <th class="text-left py-3 px-4 text-xs font-medium text-neutral-500 uppercase tracking-wider">日期</th> <th class="text-left py-3 px-4 text-xs font-medium text-neutral-500 uppercase tracking-wider">描述</th> <th class="text-left py-3 px-4 text-xs font-medium text-neutral-500 uppercase tracking-wider">类别</th> <th class="text-left py-3 px-4 text-xs font-medium text-neutral-500 uppercase tracking-wider">账户</th> <th class="text-right py-3 px-4 text-xs font-medium text-neutral-500 uppercase tracking-wider">金额</th> </tr> </thead> <tbody> <tr class="border-b border-neutral-100 hover:bg-neutral-50 transition-custom"> <td class="py-3 px-4 text-sm text-neutral-600">2025-07-25</td> <td class="py-3 px-4 text-sm text-neutral-600">星巴克咖啡</td> <td class="py-3 px-4 text-sm"> <span class="px-2 py-1 bg-warning/10 text-warning rounded-full text-xs">餐饮美食</span> </td> <td class="py-3 px-4 text-sm text-neutral-600">支付宝</td> <td class="py-3 px-4 text-sm font-medium text-danger">-¥38.50</td> </tr> <tr class="border-b border-neutral-100 hover:bg-neutral-50 transition-custom"> <td class="py-3 px-4 text-sm text-neutral-600">2025-07-25</td> <td class="py-3 px-4 text-sm text-neutral-600">京东购物</td> <td class="py-3 px-4 text-sm"> <span class="px-2 py-1 bg-secondary/10 text-secondary rounded-full text-xs">购物消费</span> </td> <td class="py-3 px-4 text-sm text-neutral-600">招商银行(6288)</td> <td class="py-3 px-4 text-sm font-medium text-danger">-¥285.90</td> </tr> <tr class="border-b border-neutral-100 hover:bg-neutral-50 transition-custom"> <td class="py-3 px-4 text-sm text-neutral-600">2025-07-24</td> <td class="py-3 px-4 text-sm text-neutral-600">工资入账</td> <td class="py-3 px-4 text-sm"> <span class="px-2 py-1 bg-success/10 text-success rounded-full text-xs">工资收入</span> </td> <td class="py-3 px-4 text-sm text-neutral-600">工商银行(8866)</td> <td class="py-3 px-4 text-sm font-medium text-success">+¥12,500.00</td> </tr> <tr class="border-b border-neutral-100 hover:bg-neutral-50 transition-custom"> <td class="py-3 px-4 text-sm text-neutral-600">2025-07-24</td> <td class="py-3 px-4 text-sm text-neutral-600">地铁通勤</td> <td class="py-3 px-4 text-sm"> <span class="px-2 py-1 bg-primary/10 text-primary rounded-full text-xs">交通出行</span> </td> <td class="py-3 px-4 text-sm text-neutral-600">微信支付</td> <td class="py-3 px-4 text-sm font-medium text-danger">-¥8.00</td> </tr> <tr class="border-b border-neutral-100 hover:bg-neutral-50 transition-custom"> <td class="py-3 px-4 text-sm text-neutral-600">2025-07-23</td> <td class="py-3 px-4 text-sm text-neutral-600">超市购物</td> <td class="py-3 px-4 text-sm"> <span class="px-2 py-1 bg-secondary/10 text-secondary rounded-full text-xs">购物消费</span> </td> <td class="py-3 px-4 text-sm text-neutral-600">支付宝</td> <td class="py-3 px-4 text-sm font-medium text-danger">-¥156.20</td> </tr> </tbody> </table> </div> <div class="flex items-center justify-between mt-4"> <p class="text-sm text-neutral-500">显示 1 至 5 条,共 24 条记录</p> <div class="flex space-x-1"> <button class="w-8 h-8 flex items-center justify-center rounded border border-neutral-200 text-neutral-500 hover:border-primary hover:text-primary transition-custom"> <i class="fa fa-angle-left"></i> </button> <button class="w-8 h-8 flex items-center justify-center rounded border border-primary bg-primary text-white">1</button> <button class="w-8 h-8 flex items-center justify-center rounded border border-neutral-200 text-neutral-500 hover:border-primary hover:text-primary transition-custom">2</button> <button class="w-8 h-8 flex items-center justify-center rounded border border-neutral-200 text-neutral-500 hover:border-primary hover:text-primary transition-custom">3</button> <button class="w-8 h-8 flex items-center justify-center rounded border border-neutral-200 text-neutral-500 hover:border-primary hover:text-primary transition-custom"> <i class="fa fa-angle-right"></i> </button> </div> </div> </div> </main> <!-- 页脚 --> <footer class="bg-white border-t border-neutral-200 py-4"> <div class="container mx-auto px-4"> <div class="flex flex-col md:flex-row md:items-center md:justify-between"> <div class="text-center md:text-left mb-4 md:mb-0"> <p class="text-sm text-neutral-500">© 2025 财务报表分析系统. 保留所有权利.</p> </div> <div class="flex justify-center md:justify-end space-x-6"> <a href="#" class="text-neutral-500 hover:text-primary transition-custom"> <i class="fa fa-question-circle"></i> 帮助中心 </a> <a href="#" class="text-neutral-500 hover:text-primary transition-custom"> <i class="fa fa-file-text-o"></i> 隐私政策 </a> <a href="#" class="text-neutral-500 hover:text-primary transition-custom"> <i class="fa fa-cog"></i> 设置 </a> </div> </div> </div> </footer> <!-- JavaScript --> <script> // 等待DOM加载完成 document.addEventListener('DOMContentLoaded', function() { // 收支趋势图表 const incomeExpenseCtx = document.getElementById('incomeExpenseChart').getContext('2d'); const incomeExpenseChart = new Chart(incomeExpenseCtx, { type: 'line', data: { labels: ['7/19', '7/20', '7/21', '7/22', '7/23', '7/24', '7/25'], datasets: [ { label: '收入', data: [1250, 0, 0, 12500, 0, 0, 0], borderColor: '#52C41A', backgroundColor: 'rgba(82, 196, 26, 0.1)', tension: 0.3, fill: true }, { label: '支出', data: [350, 210, 180, 260, 156, 8, 38], borderColor: '#FF4D4F', backgroundColor: 'rgba(255, 77, 79, 0.1)', tension: 0.3, fill: true } ] }, options: { responsive: true, maintainAspectRatio: false, plugins: { legend: { position: 'top', labels: { boxWidth: 12, usePointStyle: true, pointStyle: 'circle' } }, tooltip: { mode: 'index', intersect: false, backgroundColor: 'rgba(255, 255, 255, 0.95)', titleColor: '#1D2129', bodyColor: '#4E5969', borderColor: 'rgba(22, 93, 255, 0.1)', borderWidth: 1, padding: 10, boxPadding: 5, usePointStyle: true, callbacks: { label: function(context) { let label = context.dataset.label || ''; if (label) { label += ': '; } if (context.parsed.y !== null) { label += new Intl.NumberFormat('zh-CN', { style: 'currency', currency: 'CNY' }).format(context.parsed.y); } return label; } } } }, scales: { x: { grid: { display: false } }, y: { beginAtZero: true, grid: { color: 'rgba(0, 0, 0, 0.05)' }, ticks: { callback: function(value) { return '¥' + value; } } } }, interaction: { mode: 'nearest', axis: 'x', intersect: false }, animation: { duration: 1000, easing: 'easeOutQuart' } } }); // 支出分类统计图表 const expenseCategoryCtx = document.getElementById('expenseCategoryChart').getContext('2d'); const expenseCategoryChart = new Chart(expenseCategoryCtx, { type: 'doughnut', data: { labels: ['餐饮美食', '购物消费', '交通出行', '住房缴费', '其他支出'], datasets: [{ data: [4285.75, 3842.30, 2756.80, 5680.20, 2720.25], backgroundColor: [ '#165DFF', '#36CFC9', '#52C41A', '#FAAD14', '#FF4D4F' ], borderWidth: 0, hoverOffset: 4 }] }, options: { responsive: true, maintainAspectRatio: false, cutout: '70%', plugins: { legend: { display: false }, tooltip: { backgroundColor: 'rgba(255, 255, 255, 0.95)', titleColor: '#1D2129', bodyColor: '#4E5969', borderColor: 'rgba(22, 93, 255, 0.1)', borderWidth: 1, padding: 10, boxPadding: 5, usePointStyle: true, callbacks: { label: function(context) { const label = context.label || ''; const value = context.raw || 0; const total = context.dataset.data.reduce((acc, val) => acc + val, 0); const percentage = Math.round((value / total) * 100); return [ label, new Intl.NumberFormat('zh-CN', { style: 'currency', currency: 'CNY' }).format(value), `占比: ${percentage}%` ]; } } } }, animation: { animateRotate: true, animateScale: true, duration: 1000, easing: 'easeOutQuart' } } }); // 使用AJAX加载图表数据 function loadChartData(timeRange) { // 显示加载状态 document.getElementById('incomeExpenseChart').classList.add('opacity-50'); document.getElementById('expenseCategoryChart').classList.add('opacity-50'); // 模拟AJAX请求 setTimeout(() => { // 更新收支趋势图表数据 if (timeRange === 'day') { incomeExpenseChart.data.labels = ['7/19', '7/20', '7/21', '7/22', '7/23', '7/24', '7/25']; incomeExpenseChart.data.datasets[0].data = [1250, 0, 0, 12500, 0, 0, 0]; incomeExpenseChart.data.datasets[1].data = [350, 210, 180, 260, 156, 8, 38]; } else if (timeRange === 'week') { incomeExpenseChart.data.labels = ['第1周', '第2周', '第3周', '第4周', '第5周', '第6周', '第7周']; incomeExpenseChart.data.datasets[0].data = [5200, 6800, 4500, 12500, 3800, 5600, 0]; incomeExpenseChart.data.datasets[1].data = [3200, 2800, 3400, 2600, 2900, 1800, 400]; } else if (timeRange === 'month') { incomeExpenseChart.data.labels = ['1月', '2月', '3月', '4月', '5月', '6月', '7月']; incomeExpenseChart.data.datasets[0].data = [28500, 25600, 32400, 29800, 31200, 28600, 13750]; incomeExpenseChart.data.datasets[1].data = [18500, 16800, 19200, 17500, 20100, 18900, 9600]; } incomeExpenseChart.update(); // 更新支出分类图表数据 expenseCategoryChart.data.datasets[0].data = [4285.75, 3842.30, 2756.80, 5680.20, 2720.25]; expenseCategoryChart.update(); // 隐藏加载状态 document.getElementById('incomeExpenseChart').classList.remove('opacity-50'); document.getElementById('expenseCategoryChart').classList.remove('opacity-50'); }, 800); } // 绑定时间筛选按钮事件 const timeButtons = document.querySelectorAll('#incomeExpenseChart').parentElement.parentElement.querySelectorAll('button'); timeButtons.forEach(button => { button.addEventListener('click', function() { // 移除所有按钮的激活状态 timeButtons.forEach(btn => { btn.classList.remove('bg-primary/10', 'text-primary'); btn.classList.add('bg-white', 'border', 'border-neutral-200', 'text-neutral-500'); }); // 设置当前按钮为激活状态 this.classList.remove('bg-white', 'border', 'border-neutral-200', 'text-neutral-500'); this.classList.add('bg-primary/10', 'text-primary'); // 加载对应时间范围的数据 const timeRange = this.textContent.trim().toLowerCase(); loadChartData(timeRange); }); }); // 绑定支出分类筛选事件 const categoryFilter = document.getElementById('expenseCategoryFilter'); categoryFilter.addEventListener('change', function() { // 显示加载状态 document.getElementById('expenseCategoryChart').classList.add('opacity-50'); // 模拟AJAX请求 setTimeout(() => { // 根据选择的类别更新图表数据 const selectedCategory = this.value; // 这里应该根据实际选择的类别过滤数据 // 这里只是模拟数据更新 if (selectedCategory === '餐饮美食') { expenseCategoryChart.data.datasets[0].data = [4285.75, 0, 0, 0, 0]; } else if (selectedCategory === '购物消费') { expenseCategoryChart.data.datasets[0].data = [0, 3842.30, 0, 0, 0]; } else if (selectedCategory === '交通出行') { expenseCategoryChart.data.datasets[0].data = [0, 0, 2756.80, 0, 0]; } else if (selectedCategory === '住房缴费') { expenseCategoryChart.data.datasets[0].data = [0, 0, 0, 5680.20, 0]; } else if (selectedCategory === '休闲娱乐') { expenseCategoryChart.data.datasets[0].data = [0, 0, 0, 0, 1850.50]; } else if (selectedCategory === '医疗健康') { expenseCategoryChart.data.datasets[0].data = [0, 0, 0, 0, 869.75]; } else { // 全部类别 expenseCategoryChart.data.datasets[0].data = [4285.75, 3842.30, 2756.80, 5680.20, 2720.25]; } expenseCategoryChart.update(); // 隐藏加载状态 document.getElementById('expenseCategoryChart').classList.remove('opacity-50'); }, 600); }); }); </script> </body> </html> -
 下载移动应用的代码块,需要的自取 mdah5tqv.png图片 以下是bootstrap样式的下载弹窗样式,可以用在你们的网站上。 <!DOCTYPE html> <html lang="zh-CN"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>下载APP卡片示例</title> <!-- 引入Tailwind CSS --> <script src="https://cdn.tailwindcss.com"></script> <!-- 引入Font Awesome图标库 --> <link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/6.4.0/css/all.min.css"> <!-- 配置Tailwind自定义颜色 --> <script> tailwind.config = { theme: { extend: { colors: { primary: '#4F46E5', // 定义primary颜色(此处使用靛蓝色示例) }, } } } </script> <!-- 自定义工具类 --> <style type="text/tailwindcss"> @layer utilities { .content-auto { content-visibility: auto; } .fade-in { animation: fadeIn 0.5s ease-in-out; } } @keyframes fadeIn { from { opacity: 0; transform: translateY(10px); } to { opacity: 1; transform: translateY(0); } } </style> </head> <body class="bg-gray-100 dark:bg-gray-900 min-h-screen p-6"> <!-- 页面容器 --> <div class="max-w-md mx-auto"> <!-- 下载APP卡片 --> <div class="bg-gradient-to-r from-primary to-indigo-600 dark:from-primary dark:to-indigo-600 rounded-xl shadow-sm p-5 text-white mb-6 fade-in"> <h3 class="text-lg font-semibold mb-2">下载移动应用</h3> <p class="text-sm text-white/80 mb-4">随时随地获取最新资源,享受更便捷的服务</p> <div class="flex gap-3"> <a href="#" class="flex items-center justify-center gap-2 bg-white/20 hover:bg-white/30 rounded-lg p-2 flex-1 transition-colors"> <i class="fab fa-apple text-xl"></i> <span class="text-sm">App Store</span> </a> <a href="#" class="flex items-center justify-center gap-2 bg-white/20 hover:bg-white/30 rounded-lg p-2 flex-1 transition-colors"> <i class="fab fa-android text-xl"></i> <span class="text-sm">Google Play</span> </a> </div> </div> </div> </body> </html>
下载移动应用的代码块,需要的自取 mdah5tqv.png图片 以下是bootstrap样式的下载弹窗样式,可以用在你们的网站上。 <!DOCTYPE html> <html lang="zh-CN"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>下载APP卡片示例</title> <!-- 引入Tailwind CSS --> <script src="https://cdn.tailwindcss.com"></script> <!-- 引入Font Awesome图标库 --> <link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/6.4.0/css/all.min.css"> <!-- 配置Tailwind自定义颜色 --> <script> tailwind.config = { theme: { extend: { colors: { primary: '#4F46E5', // 定义primary颜色(此处使用靛蓝色示例) }, } } } </script> <!-- 自定义工具类 --> <style type="text/tailwindcss"> @layer utilities { .content-auto { content-visibility: auto; } .fade-in { animation: fadeIn 0.5s ease-in-out; } } @keyframes fadeIn { from { opacity: 0; transform: translateY(10px); } to { opacity: 1; transform: translateY(0); } } </style> </head> <body class="bg-gray-100 dark:bg-gray-900 min-h-screen p-6"> <!-- 页面容器 --> <div class="max-w-md mx-auto"> <!-- 下载APP卡片 --> <div class="bg-gradient-to-r from-primary to-indigo-600 dark:from-primary dark:to-indigo-600 rounded-xl shadow-sm p-5 text-white mb-6 fade-in"> <h3 class="text-lg font-semibold mb-2">下载移动应用</h3> <p class="text-sm text-white/80 mb-4">随时随地获取最新资源,享受更便捷的服务</p> <div class="flex gap-3"> <a href="#" class="flex items-center justify-center gap-2 bg-white/20 hover:bg-white/30 rounded-lg p-2 flex-1 transition-colors"> <i class="fab fa-apple text-xl"></i> <span class="text-sm">App Store</span> </a> <a href="#" class="flex items-center justify-center gap-2 bg-white/20 hover:bg-white/30 rounded-lg p-2 flex-1 transition-colors"> <i class="fab fa-android text-xl"></i> <span class="text-sm">Google Play</span> </a> </div> </div> </div> </body> </html> -
 HTML+CSS实现片单卡片设计!!附源码!! mbtfvdjk.png图片 完整源码 html: <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <title>片单UI设计 </title> <link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/Swiper/9.0.0/swiper-bundle.css" /> <link rel="stylesheet" href="https://chinese-fonts-cdn.deno.dev/packages/maple-mono-cn/dist/MapleMono-CN-SemiBold/result.css" /> <link rel="stylesheet" href="css/style.css" /> </head> <body> <div class="swiper-box"> <div class="swiper main-swiper"> <div class="swiper-wrapper"> <!--一个框为一部影片的海报--> <div class="swiper-slide"> <img src="img/战狼2.jpg" alt="" /> <div class="overlay"> <h2>战狼2</h2> </div> </div> <div class="swiper-slide"> <img src="img/八百.jpg" alt="" /> <div class="overlay"> <h2>八百</h2> </div> </div> <div class="swiper-slide"> <img src="img/流浪地球.jpg" alt="" /> <div class="overlay"> <h2>流浪地球</h2> </div> </div> <div class="swiper-slide"> <img src="img/烈火英雄.jpg" alt="" /> <div class="overlay"> <h2>烈火英雄</h2> </div> </div> <div class="swiper-slide"> <img src="img/长泾湖.jpg" alt="" /> <div class="overlay"> <h2>长津湖</h2> </div> </div> </div> <div class="swiper-pagination"></div> </div> <div class="swiper sub-swiper"> <div class="swiper-wrapper"> <div class="swiper-slide subbg"> <h1>战狼2</h1> <div class="year"> <span class="tag">年份</span> <span>2017</span> </div> <div class="actor"> <span class="tag">主演</span> <span>吴京/弗兰克·格里罗/卢靖姗</span> </div> <div class="cate"> <span class="tag">地区</span> <span>中国·动作 / 军事</span> </div> <div class="time"> <span class="tag">时长</span> <span>2 小时 3分</span> </div> <div class="describ"> <span> 该片讲述了脱下军装的冷锋被卷入了一场非洲国家的叛乱,本来能够安全撤离的他无法忘记军人的职责,重回战场展开救援的故事. </span> </div> </div><!--一个框为一部影片的信息--> <div class="swiper-slide subbg"> <h1>八百</h1> <div class="year"> <span class="tag">年份</span> <span>2020</span> </div> <div class="actor"> <span class="tag">主演</span> <span>欧豪 / 张译</span> </div> <div class="cate"> <span class="tag">地区</span> <span>中国·战争 / 冒险</span> </div> <div class="time"> <span class="tag">时长</span> <span>2 小时 27 分</span> </div> <div class="describ"> <span class=""> 1937年淞沪会战末期,中日双方激战已持续三个月,上海濒临沦陷。第88师262旅524团团副谢晋元率420余人,孤军坚守最后的防线,留守上海四行仓库 。与租界一河之隔,造就了罕见的被围观的战争。为壮声势,实际人数四百人而对外号称八百人 。“八百壮士”奉命留守上海闸北,在苏州河畔的四行仓库鏖战四天,直至10月30日才获令撤往英租界。 </span> </div> </div> <div class="swiper-slide subbg"> <h1>流浪地球</h1> <div class="year"> <span class="tag">年份</span> <span>2019</span> </div> <div class="actor"> <span class="tag">主演</span> <span>吴京 / 赵今麦</span> </div> <div class="cate"> <span class="tag">地区</span> <span>中国·科幻 / 灾难 / 冒险</span> </div> <div class="time"> <span class="tag">时长</span> <span>2小时17分</span> </div> <div class="describ"> <span class=""> 近年来,科学家们发现太阳急速衰老膨胀,短时间内包括地球在内的整个太阳系都将被太阳所吞没。为了自救,人类提出一个名为“流浪地球”的大胆计划,即倾全球之力在地球表面建造上万座发动机和转向发动机,推动地球离开太阳系,用2500年的时间奔往新家园。中国航天员刘培强(吴京饰)在儿子刘启四岁那年前往领航员空间站,和国际同侪肩负起领航者的重任。转眼刘启(屈楚萧 饰)长大,他带着妹妹韩朵朵(赵今麦 饰)偷偷跑到地表,偷开外公韩子昂(吴孟达 饰)的运输车,结果不仅遭到逮捕,还遭遇了全球发动机停摆的事件。为了修好发动机,阻止地球与木星相撞,全球开始展开饱和式营救,连刘启他们的车也被强征加入。在与时间赛跑的过程中,无数的人前仆后继,奋不顾身,只为延续百代子孙生存的希望。 </span> </div> </div> <div class="swiper-slide subbg"> <h1>烈火英雄</h1> <div class="year"> <span class="tag">年份</span> <span>2019</span> </div> <div class="actor"> <span class="tag">主演</span> <span> 黄晓明/ 杜江</span> </div> <div class="cate"> <span class="tag">地区</span> <span>中国 / 剧情 / 灾难 </span> </div> <div class="time"> <span class="tag">时长</span> <span>2小时00分</span> </div> <div class="describ"> <span class=""> 一场滨海城市石油码头的管道爆炸,牵连了整个原油储存区,一座储油量高达10万立方米的储油罐已经爆炸并且泄露,泄露的原油随时可能引爆临近的油罐,火灾不断升级,爆炸接连发生,然而这还都不是最恐怖的,火场不远处伫立的危险化学物储藏区,像跃跃欲试的魔鬼等待着被点燃,刹那便能带走几百万人的生命,威胁全市、全省,甚至邻国的安全。在这样的危难时刻,一批批消防队员告别家人,赶赴火场. </span> </div> </div> <div class="swiper-slide subbg"> <h1>长津湖</h1> <div class="year"> <span class="tag">年份</span> <span>2021</span> </div> <div class="actor"> <span class="tag">主演</span> <span>吴京 / 欧豪</span> </div> <div class="cate"> <span class="tag">地区</span> <span>中国 / 剧情·历史 / 战争</span> </div> <div class="time"> <span class="tag">时长</span> <span>2 小时 56分</span> </div> <div class="describ"> <span class=""> 1950年,中国人民志愿军部队与美军在朝鲜长津湖地区交战,中国人民志愿军第9兵团将美军1个多师分割包围于长津湖地区,歼敌1.3万余人,扭转了战场势态。这次战役收复了三八线以北的东部广大地区,是扭转局势的关键一战,而中国人民志愿军也付出了惨痛的牺牲,在零下三十多摄氏度的极端天气中,很多先烈是以端着枪的姿势被冻僵,体现了志愿军战士服从命令、视死如归,冻成冰雕也不退缩的革命精神。 </span> </div> </div> </div> </div> </div> <script src="https://cdnjs.cloudflare.com/ajax/libs/Swiper/9.0.0/swiper-bundle.min.js"></script> <script src="js/app.js"></script> </body> </html>CSS: *, *::before, *::after { margin: 0; padding: 0; box-sizing: border-box; } html, body { height: 100%; margin: 0; } body{ display: flex; justify-content: center; align-items: center; background: #65805e; font-family: Arial, Helvetica, sans-serif; } .swiper-box{ position: absolute; display: flex; flex-direction: row; justify-content: center; align-items: center; gap: 20px; background: linear-gradient(180deg,rgba(255,255,255,0.28) 0%,rgba(255,255,255,0) 100%); backdrop-filter: blur(30px); border-radius: 20px; box-shadow: 0 0.5px 0 1px rgba(255,255,255,0.23) inset,0 1px 0 0 rgba(255,255,255,0.66) inset,0 4px 16px rgba(0,0,0,0.12); z-index: 10; padding: 10px 30px; } .swiper{ width: 210px; height: 300px; padding: 20px; } .swiper-slide{ position: relative; border-radius: 10px; user-select: none; box-shadow: 0 15px 50px rgba(0,0,0,0.2); } .swiper-slide img{ position: absolute; inset: 0; width: 100%; height: 100%; object-fit: cover; } .sub-swiper{ width: 320px; } .subbg{ display: grid; gap: 10px; box-shadow: none; } h1{ color: #fff; margin-bottom: 5px; font-family: 'Maple Mono CN SemiBold',serif; font-weight: 400; } .year, .actor, .cate, .time{ display: flex; align-items: center; gap: 15px; color: #292626; } .tag{ color: #fff; padding: 1px 7px; font-size: 13px; border-radius: 5px; } .describ{ height: 100px; overflow: auto; font-size: 15px; color: #d6d5d5; /*其他隐藏滚动条*/ -ms-overflow-style: none; scrollbar-width: none; } /*chrome隐藏滚动条*/ .describ::-webkit-scrollbar{ display: none; } /*遮罩层*/ .overlay{ position: absolute; inset: 0; width: 100%; height: 100%; background: linear-gradient(to top,#0f2027,transparent,transparent); background-repeat: no-repeat; background-size: cover; } .overlay h2{ position: absolute; bottom: 0; left: 0; color: #fff; font-weight: 400; font-size: 1.1rem; line-height: 1.4; margin: 0 0 20px 20px; } .swiper-pagination{ transform: translateY(10px); }JS: //swiper js库,轮播图 const subSwiper = new Swiper(".sub-swiper", { allowTouchMove: false, // 禁止触摸滑动 loop: true, effect: "fade",//切换动画 fadeEffect: { crossFade: true // 开启交叉淡入淡出 }, }); const mainSwiper = new Swiper(".main-swiper", { effect: "cards",//卡片效果 grabCursor: true,//鼠标滑动显示小手 initialSlide: 2,//初始化时显示第几张图片,0是第一张 loop: true,//无限循环 mousewheel: { //鼠标滑动切换 invert: false, }, pagination: { el: ".swiper-pagination", }, //自动轮播 autoplay: { delay: 3000, // 间隔3秒 disableOnInteraction: false, //操作后停止自动播放 }, thumbs: { swiper: subSwiper, }, }); //通过类名获取所有元素 const coloritems = document.querySelectorAll('.tag'); //定义颜色组 const colors = ["#f35a5a","#f89e37","#3a77fa","#27c263"]; //按组循环赋予颜色 coloritems.forEach((element,index)=>{ const colorindex = index % colors.length; element.style.backgroundColor = colors[colorindex]; });
HTML+CSS实现片单卡片设计!!附源码!! mbtfvdjk.png图片 完整源码 html: <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <title>片单UI设计 </title> <link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/Swiper/9.0.0/swiper-bundle.css" /> <link rel="stylesheet" href="https://chinese-fonts-cdn.deno.dev/packages/maple-mono-cn/dist/MapleMono-CN-SemiBold/result.css" /> <link rel="stylesheet" href="css/style.css" /> </head> <body> <div class="swiper-box"> <div class="swiper main-swiper"> <div class="swiper-wrapper"> <!--一个框为一部影片的海报--> <div class="swiper-slide"> <img src="img/战狼2.jpg" alt="" /> <div class="overlay"> <h2>战狼2</h2> </div> </div> <div class="swiper-slide"> <img src="img/八百.jpg" alt="" /> <div class="overlay"> <h2>八百</h2> </div> </div> <div class="swiper-slide"> <img src="img/流浪地球.jpg" alt="" /> <div class="overlay"> <h2>流浪地球</h2> </div> </div> <div class="swiper-slide"> <img src="img/烈火英雄.jpg" alt="" /> <div class="overlay"> <h2>烈火英雄</h2> </div> </div> <div class="swiper-slide"> <img src="img/长泾湖.jpg" alt="" /> <div class="overlay"> <h2>长津湖</h2> </div> </div> </div> <div class="swiper-pagination"></div> </div> <div class="swiper sub-swiper"> <div class="swiper-wrapper"> <div class="swiper-slide subbg"> <h1>战狼2</h1> <div class="year"> <span class="tag">年份</span> <span>2017</span> </div> <div class="actor"> <span class="tag">主演</span> <span>吴京/弗兰克·格里罗/卢靖姗</span> </div> <div class="cate"> <span class="tag">地区</span> <span>中国·动作 / 军事</span> </div> <div class="time"> <span class="tag">时长</span> <span>2 小时 3分</span> </div> <div class="describ"> <span> 该片讲述了脱下军装的冷锋被卷入了一场非洲国家的叛乱,本来能够安全撤离的他无法忘记军人的职责,重回战场展开救援的故事. </span> </div> </div><!--一个框为一部影片的信息--> <div class="swiper-slide subbg"> <h1>八百</h1> <div class="year"> <span class="tag">年份</span> <span>2020</span> </div> <div class="actor"> <span class="tag">主演</span> <span>欧豪 / 张译</span> </div> <div class="cate"> <span class="tag">地区</span> <span>中国·战争 / 冒险</span> </div> <div class="time"> <span class="tag">时长</span> <span>2 小时 27 分</span> </div> <div class="describ"> <span class=""> 1937年淞沪会战末期,中日双方激战已持续三个月,上海濒临沦陷。第88师262旅524团团副谢晋元率420余人,孤军坚守最后的防线,留守上海四行仓库 。与租界一河之隔,造就了罕见的被围观的战争。为壮声势,实际人数四百人而对外号称八百人 。“八百壮士”奉命留守上海闸北,在苏州河畔的四行仓库鏖战四天,直至10月30日才获令撤往英租界。 </span> </div> </div> <div class="swiper-slide subbg"> <h1>流浪地球</h1> <div class="year"> <span class="tag">年份</span> <span>2019</span> </div> <div class="actor"> <span class="tag">主演</span> <span>吴京 / 赵今麦</span> </div> <div class="cate"> <span class="tag">地区</span> <span>中国·科幻 / 灾难 / 冒险</span> </div> <div class="time"> <span class="tag">时长</span> <span>2小时17分</span> </div> <div class="describ"> <span class=""> 近年来,科学家们发现太阳急速衰老膨胀,短时间内包括地球在内的整个太阳系都将被太阳所吞没。为了自救,人类提出一个名为“流浪地球”的大胆计划,即倾全球之力在地球表面建造上万座发动机和转向发动机,推动地球离开太阳系,用2500年的时间奔往新家园。中国航天员刘培强(吴京饰)在儿子刘启四岁那年前往领航员空间站,和国际同侪肩负起领航者的重任。转眼刘启(屈楚萧 饰)长大,他带着妹妹韩朵朵(赵今麦 饰)偷偷跑到地表,偷开外公韩子昂(吴孟达 饰)的运输车,结果不仅遭到逮捕,还遭遇了全球发动机停摆的事件。为了修好发动机,阻止地球与木星相撞,全球开始展开饱和式营救,连刘启他们的车也被强征加入。在与时间赛跑的过程中,无数的人前仆后继,奋不顾身,只为延续百代子孙生存的希望。 </span> </div> </div> <div class="swiper-slide subbg"> <h1>烈火英雄</h1> <div class="year"> <span class="tag">年份</span> <span>2019</span> </div> <div class="actor"> <span class="tag">主演</span> <span> 黄晓明/ 杜江</span> </div> <div class="cate"> <span class="tag">地区</span> <span>中国 / 剧情 / 灾难 </span> </div> <div class="time"> <span class="tag">时长</span> <span>2小时00分</span> </div> <div class="describ"> <span class=""> 一场滨海城市石油码头的管道爆炸,牵连了整个原油储存区,一座储油量高达10万立方米的储油罐已经爆炸并且泄露,泄露的原油随时可能引爆临近的油罐,火灾不断升级,爆炸接连发生,然而这还都不是最恐怖的,火场不远处伫立的危险化学物储藏区,像跃跃欲试的魔鬼等待着被点燃,刹那便能带走几百万人的生命,威胁全市、全省,甚至邻国的安全。在这样的危难时刻,一批批消防队员告别家人,赶赴火场. </span> </div> </div> <div class="swiper-slide subbg"> <h1>长津湖</h1> <div class="year"> <span class="tag">年份</span> <span>2021</span> </div> <div class="actor"> <span class="tag">主演</span> <span>吴京 / 欧豪</span> </div> <div class="cate"> <span class="tag">地区</span> <span>中国 / 剧情·历史 / 战争</span> </div> <div class="time"> <span class="tag">时长</span> <span>2 小时 56分</span> </div> <div class="describ"> <span class=""> 1950年,中国人民志愿军部队与美军在朝鲜长津湖地区交战,中国人民志愿军第9兵团将美军1个多师分割包围于长津湖地区,歼敌1.3万余人,扭转了战场势态。这次战役收复了三八线以北的东部广大地区,是扭转局势的关键一战,而中国人民志愿军也付出了惨痛的牺牲,在零下三十多摄氏度的极端天气中,很多先烈是以端着枪的姿势被冻僵,体现了志愿军战士服从命令、视死如归,冻成冰雕也不退缩的革命精神。 </span> </div> </div> </div> </div> </div> <script src="https://cdnjs.cloudflare.com/ajax/libs/Swiper/9.0.0/swiper-bundle.min.js"></script> <script src="js/app.js"></script> </body> </html>CSS: *, *::before, *::after { margin: 0; padding: 0; box-sizing: border-box; } html, body { height: 100%; margin: 0; } body{ display: flex; justify-content: center; align-items: center; background: #65805e; font-family: Arial, Helvetica, sans-serif; } .swiper-box{ position: absolute; display: flex; flex-direction: row; justify-content: center; align-items: center; gap: 20px; background: linear-gradient(180deg,rgba(255,255,255,0.28) 0%,rgba(255,255,255,0) 100%); backdrop-filter: blur(30px); border-radius: 20px; box-shadow: 0 0.5px 0 1px rgba(255,255,255,0.23) inset,0 1px 0 0 rgba(255,255,255,0.66) inset,0 4px 16px rgba(0,0,0,0.12); z-index: 10; padding: 10px 30px; } .swiper{ width: 210px; height: 300px; padding: 20px; } .swiper-slide{ position: relative; border-radius: 10px; user-select: none; box-shadow: 0 15px 50px rgba(0,0,0,0.2); } .swiper-slide img{ position: absolute; inset: 0; width: 100%; height: 100%; object-fit: cover; } .sub-swiper{ width: 320px; } .subbg{ display: grid; gap: 10px; box-shadow: none; } h1{ color: #fff; margin-bottom: 5px; font-family: 'Maple Mono CN SemiBold',serif; font-weight: 400; } .year, .actor, .cate, .time{ display: flex; align-items: center; gap: 15px; color: #292626; } .tag{ color: #fff; padding: 1px 7px; font-size: 13px; border-radius: 5px; } .describ{ height: 100px; overflow: auto; font-size: 15px; color: #d6d5d5; /*其他隐藏滚动条*/ -ms-overflow-style: none; scrollbar-width: none; } /*chrome隐藏滚动条*/ .describ::-webkit-scrollbar{ display: none; } /*遮罩层*/ .overlay{ position: absolute; inset: 0; width: 100%; height: 100%; background: linear-gradient(to top,#0f2027,transparent,transparent); background-repeat: no-repeat; background-size: cover; } .overlay h2{ position: absolute; bottom: 0; left: 0; color: #fff; font-weight: 400; font-size: 1.1rem; line-height: 1.4; margin: 0 0 20px 20px; } .swiper-pagination{ transform: translateY(10px); }JS: //swiper js库,轮播图 const subSwiper = new Swiper(".sub-swiper", { allowTouchMove: false, // 禁止触摸滑动 loop: true, effect: "fade",//切换动画 fadeEffect: { crossFade: true // 开启交叉淡入淡出 }, }); const mainSwiper = new Swiper(".main-swiper", { effect: "cards",//卡片效果 grabCursor: true,//鼠标滑动显示小手 initialSlide: 2,//初始化时显示第几张图片,0是第一张 loop: true,//无限循环 mousewheel: { //鼠标滑动切换 invert: false, }, pagination: { el: ".swiper-pagination", }, //自动轮播 autoplay: { delay: 3000, // 间隔3秒 disableOnInteraction: false, //操作后停止自动播放 }, thumbs: { swiper: subSwiper, }, }); //通过类名获取所有元素 const coloritems = document.querySelectorAll('.tag'); //定义颜色组 const colors = ["#f35a5a","#f89e37","#3a77fa","#27c263"]; //按组循环赋予颜色 coloritems.forEach((element,index)=>{ const colorindex = index % colors.length; element.style.backgroundColor = colors[colorindex]; }); -
 一款开源的纯H5直播流播放器,兼容几乎所有浏览器 项目介绍 Jessibuca是一款开源的纯H5直播流播放器,它通过Emscripten技术将音视频解码库编译成JavaScript(WebAssembly)运行于浏览器之中。这款播放器兼容几乎所有浏览器,并能在PC、手机、微信等平台上无缝运行,无需用户安装任何额外插件。 应用场景 在线直播:适用于各类在线直播场景,如教育直播、娱乐直播、体育赛事直播等。 视频监控:可用于远程视频监控,如安防监控、智能家居监控等。 点播服务:支持MP4和HLS格式的点播文件播放,适用于视频点播、影视播放等场景。 多媒体应用:可作为多媒体应用中的视频播放组件,集成到各类Web应用中。 功能模块 核心播放:负责音视频流的解码和播放。 协议支持:支持多种传输协议,包括http-flv、websocket-flv、websocket-raw等。 解码能力:支持H.264、H.265视频解码,以及AAC、PCMA、PCMU等音频解码。 UI组件:提供底部UI操作栏,支持播放/暂停、音量调节、截屏、录制等功能。 扩展功能:支持视频录制、多屏播放、加密流解密等高级功能。 功能特点 跨平台兼容:兼容所有主流浏览器,支持PC、手机、微信等多平台播放。 低延迟播放:可设置播放缓冲区时长,支持0缓冲极限低延迟播放。 智能丢帧:采用WASM智能不花屏丢帧技术,确保前台长时间播放不累积延迟。 多实例支持:可同时创建多个播放实例,满足多路视频播放需求。 协议丰富:同时支持http-flv、websocket-flv等多种协议,以及websocket-raw私有协议。 安全传输:支持HTTPS/WSS加密视频传输,保障视频内容安全。 移动端优化:手机浏览器内打开视频不会全屏播放,且长时间不会息屏。 硬件解码:支持WebCodecs和MediaSourceExtensions硬件解码,提升播放性能。 高级功能:支持视频录制、画面旋转、镜像、水印添加等高级功能。 项目技术栈 前端技术:HTML5、JavaScript、CSS3 音视频处理:Emscripten、WebAssembly、FFmpeg 网络通信:WebSocket、HTTP/HTTPS UI框架:自定义UI组件,适配H5移动端和Web端 性能优化:WebWorker多核解码、OffscreenCanvas、GZIP压缩 安全加密:HTTPS/WSS、M7S加密、国标SM4加密、XOR加密 功能演示 mbexcdjw.png图片 mbexcp5z.png图片 开源地址 隐藏内容,请前往内页查看详情
一款开源的纯H5直播流播放器,兼容几乎所有浏览器 项目介绍 Jessibuca是一款开源的纯H5直播流播放器,它通过Emscripten技术将音视频解码库编译成JavaScript(WebAssembly)运行于浏览器之中。这款播放器兼容几乎所有浏览器,并能在PC、手机、微信等平台上无缝运行,无需用户安装任何额外插件。 应用场景 在线直播:适用于各类在线直播场景,如教育直播、娱乐直播、体育赛事直播等。 视频监控:可用于远程视频监控,如安防监控、智能家居监控等。 点播服务:支持MP4和HLS格式的点播文件播放,适用于视频点播、影视播放等场景。 多媒体应用:可作为多媒体应用中的视频播放组件,集成到各类Web应用中。 功能模块 核心播放:负责音视频流的解码和播放。 协议支持:支持多种传输协议,包括http-flv、websocket-flv、websocket-raw等。 解码能力:支持H.264、H.265视频解码,以及AAC、PCMA、PCMU等音频解码。 UI组件:提供底部UI操作栏,支持播放/暂停、音量调节、截屏、录制等功能。 扩展功能:支持视频录制、多屏播放、加密流解密等高级功能。 功能特点 跨平台兼容:兼容所有主流浏览器,支持PC、手机、微信等多平台播放。 低延迟播放:可设置播放缓冲区时长,支持0缓冲极限低延迟播放。 智能丢帧:采用WASM智能不花屏丢帧技术,确保前台长时间播放不累积延迟。 多实例支持:可同时创建多个播放实例,满足多路视频播放需求。 协议丰富:同时支持http-flv、websocket-flv等多种协议,以及websocket-raw私有协议。 安全传输:支持HTTPS/WSS加密视频传输,保障视频内容安全。 移动端优化:手机浏览器内打开视频不会全屏播放,且长时间不会息屏。 硬件解码:支持WebCodecs和MediaSourceExtensions硬件解码,提升播放性能。 高级功能:支持视频录制、画面旋转、镜像、水印添加等高级功能。 项目技术栈 前端技术:HTML5、JavaScript、CSS3 音视频处理:Emscripten、WebAssembly、FFmpeg 网络通信:WebSocket、HTTP/HTTPS UI框架:自定义UI组件,适配H5移动端和Web端 性能优化:WebWorker多核解码、OffscreenCanvas、GZIP压缩 安全加密:HTTPS/WSS、M7S加密、国标SM4加密、XOR加密 功能演示 mbexcdjw.png图片 mbexcp5z.png图片 开源地址 隐藏内容,请前往内页查看详情 -
 在Bootstrap中设置一天一次的自动弹窗功能 m7c281q5.png图片 在 Bootstrap v5.3.0 中实现一天显示一次的自动弹窗功能,可借助 JavaScript 操作 localStorage 或 cookie 来记录弹窗的显示状态,结合 Bootstrap 的模态框组件实现该功能。下面给出一个使用 localStorage 的示例代码: 引入必要的文件 确保在 HTML 文件中引入 Bootstrap 的 CSS 和 JavaScript 文件,同时引入 jQuery(因为示例代码使用了 jQuery 简化 DOM 操作)。 <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <!-- 引入 Bootstrap CSS --> <link href="https://cdn.jsdelivr.net/npm/bootstrap@5.3.0/dist/css/bootstrap.min.css" rel="stylesheet"> <title>One-time Popup</title> </head> <body> <!-- 模态框 --> <div class="modal fade" id="myModal" tabindex="-1" aria-labelledby="exampleModalLabel" aria-hidden="true"> <div class="modal-dialog"> <div class="modal-content"> <div class="modal-header"> <h5 class="modal-title" id="exampleModalLabel">每日提示</h5> <button type="button" class="btn-close" data-bs-dismiss="modal" aria-label="Close"></button> </div> <div class="modal-body"> 这是每天仅显示一次的弹窗提示信息。 </div> <div class="modal-footer"> <button type="button" class="btn btn-secondary" data-bs-dismiss="modal">关闭</button> </div> </div> </div> </div> <!-- 引入 jQuery --> <script src="https://code.jquery.com/jquery-3.6.0.min.js"></script> <!-- 引入 Bootstrap JavaScript --> <script src="https://cdn.jsdelivr.net/npm/bootstrap@5.3.0/dist/js/bootstrap.bundle.min.js"></script> <script> $(document).ready(function () { // 获取当前日期 const currentDate = new Date().toLocaleDateString(); // 从 localStorage 中获取上次显示弹窗的日期 const lastShownDate = localStorage.getItem('lastPopupDate'); if (lastShownDate !== currentDate) { // 如果上次显示日期与当前日期不同,则显示模态框 const myModal = new bootstrap.Modal(document.getElementById('myModal')); myModal.show(); // 更新 localStorage 中的日期 localStorage.setItem('lastPopupDate', currentDate); } }); </script> </body> </html>代码解释 HTML 部分: 创建了一个 Bootstrap 模态框,其 id 为 myModal,用于显示弹窗内容。 模态框包含标题、主体内容和底部的关闭按钮。 JavaScript 部分: 页面加载完成后,使用 $(document).ready() 函数执行代码。 获取当前日期并转换为字符串格式。 从 localStorage 中获取上次显示弹窗的日期。 若上次显示日期与当前日期不同,使用 bootstrap.Modal 实例化模态框并调用 show() 方法显示模态框。 将当前日期存储到 localStorage 中,以便下次访问时进行比较。 注意事项 兼容性:localStorage 在现代浏览器中得到广泛支持,但在旧版本浏览器中可能存在兼容性问题。若需要支持旧版本浏览器,可考虑使用 cookie 替代。 数据清除:localStorage 中的数据不会自动过期,若要清除数据,可手动调用 localStorage.removeItem('lastPopupDate') 或使用 localStorage.clear() 清除所有数据。
在Bootstrap中设置一天一次的自动弹窗功能 m7c281q5.png图片 在 Bootstrap v5.3.0 中实现一天显示一次的自动弹窗功能,可借助 JavaScript 操作 localStorage 或 cookie 来记录弹窗的显示状态,结合 Bootstrap 的模态框组件实现该功能。下面给出一个使用 localStorage 的示例代码: 引入必要的文件 确保在 HTML 文件中引入 Bootstrap 的 CSS 和 JavaScript 文件,同时引入 jQuery(因为示例代码使用了 jQuery 简化 DOM 操作)。 <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <!-- 引入 Bootstrap CSS --> <link href="https://cdn.jsdelivr.net/npm/bootstrap@5.3.0/dist/css/bootstrap.min.css" rel="stylesheet"> <title>One-time Popup</title> </head> <body> <!-- 模态框 --> <div class="modal fade" id="myModal" tabindex="-1" aria-labelledby="exampleModalLabel" aria-hidden="true"> <div class="modal-dialog"> <div class="modal-content"> <div class="modal-header"> <h5 class="modal-title" id="exampleModalLabel">每日提示</h5> <button type="button" class="btn-close" data-bs-dismiss="modal" aria-label="Close"></button> </div> <div class="modal-body"> 这是每天仅显示一次的弹窗提示信息。 </div> <div class="modal-footer"> <button type="button" class="btn btn-secondary" data-bs-dismiss="modal">关闭</button> </div> </div> </div> </div> <!-- 引入 jQuery --> <script src="https://code.jquery.com/jquery-3.6.0.min.js"></script> <!-- 引入 Bootstrap JavaScript --> <script src="https://cdn.jsdelivr.net/npm/bootstrap@5.3.0/dist/js/bootstrap.bundle.min.js"></script> <script> $(document).ready(function () { // 获取当前日期 const currentDate = new Date().toLocaleDateString(); // 从 localStorage 中获取上次显示弹窗的日期 const lastShownDate = localStorage.getItem('lastPopupDate'); if (lastShownDate !== currentDate) { // 如果上次显示日期与当前日期不同,则显示模态框 const myModal = new bootstrap.Modal(document.getElementById('myModal')); myModal.show(); // 更新 localStorage 中的日期 localStorage.setItem('lastPopupDate', currentDate); } }); </script> </body> </html>代码解释 HTML 部分: 创建了一个 Bootstrap 模态框,其 id 为 myModal,用于显示弹窗内容。 模态框包含标题、主体内容和底部的关闭按钮。 JavaScript 部分: 页面加载完成后,使用 $(document).ready() 函数执行代码。 获取当前日期并转换为字符串格式。 从 localStorage 中获取上次显示弹窗的日期。 若上次显示日期与当前日期不同,使用 bootstrap.Modal 实例化模态框并调用 show() 方法显示模态框。 将当前日期存储到 localStorage 中,以便下次访问时进行比较。 注意事项 兼容性:localStorage 在现代浏览器中得到广泛支持,但在旧版本浏览器中可能存在兼容性问题。若需要支持旧版本浏览器,可考虑使用 cookie 替代。 数据清除:localStorage 中的数据不会自动过期,若要清除数据,可手动调用 localStorage.removeItem('lastPopupDate') 或使用 localStorage.clear() 清除所有数据。 -
 有趣的倒计时(可复制源代码) 比较有趣的倒计时效果,像贪吃蛇一样。 640.gif图片 <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>有趣的倒计时</title> <script src="https://cdnjs.cloudflare.com/ajax/libs/gsap/3.9.1/gsap.min.js"></script> <script src="https://libs.baidu.com/jquery/2.1.4/jquery.min.js"></script> <style> body{height:100vh;display:flex;align-items:center;justify-content:center;background:#000000}.svg{width:400px}@media (max-height:400px){.svg{width:250px}}.svg .paths{display:none}.svg .circle{fill:#ffffff}.svg.gooey .circles{}.controller{position:fixed;top:20px;right:20px;color:#000;font-family:sans-serif;font-size:10px;text-transform:uppercase;padding:15px 20px 12px 15px;background:#fff;border-radius:20px}@media (max-height:400px){.controller{top:10px;right:10px}}.controller span{display:inline-block;position:relative;z-index:1}.controller span:before{content:"";position:absolute;top:-3px;left:-22px;width:16px;height:16px;background:red;border-radius:3px;-webkit-user-select:none;-moz-user-select:none;-ms-user-select:none;user-select:none;cursor:pointer}.controller span:after{content:"";background:#fff;position:absolute;z-index:1;top:1px;left:-18px;width:8px;height:8px;border-radius:2px;opacity:0;transition:opacity 0.2s ease-out}.controller input{opacity:0.01;height:0}.controller input:checked+span:after{opacity:1} </style> </head> <body> <svg viewbox="0 0 256 256" class="svg gooey"> <defs> <filter id="filter"> <fegaussianblur in="SourceGraphic" stddeviation="10" result="blur"></fegaussianblur> <fecolormatrix in="blur" mode="matrix" values="1 0 0 0 0 0 1 0 0 0 0 0 1 0 0 0 0 0 20 -14" result="filter"></fecolormatrix> <fecomposite in="SourceGraphic" in2="filter" operator="atop"></fecomposite> </filter> </defs> <g class="paths"> <path id="path_0" class="path" d="M185,131.2c0,25.5-5.1,45.6-15.4,60.3c-10.3,14.7-24.1,22-41.7,22c-17.5,0-31.4-7.3-41.5-22 c-10.1-14.7-15.2-34.8-15.2-60.3v-6.6c0-25.5,5.1-45.7,15.2-60.4C96.6,49.4,110.4,42,128,42c17.5,0,31.4,7.4,41.7,22.1 c10.3,14.8,15.4,34.9,15.4,60.4V131.2z"></path> <path id="path_1" class="path" d="M87.9,79.2c1.1-0.4,53.7-39.2,54.9-39.1v180.5"></path> <path id="path_2" class="path" d="M81.7,85.7c-1.4-67,112.3-55.1,90.2,11.6c-12.6,32-70.6,83.7-88.8,113.7h105.8"></path> <path id="path_3" class="path" d="M74.8,178.5c3,39.4,63.9,46.7,88.6,23.7c34.3-35.1,5.4-75.8-41.7-77c29.9,5.5,68.7-43.1,36.5-73.7 c-23.4-21.5-76.5-11.1-78.6,25"> </path> <path id="path_4" class="path" d="M161.9,220.8 161.9,41 72.6,170.9 208.2,170.9"></path> <path id="path_5" class="path" d="M183.2,43.7H92.1l-10,88.3c0,0,18.3-21.9,51-21.9s49.4,32.6,49.4,48.2c0,22.2-9.5,57-52.5,57 s-51.4-36.7-51.4-36.7"></path> <path id="path_6" class="path" d="M177.4,71.6c0,0-4.3-30.3-44.9-30.3s-57.9,45.6-57.9,88.8s9,86.5,56.2,86.5 c38.9,0,50.9-22.3,50.9-60.9c0-17.6-21-44.9-48.2-44.9c-36.2,0-55.2,29.6-55.2,58.2"></path> <path id="path_7" class="path" d="M73.3,43.7 177.7,43.7 97.9,220.6 "></path> <path id="path_8" class="path" d="M126.8,122.8c0,0,48.2-1.3,48.2-42.2s-48.2-39.9-48.2-39.9s-45.9,0-45.9,40.9 c0,20.5,18.8,41.2,46.9,41.2c29.6,0,54.9,18,54.9,47.2c0,0,2,44.9-54.2,44.9c-55.5,0-54.2-43.9-54.2-43.9s-0.3-47.9,53.6-47.9"> </path> <path id="path_9" class="path" d="M78.9,186.3c0,0,4.3,30.3,44.9,30.3s57.9-45.6,57.9-88.8s-9-86.5-56.2-86.5 c-38.9,0-50.9,22.3-50.9,60.9c0,17.6,21,44.9,48.2,44.9c36.2,0,55.2-29.6,55.2-58.2"> </path> </g> <g class="circles"></g> </svg> <div class="controller"> <label><input id="gooey" type="checkbox" checked=""> <span>记录中</span></label> </div> <a href="https://smalltool.github.io/" style="display:none;"></a> </body> <script> const $svg=document.querySelector('.svg');const $gooey=document.querySelector('#gooey');$gooey.addEventListener('change',()=>{$svg.classList.toggle('gooey')});const opts={num:31,radius:20};const init=()=>{const circles=document.querySelector('.circles');const namespace='http://www.w3.org/2000/svg';for(let i=0;i<opts.num;i++){const circle=document.createElementNS(namespace,'circle');circle.classList.add('circle');circle.setAttribute('r',opts.radius);circle.setAttribute('cx',128);circle.setAttribute('cy',128);circles.appendChild(circle)}let n=10;setInterval(()=>{n=n-1;animate(n);if(n===0)n=10},1200)};init();const animate=n=>{const paths=document.querySelectorAll('.path');const circles=document.querySelectorAll('.circle');if(!paths[n])return;const length=paths[n].getTotalLength();const step=length/opts.num;for(let i=0;i<opts.num;i++){const{x,y}=paths[n].getPointAtLength(i*step);gsap.to(circles[i],{cx:x,cy:y,ease:'power3.out',fill:i%2===0?'red':'white',delay:i*0.024})}};animate(); </script> </html>
有趣的倒计时(可复制源代码) 比较有趣的倒计时效果,像贪吃蛇一样。 640.gif图片 <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>有趣的倒计时</title> <script src="https://cdnjs.cloudflare.com/ajax/libs/gsap/3.9.1/gsap.min.js"></script> <script src="https://libs.baidu.com/jquery/2.1.4/jquery.min.js"></script> <style> body{height:100vh;display:flex;align-items:center;justify-content:center;background:#000000}.svg{width:400px}@media (max-height:400px){.svg{width:250px}}.svg .paths{display:none}.svg .circle{fill:#ffffff}.svg.gooey .circles{}.controller{position:fixed;top:20px;right:20px;color:#000;font-family:sans-serif;font-size:10px;text-transform:uppercase;padding:15px 20px 12px 15px;background:#fff;border-radius:20px}@media (max-height:400px){.controller{top:10px;right:10px}}.controller span{display:inline-block;position:relative;z-index:1}.controller span:before{content:"";position:absolute;top:-3px;left:-22px;width:16px;height:16px;background:red;border-radius:3px;-webkit-user-select:none;-moz-user-select:none;-ms-user-select:none;user-select:none;cursor:pointer}.controller span:after{content:"";background:#fff;position:absolute;z-index:1;top:1px;left:-18px;width:8px;height:8px;border-radius:2px;opacity:0;transition:opacity 0.2s ease-out}.controller input{opacity:0.01;height:0}.controller input:checked+span:after{opacity:1} </style> </head> <body> <svg viewbox="0 0 256 256" class="svg gooey"> <defs> <filter id="filter"> <fegaussianblur in="SourceGraphic" stddeviation="10" result="blur"></fegaussianblur> <fecolormatrix in="blur" mode="matrix" values="1 0 0 0 0 0 1 0 0 0 0 0 1 0 0 0 0 0 20 -14" result="filter"></fecolormatrix> <fecomposite in="SourceGraphic" in2="filter" operator="atop"></fecomposite> </filter> </defs> <g class="paths"> <path id="path_0" class="path" d="M185,131.2c0,25.5-5.1,45.6-15.4,60.3c-10.3,14.7-24.1,22-41.7,22c-17.5,0-31.4-7.3-41.5-22 c-10.1-14.7-15.2-34.8-15.2-60.3v-6.6c0-25.5,5.1-45.7,15.2-60.4C96.6,49.4,110.4,42,128,42c17.5,0,31.4,7.4,41.7,22.1 c10.3,14.8,15.4,34.9,15.4,60.4V131.2z"></path> <path id="path_1" class="path" d="M87.9,79.2c1.1-0.4,53.7-39.2,54.9-39.1v180.5"></path> <path id="path_2" class="path" d="M81.7,85.7c-1.4-67,112.3-55.1,90.2,11.6c-12.6,32-70.6,83.7-88.8,113.7h105.8"></path> <path id="path_3" class="path" d="M74.8,178.5c3,39.4,63.9,46.7,88.6,23.7c34.3-35.1,5.4-75.8-41.7-77c29.9,5.5,68.7-43.1,36.5-73.7 c-23.4-21.5-76.5-11.1-78.6,25"> </path> <path id="path_4" class="path" d="M161.9,220.8 161.9,41 72.6,170.9 208.2,170.9"></path> <path id="path_5" class="path" d="M183.2,43.7H92.1l-10,88.3c0,0,18.3-21.9,51-21.9s49.4,32.6,49.4,48.2c0,22.2-9.5,57-52.5,57 s-51.4-36.7-51.4-36.7"></path> <path id="path_6" class="path" d="M177.4,71.6c0,0-4.3-30.3-44.9-30.3s-57.9,45.6-57.9,88.8s9,86.5,56.2,86.5 c38.9,0,50.9-22.3,50.9-60.9c0-17.6-21-44.9-48.2-44.9c-36.2,0-55.2,29.6-55.2,58.2"></path> <path id="path_7" class="path" d="M73.3,43.7 177.7,43.7 97.9,220.6 "></path> <path id="path_8" class="path" d="M126.8,122.8c0,0,48.2-1.3,48.2-42.2s-48.2-39.9-48.2-39.9s-45.9,0-45.9,40.9 c0,20.5,18.8,41.2,46.9,41.2c29.6,0,54.9,18,54.9,47.2c0,0,2,44.9-54.2,44.9c-55.5,0-54.2-43.9-54.2-43.9s-0.3-47.9,53.6-47.9"> </path> <path id="path_9" class="path" d="M78.9,186.3c0,0,4.3,30.3,44.9,30.3s57.9-45.6,57.9-88.8s-9-86.5-56.2-86.5 c-38.9,0-50.9,22.3-50.9,60.9c0,17.6,21,44.9,48.2,44.9c36.2,0,55.2-29.6,55.2-58.2"> </path> </g> <g class="circles"></g> </svg> <div class="controller"> <label><input id="gooey" type="checkbox" checked=""> <span>记录中</span></label> </div> <a href="https://smalltool.github.io/" style="display:none;"></a> </body> <script> const $svg=document.querySelector('.svg');const $gooey=document.querySelector('#gooey');$gooey.addEventListener('change',()=>{$svg.classList.toggle('gooey')});const opts={num:31,radius:20};const init=()=>{const circles=document.querySelector('.circles');const namespace='http://www.w3.org/2000/svg';for(let i=0;i<opts.num;i++){const circle=document.createElementNS(namespace,'circle');circle.classList.add('circle');circle.setAttribute('r',opts.radius);circle.setAttribute('cx',128);circle.setAttribute('cy',128);circles.appendChild(circle)}let n=10;setInterval(()=>{n=n-1;animate(n);if(n===0)n=10},1200)};init();const animate=n=>{const paths=document.querySelectorAll('.path');const circles=document.querySelectorAll('.circle');if(!paths[n])return;const length=paths[n].getTotalLength();const step=length/opts.num;for(let i=0;i<opts.num;i++){const{x,y}=paths[n].getPointAtLength(i*step);gsap.to(circles[i],{cx:x,cy:y,ease:'power3.out',fill:i%2===0?'red':'white',delay:i*0.024})}};animate(); </script> </html> -
 真强啊!纯 CSS 撸一个小黄人 2024-10-18T15:26:54.png图片 这样的小黄人,谁不喜欢呢? 源代码 <!DOCTYPE html> <html lang="zh"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title></title> </head> <style> body{display:flex;justify-content:center;margin-top:200px;background-color:#fff;} :before, :after { content:""; position:absolute; } .container { max-width:550px; padding:0; margin:0 auto; min-height:450px; display:inline; perspective:800px; perspective-origin:50% 50%; } .minion { position:absolute; top:calc(48% - (250px / 2)); left:calc(50% - (140px / 2)); height:250px; width:140px; } .minion * { position:absolute; } .minion .hair { top:-15px; margin:0; padding:0; } .minion .hair.back li:nth-of-type(1) { transform:rotate(-70deg); margin-top:36px; } .minion .hair.back li:nth-of-type(2) { transform:rotate(-50deg); margin-top:19px; } .minion .hair.back li:nth-of-type(3) { transform:rotate(-30deg); margin-top:12px; } .minion .hair.back li:nth-of-type(4) { transform:rotate(-10deg); margin-top:3px; } .minion .hair.back li:nth-of-type(5) { transform:rotate(2deg); border-left:1px solid #333333; border-radius:80% 0 0 0; } .minion .hair.back li:nth-of-type(6) { transform:rotate(10deg); margin-top:3px; } .minion .hair.back li:nth-of-type(7) { transform:rotate(30deg); margin-top:12px; } .minion .hair.back li:nth-of-type(8) { transform:rotate(50deg); margin-top:19px; } .minion .hair.back li:nth-of-type(9) { transform:rotate(70deg); margin-top:36px; } .minion .hair.front { margin-top:3px; z-index:4; } .minion .hair.front li:nth-of-type(1) { transform:rotate(-60deg); margin-top:21px; } .minion .hair.front li:nth-of-type(2) { transform:rotate(-46deg); margin-top:12px; } .minion .hair.front li:nth-of-type(3) { transform:rotate(-28deg); margin-top:7px; } .minion .hair.front li:nth-of-type(4) { transform:rotate(-12deg); margin-top:5px; } .minion .hair.front li:nth-of-type(5) { transform:rotate(-2deg); border-right:1px solid #333333; border-radius:0 80% 0 0; margin-top:3px; } .minion .hair.front li:nth-of-type(6) { transform:rotate(12deg); margin-top:6px; } .minion .hair.front li:nth-of-type(7) { transform:rotate(28deg); margin-top:7px; } .minion .hair.front li:nth-of-type(8) { transform:rotate(46deg); margin-top:12px; } .minion .hair.front li:nth-of-type(9) { transform:rotate(60deg); margin-top:21px; } .minion .hair li { list-style:none; height:30px; width:10px; float:left; } .minion .hair li:nth-of-type(n+6) { border-left:1px solid #333333; border-radius:80% 0 0 0; } .minion .hair li:nth-of-type(-n+4) { border-right:1px solid #333333; border-radius:0 80% 0 0; } .minion .minody { position:relative; height:250px; width:140px; border-radius:80px 80px 50px 50px; background:#FFCB4F; overflow:hidden; } .minion .minody:after, .minion .minody:before { top:0; left:0; } .minion .minody:before { width:80%; height:100%; border-radius:20px; background-image:radial-gradient(rgba(250, 250, 250, 0.6) 0%, rgba(250, 250, 250, 0) 60%); filter:blur(5px); z-index:1; left:-10px; } .minion .minody:after { height:250px; width:140px; border-radius:80px 80px 50px 50px; background-image:linear-gradient(left, rgba(0, 0, 0, 0) 70%, rgba(0, 0, 0, 0.2) 100%); filter:blur(5px); z-index:1; } .minion .minody .dunfrt { bottom:0; height:90px; width:140px; overflow:hidden; border-top:1px solid #4883b8; } .minion .minody .dunfrt:before { left:-30px; border-radius:0 0 35% 0; box-shadow:40px -40px 30px 40px #6D9CC6; } .minion .minody .dunfrt:after { right:-30px; box-shadow:-40px -40px 30px 40px #6D9CC6; border-radius:0 0 0 35%; } .minion .minody .dunfrt:before, .minion .minody .dunfrt:after { width:56px; height:75%; top:0; border:1px solid #4883b8; } .minion .minody .dunpet { bottom:35px; left:50%; margin-left:-17.5px; height:35px; width:35px; border-radius:0 0 15px 15px; border-left:1px solid #4883b8; border-right:1px solid #4883b8; border-bottom:1px solid #4883b8; } .minion .minody .dunpet:before { top:-13px; left:-2px; height:15px; width:37px; border-bottom:1px solid #4883b8; border-left:1px solid transparent; border-right:1px solid transparent; border-radius:20px; } .minion .minody .dunpet .logo { top:50%; left:50%; margin-left:-12.5px; margin-top:-10.5px; height:25px; width:25px; background:#333333; border-radius:50%; } .minion .minody .dunpet .logo:before { top:50%; left:50%; margin-left:-7.5px; margin-top:-7.5px; height:15px; width:15px; background:#6D9CC6; transform:rotate(45deg); } .minion .minody .dunpet .logo:after { top:50%; left:50%; margin-left:-3.5px; margin-top:-3.5px; height:7px; width:7px; background:#333333; border-radius:50%; z-index:5; } .minion .minody .dunpet .logo span { height:2px; background:#333333; border-bottom:1px solid #6D9CC6; width:12.5px; right:0; top:48%; margin-top:-1px; z-index:6; } .minion .minody .dunbtm { bottom:0; height:40px; width:140px; background-color:#6d9cc6; background-image:linear-gradient(top, #6d9cc6 45%, #4b6587 100%); border-top:1px solid #4883b8; } .minion .minody .dunsap { top:127px; height:60px; width:12px; background:#6D9CC6; border:1px solid #4883b8; } .minion .minody .dunsap.left { left:5px; transform:rotate(-65deg); } .minion .minody .dunsap.right { right:5px; transform:rotate(65deg); } .minion .minody .dunsap .button { bottom:0; left:2px; height:8px; width:8px; border-radius:50%; background:#333333; } .minion .hair li:nth-of-type(1) { transform:rotate(-70deg); position:absolute; left:8px; height:30px; } .minion .hair li:nth-of-type(2) { transform:rotate(-50deg); left:18px; } .minion .hair li:nth-of-type(3) { transform:rotate(-30deg); left:30px; } .minion .hair li:nth-of-type(4) { transform:rotate(-10deg); left:45px; } .minion .hair li:nth-of-type(5) { left:60px; } .minion .hair li:nth-of-type(6) { transform:rotate(10deg); left:76px; } .minion .hair li:nth-of-type(7) { transform:rotate(30deg); left:93px; } .minion .hair li:nth-of-type(8) { transform:rotate(50deg); left:107px; } .minion .hair li:nth-of-type(9) { transform:rotate(70deg); left:119px; height:30px; } .minion .gorap { top:68px; height:3px; background:black; width:16px; z-index:6; } .minion .gorap.left { left:-2px; } .minion .gorap.left:before, .minion .gorap.left:after { border-right:16px solid #444444; } .minion .gorap.right { right:-2px; } .minion .gorap.right:before, .minion .gorap.right:after { border-left:16px solid #444444; } .minion .gorap:before, .minion .gorap:after { height:6px; } .minion .gorap:before { top:-7px; border-top:2px solid transparent; } .minion .gorap:after { top:3px; border-bottom:2px solid transparent; } .minion .gorlnk { top:58px; height:25px; width:5px; background:#999999; z-index:7; } .minion .gorlnk.left { left:12px; } .minion .gorlnk.right { right:12px; } .minion .gofme { top:40px; height:50px; width:50px; border:5px solid #CCCCCC; border-radius:50%; overflow:hidden; z-index:8; } .minion .gofme.left { left:30%; margin-left:-30px; } .minion .gofme.left .goggle { left:-1px; } .minion .gofme.left .goggle .pupil { right:40%; } .minion .gofme.right { right:30%; margin-right:-30px; } .minion .gofme.right .goggle { right:-1px; } .minion .gofme.right .goggle .pupil { left:40%; } .minion .gofme .goggle { height:50px; width:50px; border:3px solid #666666; border-radius:50%; } .minion .gofme .goggle .eye { background:whitesmoke; height:46px; width:50px; border-radius:50%; margin:1px 0; box-shadow:inset 0px 2px 10px 0px rgba(51, 51, 51, 0.5), inset 0px -1px 5px 0px rgba(51, 51, 51, 0.3); } .minion .gofme .goggle .eye .pupil { top:50%; margin:-7.5px; height:15px; width:15px; background-color:#e7a452; background-image:radial-gradient(#e7a452 0%, #91695c 49%, #91695c 74%, #000000 99%); border-radius:50%; } .minion .gofme .goggle .eye .pupil .dot { top:50%; left:50%; margin-top:-2.5px; margin-left:-2.5px; height:5px; width:5px; background:#333333; border-radius:50%; } .minion .gogdow { height:75px; top:45px; border-radius:50%; background-image:radial-gradient(rgba(0, 0, 0, 0.8) 0%, rgba(0, 0, 0, 0) 50%); z-index:5; } .minion .gogdow.left { left:5px; width:130px; } .minion .gogdow.right { left:55px; width:100px; } .minion .mouth { top:110px; left:50%; margin-left:-30px; height:20px; width:60px; border-bottom:2px solid #DE9A33; border-right:1px solid tranparent; border-left:1px solid tranparent; border-radius:70%; z-index:5; box-shadow:inset 0 -1px 2px -1px rgba(0, 0, 0, 0.3); } .minion .arm { top:160px; height:80px; width:12px; z-index:-1; background:#FFCB4F; overflow:hidden; } .minion .arm.left { left:-12px; border-radius:20px 0 0 20px / 80px 0 0 20px; transform:rotate(0deg); } .minion .arm.left:before { background-image:linear-gradient(left, rgba(250, 250, 250, 0.3) 20%, rgba(0, 0, 0, 0) 100%); } .minion .arm.right { right:-12px; border-radius:0 20px 20px 0 / 0 80px 20px 0; transform:rotate(0deg); } .minion .arm.right:before { background-image:linear-gradient(left, rgba(0, 0, 0, 0.2) 0%, rgba(0, 0, 0, 0) 90%); } .minion .arm:before { height:100%; width:100%; filter-gradient:#000000, #000000, horizontal; } .minion .shoe { bottom:-26px; width:30px; height:10px; background:#222222; z-index:-2; } .minion .shoe.left { right:74px; border-radius:50px 20px 15px 10px; transform:rotate(-3deg); } .minion .shoe.left:before { right:0px; } .minion .shoe.left:after { right:0; border-radius:10px 0 0 10px; } .minion .shoe.right { left:74px; border-radius:20px 50px 10px 15px; transform:rotate(3deg); } .minion .shoe.right:before { left:0px; } .minion .shoe.right:after { left:0; border-radius:0 10px 10px 0; } .minion .ardow { top:180px; height:30px; width:5px; border-radius:50%; } .minion .ardow.left { left:0px; box-shadow:inset 2px 0 3px -1px rgba(0, 0, 0, 0.3); transform:rotate(5deg); } .minion .ardow.right { right:0px; box-shadow:inset -2px 0 3px -1px rgba(0, 0, 0, 0.3); transform:rotate(-5deg); } .minion .glove { bottom:0; width:17px; height:18px; background:#333333; border-radius:0 0 30px 30px; } .minion .glove:before { bottom:0px; height:20px; width:10px; background:#333333; border-radius:0 0 20px 20px; } .minion .glove:after { bottom:-4px; height:20px; width:10px; background:#333333; border-radius:0 0 20px 20px; } .minion .glove .finger { bottom:-6px; height:20px; width:10px; background:#333333; border-radius:0 0 20px 20px; z-index:10; } .minion .wrist { height:30px; width:16px; border-radius:40%; } .minion .wrist.front { bottom:15px; border-bottom:5px solid #333333; border-right:5px solid transparent; border-left:5px solid transparent; } .minion .wrist.back { bottom:-11px; border-top:5px solid #333333; border-right:5px solid transparent; border-left:5px solid transparent; z-index:-2; } .minion .wrist.left { left:-19px; } .minion .wrist.right { right:-19px; } .minion .leg { bottom:-15px; height:15px; width:25px; background:#4B6587; z-index:-1; border-left:1px solid #4883b8; border-right:1px solid #4883b8; } .minion .leg.left { left:40px; border-radius:0 0 10% 20% / 0 0 80% 80%; } .minion .leg.left:after { transform:rotate(55deg); left:-12px; } .minion .leg.right { right:40px; border-radius:0 0 20% 10% / 0 0 80% 80%; } .minion .leg.right:after { transform:rotate(-55deg); right:-12px; } .minion .leg:after { top:-10px; background:#4B6587; height:10px; width:20px; border-bottom:1px solid #4883b8; } .minion .glove.left { left:-14px; transform:rotate(-10deg); } .minion .glove.left:before { left:-2px; transform:rotate(20deg); } .minion .glove.left:after { left:13px; transform:rotate(-30deg); } .minion .glove.left .finger { left:5px; transform:rotate(0deg); } .minion .glove.right { right:-14px; transform:rotate(10deg); } .minion .glove.right:before { right:-2px; transform:rotate(-20deg); } .minion .glove.right:after { right:13px; transform:rotate(30deg); } .minion .glove.right .finger { right:5px; transform:rotate(0deg); } .minion .shoe:before { top:-10px; height:15px; width:22px; background:#222222; } .minion .shoe:after { bottom:-3px; height:3px; width:30px; background-image:linear-gradient(top, #666666 0%, #222222 58%); } .minion .shadow { bottom:-38px; left:-10%; width:140%; height:30px; background:radial-gradient(rgba(0, 0, 0, 0.4), rgba(0, 0, 0, 0.1) 40%, rgba(0, 0, 0, 0) 50%); z-index:-5; } </style> <body> <div class="container"> <div class="minion"> <ul class="hair back"> <li></li> <li></li> <li></li> <li></li> <li></li> <li></li> <li></li> <li></li> <li></li> </ul> <div class="minody"> <div class="dunbtm"></div> <div class="dunfrt"></div> <div class="dunpet"> <div class="logo"><span></span></div> </div> <div class="dunsap left"> <div class="button"></div> </div> <div class="dunsap right"> <div class="button"></div> </div> </div> <ul class="hair front"> <li></li> <li></li> <li></li> <li></li> <li></li> <li></li> <li></li> <li></li> <li></li> </ul> <div class="gorap left"></div> <div class="gorap right"></div> <div class="gorlnk left"></div> <div class="gorlnk right"></div> <div class="gofme left"> <div class="goggle"> <div class="eye"> <div class="pupil"> <div class="dot"></div> </div> </div> </div> </div> <div class="gofme right"> <div class="goggle"> <div class="eye"> <div class="pupil"> <div class="dot"></div> </div> </div> </div> </div> <div class="gogdow left"></div> <div class="gogdow right"></div> <div class="mouth"></div> <div class="ardow left"></div> <div class="ardow right"></div> <div class="arm left"></div> <div class="arm right"></div> <div class="glove left"> <div class="finger"></div> </div> <div class="glove right"> <div class="finger"></div> </div> <div class="wrist front left"></div> <div class="wrist front right"></div> <div class="wrist back left"></div> <div class="wrist back right"></div> <div class="leg left"></div> <div class="leg right"></div> <div class="shoe left"></div> <div class="shoe right"></div> <div class="shadow"></div> </div> </div> </body> <script type="module"> </script> </html>
真强啊!纯 CSS 撸一个小黄人 2024-10-18T15:26:54.png图片 这样的小黄人,谁不喜欢呢? 源代码 <!DOCTYPE html> <html lang="zh"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title></title> </head> <style> body{display:flex;justify-content:center;margin-top:200px;background-color:#fff;} :before, :after { content:""; position:absolute; } .container { max-width:550px; padding:0; margin:0 auto; min-height:450px; display:inline; perspective:800px; perspective-origin:50% 50%; } .minion { position:absolute; top:calc(48% - (250px / 2)); left:calc(50% - (140px / 2)); height:250px; width:140px; } .minion * { position:absolute; } .minion .hair { top:-15px; margin:0; padding:0; } .minion .hair.back li:nth-of-type(1) { transform:rotate(-70deg); margin-top:36px; } .minion .hair.back li:nth-of-type(2) { transform:rotate(-50deg); margin-top:19px; } .minion .hair.back li:nth-of-type(3) { transform:rotate(-30deg); margin-top:12px; } .minion .hair.back li:nth-of-type(4) { transform:rotate(-10deg); margin-top:3px; } .minion .hair.back li:nth-of-type(5) { transform:rotate(2deg); border-left:1px solid #333333; border-radius:80% 0 0 0; } .minion .hair.back li:nth-of-type(6) { transform:rotate(10deg); margin-top:3px; } .minion .hair.back li:nth-of-type(7) { transform:rotate(30deg); margin-top:12px; } .minion .hair.back li:nth-of-type(8) { transform:rotate(50deg); margin-top:19px; } .minion .hair.back li:nth-of-type(9) { transform:rotate(70deg); margin-top:36px; } .minion .hair.front { margin-top:3px; z-index:4; } .minion .hair.front li:nth-of-type(1) { transform:rotate(-60deg); margin-top:21px; } .minion .hair.front li:nth-of-type(2) { transform:rotate(-46deg); margin-top:12px; } .minion .hair.front li:nth-of-type(3) { transform:rotate(-28deg); margin-top:7px; } .minion .hair.front li:nth-of-type(4) { transform:rotate(-12deg); margin-top:5px; } .minion .hair.front li:nth-of-type(5) { transform:rotate(-2deg); border-right:1px solid #333333; border-radius:0 80% 0 0; margin-top:3px; } .minion .hair.front li:nth-of-type(6) { transform:rotate(12deg); margin-top:6px; } .minion .hair.front li:nth-of-type(7) { transform:rotate(28deg); margin-top:7px; } .minion .hair.front li:nth-of-type(8) { transform:rotate(46deg); margin-top:12px; } .minion .hair.front li:nth-of-type(9) { transform:rotate(60deg); margin-top:21px; } .minion .hair li { list-style:none; height:30px; width:10px; float:left; } .minion .hair li:nth-of-type(n+6) { border-left:1px solid #333333; border-radius:80% 0 0 0; } .minion .hair li:nth-of-type(-n+4) { border-right:1px solid #333333; border-radius:0 80% 0 0; } .minion .minody { position:relative; height:250px; width:140px; border-radius:80px 80px 50px 50px; background:#FFCB4F; overflow:hidden; } .minion .minody:after, .minion .minody:before { top:0; left:0; } .minion .minody:before { width:80%; height:100%; border-radius:20px; background-image:radial-gradient(rgba(250, 250, 250, 0.6) 0%, rgba(250, 250, 250, 0) 60%); filter:blur(5px); z-index:1; left:-10px; } .minion .minody:after { height:250px; width:140px; border-radius:80px 80px 50px 50px; background-image:linear-gradient(left, rgba(0, 0, 0, 0) 70%, rgba(0, 0, 0, 0.2) 100%); filter:blur(5px); z-index:1; } .minion .minody .dunfrt { bottom:0; height:90px; width:140px; overflow:hidden; border-top:1px solid #4883b8; } .minion .minody .dunfrt:before { left:-30px; border-radius:0 0 35% 0; box-shadow:40px -40px 30px 40px #6D9CC6; } .minion .minody .dunfrt:after { right:-30px; box-shadow:-40px -40px 30px 40px #6D9CC6; border-radius:0 0 0 35%; } .minion .minody .dunfrt:before, .minion .minody .dunfrt:after { width:56px; height:75%; top:0; border:1px solid #4883b8; } .minion .minody .dunpet { bottom:35px; left:50%; margin-left:-17.5px; height:35px; width:35px; border-radius:0 0 15px 15px; border-left:1px solid #4883b8; border-right:1px solid #4883b8; border-bottom:1px solid #4883b8; } .minion .minody .dunpet:before { top:-13px; left:-2px; height:15px; width:37px; border-bottom:1px solid #4883b8; border-left:1px solid transparent; border-right:1px solid transparent; border-radius:20px; } .minion .minody .dunpet .logo { top:50%; left:50%; margin-left:-12.5px; margin-top:-10.5px; height:25px; width:25px; background:#333333; border-radius:50%; } .minion .minody .dunpet .logo:before { top:50%; left:50%; margin-left:-7.5px; margin-top:-7.5px; height:15px; width:15px; background:#6D9CC6; transform:rotate(45deg); } .minion .minody .dunpet .logo:after { top:50%; left:50%; margin-left:-3.5px; margin-top:-3.5px; height:7px; width:7px; background:#333333; border-radius:50%; z-index:5; } .minion .minody .dunpet .logo span { height:2px; background:#333333; border-bottom:1px solid #6D9CC6; width:12.5px; right:0; top:48%; margin-top:-1px; z-index:6; } .minion .minody .dunbtm { bottom:0; height:40px; width:140px; background-color:#6d9cc6; background-image:linear-gradient(top, #6d9cc6 45%, #4b6587 100%); border-top:1px solid #4883b8; } .minion .minody .dunsap { top:127px; height:60px; width:12px; background:#6D9CC6; border:1px solid #4883b8; } .minion .minody .dunsap.left { left:5px; transform:rotate(-65deg); } .minion .minody .dunsap.right { right:5px; transform:rotate(65deg); } .minion .minody .dunsap .button { bottom:0; left:2px; height:8px; width:8px; border-radius:50%; background:#333333; } .minion .hair li:nth-of-type(1) { transform:rotate(-70deg); position:absolute; left:8px; height:30px; } .minion .hair li:nth-of-type(2) { transform:rotate(-50deg); left:18px; } .minion .hair li:nth-of-type(3) { transform:rotate(-30deg); left:30px; } .minion .hair li:nth-of-type(4) { transform:rotate(-10deg); left:45px; } .minion .hair li:nth-of-type(5) { left:60px; } .minion .hair li:nth-of-type(6) { transform:rotate(10deg); left:76px; } .minion .hair li:nth-of-type(7) { transform:rotate(30deg); left:93px; } .minion .hair li:nth-of-type(8) { transform:rotate(50deg); left:107px; } .minion .hair li:nth-of-type(9) { transform:rotate(70deg); left:119px; height:30px; } .minion .gorap { top:68px; height:3px; background:black; width:16px; z-index:6; } .minion .gorap.left { left:-2px; } .minion .gorap.left:before, .minion .gorap.left:after { border-right:16px solid #444444; } .minion .gorap.right { right:-2px; } .minion .gorap.right:before, .minion .gorap.right:after { border-left:16px solid #444444; } .minion .gorap:before, .minion .gorap:after { height:6px; } .minion .gorap:before { top:-7px; border-top:2px solid transparent; } .minion .gorap:after { top:3px; border-bottom:2px solid transparent; } .minion .gorlnk { top:58px; height:25px; width:5px; background:#999999; z-index:7; } .minion .gorlnk.left { left:12px; } .minion .gorlnk.right { right:12px; } .minion .gofme { top:40px; height:50px; width:50px; border:5px solid #CCCCCC; border-radius:50%; overflow:hidden; z-index:8; } .minion .gofme.left { left:30%; margin-left:-30px; } .minion .gofme.left .goggle { left:-1px; } .minion .gofme.left .goggle .pupil { right:40%; } .minion .gofme.right { right:30%; margin-right:-30px; } .minion .gofme.right .goggle { right:-1px; } .minion .gofme.right .goggle .pupil { left:40%; } .minion .gofme .goggle { height:50px; width:50px; border:3px solid #666666; border-radius:50%; } .minion .gofme .goggle .eye { background:whitesmoke; height:46px; width:50px; border-radius:50%; margin:1px 0; box-shadow:inset 0px 2px 10px 0px rgba(51, 51, 51, 0.5), inset 0px -1px 5px 0px rgba(51, 51, 51, 0.3); } .minion .gofme .goggle .eye .pupil { top:50%; margin:-7.5px; height:15px; width:15px; background-color:#e7a452; background-image:radial-gradient(#e7a452 0%, #91695c 49%, #91695c 74%, #000000 99%); border-radius:50%; } .minion .gofme .goggle .eye .pupil .dot { top:50%; left:50%; margin-top:-2.5px; margin-left:-2.5px; height:5px; width:5px; background:#333333; border-radius:50%; } .minion .gogdow { height:75px; top:45px; border-radius:50%; background-image:radial-gradient(rgba(0, 0, 0, 0.8) 0%, rgba(0, 0, 0, 0) 50%); z-index:5; } .minion .gogdow.left { left:5px; width:130px; } .minion .gogdow.right { left:55px; width:100px; } .minion .mouth { top:110px; left:50%; margin-left:-30px; height:20px; width:60px; border-bottom:2px solid #DE9A33; border-right:1px solid tranparent; border-left:1px solid tranparent; border-radius:70%; z-index:5; box-shadow:inset 0 -1px 2px -1px rgba(0, 0, 0, 0.3); } .minion .arm { top:160px; height:80px; width:12px; z-index:-1; background:#FFCB4F; overflow:hidden; } .minion .arm.left { left:-12px; border-radius:20px 0 0 20px / 80px 0 0 20px; transform:rotate(0deg); } .minion .arm.left:before { background-image:linear-gradient(left, rgba(250, 250, 250, 0.3) 20%, rgba(0, 0, 0, 0) 100%); } .minion .arm.right { right:-12px; border-radius:0 20px 20px 0 / 0 80px 20px 0; transform:rotate(0deg); } .minion .arm.right:before { background-image:linear-gradient(left, rgba(0, 0, 0, 0.2) 0%, rgba(0, 0, 0, 0) 90%); } .minion .arm:before { height:100%; width:100%; filter-gradient:#000000, #000000, horizontal; } .minion .shoe { bottom:-26px; width:30px; height:10px; background:#222222; z-index:-2; } .minion .shoe.left { right:74px; border-radius:50px 20px 15px 10px; transform:rotate(-3deg); } .minion .shoe.left:before { right:0px; } .minion .shoe.left:after { right:0; border-radius:10px 0 0 10px; } .minion .shoe.right { left:74px; border-radius:20px 50px 10px 15px; transform:rotate(3deg); } .minion .shoe.right:before { left:0px; } .minion .shoe.right:after { left:0; border-radius:0 10px 10px 0; } .minion .ardow { top:180px; height:30px; width:5px; border-radius:50%; } .minion .ardow.left { left:0px; box-shadow:inset 2px 0 3px -1px rgba(0, 0, 0, 0.3); transform:rotate(5deg); } .minion .ardow.right { right:0px; box-shadow:inset -2px 0 3px -1px rgba(0, 0, 0, 0.3); transform:rotate(-5deg); } .minion .glove { bottom:0; width:17px; height:18px; background:#333333; border-radius:0 0 30px 30px; } .minion .glove:before { bottom:0px; height:20px; width:10px; background:#333333; border-radius:0 0 20px 20px; } .minion .glove:after { bottom:-4px; height:20px; width:10px; background:#333333; border-radius:0 0 20px 20px; } .minion .glove .finger { bottom:-6px; height:20px; width:10px; background:#333333; border-radius:0 0 20px 20px; z-index:10; } .minion .wrist { height:30px; width:16px; border-radius:40%; } .minion .wrist.front { bottom:15px; border-bottom:5px solid #333333; border-right:5px solid transparent; border-left:5px solid transparent; } .minion .wrist.back { bottom:-11px; border-top:5px solid #333333; border-right:5px solid transparent; border-left:5px solid transparent; z-index:-2; } .minion .wrist.left { left:-19px; } .minion .wrist.right { right:-19px; } .minion .leg { bottom:-15px; height:15px; width:25px; background:#4B6587; z-index:-1; border-left:1px solid #4883b8; border-right:1px solid #4883b8; } .minion .leg.left { left:40px; border-radius:0 0 10% 20% / 0 0 80% 80%; } .minion .leg.left:after { transform:rotate(55deg); left:-12px; } .minion .leg.right { right:40px; border-radius:0 0 20% 10% / 0 0 80% 80%; } .minion .leg.right:after { transform:rotate(-55deg); right:-12px; } .minion .leg:after { top:-10px; background:#4B6587; height:10px; width:20px; border-bottom:1px solid #4883b8; } .minion .glove.left { left:-14px; transform:rotate(-10deg); } .minion .glove.left:before { left:-2px; transform:rotate(20deg); } .minion .glove.left:after { left:13px; transform:rotate(-30deg); } .minion .glove.left .finger { left:5px; transform:rotate(0deg); } .minion .glove.right { right:-14px; transform:rotate(10deg); } .minion .glove.right:before { right:-2px; transform:rotate(-20deg); } .minion .glove.right:after { right:13px; transform:rotate(30deg); } .minion .glove.right .finger { right:5px; transform:rotate(0deg); } .minion .shoe:before { top:-10px; height:15px; width:22px; background:#222222; } .minion .shoe:after { bottom:-3px; height:3px; width:30px; background-image:linear-gradient(top, #666666 0%, #222222 58%); } .minion .shadow { bottom:-38px; left:-10%; width:140%; height:30px; background:radial-gradient(rgba(0, 0, 0, 0.4), rgba(0, 0, 0, 0.1) 40%, rgba(0, 0, 0, 0) 50%); z-index:-5; } </style> <body> <div class="container"> <div class="minion"> <ul class="hair back"> <li></li> <li></li> <li></li> <li></li> <li></li> <li></li> <li></li> <li></li> <li></li> </ul> <div class="minody"> <div class="dunbtm"></div> <div class="dunfrt"></div> <div class="dunpet"> <div class="logo"><span></span></div> </div> <div class="dunsap left"> <div class="button"></div> </div> <div class="dunsap right"> <div class="button"></div> </div> </div> <ul class="hair front"> <li></li> <li></li> <li></li> <li></li> <li></li> <li></li> <li></li> <li></li> <li></li> </ul> <div class="gorap left"></div> <div class="gorap right"></div> <div class="gorlnk left"></div> <div class="gorlnk right"></div> <div class="gofme left"> <div class="goggle"> <div class="eye"> <div class="pupil"> <div class="dot"></div> </div> </div> </div> </div> <div class="gofme right"> <div class="goggle"> <div class="eye"> <div class="pupil"> <div class="dot"></div> </div> </div> </div> </div> <div class="gogdow left"></div> <div class="gogdow right"></div> <div class="mouth"></div> <div class="ardow left"></div> <div class="ardow right"></div> <div class="arm left"></div> <div class="arm right"></div> <div class="glove left"> <div class="finger"></div> </div> <div class="glove right"> <div class="finger"></div> </div> <div class="wrist front left"></div> <div class="wrist front right"></div> <div class="wrist back left"></div> <div class="wrist back right"></div> <div class="leg left"></div> <div class="leg right"></div> <div class="shoe left"></div> <div class="shoe right"></div> <div class="shadow"></div> </div> </div> </body> <script type="module"> </script> </html>