找到
46
篇与
源码
相关的结果
- 第 2 页
-
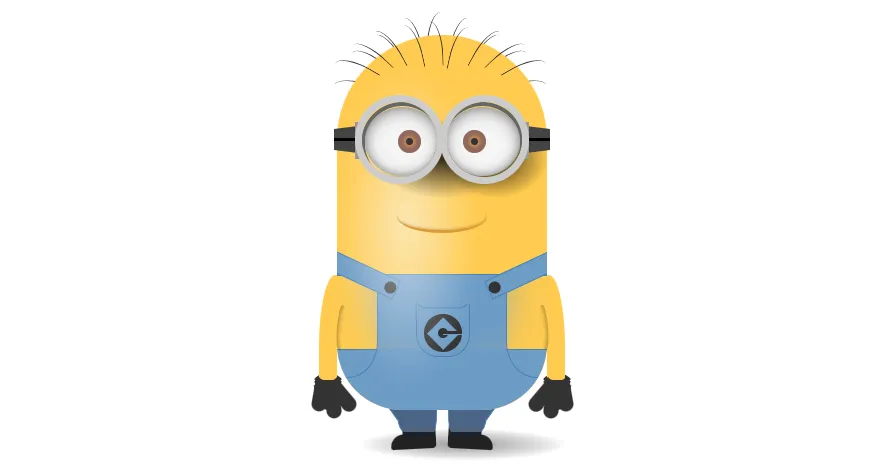
 真强啊!纯 CSS 撸一个小黄人 2024-10-18T15:26:54.png图片 这样的小黄人,谁不喜欢呢? 源代码 <!DOCTYPE html> <html lang="zh"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title></title> </head> <style> body{display:flex;justify-content:center;margin-top:200px;background-color:#fff;} :before, :after { content:""; position:absolute; } .container { max-width:550px; padding:0; margin:0 auto; min-height:450px; display:inline; perspective:800px; perspective-origin:50% 50%; } .minion { position:absolute; top:calc(48% - (250px / 2)); left:calc(50% - (140px / 2)); height:250px; width:140px; } .minion * { position:absolute; } .minion .hair { top:-15px; margin:0; padding:0; } .minion .hair.back li:nth-of-type(1) { transform:rotate(-70deg); margin-top:36px; } .minion .hair.back li:nth-of-type(2) { transform:rotate(-50deg); margin-top:19px; } .minion .hair.back li:nth-of-type(3) { transform:rotate(-30deg); margin-top:12px; } .minion .hair.back li:nth-of-type(4) { transform:rotate(-10deg); margin-top:3px; } .minion .hair.back li:nth-of-type(5) { transform:rotate(2deg); border-left:1px solid #333333; border-radius:80% 0 0 0; } .minion .hair.back li:nth-of-type(6) { transform:rotate(10deg); margin-top:3px; } .minion .hair.back li:nth-of-type(7) { transform:rotate(30deg); margin-top:12px; } .minion .hair.back li:nth-of-type(8) { transform:rotate(50deg); margin-top:19px; } .minion .hair.back li:nth-of-type(9) { transform:rotate(70deg); margin-top:36px; } .minion .hair.front { margin-top:3px; z-index:4; } .minion .hair.front li:nth-of-type(1) { transform:rotate(-60deg); margin-top:21px; } .minion .hair.front li:nth-of-type(2) { transform:rotate(-46deg); margin-top:12px; } .minion .hair.front li:nth-of-type(3) { transform:rotate(-28deg); margin-top:7px; } .minion .hair.front li:nth-of-type(4) { transform:rotate(-12deg); margin-top:5px; } .minion .hair.front li:nth-of-type(5) { transform:rotate(-2deg); border-right:1px solid #333333; border-radius:0 80% 0 0; margin-top:3px; } .minion .hair.front li:nth-of-type(6) { transform:rotate(12deg); margin-top:6px; } .minion .hair.front li:nth-of-type(7) { transform:rotate(28deg); margin-top:7px; } .minion .hair.front li:nth-of-type(8) { transform:rotate(46deg); margin-top:12px; } .minion .hair.front li:nth-of-type(9) { transform:rotate(60deg); margin-top:21px; } .minion .hair li { list-style:none; height:30px; width:10px; float:left; } .minion .hair li:nth-of-type(n+6) { border-left:1px solid #333333; border-radius:80% 0 0 0; } .minion .hair li:nth-of-type(-n+4) { border-right:1px solid #333333; border-radius:0 80% 0 0; } .minion .minody { position:relative; height:250px; width:140px; border-radius:80px 80px 50px 50px; background:#FFCB4F; overflow:hidden; } .minion .minody:after, .minion .minody:before { top:0; left:0; } .minion .minody:before { width:80%; height:100%; border-radius:20px; background-image:radial-gradient(rgba(250, 250, 250, 0.6) 0%, rgba(250, 250, 250, 0) 60%); filter:blur(5px); z-index:1; left:-10px; } .minion .minody:after { height:250px; width:140px; border-radius:80px 80px 50px 50px; background-image:linear-gradient(left, rgba(0, 0, 0, 0) 70%, rgba(0, 0, 0, 0.2) 100%); filter:blur(5px); z-index:1; } .minion .minody .dunfrt { bottom:0; height:90px; width:140px; overflow:hidden; border-top:1px solid #4883b8; } .minion .minody .dunfrt:before { left:-30px; border-radius:0 0 35% 0; box-shadow:40px -40px 30px 40px #6D9CC6; } .minion .minody .dunfrt:after { right:-30px; box-shadow:-40px -40px 30px 40px #6D9CC6; border-radius:0 0 0 35%; } .minion .minody .dunfrt:before, .minion .minody .dunfrt:after { width:56px; height:75%; top:0; border:1px solid #4883b8; } .minion .minody .dunpet { bottom:35px; left:50%; margin-left:-17.5px; height:35px; width:35px; border-radius:0 0 15px 15px; border-left:1px solid #4883b8; border-right:1px solid #4883b8; border-bottom:1px solid #4883b8; } .minion .minody .dunpet:before { top:-13px; left:-2px; height:15px; width:37px; border-bottom:1px solid #4883b8; border-left:1px solid transparent; border-right:1px solid transparent; border-radius:20px; } .minion .minody .dunpet .logo { top:50%; left:50%; margin-left:-12.5px; margin-top:-10.5px; height:25px; width:25px; background:#333333; border-radius:50%; } .minion .minody .dunpet .logo:before { top:50%; left:50%; margin-left:-7.5px; margin-top:-7.5px; height:15px; width:15px; background:#6D9CC6; transform:rotate(45deg); } .minion .minody .dunpet .logo:after { top:50%; left:50%; margin-left:-3.5px; margin-top:-3.5px; height:7px; width:7px; background:#333333; border-radius:50%; z-index:5; } .minion .minody .dunpet .logo span { height:2px; background:#333333; border-bottom:1px solid #6D9CC6; width:12.5px; right:0; top:48%; margin-top:-1px; z-index:6; } .minion .minody .dunbtm { bottom:0; height:40px; width:140px; background-color:#6d9cc6; background-image:linear-gradient(top, #6d9cc6 45%, #4b6587 100%); border-top:1px solid #4883b8; } .minion .minody .dunsap { top:127px; height:60px; width:12px; background:#6D9CC6; border:1px solid #4883b8; } .minion .minody .dunsap.left { left:5px; transform:rotate(-65deg); } .minion .minody .dunsap.right { right:5px; transform:rotate(65deg); } .minion .minody .dunsap .button { bottom:0; left:2px; height:8px; width:8px; border-radius:50%; background:#333333; } .minion .hair li:nth-of-type(1) { transform:rotate(-70deg); position:absolute; left:8px; height:30px; } .minion .hair li:nth-of-type(2) { transform:rotate(-50deg); left:18px; } .minion .hair li:nth-of-type(3) { transform:rotate(-30deg); left:30px; } .minion .hair li:nth-of-type(4) { transform:rotate(-10deg); left:45px; } .minion .hair li:nth-of-type(5) { left:60px; } .minion .hair li:nth-of-type(6) { transform:rotate(10deg); left:76px; } .minion .hair li:nth-of-type(7) { transform:rotate(30deg); left:93px; } .minion .hair li:nth-of-type(8) { transform:rotate(50deg); left:107px; } .minion .hair li:nth-of-type(9) { transform:rotate(70deg); left:119px; height:30px; } .minion .gorap { top:68px; height:3px; background:black; width:16px; z-index:6; } .minion .gorap.left { left:-2px; } .minion .gorap.left:before, .minion .gorap.left:after { border-right:16px solid #444444; } .minion .gorap.right { right:-2px; } .minion .gorap.right:before, .minion .gorap.right:after { border-left:16px solid #444444; } .minion .gorap:before, .minion .gorap:after { height:6px; } .minion .gorap:before { top:-7px; border-top:2px solid transparent; } .minion .gorap:after { top:3px; border-bottom:2px solid transparent; } .minion .gorlnk { top:58px; height:25px; width:5px; background:#999999; z-index:7; } .minion .gorlnk.left { left:12px; } .minion .gorlnk.right { right:12px; } .minion .gofme { top:40px; height:50px; width:50px; border:5px solid #CCCCCC; border-radius:50%; overflow:hidden; z-index:8; } .minion .gofme.left { left:30%; margin-left:-30px; } .minion .gofme.left .goggle { left:-1px; } .minion .gofme.left .goggle .pupil { right:40%; } .minion .gofme.right { right:30%; margin-right:-30px; } .minion .gofme.right .goggle { right:-1px; } .minion .gofme.right .goggle .pupil { left:40%; } .minion .gofme .goggle { height:50px; width:50px; border:3px solid #666666; border-radius:50%; } .minion .gofme .goggle .eye { background:whitesmoke; height:46px; width:50px; border-radius:50%; margin:1px 0; box-shadow:inset 0px 2px 10px 0px rgba(51, 51, 51, 0.5), inset 0px -1px 5px 0px rgba(51, 51, 51, 0.3); } .minion .gofme .goggle .eye .pupil { top:50%; margin:-7.5px; height:15px; width:15px; background-color:#e7a452; background-image:radial-gradient(#e7a452 0%, #91695c 49%, #91695c 74%, #000000 99%); border-radius:50%; } .minion .gofme .goggle .eye .pupil .dot { top:50%; left:50%; margin-top:-2.5px; margin-left:-2.5px; height:5px; width:5px; background:#333333; border-radius:50%; } .minion .gogdow { height:75px; top:45px; border-radius:50%; background-image:radial-gradient(rgba(0, 0, 0, 0.8) 0%, rgba(0, 0, 0, 0) 50%); z-index:5; } .minion .gogdow.left { left:5px; width:130px; } .minion .gogdow.right { left:55px; width:100px; } .minion .mouth { top:110px; left:50%; margin-left:-30px; height:20px; width:60px; border-bottom:2px solid #DE9A33; border-right:1px solid tranparent; border-left:1px solid tranparent; border-radius:70%; z-index:5; box-shadow:inset 0 -1px 2px -1px rgba(0, 0, 0, 0.3); } .minion .arm { top:160px; height:80px; width:12px; z-index:-1; background:#FFCB4F; overflow:hidden; } .minion .arm.left { left:-12px; border-radius:20px 0 0 20px / 80px 0 0 20px; transform:rotate(0deg); } .minion .arm.left:before { background-image:linear-gradient(left, rgba(250, 250, 250, 0.3) 20%, rgba(0, 0, 0, 0) 100%); } .minion .arm.right { right:-12px; border-radius:0 20px 20px 0 / 0 80px 20px 0; transform:rotate(0deg); } .minion .arm.right:before { background-image:linear-gradient(left, rgba(0, 0, 0, 0.2) 0%, rgba(0, 0, 0, 0) 90%); } .minion .arm:before { height:100%; width:100%; filter-gradient:#000000, #000000, horizontal; } .minion .shoe { bottom:-26px; width:30px; height:10px; background:#222222; z-index:-2; } .minion .shoe.left { right:74px; border-radius:50px 20px 15px 10px; transform:rotate(-3deg); } .minion .shoe.left:before { right:0px; } .minion .shoe.left:after { right:0; border-radius:10px 0 0 10px; } .minion .shoe.right { left:74px; border-radius:20px 50px 10px 15px; transform:rotate(3deg); } .minion .shoe.right:before { left:0px; } .minion .shoe.right:after { left:0; border-radius:0 10px 10px 0; } .minion .ardow { top:180px; height:30px; width:5px; border-radius:50%; } .minion .ardow.left { left:0px; box-shadow:inset 2px 0 3px -1px rgba(0, 0, 0, 0.3); transform:rotate(5deg); } .minion .ardow.right { right:0px; box-shadow:inset -2px 0 3px -1px rgba(0, 0, 0, 0.3); transform:rotate(-5deg); } .minion .glove { bottom:0; width:17px; height:18px; background:#333333; border-radius:0 0 30px 30px; } .minion .glove:before { bottom:0px; height:20px; width:10px; background:#333333; border-radius:0 0 20px 20px; } .minion .glove:after { bottom:-4px; height:20px; width:10px; background:#333333; border-radius:0 0 20px 20px; } .minion .glove .finger { bottom:-6px; height:20px; width:10px; background:#333333; border-radius:0 0 20px 20px; z-index:10; } .minion .wrist { height:30px; width:16px; border-radius:40%; } .minion .wrist.front { bottom:15px; border-bottom:5px solid #333333; border-right:5px solid transparent; border-left:5px solid transparent; } .minion .wrist.back { bottom:-11px; border-top:5px solid #333333; border-right:5px solid transparent; border-left:5px solid transparent; z-index:-2; } .minion .wrist.left { left:-19px; } .minion .wrist.right { right:-19px; } .minion .leg { bottom:-15px; height:15px; width:25px; background:#4B6587; z-index:-1; border-left:1px solid #4883b8; border-right:1px solid #4883b8; } .minion .leg.left { left:40px; border-radius:0 0 10% 20% / 0 0 80% 80%; } .minion .leg.left:after { transform:rotate(55deg); left:-12px; } .minion .leg.right { right:40px; border-radius:0 0 20% 10% / 0 0 80% 80%; } .minion .leg.right:after { transform:rotate(-55deg); right:-12px; } .minion .leg:after { top:-10px; background:#4B6587; height:10px; width:20px; border-bottom:1px solid #4883b8; } .minion .glove.left { left:-14px; transform:rotate(-10deg); } .minion .glove.left:before { left:-2px; transform:rotate(20deg); } .minion .glove.left:after { left:13px; transform:rotate(-30deg); } .minion .glove.left .finger { left:5px; transform:rotate(0deg); } .minion .glove.right { right:-14px; transform:rotate(10deg); } .minion .glove.right:before { right:-2px; transform:rotate(-20deg); } .minion .glove.right:after { right:13px; transform:rotate(30deg); } .minion .glove.right .finger { right:5px; transform:rotate(0deg); } .minion .shoe:before { top:-10px; height:15px; width:22px; background:#222222; } .minion .shoe:after { bottom:-3px; height:3px; width:30px; background-image:linear-gradient(top, #666666 0%, #222222 58%); } .minion .shadow { bottom:-38px; left:-10%; width:140%; height:30px; background:radial-gradient(rgba(0, 0, 0, 0.4), rgba(0, 0, 0, 0.1) 40%, rgba(0, 0, 0, 0) 50%); z-index:-5; } </style> <body> <div class="container"> <div class="minion"> <ul class="hair back"> <li></li> <li></li> <li></li> <li></li> <li></li> <li></li> <li></li> <li></li> <li></li> </ul> <div class="minody"> <div class="dunbtm"></div> <div class="dunfrt"></div> <div class="dunpet"> <div class="logo"><span></span></div> </div> <div class="dunsap left"> <div class="button"></div> </div> <div class="dunsap right"> <div class="button"></div> </div> </div> <ul class="hair front"> <li></li> <li></li> <li></li> <li></li> <li></li> <li></li> <li></li> <li></li> <li></li> </ul> <div class="gorap left"></div> <div class="gorap right"></div> <div class="gorlnk left"></div> <div class="gorlnk right"></div> <div class="gofme left"> <div class="goggle"> <div class="eye"> <div class="pupil"> <div class="dot"></div> </div> </div> </div> </div> <div class="gofme right"> <div class="goggle"> <div class="eye"> <div class="pupil"> <div class="dot"></div> </div> </div> </div> </div> <div class="gogdow left"></div> <div class="gogdow right"></div> <div class="mouth"></div> <div class="ardow left"></div> <div class="ardow right"></div> <div class="arm left"></div> <div class="arm right"></div> <div class="glove left"> <div class="finger"></div> </div> <div class="glove right"> <div class="finger"></div> </div> <div class="wrist front left"></div> <div class="wrist front right"></div> <div class="wrist back left"></div> <div class="wrist back right"></div> <div class="leg left"></div> <div class="leg right"></div> <div class="shoe left"></div> <div class="shoe right"></div> <div class="shadow"></div> </div> </div> </body> <script type="module"> </script> </html>
真强啊!纯 CSS 撸一个小黄人 2024-10-18T15:26:54.png图片 这样的小黄人,谁不喜欢呢? 源代码 <!DOCTYPE html> <html lang="zh"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title></title> </head> <style> body{display:flex;justify-content:center;margin-top:200px;background-color:#fff;} :before, :after { content:""; position:absolute; } .container { max-width:550px; padding:0; margin:0 auto; min-height:450px; display:inline; perspective:800px; perspective-origin:50% 50%; } .minion { position:absolute; top:calc(48% - (250px / 2)); left:calc(50% - (140px / 2)); height:250px; width:140px; } .minion * { position:absolute; } .minion .hair { top:-15px; margin:0; padding:0; } .minion .hair.back li:nth-of-type(1) { transform:rotate(-70deg); margin-top:36px; } .minion .hair.back li:nth-of-type(2) { transform:rotate(-50deg); margin-top:19px; } .minion .hair.back li:nth-of-type(3) { transform:rotate(-30deg); margin-top:12px; } .minion .hair.back li:nth-of-type(4) { transform:rotate(-10deg); margin-top:3px; } .minion .hair.back li:nth-of-type(5) { transform:rotate(2deg); border-left:1px solid #333333; border-radius:80% 0 0 0; } .minion .hair.back li:nth-of-type(6) { transform:rotate(10deg); margin-top:3px; } .minion .hair.back li:nth-of-type(7) { transform:rotate(30deg); margin-top:12px; } .minion .hair.back li:nth-of-type(8) { transform:rotate(50deg); margin-top:19px; } .minion .hair.back li:nth-of-type(9) { transform:rotate(70deg); margin-top:36px; } .minion .hair.front { margin-top:3px; z-index:4; } .minion .hair.front li:nth-of-type(1) { transform:rotate(-60deg); margin-top:21px; } .minion .hair.front li:nth-of-type(2) { transform:rotate(-46deg); margin-top:12px; } .minion .hair.front li:nth-of-type(3) { transform:rotate(-28deg); margin-top:7px; } .minion .hair.front li:nth-of-type(4) { transform:rotate(-12deg); margin-top:5px; } .minion .hair.front li:nth-of-type(5) { transform:rotate(-2deg); border-right:1px solid #333333; border-radius:0 80% 0 0; margin-top:3px; } .minion .hair.front li:nth-of-type(6) { transform:rotate(12deg); margin-top:6px; } .minion .hair.front li:nth-of-type(7) { transform:rotate(28deg); margin-top:7px; } .minion .hair.front li:nth-of-type(8) { transform:rotate(46deg); margin-top:12px; } .minion .hair.front li:nth-of-type(9) { transform:rotate(60deg); margin-top:21px; } .minion .hair li { list-style:none; height:30px; width:10px; float:left; } .minion .hair li:nth-of-type(n+6) { border-left:1px solid #333333; border-radius:80% 0 0 0; } .minion .hair li:nth-of-type(-n+4) { border-right:1px solid #333333; border-radius:0 80% 0 0; } .minion .minody { position:relative; height:250px; width:140px; border-radius:80px 80px 50px 50px; background:#FFCB4F; overflow:hidden; } .minion .minody:after, .minion .minody:before { top:0; left:0; } .minion .minody:before { width:80%; height:100%; border-radius:20px; background-image:radial-gradient(rgba(250, 250, 250, 0.6) 0%, rgba(250, 250, 250, 0) 60%); filter:blur(5px); z-index:1; left:-10px; } .minion .minody:after { height:250px; width:140px; border-radius:80px 80px 50px 50px; background-image:linear-gradient(left, rgba(0, 0, 0, 0) 70%, rgba(0, 0, 0, 0.2) 100%); filter:blur(5px); z-index:1; } .minion .minody .dunfrt { bottom:0; height:90px; width:140px; overflow:hidden; border-top:1px solid #4883b8; } .minion .minody .dunfrt:before { left:-30px; border-radius:0 0 35% 0; box-shadow:40px -40px 30px 40px #6D9CC6; } .minion .minody .dunfrt:after { right:-30px; box-shadow:-40px -40px 30px 40px #6D9CC6; border-radius:0 0 0 35%; } .minion .minody .dunfrt:before, .minion .minody .dunfrt:after { width:56px; height:75%; top:0; border:1px solid #4883b8; } .minion .minody .dunpet { bottom:35px; left:50%; margin-left:-17.5px; height:35px; width:35px; border-radius:0 0 15px 15px; border-left:1px solid #4883b8; border-right:1px solid #4883b8; border-bottom:1px solid #4883b8; } .minion .minody .dunpet:before { top:-13px; left:-2px; height:15px; width:37px; border-bottom:1px solid #4883b8; border-left:1px solid transparent; border-right:1px solid transparent; border-radius:20px; } .minion .minody .dunpet .logo { top:50%; left:50%; margin-left:-12.5px; margin-top:-10.5px; height:25px; width:25px; background:#333333; border-radius:50%; } .minion .minody .dunpet .logo:before { top:50%; left:50%; margin-left:-7.5px; margin-top:-7.5px; height:15px; width:15px; background:#6D9CC6; transform:rotate(45deg); } .minion .minody .dunpet .logo:after { top:50%; left:50%; margin-left:-3.5px; margin-top:-3.5px; height:7px; width:7px; background:#333333; border-radius:50%; z-index:5; } .minion .minody .dunpet .logo span { height:2px; background:#333333; border-bottom:1px solid #6D9CC6; width:12.5px; right:0; top:48%; margin-top:-1px; z-index:6; } .minion .minody .dunbtm { bottom:0; height:40px; width:140px; background-color:#6d9cc6; background-image:linear-gradient(top, #6d9cc6 45%, #4b6587 100%); border-top:1px solid #4883b8; } .minion .minody .dunsap { top:127px; height:60px; width:12px; background:#6D9CC6; border:1px solid #4883b8; } .minion .minody .dunsap.left { left:5px; transform:rotate(-65deg); } .minion .minody .dunsap.right { right:5px; transform:rotate(65deg); } .minion .minody .dunsap .button { bottom:0; left:2px; height:8px; width:8px; border-radius:50%; background:#333333; } .minion .hair li:nth-of-type(1) { transform:rotate(-70deg); position:absolute; left:8px; height:30px; } .minion .hair li:nth-of-type(2) { transform:rotate(-50deg); left:18px; } .minion .hair li:nth-of-type(3) { transform:rotate(-30deg); left:30px; } .minion .hair li:nth-of-type(4) { transform:rotate(-10deg); left:45px; } .minion .hair li:nth-of-type(5) { left:60px; } .minion .hair li:nth-of-type(6) { transform:rotate(10deg); left:76px; } .minion .hair li:nth-of-type(7) { transform:rotate(30deg); left:93px; } .minion .hair li:nth-of-type(8) { transform:rotate(50deg); left:107px; } .minion .hair li:nth-of-type(9) { transform:rotate(70deg); left:119px; height:30px; } .minion .gorap { top:68px; height:3px; background:black; width:16px; z-index:6; } .minion .gorap.left { left:-2px; } .minion .gorap.left:before, .minion .gorap.left:after { border-right:16px solid #444444; } .minion .gorap.right { right:-2px; } .minion .gorap.right:before, .minion .gorap.right:after { border-left:16px solid #444444; } .minion .gorap:before, .minion .gorap:after { height:6px; } .minion .gorap:before { top:-7px; border-top:2px solid transparent; } .minion .gorap:after { top:3px; border-bottom:2px solid transparent; } .minion .gorlnk { top:58px; height:25px; width:5px; background:#999999; z-index:7; } .minion .gorlnk.left { left:12px; } .minion .gorlnk.right { right:12px; } .minion .gofme { top:40px; height:50px; width:50px; border:5px solid #CCCCCC; border-radius:50%; overflow:hidden; z-index:8; } .minion .gofme.left { left:30%; margin-left:-30px; } .minion .gofme.left .goggle { left:-1px; } .minion .gofme.left .goggle .pupil { right:40%; } .minion .gofme.right { right:30%; margin-right:-30px; } .minion .gofme.right .goggle { right:-1px; } .minion .gofme.right .goggle .pupil { left:40%; } .minion .gofme .goggle { height:50px; width:50px; border:3px solid #666666; border-radius:50%; } .minion .gofme .goggle .eye { background:whitesmoke; height:46px; width:50px; border-radius:50%; margin:1px 0; box-shadow:inset 0px 2px 10px 0px rgba(51, 51, 51, 0.5), inset 0px -1px 5px 0px rgba(51, 51, 51, 0.3); } .minion .gofme .goggle .eye .pupil { top:50%; margin:-7.5px; height:15px; width:15px; background-color:#e7a452; background-image:radial-gradient(#e7a452 0%, #91695c 49%, #91695c 74%, #000000 99%); border-radius:50%; } .minion .gofme .goggle .eye .pupil .dot { top:50%; left:50%; margin-top:-2.5px; margin-left:-2.5px; height:5px; width:5px; background:#333333; border-radius:50%; } .minion .gogdow { height:75px; top:45px; border-radius:50%; background-image:radial-gradient(rgba(0, 0, 0, 0.8) 0%, rgba(0, 0, 0, 0) 50%); z-index:5; } .minion .gogdow.left { left:5px; width:130px; } .minion .gogdow.right { left:55px; width:100px; } .minion .mouth { top:110px; left:50%; margin-left:-30px; height:20px; width:60px; border-bottom:2px solid #DE9A33; border-right:1px solid tranparent; border-left:1px solid tranparent; border-radius:70%; z-index:5; box-shadow:inset 0 -1px 2px -1px rgba(0, 0, 0, 0.3); } .minion .arm { top:160px; height:80px; width:12px; z-index:-1; background:#FFCB4F; overflow:hidden; } .minion .arm.left { left:-12px; border-radius:20px 0 0 20px / 80px 0 0 20px; transform:rotate(0deg); } .minion .arm.left:before { background-image:linear-gradient(left, rgba(250, 250, 250, 0.3) 20%, rgba(0, 0, 0, 0) 100%); } .minion .arm.right { right:-12px; border-radius:0 20px 20px 0 / 0 80px 20px 0; transform:rotate(0deg); } .minion .arm.right:before { background-image:linear-gradient(left, rgba(0, 0, 0, 0.2) 0%, rgba(0, 0, 0, 0) 90%); } .minion .arm:before { height:100%; width:100%; filter-gradient:#000000, #000000, horizontal; } .minion .shoe { bottom:-26px; width:30px; height:10px; background:#222222; z-index:-2; } .minion .shoe.left { right:74px; border-radius:50px 20px 15px 10px; transform:rotate(-3deg); } .minion .shoe.left:before { right:0px; } .minion .shoe.left:after { right:0; border-radius:10px 0 0 10px; } .minion .shoe.right { left:74px; border-radius:20px 50px 10px 15px; transform:rotate(3deg); } .minion .shoe.right:before { left:0px; } .minion .shoe.right:after { left:0; border-radius:0 10px 10px 0; } .minion .ardow { top:180px; height:30px; width:5px; border-radius:50%; } .minion .ardow.left { left:0px; box-shadow:inset 2px 0 3px -1px rgba(0, 0, 0, 0.3); transform:rotate(5deg); } .minion .ardow.right { right:0px; box-shadow:inset -2px 0 3px -1px rgba(0, 0, 0, 0.3); transform:rotate(-5deg); } .minion .glove { bottom:0; width:17px; height:18px; background:#333333; border-radius:0 0 30px 30px; } .minion .glove:before { bottom:0px; height:20px; width:10px; background:#333333; border-radius:0 0 20px 20px; } .minion .glove:after { bottom:-4px; height:20px; width:10px; background:#333333; border-radius:0 0 20px 20px; } .minion .glove .finger { bottom:-6px; height:20px; width:10px; background:#333333; border-radius:0 0 20px 20px; z-index:10; } .minion .wrist { height:30px; width:16px; border-radius:40%; } .minion .wrist.front { bottom:15px; border-bottom:5px solid #333333; border-right:5px solid transparent; border-left:5px solid transparent; } .minion .wrist.back { bottom:-11px; border-top:5px solid #333333; border-right:5px solid transparent; border-left:5px solid transparent; z-index:-2; } .minion .wrist.left { left:-19px; } .minion .wrist.right { right:-19px; } .minion .leg { bottom:-15px; height:15px; width:25px; background:#4B6587; z-index:-1; border-left:1px solid #4883b8; border-right:1px solid #4883b8; } .minion .leg.left { left:40px; border-radius:0 0 10% 20% / 0 0 80% 80%; } .minion .leg.left:after { transform:rotate(55deg); left:-12px; } .minion .leg.right { right:40px; border-radius:0 0 20% 10% / 0 0 80% 80%; } .minion .leg.right:after { transform:rotate(-55deg); right:-12px; } .minion .leg:after { top:-10px; background:#4B6587; height:10px; width:20px; border-bottom:1px solid #4883b8; } .minion .glove.left { left:-14px; transform:rotate(-10deg); } .minion .glove.left:before { left:-2px; transform:rotate(20deg); } .minion .glove.left:after { left:13px; transform:rotate(-30deg); } .minion .glove.left .finger { left:5px; transform:rotate(0deg); } .minion .glove.right { right:-14px; transform:rotate(10deg); } .minion .glove.right:before { right:-2px; transform:rotate(-20deg); } .minion .glove.right:after { right:13px; transform:rotate(30deg); } .minion .glove.right .finger { right:5px; transform:rotate(0deg); } .minion .shoe:before { top:-10px; height:15px; width:22px; background:#222222; } .minion .shoe:after { bottom:-3px; height:3px; width:30px; background-image:linear-gradient(top, #666666 0%, #222222 58%); } .minion .shadow { bottom:-38px; left:-10%; width:140%; height:30px; background:radial-gradient(rgba(0, 0, 0, 0.4), rgba(0, 0, 0, 0.1) 40%, rgba(0, 0, 0, 0) 50%); z-index:-5; } </style> <body> <div class="container"> <div class="minion"> <ul class="hair back"> <li></li> <li></li> <li></li> <li></li> <li></li> <li></li> <li></li> <li></li> <li></li> </ul> <div class="minody"> <div class="dunbtm"></div> <div class="dunfrt"></div> <div class="dunpet"> <div class="logo"><span></span></div> </div> <div class="dunsap left"> <div class="button"></div> </div> <div class="dunsap right"> <div class="button"></div> </div> </div> <ul class="hair front"> <li></li> <li></li> <li></li> <li></li> <li></li> <li></li> <li></li> <li></li> <li></li> </ul> <div class="gorap left"></div> <div class="gorap right"></div> <div class="gorlnk left"></div> <div class="gorlnk right"></div> <div class="gofme left"> <div class="goggle"> <div class="eye"> <div class="pupil"> <div class="dot"></div> </div> </div> </div> </div> <div class="gofme right"> <div class="goggle"> <div class="eye"> <div class="pupil"> <div class="dot"></div> </div> </div> </div> </div> <div class="gogdow left"></div> <div class="gogdow right"></div> <div class="mouth"></div> <div class="ardow left"></div> <div class="ardow right"></div> <div class="arm left"></div> <div class="arm right"></div> <div class="glove left"> <div class="finger"></div> </div> <div class="glove right"> <div class="finger"></div> </div> <div class="wrist front left"></div> <div class="wrist front right"></div> <div class="wrist back left"></div> <div class="wrist back right"></div> <div class="leg left"></div> <div class="leg right"></div> <div class="shoe left"></div> <div class="shoe right"></div> <div class="shadow"></div> </div> </div> </body> <script type="module"> </script> </html> -
 跟屁球(可复制源代码) 640.gif图片 小球会跟着鼠标移动,很有趣的效果。 源代码 <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>跟屁球</title> <script src="https://cdnjs.cloudflare.com/ajax/libs/gsap/3.9.1/gsap.min.js"></script> <script src="https://libs.baidu.com/jquery/2.1.4/jquery.min.js"></script> <style> html,body{width:100%;height:100%;background:#202022;overflow:hidden}*{position:absolute;user-select:none} </style> </head> <body> <div class="ball"> <div class="marble"> <img class="lighting lighting1" draggable="false" src="https://assets.codepen.io/721952/marbleLighting.png" width="120" height="120"> <img class="lighting lighting2" draggable="false" src="https://assets.codepen.io/721952/marbleLighting.png" width="120" height="120"> </div> <div class="shadow"></div> </div> </body> <script> gsap.timeline().set('.ball',{scale:0.5,width:100,height:100,borderRadius:'50%',xPercent:-50,yPercent:-50}).set('.marble',{background:'url("https://assets.codepen.io/721952/marble.jpg") center',width:'100%',height:'100%',borderRadius:'50%',overflow:'hidden'}).set('.lighting',{left:'50%',top:'50%',xPercent:-50,yPercent:-50}).set('.lighting2',{mixBlendMode:'multiply',opacity:0.7}).set('.lighting1',{mixBlendMode:'overlay'}).set('.shadow',{width:'100%',height:'100%',scaleX:2.2,background:'radial-gradient(circle at 50% 60%, rgba(0, 0, 0, 0.4), rgba(0, 0, 0, 0.1) 40%, rgba(0, 0, 0, 0) 50%)'}).from('.ball',{autoAlpha:0,duration:0.5});let pos={x:window.innerWidth/2,y:window.innerHeight+500};let mouse={x:pos.x,y:window.innerHeight/2};let speed=0.05;let xSet=gsap.quickSetter(".ball","x","px");let ySet=gsap.quickSetter(".ball","y","px");let bgSet=gsap.quickSetter(".marble","backgroundPosition","");let lightRotSet=gsap.quickSetter(".lighting","rotation","deg");let lightYSet=gsap.quickSetter(".lighting","y","px");window.addEventListener("mousemove",e=>{mouse.x=e.x;mouse.y=e.y;});gsap.ticker.add(()=>{pos.x+=(mouse.x-pos.x)*speed;pos.y+=(mouse.y-pos.y)*speed;xSet(pos.x);ySet(pos.y);bgSet(pos.x+'px '+pos.y+'px');lightRotSet(-80+60*pos.x/window.innerWidth);lightYSet(-6+17*pos.y/window.innerHeight);gsap.set('.shadow',{x:35-70*pos.x/window.innerWidth,scaleY:0.2+0.3*pos.y/window.innerHeight,y:50-7*pos.y/window.innerHeight})}); </script> </html>
跟屁球(可复制源代码) 640.gif图片 小球会跟着鼠标移动,很有趣的效果。 源代码 <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>跟屁球</title> <script src="https://cdnjs.cloudflare.com/ajax/libs/gsap/3.9.1/gsap.min.js"></script> <script src="https://libs.baidu.com/jquery/2.1.4/jquery.min.js"></script> <style> html,body{width:100%;height:100%;background:#202022;overflow:hidden}*{position:absolute;user-select:none} </style> </head> <body> <div class="ball"> <div class="marble"> <img class="lighting lighting1" draggable="false" src="https://assets.codepen.io/721952/marbleLighting.png" width="120" height="120"> <img class="lighting lighting2" draggable="false" src="https://assets.codepen.io/721952/marbleLighting.png" width="120" height="120"> </div> <div class="shadow"></div> </div> </body> <script> gsap.timeline().set('.ball',{scale:0.5,width:100,height:100,borderRadius:'50%',xPercent:-50,yPercent:-50}).set('.marble',{background:'url("https://assets.codepen.io/721952/marble.jpg") center',width:'100%',height:'100%',borderRadius:'50%',overflow:'hidden'}).set('.lighting',{left:'50%',top:'50%',xPercent:-50,yPercent:-50}).set('.lighting2',{mixBlendMode:'multiply',opacity:0.7}).set('.lighting1',{mixBlendMode:'overlay'}).set('.shadow',{width:'100%',height:'100%',scaleX:2.2,background:'radial-gradient(circle at 50% 60%, rgba(0, 0, 0, 0.4), rgba(0, 0, 0, 0.1) 40%, rgba(0, 0, 0, 0) 50%)'}).from('.ball',{autoAlpha:0,duration:0.5});let pos={x:window.innerWidth/2,y:window.innerHeight+500};let mouse={x:pos.x,y:window.innerHeight/2};let speed=0.05;let xSet=gsap.quickSetter(".ball","x","px");let ySet=gsap.quickSetter(".ball","y","px");let bgSet=gsap.quickSetter(".marble","backgroundPosition","");let lightRotSet=gsap.quickSetter(".lighting","rotation","deg");let lightYSet=gsap.quickSetter(".lighting","y","px");window.addEventListener("mousemove",e=>{mouse.x=e.x;mouse.y=e.y;});gsap.ticker.add(()=>{pos.x+=(mouse.x-pos.x)*speed;pos.y+=(mouse.y-pos.y)*speed;xSet(pos.x);ySet(pos.y);bgSet(pos.x+'px '+pos.y+'px');lightRotSet(-80+60*pos.x/window.innerWidth);lightYSet(-6+17*pos.y/window.innerHeight);gsap.set('.shadow',{x:35-70*pos.x/window.innerWidth,scaleY:0.2+0.3*pos.y/window.innerHeight,y:50-7*pos.y/window.innerHeight})}); </script> </html> -
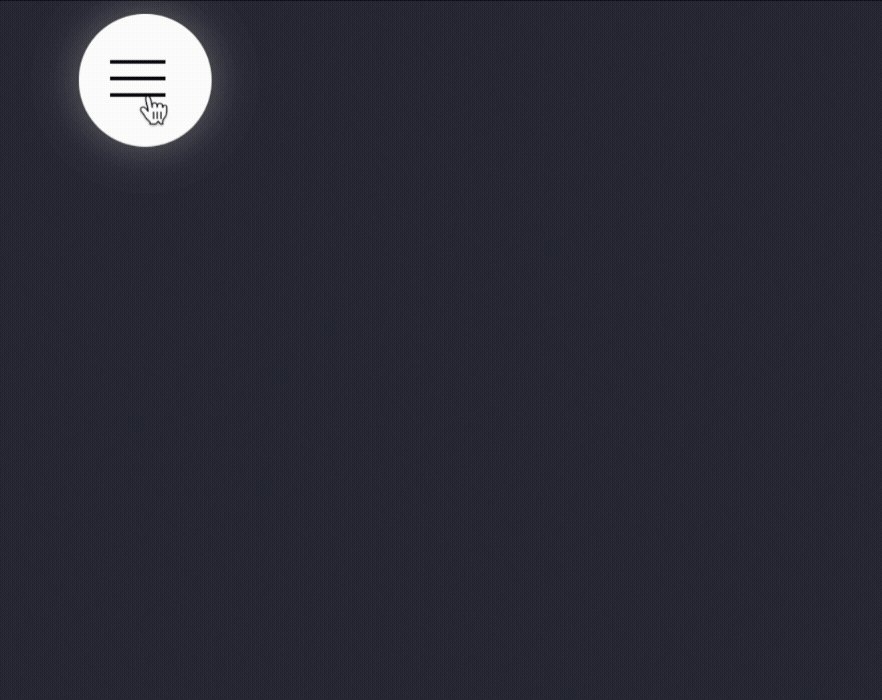
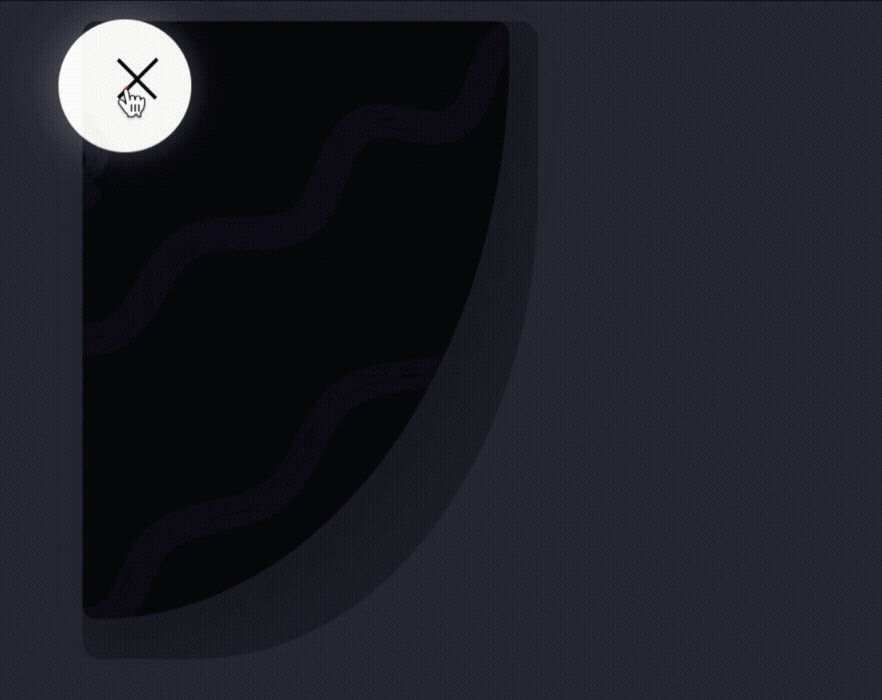
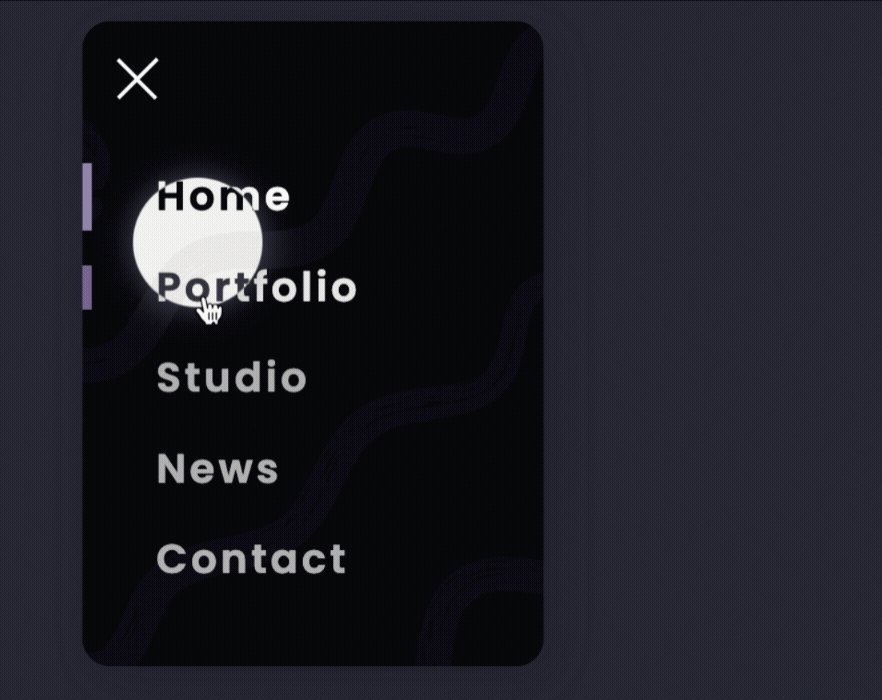
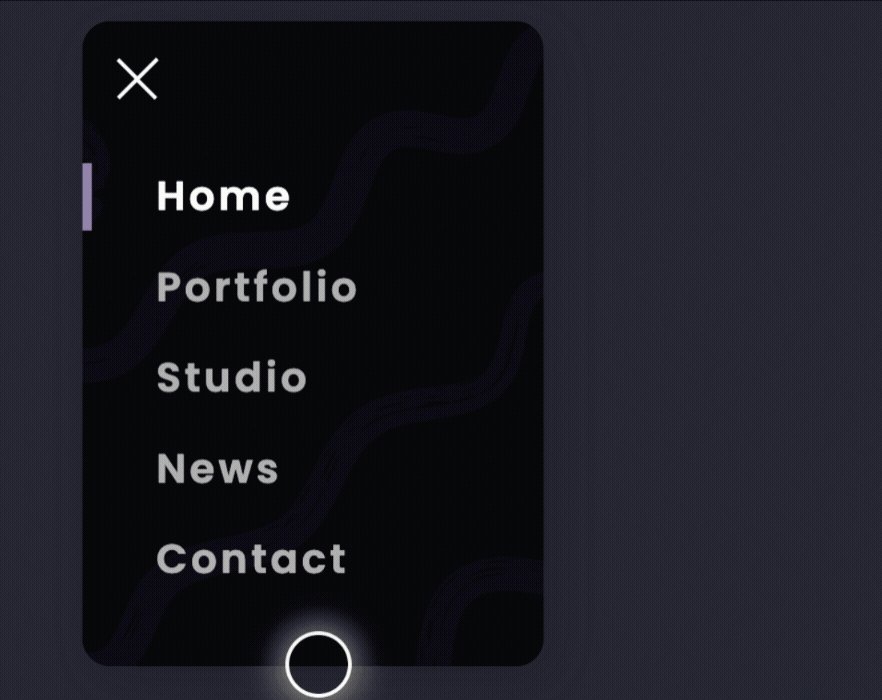
 光标有反转效果的侧边导航(附源代码) 效果预览图片 源码介绍 这是一个侧边导航效果,这个展开的效果给人一种很柔和的感觉,展开后菜单内容依次显示,最后是增加了一个聚焦的圆跟随光标移动,当遇到菜单内容时会放大圆形并反转显示菜单文字,加深了对导航的交互,这里的反转色基于 mix-blend-mode: difference 实现。这个效果还有两个主题色切换,有兴趣的可以在线看效果。 使用方式 复制源代码到空白的html格式文件,在浏览中打开运行即可。 源代码 <!DOCTYPE html> <html lang="en"> <head> <link href="https://cdnjs.cloudflare.com/ajax/libs/twitter-bootstrap/4.1.3/css/bootstrap.min.css"> <script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script> <style> @import url('https://fonts.googleapis.com/css?family=Montserrat:100,100i,200,200i,300,300i,400,400i,500,500i,600,600i,700,700i,800,800i,900,900i'); @import url('https://fonts.googleapis.com/css?family=Poppins:400,500,600,700,800,900'); body{ font-family: 'Montserrat', sans-serif; font-weight: 300; font-size: 15px; line-height: 1.7; color: #c4c3ca; background-color: #1f2029; background-image: url('https://s3-us-west-2.amazonaws.com/s.cdpn.io/1462889/pat-back.svg'); background-position: center; background-repeat: repeat; background-size: 4%; overflow-x: hidden; -webkit-transition: all 300ms linear; transition: all 300ms linear; } a { cursor: pointer; } a:hover { text-decoration: none; } /* #Cursor ================================================== */ .cursor, .cursor2, .cursor3{ position: fixed; border-radius: 50%; transform: translateX(-50%) translateY(-50%); pointer-events: none; left: -100px; top: 50%; mix-blend-mode: difference; -webkit-transition: all 300ms linear; transition: all 300ms linear; } .cursor{ background-color: #fff; height: 0; width: 0; z-index: 99999; } .cursor2,.cursor3{ height: 36px; width: 36px; z-index:99998; -webkit-transition:all 0.3s ease-out; transition:all 0.3s ease-out } .cursor2.hover, .cursor3.hover{ -webkit-transform:scale(2) translateX(-25%) translateY(-25%); transform:scale(2) translateX(-25%) translateY(-25%); border:none } .cursor2{ border: 2px solid #fff; box-shadow: 0 0 22px rgba(255, 255, 255, 0.6); } .cursor2.hover{ background: rgba(255,255,255,1); box-shadow: 0 0 12px rgba(255, 255, 255, 0.2); } @media screen and (max-width: 1200px){ .cursor,.cursor2,.cursor3{ display: none } } /* #Primary style ================================================== */ .section { position: relative; width: 100%; display: block; } .over-hide{ overflow: hidden; } .full-height { height: 100vh; } /* #Navigation ================================================== */ .cd-header{ position: fixed; width:100%; top:0; left:0; z-index:100; } .header-wrapper{ position: relative; width: calc(100% - 100px); margin-left: 50px; } .logo-wrap { position: absolute; display:block; right:0; top: 40px; cursor: pointer; } .logo-wrap a { cursor: pointer; font-family: 'Montserrat', sans-serif; font-weight: 900; font-size: 20px; line-height: 20px; text-transform: uppercase; letter-spacing: 2px; color: #fff; transition : all 0.3s ease-out; } .logo-wrap a span{ color: #8167a9; } .logo-wrap a:hover { opacity: 0.9; } .nav-but-wrap{ position: relative; display: inline-block; float: left; padding-left: 15px; padding-top: 15px; margin-top: 26px; transition : all 0.3s ease-out; } .menu-icon { height: 30px; width: 30px; position: relative; z-index: 2; cursor: pointer; display: block; } .menu-icon__line { height: 2px; width: 30px; display: block; background-color: #fff; margin-bottom: 7px; cursor: pointer; -webkit-transition: background-color .5s ease, -webkit-transform .2s ease; transition: background-color .5s ease, -webkit-transform .2s ease; transition: transform .2s ease, background-color .5s ease; transition: transform .2s ease, background-color .5s ease, -webkit-transform .2s ease; } .menu-icon__line-left { width: 16.5px; -webkit-transition: all 200ms linear; transition: all 200ms linear; } .menu-icon__line-right { width: 16.5px; float: right; -webkit-transition: all 200ms linear; -moz-transition: all 200ms linear; -o-transition: all 200ms linear; -ms-transition: all 200ms linear; transition: all 200ms linear; } .menu-icon:hover .menu-icon__line-left, .menu-icon:hover .menu-icon__line-right { width: 30px; } .nav { position: fixed; z-index: 98; } .nav:before, .nav:after { content: ""; position: fixed; top: 20px; left: 50px; width: 0; height: 0; background-color: rgba(20, 21, 26,0.6); border-bottom-right-radius: 200%; z-index: -1; transition: border-radius linear 0.8s, width cubic-bezier(0.77, 0, 0.175, 1) 0.6s, height cubic-bezier(0.77, 0, 0.175, 1) 0.6s; } .nav:after { background-color: rgba(9,9,12,1); background-image: url('https://s3-us-west-2.amazonaws.com/s.cdpn.io/1462889/pat.svg'); background-position: bottom center; background-repeat: no-repeat; background-size: 300%; -webkit-transition-delay: 0s; transition-delay: 0s; box-shadow: 6px 7px 28px 0 rgba(16, 16, 16, 0.3); } .nav:before { -webkit-transition-delay: .2s; transition-delay: .2s; } .nav__content { position: fixed; visibility: hidden; top: 90px; left: 50px; width: 280px; text-align: left; } .nav__list { position: relative; padding: 0; margin: 0; z-index: 2; } .nav__list-item { position: relative; display: block; -webkit-transition-delay: 0.8s; transition-delay: 0.8s; opacity: 0; text-align: left; color: #fff; overflow: hidden; font-family: 'Poppins', sans-serif; font-size: 22px; line-height: 1.2; letter-spacing: 2px; -webkit-transform: translate(30px, 0%); transform: translate(30px, 0%); -webkit-transition: opacity .2s ease, -webkit-transform .3s ease; transition: opacity .2s ease, -webkit-transform .2s ease; transition: opacity .2s ease, transform .2s ease; transition: opacity .2s ease, transform .2s ease, -webkit-transform .2s ease; margin-top: 7px; margin-bottom: 7px; } .nav__list-item a{ position: relative; text-decoration: none; color: rgba(255,255,255,0.6); overflow: hidden; cursor: pointer; font-family: 'Poppins', sans-serif; font-weight: 600; z-index: 2; padding-left: 40px; padding-top:5px; padding-bottom: 5px; display: inline-block; -webkit-transition: all 200ms linear; transition: all 200ms linear; } .nav__list-item a:after{ position: absolute; content: ''; top: 50%; left: 0; width: 5px; height: 0; opacity: 0; background-color: #8167a9; z-index: 1; -webkit-transition: all 200ms linear; transition: all 200ms linear; } .nav__list-item a:hover:after{ height: 100%; opacity: 1; top: 0; } .nav__list-item a:hover{ color: rgba(255,255,255,1); } .nav__list-item.active-nav a{ color: rgba(255,255,255,1); } .nav__list-item.active-nav a:after{ height: 100%; opacity: 1; top: 0; } body.nav-active .nav__content { visibility: visible; } body.nav-active .menu-icon__line { background-color: #fff; -webkit-transform: translate(0px, 0px) rotate(-45deg); transform: translate(0px, 0px) rotate(-45deg); } body.nav-active .menu-icon__line-left { width: 15px; -webkit-transform: translate(2px, 4px) rotate(45deg); transform: translate(2px, 4px) rotate(45deg); } body.nav-active .menu-icon__line-right { width: 15px; float: right; -webkit-transform: translate(-3px, -3.5px) rotate(45deg); transform: translate(-3px, -3.5px) rotate(45deg); } body.nav-active .menu-icon:hover .menu-icon__line-left, body.nav-active .menu-icon:hover .menu-icon__line-right { width: 15px; } body.nav-active .nav { visibility: visible; } body.nav-active .nav:before, body.nav-active .nav:after { width: 250px; height: 350px; border-radius: 15px; } body.nav-active .nav:after { -webkit-transition-delay: .1s; transition-delay: .1s; } body.nav-active .nav:before { -webkit-transition-delay: 0s; transition-delay: 0s; } body.nav-active .nav__list-item { opacity: 1; -webkit-transform: translateX(0%); transform: translateX(0%); -webkit-transition: opacity .3s ease, color .3s ease, -webkit-transform .3s ease; transition: opacity .3s ease, color .3s ease, -webkit-transform .3s ease; transition: opacity .3s ease, transform .3s ease, color .3s ease; transition: opacity .3s ease, transform .3s ease, color .3s ease, -webkit-transform .3s ease; } body.nav-active .nav__list-item:nth-child(0) { -webkit-transition-delay: 0.7s; transition-delay: 0.7s; } body.nav-active .nav__list-item:nth-child(1) { -webkit-transition-delay: 0.8s; transition-delay: 0.8s; } body.nav-active .nav__list-item:nth-child(2) { -webkit-transition-delay: 0.9s; transition-delay: 0.9s; } body.nav-active .nav__list-item:nth-child(3) { -webkit-transition-delay: 1s; transition-delay: 1s; } body.nav-active .nav__list-item:nth-child(4) { -webkit-transition-delay: 1.1s; transition-delay: 1.1s; } body.nav-active .nav__list-item:nth-child(5) { -webkit-transition-delay: 1.2s; transition-delay: 1.2s; } body.nav-active .nav__list-item:nth-child(6) { -webkit-transition-delay: 1.3s; transition-delay: 1.3s; } body.nav-active .nav__list-item:nth-child(7) { -webkit-transition-delay: 1.4s; transition-delay: 1.4s; } body.nav-active .nav__list-item:nth-child(8) { -webkit-transition-delay: 1.5s; transition-delay: 1.5s; } body.nav-active .nav__list-item:nth-child(9) { -webkit-transition-delay: 1.6s; transition-delay: 1.6s; } body.nav-active .nav__list-item:nth-child(10) { -webkit-transition-delay: 1.7s; transition-delay: 1.7s; } .switch-wrap { position: absolute; top: 50%; left: 0; z-index: 10; transform: translateY(-50%); width: 100%; -webkit-transition: all 500ms linear; transition: all 500ms linear; margin: 0 auto; text-align: center; } .switch-wrap h1 { font-weight: 900; font-size: 46px; line-height: 1; color: #fff; text-align: center; text-transform: uppercase; margin-bottom: 40px; -webkit-transition: all 300ms linear; transition: all 300ms linear; } @media screen and (max-width: 580px){ .switch-wrap h1 { font-size: 32px; } } .switch-wrap p { font-weight: 600; font-size: 14px; letter-spacing: 1px; line-height: 1; color: #8167a9; text-align: center; margin-top: 15px; } .switch-wrap p span { position: relative; } .switch-wrap p span:before { position: absolute; content: ''; width: 100%; height: 2px; background-color: #fff; left: 0; bottom: -4px; -webkit-transition: all 300ms linear; transition: all 300ms linear; } .switch-wrap p span:nth-child(2):before { opacity: 0; } #switch, #circle { cursor: pointer; -webkit-transition: all 300ms linear; transition: all 300ms linear; } #switch { width: 60px; height: 8px; margin: 0 auto; text-align: center; border: 2px solid #000; border-radius: 27px; background: #8167a9; position: relative; display: inline-block; } #circle { position: absolute; top: -11px; left: -13px; width: 26px; height: 26px; border-radius: 50%; box-shadow: 0 4px 4px rgba(26,53,71,0.25), 0 0 0 1px rgba(26,53,71,0.07); background: #fff; } .switched { border-color: #8167a9 !important; background: #000 !important; } .switched #circle { left: 43px; background: #000; } /* #Light ================================================== */ body.light{ background-color: #fff; } body.light .cursor, body.light .cursor2, body.light .cursor3{ mix-blend-mode: normal; } body.light .cursor2{ border: 2px solid #1f2029; box-shadow: 0 0 4px rgba(0, 0, 0, 0.1); } body.light .cursor2.hover{ background: rgba(0,0,0,0.06); box-shadow: 0 0 2px rgba(0, 0, 0, 0.1); border-color: transparent; } body.light .logo-wrap a { color: #1f2029; } body.light .menu-icon__line { background-color: #1f2029; } body.light .nav:before { background-color: rgba(235, 235, 235,0.4); } body.light .nav:after { background-color: rgb(246,239,249); box-shadow: 6px 6px 22px rgba(42, 31, 63, 0.1); } body.light .nav__list-item a{ color: rgba(0,0,0,0.6); } body.light .nav__list-item a:hover{ color: #1f2029; } body.light .nav__list-item.active-nav a{ color: #1f2029; } body.light .switch-wrap h1 { color: #000; } body.light .switch-wrap p span:nth-child(2):before { opacity: 1; background-color: #000; } body.light .switch-wrap p span:nth-child(1):before { opacity: 0; } /* #Link to page ================================================== */ .link-to-portfolio { position: fixed; bottom: 40px; right: 50px; z-index: 200; cursor: pointer; width: 50px; height: 50px; text-align: center; border-radius: 3px; background-position: center center; background-size: 65%; background-repeat: no-repeat; background-image: url('https://assets.codepen.io/1462889/fcy.png'); box-shadow: 0 0 0 2px rgba(255,255,255,.1); transition: opacity .2s, border-radius .2s, box-shadow .2s; transition-timing-function: ease-out; } .link-to-portfolio:hover { opacity: 0.8; border-radius: 50%; box-shadow: 0 0 0 20px rgba(255,255,255,.1); } </style> </head> <body> <header class="cd-header"> <div class="header-wrapper"> <div class="logo-wrap"> <a href="#" class="hover-target"><span>your</span>logo</a> </div> <div class="nav-but-wrap"> <div class="menu-icon hover-target"> <span class="menu-icon__line menu-icon__line-left"></span> <span class="menu-icon__line"></span> <span class="menu-icon__line menu-icon__line-right"></span> </div> </div> </div> </header> <div class="nav"> <div class="nav__content"> <ul class="nav__list"> <li class="nav__list-item active-nav"><a href="#" class="hover-target">Home</a></li> <li class="nav__list-item"><a href="#" class="hover-target">Portfolio</a></li> <li class="nav__list-item"><a href="#" class="hover-target">Studio</a></li> <li class="nav__list-item"><a href="#" class="hover-target">News</a></li> <li class="nav__list-item"><a href="#" class="hover-target">Contact</a></li> </ul> </div> </div> <div class="section full-height over-hide"> <div class="switch-wrap"> <h1>Drop-down menu</h1> <div id="switch" class="hover-target"> <div id="circle"></div> </div> <p><span>dark</span> - <span>light</span></p> </div> </div> <div class='cursor' id="cursor"></div> <div class='cursor2' id="cursor2"></div> <div class='cursor3' id="cursor3"></div> <!-- Link to page ================================================== --> <a href="https://front.codes/" class="link-to-portfolio hover-target" target=”_blank”></a> </body> <script> /* Please ❤ this if you like it! */ (function($) { "use strict"; //Page cursors document.getElementsByTagName("body")[0].addEventListener("mousemove", function(n) { t.style.left = n.clientX + "px", t.style.top = n.clientY + "px", e.style.left = n.clientX + "px", e.style.top = n.clientY + "px", i.style.left = n.clientX + "px", i.style.top = n.clientY + "px" }); var t = document.getElementById("cursor"), e = document.getElementById("cursor2"), i = document.getElementById("cursor3"); function n(t) { e.classList.add("hover"), i.classList.add("hover") } function s(t) { e.classList.remove("hover"), i.classList.remove("hover") } s(); for (var r = document.querySelectorAll(".hover-target"), a = r.length - 1; a >= 0; a--) { o(r[a]) } function o(t) { t.addEventListener("mouseover", n), t.addEventListener("mouseout", s) } //Navigation var app = function () { var body = undefined; var menu = undefined; var menuItems = undefined; var init = function init() { body = document.querySelector('body'); menu = document.querySelector('.menu-icon'); menuItems = document.querySelectorAll('.nav__list-item'); applyListeners(); }; var applyListeners = function applyListeners() { menu.addEventListener('click', function () { return toggleClass(body, 'nav-active'); }); }; var toggleClass = function toggleClass(element, stringClass) { if (element.classList.contains(stringClass)) element.classList.remove(stringClass);else element.classList.add(stringClass); }; init(); }(); //Switch light/dark $("#switch").on('click', function () { if ($("body").hasClass("light")) { $("body").removeClass("light"); $("#switch").removeClass("switched"); } else { $("body").addClass("light"); $("#switch").addClass("switched"); } }); })(jQuery); </script> </html>
光标有反转效果的侧边导航(附源代码) 效果预览图片 源码介绍 这是一个侧边导航效果,这个展开的效果给人一种很柔和的感觉,展开后菜单内容依次显示,最后是增加了一个聚焦的圆跟随光标移动,当遇到菜单内容时会放大圆形并反转显示菜单文字,加深了对导航的交互,这里的反转色基于 mix-blend-mode: difference 实现。这个效果还有两个主题色切换,有兴趣的可以在线看效果。 使用方式 复制源代码到空白的html格式文件,在浏览中打开运行即可。 源代码 <!DOCTYPE html> <html lang="en"> <head> <link href="https://cdnjs.cloudflare.com/ajax/libs/twitter-bootstrap/4.1.3/css/bootstrap.min.css"> <script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script> <style> @import url('https://fonts.googleapis.com/css?family=Montserrat:100,100i,200,200i,300,300i,400,400i,500,500i,600,600i,700,700i,800,800i,900,900i'); @import url('https://fonts.googleapis.com/css?family=Poppins:400,500,600,700,800,900'); body{ font-family: 'Montserrat', sans-serif; font-weight: 300; font-size: 15px; line-height: 1.7; color: #c4c3ca; background-color: #1f2029; background-image: url('https://s3-us-west-2.amazonaws.com/s.cdpn.io/1462889/pat-back.svg'); background-position: center; background-repeat: repeat; background-size: 4%; overflow-x: hidden; -webkit-transition: all 300ms linear; transition: all 300ms linear; } a { cursor: pointer; } a:hover { text-decoration: none; } /* #Cursor ================================================== */ .cursor, .cursor2, .cursor3{ position: fixed; border-radius: 50%; transform: translateX(-50%) translateY(-50%); pointer-events: none; left: -100px; top: 50%; mix-blend-mode: difference; -webkit-transition: all 300ms linear; transition: all 300ms linear; } .cursor{ background-color: #fff; height: 0; width: 0; z-index: 99999; } .cursor2,.cursor3{ height: 36px; width: 36px; z-index:99998; -webkit-transition:all 0.3s ease-out; transition:all 0.3s ease-out } .cursor2.hover, .cursor3.hover{ -webkit-transform:scale(2) translateX(-25%) translateY(-25%); transform:scale(2) translateX(-25%) translateY(-25%); border:none } .cursor2{ border: 2px solid #fff; box-shadow: 0 0 22px rgba(255, 255, 255, 0.6); } .cursor2.hover{ background: rgba(255,255,255,1); box-shadow: 0 0 12px rgba(255, 255, 255, 0.2); } @media screen and (max-width: 1200px){ .cursor,.cursor2,.cursor3{ display: none } } /* #Primary style ================================================== */ .section { position: relative; width: 100%; display: block; } .over-hide{ overflow: hidden; } .full-height { height: 100vh; } /* #Navigation ================================================== */ .cd-header{ position: fixed; width:100%; top:0; left:0; z-index:100; } .header-wrapper{ position: relative; width: calc(100% - 100px); margin-left: 50px; } .logo-wrap { position: absolute; display:block; right:0; top: 40px; cursor: pointer; } .logo-wrap a { cursor: pointer; font-family: 'Montserrat', sans-serif; font-weight: 900; font-size: 20px; line-height: 20px; text-transform: uppercase; letter-spacing: 2px; color: #fff; transition : all 0.3s ease-out; } .logo-wrap a span{ color: #8167a9; } .logo-wrap a:hover { opacity: 0.9; } .nav-but-wrap{ position: relative; display: inline-block; float: left; padding-left: 15px; padding-top: 15px; margin-top: 26px; transition : all 0.3s ease-out; } .menu-icon { height: 30px; width: 30px; position: relative; z-index: 2; cursor: pointer; display: block; } .menu-icon__line { height: 2px; width: 30px; display: block; background-color: #fff; margin-bottom: 7px; cursor: pointer; -webkit-transition: background-color .5s ease, -webkit-transform .2s ease; transition: background-color .5s ease, -webkit-transform .2s ease; transition: transform .2s ease, background-color .5s ease; transition: transform .2s ease, background-color .5s ease, -webkit-transform .2s ease; } .menu-icon__line-left { width: 16.5px; -webkit-transition: all 200ms linear; transition: all 200ms linear; } .menu-icon__line-right { width: 16.5px; float: right; -webkit-transition: all 200ms linear; -moz-transition: all 200ms linear; -o-transition: all 200ms linear; -ms-transition: all 200ms linear; transition: all 200ms linear; } .menu-icon:hover .menu-icon__line-left, .menu-icon:hover .menu-icon__line-right { width: 30px; } .nav { position: fixed; z-index: 98; } .nav:before, .nav:after { content: ""; position: fixed; top: 20px; left: 50px; width: 0; height: 0; background-color: rgba(20, 21, 26,0.6); border-bottom-right-radius: 200%; z-index: -1; transition: border-radius linear 0.8s, width cubic-bezier(0.77, 0, 0.175, 1) 0.6s, height cubic-bezier(0.77, 0, 0.175, 1) 0.6s; } .nav:after { background-color: rgba(9,9,12,1); background-image: url('https://s3-us-west-2.amazonaws.com/s.cdpn.io/1462889/pat.svg'); background-position: bottom center; background-repeat: no-repeat; background-size: 300%; -webkit-transition-delay: 0s; transition-delay: 0s; box-shadow: 6px 7px 28px 0 rgba(16, 16, 16, 0.3); } .nav:before { -webkit-transition-delay: .2s; transition-delay: .2s; } .nav__content { position: fixed; visibility: hidden; top: 90px; left: 50px; width: 280px; text-align: left; } .nav__list { position: relative; padding: 0; margin: 0; z-index: 2; } .nav__list-item { position: relative; display: block; -webkit-transition-delay: 0.8s; transition-delay: 0.8s; opacity: 0; text-align: left; color: #fff; overflow: hidden; font-family: 'Poppins', sans-serif; font-size: 22px; line-height: 1.2; letter-spacing: 2px; -webkit-transform: translate(30px, 0%); transform: translate(30px, 0%); -webkit-transition: opacity .2s ease, -webkit-transform .3s ease; transition: opacity .2s ease, -webkit-transform .2s ease; transition: opacity .2s ease, transform .2s ease; transition: opacity .2s ease, transform .2s ease, -webkit-transform .2s ease; margin-top: 7px; margin-bottom: 7px; } .nav__list-item a{ position: relative; text-decoration: none; color: rgba(255,255,255,0.6); overflow: hidden; cursor: pointer; font-family: 'Poppins', sans-serif; font-weight: 600; z-index: 2; padding-left: 40px; padding-top:5px; padding-bottom: 5px; display: inline-block; -webkit-transition: all 200ms linear; transition: all 200ms linear; } .nav__list-item a:after{ position: absolute; content: ''; top: 50%; left: 0; width: 5px; height: 0; opacity: 0; background-color: #8167a9; z-index: 1; -webkit-transition: all 200ms linear; transition: all 200ms linear; } .nav__list-item a:hover:after{ height: 100%; opacity: 1; top: 0; } .nav__list-item a:hover{ color: rgba(255,255,255,1); } .nav__list-item.active-nav a{ color: rgba(255,255,255,1); } .nav__list-item.active-nav a:after{ height: 100%; opacity: 1; top: 0; } body.nav-active .nav__content { visibility: visible; } body.nav-active .menu-icon__line { background-color: #fff; -webkit-transform: translate(0px, 0px) rotate(-45deg); transform: translate(0px, 0px) rotate(-45deg); } body.nav-active .menu-icon__line-left { width: 15px; -webkit-transform: translate(2px, 4px) rotate(45deg); transform: translate(2px, 4px) rotate(45deg); } body.nav-active .menu-icon__line-right { width: 15px; float: right; -webkit-transform: translate(-3px, -3.5px) rotate(45deg); transform: translate(-3px, -3.5px) rotate(45deg); } body.nav-active .menu-icon:hover .menu-icon__line-left, body.nav-active .menu-icon:hover .menu-icon__line-right { width: 15px; } body.nav-active .nav { visibility: visible; } body.nav-active .nav:before, body.nav-active .nav:after { width: 250px; height: 350px; border-radius: 15px; } body.nav-active .nav:after { -webkit-transition-delay: .1s; transition-delay: .1s; } body.nav-active .nav:before { -webkit-transition-delay: 0s; transition-delay: 0s; } body.nav-active .nav__list-item { opacity: 1; -webkit-transform: translateX(0%); transform: translateX(0%); -webkit-transition: opacity .3s ease, color .3s ease, -webkit-transform .3s ease; transition: opacity .3s ease, color .3s ease, -webkit-transform .3s ease; transition: opacity .3s ease, transform .3s ease, color .3s ease; transition: opacity .3s ease, transform .3s ease, color .3s ease, -webkit-transform .3s ease; } body.nav-active .nav__list-item:nth-child(0) { -webkit-transition-delay: 0.7s; transition-delay: 0.7s; } body.nav-active .nav__list-item:nth-child(1) { -webkit-transition-delay: 0.8s; transition-delay: 0.8s; } body.nav-active .nav__list-item:nth-child(2) { -webkit-transition-delay: 0.9s; transition-delay: 0.9s; } body.nav-active .nav__list-item:nth-child(3) { -webkit-transition-delay: 1s; transition-delay: 1s; } body.nav-active .nav__list-item:nth-child(4) { -webkit-transition-delay: 1.1s; transition-delay: 1.1s; } body.nav-active .nav__list-item:nth-child(5) { -webkit-transition-delay: 1.2s; transition-delay: 1.2s; } body.nav-active .nav__list-item:nth-child(6) { -webkit-transition-delay: 1.3s; transition-delay: 1.3s; } body.nav-active .nav__list-item:nth-child(7) { -webkit-transition-delay: 1.4s; transition-delay: 1.4s; } body.nav-active .nav__list-item:nth-child(8) { -webkit-transition-delay: 1.5s; transition-delay: 1.5s; } body.nav-active .nav__list-item:nth-child(9) { -webkit-transition-delay: 1.6s; transition-delay: 1.6s; } body.nav-active .nav__list-item:nth-child(10) { -webkit-transition-delay: 1.7s; transition-delay: 1.7s; } .switch-wrap { position: absolute; top: 50%; left: 0; z-index: 10; transform: translateY(-50%); width: 100%; -webkit-transition: all 500ms linear; transition: all 500ms linear; margin: 0 auto; text-align: center; } .switch-wrap h1 { font-weight: 900; font-size: 46px; line-height: 1; color: #fff; text-align: center; text-transform: uppercase; margin-bottom: 40px; -webkit-transition: all 300ms linear; transition: all 300ms linear; } @media screen and (max-width: 580px){ .switch-wrap h1 { font-size: 32px; } } .switch-wrap p { font-weight: 600; font-size: 14px; letter-spacing: 1px; line-height: 1; color: #8167a9; text-align: center; margin-top: 15px; } .switch-wrap p span { position: relative; } .switch-wrap p span:before { position: absolute; content: ''; width: 100%; height: 2px; background-color: #fff; left: 0; bottom: -4px; -webkit-transition: all 300ms linear; transition: all 300ms linear; } .switch-wrap p span:nth-child(2):before { opacity: 0; } #switch, #circle { cursor: pointer; -webkit-transition: all 300ms linear; transition: all 300ms linear; } #switch { width: 60px; height: 8px; margin: 0 auto; text-align: center; border: 2px solid #000; border-radius: 27px; background: #8167a9; position: relative; display: inline-block; } #circle { position: absolute; top: -11px; left: -13px; width: 26px; height: 26px; border-radius: 50%; box-shadow: 0 4px 4px rgba(26,53,71,0.25), 0 0 0 1px rgba(26,53,71,0.07); background: #fff; } .switched { border-color: #8167a9 !important; background: #000 !important; } .switched #circle { left: 43px; background: #000; } /* #Light ================================================== */ body.light{ background-color: #fff; } body.light .cursor, body.light .cursor2, body.light .cursor3{ mix-blend-mode: normal; } body.light .cursor2{ border: 2px solid #1f2029; box-shadow: 0 0 4px rgba(0, 0, 0, 0.1); } body.light .cursor2.hover{ background: rgba(0,0,0,0.06); box-shadow: 0 0 2px rgba(0, 0, 0, 0.1); border-color: transparent; } body.light .logo-wrap a { color: #1f2029; } body.light .menu-icon__line { background-color: #1f2029; } body.light .nav:before { background-color: rgba(235, 235, 235,0.4); } body.light .nav:after { background-color: rgb(246,239,249); box-shadow: 6px 6px 22px rgba(42, 31, 63, 0.1); } body.light .nav__list-item a{ color: rgba(0,0,0,0.6); } body.light .nav__list-item a:hover{ color: #1f2029; } body.light .nav__list-item.active-nav a{ color: #1f2029; } body.light .switch-wrap h1 { color: #000; } body.light .switch-wrap p span:nth-child(2):before { opacity: 1; background-color: #000; } body.light .switch-wrap p span:nth-child(1):before { opacity: 0; } /* #Link to page ================================================== */ .link-to-portfolio { position: fixed; bottom: 40px; right: 50px; z-index: 200; cursor: pointer; width: 50px; height: 50px; text-align: center; border-radius: 3px; background-position: center center; background-size: 65%; background-repeat: no-repeat; background-image: url('https://assets.codepen.io/1462889/fcy.png'); box-shadow: 0 0 0 2px rgba(255,255,255,.1); transition: opacity .2s, border-radius .2s, box-shadow .2s; transition-timing-function: ease-out; } .link-to-portfolio:hover { opacity: 0.8; border-radius: 50%; box-shadow: 0 0 0 20px rgba(255,255,255,.1); } </style> </head> <body> <header class="cd-header"> <div class="header-wrapper"> <div class="logo-wrap"> <a href="#" class="hover-target"><span>your</span>logo</a> </div> <div class="nav-but-wrap"> <div class="menu-icon hover-target"> <span class="menu-icon__line menu-icon__line-left"></span> <span class="menu-icon__line"></span> <span class="menu-icon__line menu-icon__line-right"></span> </div> </div> </div> </header> <div class="nav"> <div class="nav__content"> <ul class="nav__list"> <li class="nav__list-item active-nav"><a href="#" class="hover-target">Home</a></li> <li class="nav__list-item"><a href="#" class="hover-target">Portfolio</a></li> <li class="nav__list-item"><a href="#" class="hover-target">Studio</a></li> <li class="nav__list-item"><a href="#" class="hover-target">News</a></li> <li class="nav__list-item"><a href="#" class="hover-target">Contact</a></li> </ul> </div> </div> <div class="section full-height over-hide"> <div class="switch-wrap"> <h1>Drop-down menu</h1> <div id="switch" class="hover-target"> <div id="circle"></div> </div> <p><span>dark</span> - <span>light</span></p> </div> </div> <div class='cursor' id="cursor"></div> <div class='cursor2' id="cursor2"></div> <div class='cursor3' id="cursor3"></div> <!-- Link to page ================================================== --> <a href="https://front.codes/" class="link-to-portfolio hover-target" target=”_blank”></a> </body> <script> /* Please ❤ this if you like it! */ (function($) { "use strict"; //Page cursors document.getElementsByTagName("body")[0].addEventListener("mousemove", function(n) { t.style.left = n.clientX + "px", t.style.top = n.clientY + "px", e.style.left = n.clientX + "px", e.style.top = n.clientY + "px", i.style.left = n.clientX + "px", i.style.top = n.clientY + "px" }); var t = document.getElementById("cursor"), e = document.getElementById("cursor2"), i = document.getElementById("cursor3"); function n(t) { e.classList.add("hover"), i.classList.add("hover") } function s(t) { e.classList.remove("hover"), i.classList.remove("hover") } s(); for (var r = document.querySelectorAll(".hover-target"), a = r.length - 1; a >= 0; a--) { o(r[a]) } function o(t) { t.addEventListener("mouseover", n), t.addEventListener("mouseout", s) } //Navigation var app = function () { var body = undefined; var menu = undefined; var menuItems = undefined; var init = function init() { body = document.querySelector('body'); menu = document.querySelector('.menu-icon'); menuItems = document.querySelectorAll('.nav__list-item'); applyListeners(); }; var applyListeners = function applyListeners() { menu.addEventListener('click', function () { return toggleClass(body, 'nav-active'); }); }; var toggleClass = function toggleClass(element, stringClass) { if (element.classList.contains(stringClass)) element.classList.remove(stringClass);else element.classList.add(stringClass); }; init(); }(); //Switch light/dark $("#switch").on('click', function () { if ($("body").hasClass("light")) { $("body").removeClass("light"); $("#switch").removeClass("switched"); } else { $("body").addClass("light"); $("#switch").addClass("switched"); } }); })(jQuery); </script> </html> -
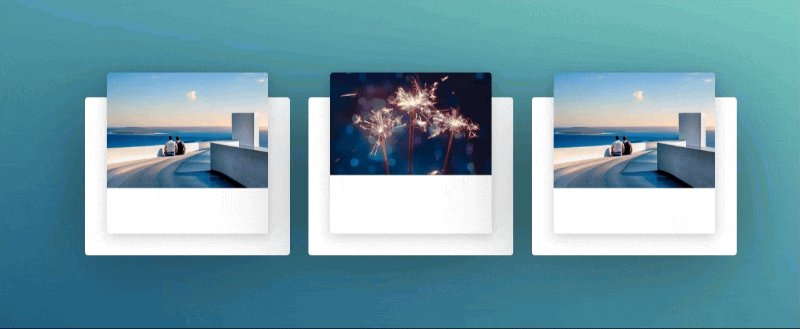
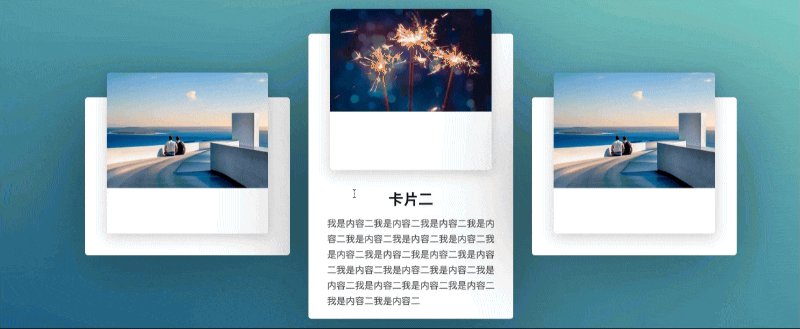
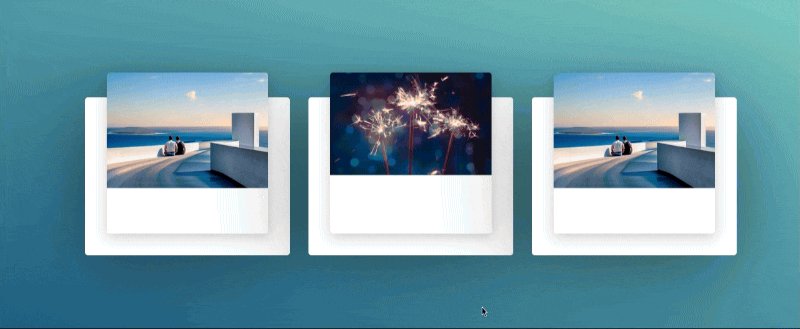
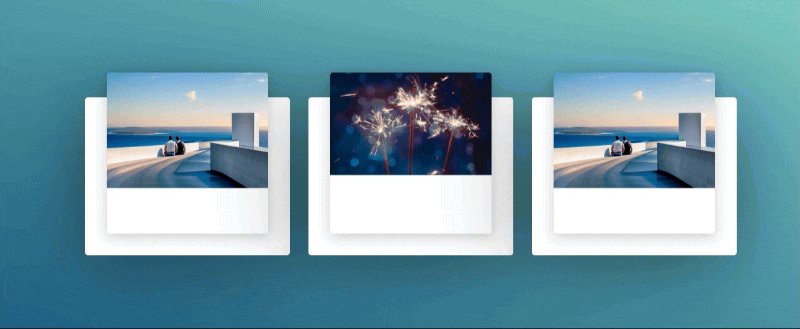
 常用相册内容展开,附带源码 640.gif图片 完整代码 HTML+JS: <div class="container"> <div class="card"> <div class="img-box"> <img src="./img/1.png" alt=""> </div> <div class="text-box"> <h2>卡片一</h2> <p>我是内容一我是内容一我是内容一我是内容一我是内容一我是内容一我是内容一我是内容一我是内容一我是内容一我是内容一我是内容一我是内容一我是内容一我是内容一我是内容一我是内容一</p> </div> </div> <div class="card"> <div class="img-box"> <img src="./img/2.png" alt=""> </div> <div class="text-box"> <h2>卡片二</h2> <p>我是内容二我是内容二我是内容二我是内容二我是内容二我是内容二我是内容二我是内容二我是内容二我是内容二我是内容二我是内容二我是内容二我是内容二我是内容二我是内容二我是内容二我是内容二我是内容二我是内容二 </p> </div> </div> <div class="card"> <div class="img-box"> <img src="./img/1.png" alt=""> </div> <div class="text-box"> <h2>卡片三</h2> <p>我是内容三我是内容三我是内容三我是内容三我是内容三我是内容三我是内容三我是内容三我是内容三我是内容三我是内容三我是内容三</p> </div> </div> </div>CSS: * { /* 初始化 */ margin: 0; padding: 0; } body { /* 100%窗口高度 */ height: 100vh; /* 弹性布局 水平垂直居中 */ display: flex; justify-content: center; align-items: center; background: linear-gradient(200deg, #80d0c7, #13547a); } .container { /* 相对定位 */ position: relative; /* 弹性布局 */ display: flex; justify-content: center; align-items: center; /* 允许换行 */ flex-wrap: wrap; padding: 30px; } .container .card { position: relative; max-width: 300px; height: 215px; background-color: #fff; margin: 30px 15px; padding: 20px 15px; border-radius: 5px; /* 阴影 */ /* box-shadow: 0 5px 200px rgba(255,255,255,0.5); */ box-shadow: 0 5px 200px rgba(0, 0, 0, 0.5); /* 动画过渡 */ transition: 0.3s ease-in-out; } .container .card:hover { /* 鼠标移入,卡片伸长 */ height: 420px; } .container .card .img-box { position: relative; width: 260px; height: 260px; border-radius: 5px; overflow: hidden; top: -60px; left: 20px; z-index: 1; box-shadow: 0 5px 20px rgba(0, 0, 0, 0.2); } .container .card .img-box img { width: 100%; } .container .card .text-box { position: relative; margin-top: -140px; padding: 10px 15px; text-align: center; color: #111; /* 设置元素不可见 */ visibility: hidden; /* 不透明度为0 */ opacity: 0; transition: 0.3s ease-in-out; } .container .card .text-box p { text-align: left; line-height: 25px; margin-top: 10px; font-size: 15px; color: #555; } .container .card:hover .text-box { /* 鼠标移入,设置元素可见 */ visibility: visible; opacity: 1; margin-top: -40px; /* 动画延迟0.2秒 */ transition-delay: 0.2s; }如果觉得本期的代码不错的话,可以求个赞吗?
常用相册内容展开,附带源码 640.gif图片 完整代码 HTML+JS: <div class="container"> <div class="card"> <div class="img-box"> <img src="./img/1.png" alt=""> </div> <div class="text-box"> <h2>卡片一</h2> <p>我是内容一我是内容一我是内容一我是内容一我是内容一我是内容一我是内容一我是内容一我是内容一我是内容一我是内容一我是内容一我是内容一我是内容一我是内容一我是内容一我是内容一</p> </div> </div> <div class="card"> <div class="img-box"> <img src="./img/2.png" alt=""> </div> <div class="text-box"> <h2>卡片二</h2> <p>我是内容二我是内容二我是内容二我是内容二我是内容二我是内容二我是内容二我是内容二我是内容二我是内容二我是内容二我是内容二我是内容二我是内容二我是内容二我是内容二我是内容二我是内容二我是内容二我是内容二 </p> </div> </div> <div class="card"> <div class="img-box"> <img src="./img/1.png" alt=""> </div> <div class="text-box"> <h2>卡片三</h2> <p>我是内容三我是内容三我是内容三我是内容三我是内容三我是内容三我是内容三我是内容三我是内容三我是内容三我是内容三我是内容三</p> </div> </div> </div>CSS: * { /* 初始化 */ margin: 0; padding: 0; } body { /* 100%窗口高度 */ height: 100vh; /* 弹性布局 水平垂直居中 */ display: flex; justify-content: center; align-items: center; background: linear-gradient(200deg, #80d0c7, #13547a); } .container { /* 相对定位 */ position: relative; /* 弹性布局 */ display: flex; justify-content: center; align-items: center; /* 允许换行 */ flex-wrap: wrap; padding: 30px; } .container .card { position: relative; max-width: 300px; height: 215px; background-color: #fff; margin: 30px 15px; padding: 20px 15px; border-radius: 5px; /* 阴影 */ /* box-shadow: 0 5px 200px rgba(255,255,255,0.5); */ box-shadow: 0 5px 200px rgba(0, 0, 0, 0.5); /* 动画过渡 */ transition: 0.3s ease-in-out; } .container .card:hover { /* 鼠标移入,卡片伸长 */ height: 420px; } .container .card .img-box { position: relative; width: 260px; height: 260px; border-radius: 5px; overflow: hidden; top: -60px; left: 20px; z-index: 1; box-shadow: 0 5px 20px rgba(0, 0, 0, 0.2); } .container .card .img-box img { width: 100%; } .container .card .text-box { position: relative; margin-top: -140px; padding: 10px 15px; text-align: center; color: #111; /* 设置元素不可见 */ visibility: hidden; /* 不透明度为0 */ opacity: 0; transition: 0.3s ease-in-out; } .container .card .text-box p { text-align: left; line-height: 25px; margin-top: 10px; font-size: 15px; color: #555; } .container .card:hover .text-box { /* 鼠标移入,设置元素可见 */ visibility: visible; opacity: 1; margin-top: -40px; /* 动画延迟0.2秒 */ transition-delay: 0.2s; }如果觉得本期的代码不错的话,可以求个赞吗? -
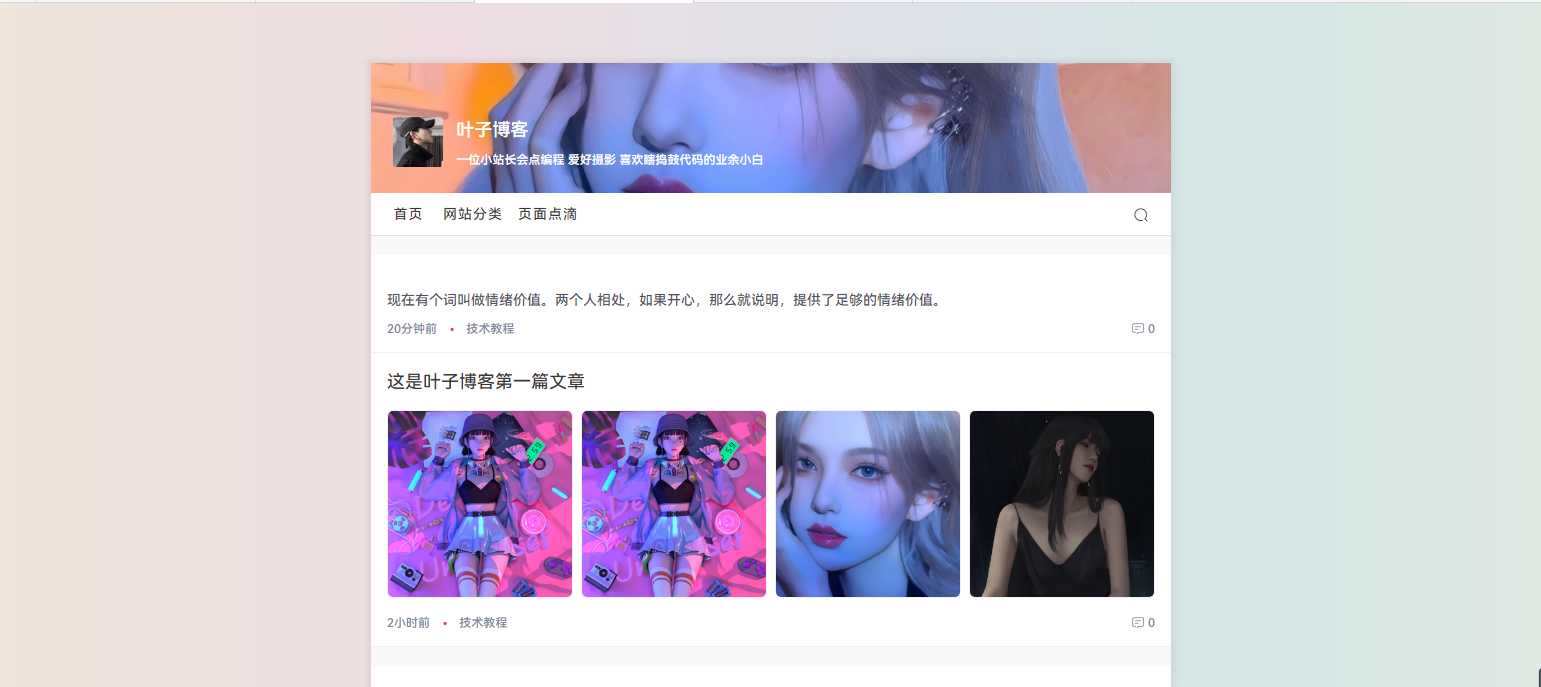
 用css给网站增加一个渐变背景 图片 首先我们用css实现增加渐变背景,我们用css定位标签, 增加css代码就可以实现了全局渐变背景了。 body::before { content: ''; position: fixed; top: 0; left: 0; right: 0; bottom: 0; z-index: -520; pointer-events: none; } body::before { background: linear-gradient( 90deg, rgba(247, 149, 51, .1), rgba(243, 112, 85, .1) 15%, rgba(239, 78, 123, .1) 30%, rgba(161, 102, 171, .1) 44%, rgba(80, 115, 184, .1) 58%, rgba(16, 152, 173, .1) 72%, rgba(7, 179, 155, .1) 86%, rgba(109, 186, 130, .1)); }
用css给网站增加一个渐变背景 图片 首先我们用css实现增加渐变背景,我们用css定位标签, 增加css代码就可以实现了全局渐变背景了。 body::before { content: ''; position: fixed; top: 0; left: 0; right: 0; bottom: 0; z-index: -520; pointer-events: none; } body::before { background: linear-gradient( 90deg, rgba(247, 149, 51, .1), rgba(243, 112, 85, .1) 15%, rgba(239, 78, 123, .1) 30%, rgba(161, 102, 171, .1) 44%, rgba(80, 115, 184, .1) 58%, rgba(16, 152, 173, .1) 72%, rgba(7, 179, 155, .1) 86%, rgba(109, 186, 130, .1)); } -
 网站禁止PC电脑访问,只允许手机访问代码 网站禁止PC电脑访问,只允许手机访问代码 限制网页只在手机端中打开,网站屏蔽PC端访问JS代码,网站只允许手机端访问 <script type="text/javascript"> if(window.screen.width==0){window.location.replace("https://xxxx.com")}; var system={win:false,mac:false,xll:false}; var p = navigator.platform; system.win=p.indexOf("Win")==0; system.mac=p.indexOf("Mac")==0; system.x11=(p=="X11") || (p.indexOf("Linux")==0); if(system.win||system.mac||system.xll) { location.replace("https://xxxx.com"); } </script>
网站禁止PC电脑访问,只允许手机访问代码 网站禁止PC电脑访问,只允许手机访问代码 限制网页只在手机端中打开,网站屏蔽PC端访问JS代码,网站只允许手机端访问 <script type="text/javascript"> if(window.screen.width==0){window.location.replace("https://xxxx.com")}; var system={win:false,mac:false,xll:false}; var p = navigator.platform; system.win=p.indexOf("Win")==0; system.mac=p.indexOf("Mac")==0; system.x11=(p=="X11") || (p.indexOf("Linux")==0); if(system.win||system.mac||system.xll) { location.replace("https://xxxx.com"); } </script> -
 时尚UI设计扁平登录卡片效果(附源代码) 640 (1).gif图片 这是一个很有设计感的扁平登录卡片效果。这个设计结合了现代web开发技术和时尚的UI设计理念,创造出了一个视觉吸引力强、用户体验良好的登录/注册界面。 主要特点和核心技术如下: 1. 效果描述: 页面包含两个表单:注册表单和登录表单 用户可以通过点击按钮在这两个表单之间切换 切换时有平滑的动画效果,包括表单的滑动和背景元素的变化 2. 核心技术: CSS技术: Flexbox布局用于居中和对齐元素 CSS变量用于颜色管理 媒体查询(@media)用于响应式设计 CSS过渡(transition)和动画(animation)用于平滑的视觉效果 Box-shadow用于创建拟物化设计效果 设计技巧: 新拟物设计风格(Neo-morphism):使用柔和的阴影和高光创造出微妙的3D效果 响应式设计:通过CSS的transform: scale()属性调整不同屏幕尺寸下的显示 源代码 <!DOCTYPE html> <html lang="es" dir="ltr"> <head> <meta name="viewport" content="width=device-width, user-scalable=no, initial-scale=1.0"> <meta charset="utf-8"> <link rel="stylesheet" type="text/css" href="main.css"><link href="https://fonts.googleapis.com/css2?family=Montserrat:wght@400;700;800&display=swap" rel="stylesheet"> <style> *, *::after, *::before { margin: 0; padding: 0; box-sizing: border-box; user-select: none; } /* Generic */ body { width: 100%; height: 100vh; display: flex; justify-content: center; align-items: center; font-family: "Montserrat", sans-serif; font-size: 12px; background-color: #ecf0f3; color: #a0a5a8; } /**/ .main { position: relative; width: 1000px; min-width: 1000px; min-height: 600px; height: 600px; padding: 25px; background-color: #ecf0f3; box-shadow: 10px 10px 10px #d1d9e6, -10px -10px 10px #f9f9f9; border-radius: 12px; overflow: hidden; } @media (max-width: 1200px) { .main { transform: scale(0.7); } } @media (max-width: 1000px) { .main { transform: scale(0.6); } } @media (max-width: 800px) { .main { transform: scale(0.5); } } @media (max-width: 600px) { .main { transform: scale(0.4); } } .container { display: flex; justify-content: center; align-items: center; position: absolute; top: 0; width: 600px; height: 100%; padding: 25px; background-color: #ecf0f3; transition: 1.25s; } .form { display: flex; justify-content: center; align-items: center; flex-direction: column; width: 100%; height: 100%; } .form__icon { object-fit: contain; width: 30px; margin: 0 5px; opacity: 0.5; transition: 0.15s; } .form__icon:hover { opacity: 1; transition: 0.15s; cursor: pointer; } .form__input { width: 350px; height: 40px; margin: 4px 0; padding-left: 25px; font-size: 13px; letter-spacing: 0.15px; border: none; outline: none; font-family: "Montserrat", sans-serif; background-color: #ecf0f3; transition: 0.25s ease; border-radius: 8px; box-shadow: inset 2px 2px 4px #d1d9e6, inset -2px -2px 4px #f9f9f9; } .form__input:focus { box-shadow: inset 4px 4px 4px #d1d9e6, inset -4px -4px 4px #f9f9f9; } .form__span { margin-top: 30px; margin-bottom: 12px; } .form__link { color: #181818; font-size: 15px; margin-top: 25px; border-bottom: 1px solid #a0a5a8; line-height: 2; } .title { font-size: 34px; font-weight: 700; line-height: 3; color: #181818; } .description { font-size: 14px; letter-spacing: 0.25px; text-align: center; line-height: 1.6; } .button { width: 180px; height: 50px; border-radius: 25px; margin-top: 50px; font-weight: 700; font-size: 14px; letter-spacing: 1.15px; background-color: #4B70E2; color: #f9f9f9; box-shadow: 8px 8px 16px #d1d9e6, -8px -8px 16px #f9f9f9; border: none; outline: none; } /**/ .a-container { z-index: 100; left: calc(100% - 600px ); } .b-container { left: calc(100% - 600px ); z-index: 0; } .switch { display: flex; justify-content: center; align-items: center; position: absolute; top: 0; left: 0; height: 100%; width: 400px; padding: 50px; z-index: 200; transition: 1.25s; background-color: #ecf0f3; overflow: hidden; box-shadow: 4px 4px 10px #d1d9e6, -4px -4px 10px #f9f9f9; } .switch__circle { position: absolute; width: 500px; height: 500px; border-radius: 50%; background-color: #ecf0f3; box-shadow: inset 8px 8px 12px #d1d9e6, inset -8px -8px 12px #f9f9f9; bottom: -60%; left: -60%; transition: 1.25s; } .switch__circle--t { top: -30%; left: 60%; width: 300px; height: 300px; } .switch__container { display: flex; justify-content: center; align-items: center; flex-direction: column; position: absolute; width: 400px; padding: 50px 55px; transition: 1.25s; } .switch__button { cursor: pointer; } .switch__button:hover { box-shadow: 6px 6px 10px #d1d9e6, -6px -6px 10px #f9f9f9; transform: scale(0.985); transition: 0.25s; } .switch__button:active, .switch__button:focus { box-shadow: 2px 2px 6px #d1d9e6, -2px -2px 6px #f9f9f9; transform: scale(0.97); transition: 0.25s; } /**/ .is-txr { left: calc(100% - 400px ); transition: 1.25s; transform-origin: left; } .is-txl { left: 0; transition: 1.25s; transform-origin: right; } .is-z200 { z-index: 200; transition: 1.25s; } .is-hidden { visibility: hidden; opacity: 0; position: absolute; transition: 1.25s; } .is-gx { animation: is-gx 1.25s; } @keyframes is-gx { 0%, 10%, 100% { width: 400px; } 30%, 50% { width: 500px; } } </style> </head> <body> <div class="main"> <div class="container a-container" id="a-container"> <form class="form" id="a-form" method="" action=""> <h2 class="form_title title">Create Account</h2> <div class="form__icons"><img class="form__icon" src="data:image/svg+xml;base64,PD94bWwgdmVyc2lvbj0iMS4wIiA/PjxzdmcgaGVpZ2h0PSI1MHB4IiB2ZXJzaW9uPSIxLjEiIHZpZXdCb3g9IjAgMCA1MCA1MCIgd2lkdGg9IjUwcHgiIHhtbG5zPSJodHRwOi8vd3d3LnczLm9yZy8yMDAwL3N2ZyIgeG1sbnM6c2tldGNoPSJodHRwOi8vd3d3LmJvaGVtaWFuY29kaW5nLmNvbS9za2V0Y2gvbnMiIHhtbG5zOnhsaW5rPSJodHRwOi8vd3d3LnczLm9yZy8xOTk5L3hsaW5rIj48dGl0bGUvPjxkZWZzLz48ZyBmaWxsPSJub25lIiBmaWxsLXJ1bGU9ImV2ZW5vZGQiIGlkPSJQYWdlLTEiIHN0cm9rZT0ibm9uZSIgc3Ryb2tlLXdpZHRoPSIxIj48ZyBmaWxsPSIjMDAwMDAwIiBpZD0iRmFjZWJvb2siPjxwYXRoIGQ9Ik0yNSw1MCBDMzguODA3MTE5NCw1MCA1MCwzOC44MDcxMTk0IDUwLDI1IEM1MCwxMS4xOTI4ODA2IDM4LjgwNzExOTQsMCAyNSwwIEMxMS4xOTI4ODA2LDAgMCwxMS4xOTI4ODA2IDAsMjUgQzAsMzguODA3MTE5NCAxMS4xOTI4ODA2LDUwIDI1LDUwIFogTTI1LDQ3IEMzNy4xNTAyNjUxLDQ3IDQ3LDM3LjE1MDI2NTEgNDcsMjUgQzQ3LDEyLjg0OTczNDkgMzcuMTUwMjY1MSwzIDI1LDMgQzEyLjg0OTczNDksMyAzLDEyLjg0OTczNDkgMywyNSBDMywzNy4xNTAyNjUxIDEyLjg0OTczNDksNDcgMjUsNDcgWiBNMjYuODE0NTE5NywzNiBMMjYuODE0NTE5NywyNC45OTg3MTIgTDMwLjA2ODc0NDksMjQuOTk4NzEyIEwzMC41LDIxLjIwNzYwNzIgTDI2LjgxNDUxOTcsMjEuMjA3NjA3MiBMMjYuODIwMDQ4NiwxOS4zMTAxMjI3IEMyNi44MjAwNDg2LDE4LjMyMTM0NDIgMjYuOTIwNzIwOSwxNy43OTE1MzQxIDI4LjQ0MjU1MzgsMTcuNzkxNTM0MSBMMzAuNDc2OTYyOSwxNy43OTE1MzQxIEwzMC40NzY5NjI5LDE0IEwyNy4yMjIyNzY5LDE0IEMyMy4zMTI4NzU3LDE0IDIxLjkzNjg2NzgsMTUuODM5MDkzNyAyMS45MzY4Njc4LDE4LjkzMTg3MDkgTDIxLjkzNjg2NzgsMjEuMjA4MDM2NiBMMTkuNSwyMS4yMDgwMzY2IEwxOS41LDI0Ljk5OTE0MTMgTDIxLjkzNjg2NzgsMjQuOTk5MTQxMyBMMjEuOTM2ODY3OCwzNiBMMjYuODE0NTE5NywzNiBaIE0yNi44MTQ1MTk3LDM2IiBpZD0iT3ZhbC0xIi8+PC9nPjwvZz48L3N2Zz4=" alt=""><img class="form__icon" src="data:image/svg+xml;base64,PD94bWwgdmVyc2lvbj0iMS4wIiA/PjxzdmcgaGVpZ2h0PSI1MHB4IiB2ZXJzaW9uPSIxLjEiIHZpZXdCb3g9IjAgMCA1MCA1MCIgd2lkdGg9IjUwcHgiIHhtbG5zPSJodHRwOi8vd3d3LnczLm9yZy8yMDAwL3N2ZyIgeG1sbnM6c2tldGNoPSJodHRwOi8vd3d3LmJvaGVtaWFuY29kaW5nLmNvbS9za2V0Y2gvbnMiIHhtbG5zOnhsaW5rPSJodHRwOi8vd3d3LnczLm9yZy8xOTk5L3hsaW5rIj48dGl0bGUvPjxkZWZzLz48ZyBmaWxsPSJub25lIiBmaWxsLXJ1bGU9ImV2ZW5vZGQiIGlkPSJQYWdlLTEiIHN0cm9rZT0ibm9uZSIgc3Ryb2tlLXdpZHRoPSIxIj48ZyBmaWxsPSIjMDAwMDAwIiBpZD0iTGlua2VkSW4iPjxwYXRoIGQ9Ik0yNSw1MCBDMzguODA3MTE5NCw1MCA1MCwzOC44MDcxMTk0IDUwLDI1IEM1MCwxMS4xOTI4ODA2IDM4LjgwNzExOTQsMCAyNSwwIEMxMS4xOTI4ODA2LDAgMCwxMS4xOTI4ODA2IDAsMjUgQzAsMzguODA3MTE5NCAxMS4xOTI4ODA2LDUwIDI1LDUwIFogTTI1LDQ3IEMzNy4xNTAyNjUxLDQ3IDQ3LDM3LjE1MDI2NTEgNDcsMjUgQzQ3LDEyLjg0OTczNDkgMzcuMTUwMjY1MSwzIDI1LDMgQzEyLjg0OTczNDksMyAzLDEyLjg0OTczNDkgMywyNSBDMywzNy4xNTAyNjUxIDEyLjg0OTczNDksNDcgMjUsNDcgWiBNMTQsMjAuMTE4MDQ3OSBMMTQsMzQuNjU4MTgzNCBMMTguNzEwMDg1MSwzNC42NTgxODM0IEwxOC43MTAwODUxLDIwLjExODA0NzkgTDE0LDIwLjExODA0NzkgWiBNMTYuNjY0Njk2MiwxMyBDMTUuMDUzNDA1OCwxMyAxNCwxNC4wODU4NjExIDE0LDE1LjUxMTUxMjIgQzE0LDE2LjkwNzYzMzEgMTUuMDIyMjcxMSwxOC4wMjQ3NjE0IDE2LjYwMzU1NTYsMTguMDI0NzYxNCBMMTYuNjMzNjU1NiwxOC4wMjQ3NjE0IEMxOC4yNzU5ODY3LDE4LjAyNDc2MTQgMTkuMjk4ODIyMiwxNi45MDc2MzMxIDE5LjI5ODgyMjIsMTUuNTExNTEyMiBDMTkuMjY4MjUxOSwxNC4wODU4NjExIDE4LjI3NTk4NjcsMTMgMTYuNjY0Njk2MiwxMyBaIE0zMC41NzY5MjEzLDIwLjExODA0NzkgQzI4LjA3NjE3NiwyMC4xMTgwNDc5IDI2Ljk1NjU1MDEsMjEuNTI5MzE5OSAyNi4zMzE0MTA4LDIyLjUxOTM1MjcgTDI2LjMzMTQxMDgsMjAuNDU5ODY0NCBMMjEuNjIwNzYxNCwyMC40NTk4NjQ0IEMyMS42ODI4NDI3LDIxLjgyNDIzNTYgMjEuNjIwNzYxNCwzNSAyMS42MjA3NjE0LDM1IEwyNi4zMzE0MTA4LDM1IEwyNi4zMzE0MTA4LDI2Ljg3OTU4ODcgQzI2LjMzMTQxMDgsMjYuNDQ1MDMyIDI2LjM2MTk4MTIsMjYuMDExNTM2OCAyNi40ODY1MTk5LDI1LjcwMDQwODQgQzI2LjgyNjkzMiwyNC44MzIyNiAyNy42MDIwMDY5LDIzLjkzMzQyMzMgMjguOTAzMjY3NCwyMy45MzM0MjMzIEMzMC42MDgzMzgxLDIzLjkzMzQyMzMgMzEuMjg5OTE0OSwyNS4yNjY3MjAyIDMxLjI4OTkxNDksMjcuMjIwNjMzMyBMMzEuMjg5OTE0OSwzNC45OTk2MTQgTDM1Ljk5OTgxMTksMzQuOTk5NjE0IEwzNiwyNi42NjI3NDQ2IEMzNiwyMi4xOTY2NDM5IDMzLjY3NjM3NDMsMjAuMTE4MDQ3OSAzMC41NzY5MjEzLDIwLjExODA0NzkgWiBNMzAuNTc2OTIxMywyMC4xMTgwNDc5IiBpZD0iT3ZhbC0xIi8+PC9nPjwvZz48L3N2Zz4="><img class="form__icon" src="data:image/svg+xml;base64,PD94bWwgdmVyc2lvbj0iMS4wIiA/PjxzdmcgaGVpZ2h0PSI1MHB4IiB2ZXJzaW9uPSIxLjEiIHZpZXdCb3g9IjAgMCA1MCA1MCIgd2lkdGg9IjUwcHgiIHhtbG5zPSJodHRwOi8vd3d3LnczLm9yZy8yMDAwL3N2ZyIgeG1sbnM6c2tldGNoPSJodHRwOi8vd3d3LmJvaGVtaWFuY29kaW5nLmNvbS9za2V0Y2gvbnMiIHhtbG5zOnhsaW5rPSJodHRwOi8vd3d3LnczLm9yZy8xOTk5L3hsaW5rIj48dGl0bGUvPjxkZWZzLz48ZyBmaWxsPSJub25lIiBmaWxsLXJ1bGU9ImV2ZW5vZGQiIGlkPSJQYWdlLTEiIHN0cm9rZT0ibm9uZSIgc3Ryb2tlLXdpZHRoPSIxIj48ZyBmaWxsPSIjMDAwMDAwIiBpZD0iVHdpdHRlciI+PHBhdGggZD0iTTI1LDUwIEMzOC44MDcxMTk0LDUwIDUwLDM4LjgwNzExOTQgNTAsMjUgQzUwLDExLjE5Mjg4MDYgMzguODA3MTE5NCwwIDI1LDAgQzExLjE5Mjg4MDYsMCAwLDExLjE5Mjg4MDYgMCwyNSBDMCwzOC44MDcxMTk0IDExLjE5Mjg4MDYsNTAgMjUsNTAgWiBNMjUsNDcgQzM3LjE1MDI2NTEsNDcgNDcsMzcuMTUwMjY1MSA0NywyNSBDNDcsMTIuODQ5NzM0OSAzNy4xNTAyNjUxLDMgMjUsMyBDMTIuODQ5NzM0OSwzIDMsMTIuODQ5NzM0OSAzLDI1IEMzLDM3LjE1MDI2NTEgMTIuODQ5NzM0OSw0NyAyNSw0NyBaIE0yNC42ODIyNTU0LDIwLjU1NDI5NzUgTDI0LjcyOTk0NCwyMS4zNzYxMDExIEwyMy45MzUxMzMzLDIxLjI3NTQ3MjEgQzIxLjA0MjAyMjUsMjAuODg5NzI3NSAxOC41MTQ1MjQ2LDE5LjU4MTU1MDQgMTYuMzY4NTM1OCwxNy4zODQ0ODM3IEwxNS4zMTkzODU3LDE2LjI5NDMzNjEgTDE1LjA0OTE1MDEsMTcuMDk5MzY4MSBDMTQuNDc2ODg2NCwxOC44OTM5MTg4IDE0Ljg0MjQ5OTMsMjAuNzg5MDk4NSAxNi4wMzQ3MTUzLDIyLjA2MzczMjYgQzE2LjY3MDU2MzgsMjIuNzY4MTM1NyAxNi41Mjc0OTc5LDIyLjg2ODc2NDcgMTUuNDMwNjU5MiwyMi40NDk0NzcyIEMxNS4wNDkxNTAxLDIyLjMxNTMwNTEgMTQuNzE1MzI5NiwyMi4yMTQ2NzYxIDE0LjY4MzUzNzEsMjIuMjY0OTkwNyBDMTQuNTcyMjYzNywyMi4zODIzOTEyIDE0Ljk1Mzc3MjgsMjMuOTA4NTk3OCAxNS4yNTU4MDA4LDI0LjUxMjM3MTkgQzE1LjY2OTEwMjQsMjUuMzUwOTQ3IDE2LjUxMTYwMTcsMjYuMTcyNzUwNSAxNy40MzM1ODIsMjYuNjU5MTI0MSBMMTguMjEyNDk2NSwyNy4wNDQ4Njg2IEwxNy4yOTA1MTYxLDI3LjA2MTY0MDEgQzE2LjQwMDMyODIsMjcuMDYxNjQwMSAxNi4zNjg1MzU4LDI3LjA3ODQxMTYgMTYuNDYzOTEzMSwyNy40MzA2MTMxIEMxNi43ODE4Mzc0LDI4LjUyMDc2MDggMTguMDM3NjM4MiwyOS42Nzc5OTQ0IDE5LjQzNjUwNSwzMC4xODExMzk0IEwyMC40MjIwNzAxLDMwLjUzMzM0MSBMMTkuNTYzNjc0NiwzMS4wNzAwMjkgQzE4LjI5MTk3NzYsMzEuODQxNTE4MSAxNi43OTc3MzM1LDMyLjI3NzU3NzIgMTUuMzAzNDg5NSwzMi4zMTExMjAyIEMxNC41ODgxNTk5LDMyLjMyNzg5MTYgMTQsMzIuMzk0OTc3NiAxNCwzMi40NDUyOTIyIEMxNCwzMi42MTMwMDcxIDE1LjkzOTMzOCwzMy41NTIyMTEzIDE3LjA2Nzk2OTIsMzMuOTIxMTg0MyBDMjAuNDUzODYyNiwzNS4wMTEzMzE5IDI0LjQ3NTYwNDYsMzQuNTQxNzI5OCAyNy40OTU4ODUxLDMyLjY4MDA5MzIgQzI5LjY0MTg3MzksMzEuMzU1MTQ0NSAzMS43ODc4NjI4LDI4LjcyMjAxODggMzIuNzg5MzI0MiwyNi4xNzI3NTA1IEMzMy4zMjk3OTU0LDI0LjgxNDI1ODkgMzMuODcwMjY2NywyMi4zMzIwNzY3IDMzLjg3MDI2NjcsMjEuMTQxMyBDMzMuODcwMjY2NywyMC4zNjk4MTEgMzMuOTE3OTU1MywyMC4yNjkxODIgMzQuODA4MTQzMiwxOS4zNDY3NDk0IEMzNS4zMzI3MTgzLDE4LjgxMDA2MTMgMzUuODI1NTAwOSwxOC4yMjMwNTg4IDM1LjkyMDg3ODIsMTguMDU1MzQzNyBDMzYuMDc5ODQwMywxNy43MzY2ODUyIDM2LjA2Mzk0NDIsMTcuNzM2Njg1MiAzNS4yNTMyMzczLDE4LjAyMTgwMDcgQzMzLjkwMjA1OTEsMTguNTI0OTQ1OCAzMy43MTEzMDQ1LDE4LjQ1Nzg1OTggMzQuMzc4OTQ1NSwxNy43MDMxNDIyIEMzNC44NzE3MjgxLDE3LjE2NjQ1NDEgMzUuNDU5ODg4LDE2LjE5MzcwNzEgMzUuNDU5ODg4LDE1LjkwODU5MTUgQzM1LjQ1OTg4OCwxNS44NTgyNzcgMzUuMjIxNDQ0OCwxNS45NDIxMzQ2IDM0Ljk1MTIwOTIsMTYuMDkzMDc4IEMzNC42NjUwNzczLDE2LjI2MDc5MzEgMzQuMDI5MjI4OCwxNi41MTIzNjU2IDMzLjU1MjM0MjQsMTYuNjYzMzA5MSBMMzIuNjkzOTQ2OSwxNi45NDg0MjQ2IEwzMS45MTUwMzI0LDE2LjM5NDk2NSBDMzEuNDg1ODM0NiwxNi4wOTMwNzggMzAuODgxNzc4NiwxNS43NTc2NDggMzAuNTYzODU0MywxNS42NTcwMTkgQzI5Ljc1MzE0NzQsMTUuNDIyMjE4IDI4LjUxMzI0MjgsMTUuNDU1NzYxIDI3Ljc4MjAxNjksMTUuNzI0MTA1IEMyNS43OTQ5OTAzLDE2LjQ3ODgyMjYgMjQuNTM5MTg5NCwxOC40MjQzMTY4IDI0LjY4MjI1NTQsMjAuNTU0Mjk3NSBDMjQuNjgyMjU1NCwyMC41NTQyOTc1IDI0LjUzOTE4OTQsMTguNDI0MzE2OCAyNC42ODIyNTU0LDIwLjU1NDI5NzUgWiBNMjQuNjgyMjU1NCwyMC41NTQyOTc1IiBpZD0iT3ZhbC0xIi8+PC9nPjwvZz48L3N2Zz4="></div><span class="form__span"> 或使用电子邮件注册</span> <input class="form__input" type="text" placeholder="Name"> <input class="form__input" type="text" placeholder="Email"> <input class="form__input" type="password" placeholder="Password"> <button class="form__button button submit">注 册</button> </form> </div> <div class="container b-container" id="b-container"> <form class="form" id="b-form" method="" action=""> <h2 class="form_title title">登录网站</h2> <div class="form__icons"><img class="form__icon" src="data:image/svg+xml;base64,PD94bWwgdmVyc2lvbj0iMS4wIiA/PjxzdmcgaGVpZ2h0PSI1MHB4IiB2ZXJzaW9uPSIxLjEiIHZpZXdCb3g9IjAgMCA1MCA1MCIgd2lkdGg9IjUwcHgiIHhtbG5zPSJodHRwOi8vd3d3LnczLm9yZy8yMDAwL3N2ZyIgeG1sbnM6c2tldGNoPSJodHRwOi8vd3d3LmJvaGVtaWFuY29kaW5nLmNvbS9za2V0Y2gvbnMiIHhtbG5zOnhsaW5rPSJodHRwOi8vd3d3LnczLm9yZy8xOTk5L3hsaW5rIj48dGl0bGUvPjxkZWZzLz48ZyBmaWxsPSJub25lIiBmaWxsLXJ1bGU9ImV2ZW5vZGQiIGlkPSJQYWdlLTEiIHN0cm9rZT0ibm9uZSIgc3Ryb2tlLXdpZHRoPSIxIj48ZyBmaWxsPSIjMDAwMDAwIiBpZD0iRmFjZWJvb2siPjxwYXRoIGQ9Ik0yNSw1MCBDMzguODA3MTE5NCw1MCA1MCwzOC44MDcxMTk0IDUwLDI1IEM1MCwxMS4xOTI4ODA2IDM4LjgwNzExOTQsMCAyNSwwIEMxMS4xOTI4ODA2LDAgMCwxMS4xOTI4ODA2IDAsMjUgQzAsMzguODA3MTE5NCAxMS4xOTI4ODA2LDUwIDI1LDUwIFogTTI1LDQ3IEMzNy4xNTAyNjUxLDQ3IDQ3LDM3LjE1MDI2NTEgNDcsMjUgQzQ3LDEyLjg0OTczNDkgMzcuMTUwMjY1MSwzIDI1LDMgQzEyLjg0OTczNDksMyAzLDEyLjg0OTczNDkgMywyNSBDMywzNy4xNTAyNjUxIDEyLjg0OTczNDksNDcgMjUsNDcgWiBNMjYuODE0NTE5NywzNiBMMjYuODE0NTE5NywyNC45OTg3MTIgTDMwLjA2ODc0NDksMjQuOTk4NzEyIEwzMC41LDIxLjIwNzYwNzIgTDI2LjgxNDUxOTcsMjEuMjA3NjA3MiBMMjYuODIwMDQ4NiwxOS4zMTAxMjI3IEMyNi44MjAwNDg2LDE4LjMyMTM0NDIgMjYuOTIwNzIwOSwxNy43OTE1MzQxIDI4LjQ0MjU1MzgsMTcuNzkxNTM0MSBMMzAuNDc2OTYyOSwxNy43OTE1MzQxIEwzMC40NzY5NjI5LDE0IEwyNy4yMjIyNzY5LDE0IEMyMy4zMTI4NzU3LDE0IDIxLjkzNjg2NzgsMTUuODM5MDkzNyAyMS45MzY4Njc4LDE4LjkzMTg3MDkgTDIxLjkzNjg2NzgsMjEuMjA4MDM2NiBMMTkuNSwyMS4yMDgwMzY2IEwxOS41LDI0Ljk5OTE0MTMgTDIxLjkzNjg2NzgsMjQuOTk5MTQxMyBMMjEuOTM2ODY3OCwzNiBMMjYuODE0NTE5NywzNiBaIE0yNi44MTQ1MTk3LDM2IiBpZD0iT3ZhbC0xIi8+PC9nPjwvZz48L3N2Zz4=" alt=""><img class="form__icon" src="data:image/svg+xml;base64,PD94bWwgdmVyc2lvbj0iMS4wIiA/PjxzdmcgaGVpZ2h0PSI1MHB4IiB2ZXJzaW9uPSIxLjEiIHZpZXdCb3g9IjAgMCA1MCA1MCIgd2lkdGg9IjUwcHgiIHhtbG5zPSJodHRwOi8vd3d3LnczLm9yZy8yMDAwL3N2ZyIgeG1sbnM6c2tldGNoPSJodHRwOi8vd3d3LmJvaGVtaWFuY29kaW5nLmNvbS9za2V0Y2gvbnMiIHhtbG5zOnhsaW5rPSJodHRwOi8vd3d3LnczLm9yZy8xOTk5L3hsaW5rIj48dGl0bGUvPjxkZWZzLz48ZyBmaWxsPSJub25lIiBmaWxsLXJ1bGU9ImV2ZW5vZGQiIGlkPSJQYWdlLTEiIHN0cm9rZT0ibm9uZSIgc3Ryb2tlLXdpZHRoPSIxIj48ZyBmaWxsPSIjMDAwMDAwIiBpZD0iTGlua2VkSW4iPjxwYXRoIGQ9Ik0yNSw1MCBDMzguODA3MTE5NCw1MCA1MCwzOC44MDcxMTk0IDUwLDI1IEM1MCwxMS4xOTI4ODA2IDM4LjgwNzExOTQsMCAyNSwwIEMxMS4xOTI4ODA2LDAgMCwxMS4xOTI4ODA2IDAsMjUgQzAsMzguODA3MTE5NCAxMS4xOTI4ODA2LDUwIDI1LDUwIFogTTI1LDQ3IEMzNy4xNTAyNjUxLDQ3IDQ3LDM3LjE1MDI2NTEgNDcsMjUgQzQ3LDEyLjg0OTczNDkgMzcuMTUwMjY1MSwzIDI1LDMgQzEyLjg0OTczNDksMyAzLDEyLjg0OTczNDkgMywyNSBDMywzNy4xNTAyNjUxIDEyLjg0OTczNDksNDcgMjUsNDcgWiBNMTQsMjAuMTE4MDQ3OSBMMTQsMzQuNjU4MTgzNCBMMTguNzEwMDg1MSwzNC42NTgxODM0IEwxOC43MTAwODUxLDIwLjExODA0NzkgTDE0LDIwLjExODA0NzkgWiBNMTYuNjY0Njk2MiwxMyBDMTUuMDUzNDA1OCwxMyAxNCwxNC4wODU4NjExIDE0LDE1LjUxMTUxMjIgQzE0LDE2LjkwNzYzMzEgMTUuMDIyMjcxMSwxOC4wMjQ3NjE0IDE2LjYwMzU1NTYsMTguMDI0NzYxNCBMMTYuNjMzNjU1NiwxOC4wMjQ3NjE0IEMxOC4yNzU5ODY3LDE4LjAyNDc2MTQgMTkuMjk4ODIyMiwxNi45MDc2MzMxIDE5LjI5ODgyMjIsMTUuNTExNTEyMiBDMTkuMjY4MjUxOSwxNC4wODU4NjExIDE4LjI3NTk4NjcsMTMgMTYuNjY0Njk2MiwxMyBaIE0zMC41NzY5MjEzLDIwLjExODA0NzkgQzI4LjA3NjE3NiwyMC4xMTgwNDc5IDI2Ljk1NjU1MDEsMjEuNTI5MzE5OSAyNi4zMzE0MTA4LDIyLjUxOTM1MjcgTDI2LjMzMTQxMDgsMjAuNDU5ODY0NCBMMjEuNjIwNzYxNCwyMC40NTk4NjQ0IEMyMS42ODI4NDI3LDIxLjgyNDIzNTYgMjEuNjIwNzYxNCwzNSAyMS42MjA3NjE0LDM1IEwyNi4zMzE0MTA4LDM1IEwyNi4zMzE0MTA4LDI2Ljg3OTU4ODcgQzI2LjMzMTQxMDgsMjYuNDQ1MDMyIDI2LjM2MTk4MTIsMjYuMDExNTM2OCAyNi40ODY1MTk5LDI1LjcwMDQwODQgQzI2LjgyNjkzMiwyNC44MzIyNiAyNy42MDIwMDY5LDIzLjkzMzQyMzMgMjguOTAzMjY3NCwyMy45MzM0MjMzIEMzMC42MDgzMzgxLDIzLjkzMzQyMzMgMzEuMjg5OTE0OSwyNS4yNjY3MjAyIDMxLjI4OTkxNDksMjcuMjIwNjMzMyBMMzEuMjg5OTE0OSwzNC45OTk2MTQgTDM1Ljk5OTgxMTksMzQuOTk5NjE0IEwzNiwyNi42NjI3NDQ2IEMzNiwyMi4xOTY2NDM5IDMzLjY3NjM3NDMsMjAuMTE4MDQ3OSAzMC41NzY5MjEzLDIwLjExODA0NzkgWiBNMzAuNTc2OTIxMywyMC4xMTgwNDc5IiBpZD0iT3ZhbC0xIi8+PC9nPjwvZz48L3N2Zz4="><img class="form__icon" src="data:image/svg+xml;base64,PD94bWwgdmVyc2lvbj0iMS4wIiA/PjxzdmcgaGVpZ2h0PSI1MHB4IiB2ZXJzaW9uPSIxLjEiIHZpZXdCb3g9IjAgMCA1MCA1MCIgd2lkdGg9IjUwcHgiIHhtbG5zPSJodHRwOi8vd3d3LnczLm9yZy8yMDAwL3N2ZyIgeG1sbnM6c2tldGNoPSJodHRwOi8vd3d3LmJvaGVtaWFuY29kaW5nLmNvbS9za2V0Y2gvbnMiIHhtbG5zOnhsaW5rPSJodHRwOi8vd3d3LnczLm9yZy8xOTk5L3hsaW5rIj48dGl0bGUvPjxkZWZzLz48ZyBmaWxsPSJub25lIiBmaWxsLXJ1bGU9ImV2ZW5vZGQiIGlkPSJQYWdlLTEiIHN0cm9rZT0ibm9uZSIgc3Ryb2tlLXdpZHRoPSIxIj48ZyBmaWxsPSIjMDAwMDAwIiBpZD0iVHdpdHRlciI+PHBhdGggZD0iTTI1LDUwIEMzOC44MDcxMTk0LDUwIDUwLDM4LjgwNzExOTQgNTAsMjUgQzUwLDExLjE5Mjg4MDYgMzguODA3MTE5NCwwIDI1LDAgQzExLjE5Mjg4MDYsMCAwLDExLjE5Mjg4MDYgMCwyNSBDMCwzOC44MDcxMTk0IDExLjE5Mjg4MDYsNTAgMjUsNTAgWiBNMjUsNDcgQzM3LjE1MDI2NTEsNDcgNDcsMzcuMTUwMjY1MSA0NywyNSBDNDcsMTIuODQ5NzM0OSAzNy4xNTAyNjUxLDMgMjUsMyBDMTIuODQ5NzM0OSwzIDMsMTIuODQ5NzM0OSAzLDI1IEMzLDM3LjE1MDI2NTEgMTIuODQ5NzM0OSw0NyAyNSw0NyBaIE0yNC42ODIyNTU0LDIwLjU1NDI5NzUgTDI0LjcyOTk0NCwyMS4zNzYxMDExIEwyMy45MzUxMzMzLDIxLjI3NTQ3MjEgQzIxLjA0MjAyMjUsMjAuODg5NzI3NSAxOC41MTQ1MjQ2LDE5LjU4MTU1MDQgMTYuMzY4NTM1OCwxNy4zODQ0ODM3IEwxNS4zMTkzODU3LDE2LjI5NDMzNjEgTDE1LjA0OTE1MDEsMTcuMDk5MzY4MSBDMTQuNDc2ODg2NCwxOC44OTM5MTg4IDE0Ljg0MjQ5OTMsMjAuNzg5MDk4NSAxNi4wMzQ3MTUzLDIyLjA2MzczMjYgQzE2LjY3MDU2MzgsMjIuNzY4MTM1NyAxNi41Mjc0OTc5LDIyLjg2ODc2NDcgMTUuNDMwNjU5MiwyMi40NDk0NzcyIEMxNS4wNDkxNTAxLDIyLjMxNTMwNTEgMTQuNzE1MzI5NiwyMi4yMTQ2NzYxIDE0LjY4MzUzNzEsMjIuMjY0OTkwNyBDMTQuNTcyMjYzNywyMi4zODIzOTEyIDE0Ljk1Mzc3MjgsMjMuOTA4NTk3OCAxNS4yNTU4MDA4LDI0LjUxMjM3MTkgQzE1LjY2OTEwMjQsMjUuMzUwOTQ3IDE2LjUxMTYwMTcsMjYuMTcyNzUwNSAxNy40MzM1ODIsMjYuNjU5MTI0MSBMMTguMjEyNDk2NSwyNy4wNDQ4Njg2IEwxNy4yOTA1MTYxLDI3LjA2MTY0MDEgQzE2LjQwMDMyODIsMjcuMDYxNjQwMSAxNi4zNjg1MzU4LDI3LjA3ODQxMTYgMTYuNDYzOTEzMSwyNy40MzA2MTMxIEMxNi43ODE4Mzc0LDI4LjUyMDc2MDggMTguMDM3NjM4MiwyOS42Nzc5OTQ0IDE5LjQzNjUwNSwzMC4xODExMzk0IEwyMC40MjIwNzAxLDMwLjUzMzM0MSBMMTkuNTYzNjc0NiwzMS4wNzAwMjkgQzE4LjI5MTk3NzYsMzEuODQxNTE4MSAxNi43OTc3MzM1LDMyLjI3NzU3NzIgMTUuMzAzNDg5NSwzMi4zMTExMjAyIEMxNC41ODgxNTk5LDMyLjMyNzg5MTYgMTQsMzIuMzk0OTc3NiAxNCwzMi40NDUyOTIyIEMxNCwzMi42MTMwMDcxIDE1LjkzOTMzOCwzMy41NTIyMTEzIDE3LjA2Nzk2OTIsMzMuOTIxMTg0MyBDMjAuNDUzODYyNiwzNS4wMTEzMzE5IDI0LjQ3NTYwNDYsMzQuNTQxNzI5OCAyNy40OTU4ODUxLDMyLjY4MDA5MzIgQzI5LjY0MTg3MzksMzEuMzU1MTQ0NSAzMS43ODc4NjI4LDI4LjcyMjAxODggMzIuNzg5MzI0MiwyNi4xNzI3NTA1IEMzMy4zMjk3OTU0LDI0LjgxNDI1ODkgMzMuODcwMjY2NywyMi4zMzIwNzY3IDMzLjg3MDI2NjcsMjEuMTQxMyBDMzMuODcwMjY2NywyMC4zNjk4MTEgMzMuOTE3OTU1MywyMC4yNjkxODIgMzQuODA4MTQzMiwxOS4zNDY3NDk0IEMzNS4zMzI3MTgzLDE4LjgxMDA2MTMgMzUuODI1NTAwOSwxOC4yMjMwNTg4IDM1LjkyMDg3ODIsMTguMDU1MzQzNyBDMzYuMDc5ODQwMywxNy43MzY2ODUyIDM2LjA2Mzk0NDIsMTcuNzM2Njg1MiAzNS4yNTMyMzczLDE4LjAyMTgwMDcgQzMzLjkwMjA1OTEsMTguNTI0OTQ1OCAzMy43MTEzMDQ1LDE4LjQ1Nzg1OTggMzQuMzc4OTQ1NSwxNy43MDMxNDIyIEMzNC44NzE3MjgxLDE3LjE2NjQ1NDEgMzUuNDU5ODg4LDE2LjE5MzcwNzEgMzUuNDU5ODg4LDE1LjkwODU5MTUgQzM1LjQ1OTg4OCwxNS44NTgyNzcgMzUuMjIxNDQ0OCwxNS45NDIxMzQ2IDM0Ljk1MTIwOTIsMTYuMDkzMDc4IEMzNC42NjUwNzczLDE2LjI2MDc5MzEgMzQuMDI5MjI4OCwxNi41MTIzNjU2IDMzLjU1MjM0MjQsMTYuNjYzMzA5MSBMMzIuNjkzOTQ2OSwxNi45NDg0MjQ2IEwzMS45MTUwMzI0LDE2LjM5NDk2NSBDMzEuNDg1ODM0NiwxNi4wOTMwNzggMzAuODgxNzc4NiwxNS43NTc2NDggMzAuNTYzODU0MywxNS42NTcwMTkgQzI5Ljc1MzE0NzQsMTUuNDIyMjE4IDI4LjUxMzI0MjgsMTUuNDU1NzYxIDI3Ljc4MjAxNjksMTUuNzI0MTA1IEMyNS43OTQ5OTAzLDE2LjQ3ODgyMjYgMjQuNTM5MTg5NCwxOC40MjQzMTY4IDI0LjY4MjI1NTQsMjAuNTU0Mjk3NSBDMjQuNjgyMjU1NCwyMC41NTQyOTc1IDI0LjUzOTE4OTQsMTguNDI0MzE2OCAyNC42ODIyNTU0LDIwLjU1NDI5NzUgWiBNMjQuNjgyMjU1NCwyMC41NTQyOTc1IiBpZD0iT3ZhbC0xIi8+PC9nPjwvZz48L3N2Zz4="></div><span class="form__span">或使用您的电子邮件帐户</span> <input class="form__input" type="text" placeholder="Email"> <input class="form__input" type="password" placeholder="Password"><a class="form__link">忘记密码?</a> <button class="form__button button submit">登 录</button> </form> </div> <div class="switch" id="switch-cnt"> <div class="switch__circle"></div> <div class="switch__circle switch__circle--t"></div> <div class="switch__container" id="switch-c1"> <h2 class="switch__title title">欢迎回来!</h2> <p class="switch__description description">请登录你的个人信息与我们保持联系</p> <button class="switch__button button switch-btn">登 录</button> </div> <div class="switch__container is-hidden" id="switch-c2"> <h2 class="switch__title title">Hello!</h2> <p class="switch__description description">输入您的个人信息,开始我们的旅程</p> <button class="switch__button button switch-btn">注 册</button> </div> </div> </div> <script> let switchCtn = document.querySelector("#switch-cnt"); let switchC1 = document.querySelector("#switch-c1"); let switchC2 = document.querySelector("#switch-c2"); let switchCircle = document.querySelectorAll(".switch__circle"); let switchBtn = document.querySelectorAll(".switch-btn"); let aContainer = document.querySelector("#a-container"); let bContainer = document.querySelector("#b-container"); let allButtons = document.querySelectorAll(".submit"); let getButtons = (e) => e.preventDefault() let changeForm = (e) => { switchCtn.classList.add("is-gx"); setTimeout(function(){ switchCtn.classList.remove("is-gx"); }, 1500) switchCtn.classList.toggle("is-txr"); switchCircle[0].classList.toggle("is-txr"); switchCircle[1].classList.toggle("is-txr"); switchC1.classList.toggle("is-hidden"); switchC2.classList.toggle("is-hidden"); aContainer.classList.toggle("is-txl"); bContainer.classList.toggle("is-txl"); bContainer.classList.toggle("is-z200"); } let mainF = (e) => { for (var i = 0; i < allButtons.length; i++) allButtons[i].addEventListener("click", getButtons ); for (var i = 0; i < switchBtn.length; i++) switchBtn[i].addEventListener("click", changeForm) } window.addEventListener("load", mainF); </script> </body> </html>
时尚UI设计扁平登录卡片效果(附源代码) 640 (1).gif图片 这是一个很有设计感的扁平登录卡片效果。这个设计结合了现代web开发技术和时尚的UI设计理念,创造出了一个视觉吸引力强、用户体验良好的登录/注册界面。 主要特点和核心技术如下: 1. 效果描述: 页面包含两个表单:注册表单和登录表单 用户可以通过点击按钮在这两个表单之间切换 切换时有平滑的动画效果,包括表单的滑动和背景元素的变化 2. 核心技术: CSS技术: Flexbox布局用于居中和对齐元素 CSS变量用于颜色管理 媒体查询(@media)用于响应式设计 CSS过渡(transition)和动画(animation)用于平滑的视觉效果 Box-shadow用于创建拟物化设计效果 设计技巧: 新拟物设计风格(Neo-morphism):使用柔和的阴影和高光创造出微妙的3D效果 响应式设计:通过CSS的transform: scale()属性调整不同屏幕尺寸下的显示 源代码 <!DOCTYPE html> <html lang="es" dir="ltr"> <head> <meta name="viewport" content="width=device-width, user-scalable=no, initial-scale=1.0"> <meta charset="utf-8"> <link rel="stylesheet" type="text/css" href="main.css"><link href="https://fonts.googleapis.com/css2?family=Montserrat:wght@400;700;800&display=swap" rel="stylesheet"> <style> *, *::after, *::before { margin: 0; padding: 0; box-sizing: border-box; user-select: none; } /* Generic */ body { width: 100%; height: 100vh; display: flex; justify-content: center; align-items: center; font-family: "Montserrat", sans-serif; font-size: 12px; background-color: #ecf0f3; color: #a0a5a8; } /**/ .main { position: relative; width: 1000px; min-width: 1000px; min-height: 600px; height: 600px; padding: 25px; background-color: #ecf0f3; box-shadow: 10px 10px 10px #d1d9e6, -10px -10px 10px #f9f9f9; border-radius: 12px; overflow: hidden; } @media (max-width: 1200px) { .main { transform: scale(0.7); } } @media (max-width: 1000px) { .main { transform: scale(0.6); } } @media (max-width: 800px) { .main { transform: scale(0.5); } } @media (max-width: 600px) { .main { transform: scale(0.4); } } .container { display: flex; justify-content: center; align-items: center; position: absolute; top: 0; width: 600px; height: 100%; padding: 25px; background-color: #ecf0f3; transition: 1.25s; } .form { display: flex; justify-content: center; align-items: center; flex-direction: column; width: 100%; height: 100%; } .form__icon { object-fit: contain; width: 30px; margin: 0 5px; opacity: 0.5; transition: 0.15s; } .form__icon:hover { opacity: 1; transition: 0.15s; cursor: pointer; } .form__input { width: 350px; height: 40px; margin: 4px 0; padding-left: 25px; font-size: 13px; letter-spacing: 0.15px; border: none; outline: none; font-family: "Montserrat", sans-serif; background-color: #ecf0f3; transition: 0.25s ease; border-radius: 8px; box-shadow: inset 2px 2px 4px #d1d9e6, inset -2px -2px 4px #f9f9f9; } .form__input:focus { box-shadow: inset 4px 4px 4px #d1d9e6, inset -4px -4px 4px #f9f9f9; } .form__span { margin-top: 30px; margin-bottom: 12px; } .form__link { color: #181818; font-size: 15px; margin-top: 25px; border-bottom: 1px solid #a0a5a8; line-height: 2; } .title { font-size: 34px; font-weight: 700; line-height: 3; color: #181818; } .description { font-size: 14px; letter-spacing: 0.25px; text-align: center; line-height: 1.6; } .button { width: 180px; height: 50px; border-radius: 25px; margin-top: 50px; font-weight: 700; font-size: 14px; letter-spacing: 1.15px; background-color: #4B70E2; color: #f9f9f9; box-shadow: 8px 8px 16px #d1d9e6, -8px -8px 16px #f9f9f9; border: none; outline: none; } /**/ .a-container { z-index: 100; left: calc(100% - 600px ); } .b-container { left: calc(100% - 600px ); z-index: 0; } .switch { display: flex; justify-content: center; align-items: center; position: absolute; top: 0; left: 0; height: 100%; width: 400px; padding: 50px; z-index: 200; transition: 1.25s; background-color: #ecf0f3; overflow: hidden; box-shadow: 4px 4px 10px #d1d9e6, -4px -4px 10px #f9f9f9; } .switch__circle { position: absolute; width: 500px; height: 500px; border-radius: 50%; background-color: #ecf0f3; box-shadow: inset 8px 8px 12px #d1d9e6, inset -8px -8px 12px #f9f9f9; bottom: -60%; left: -60%; transition: 1.25s; } .switch__circle--t { top: -30%; left: 60%; width: 300px; height: 300px; } .switch__container { display: flex; justify-content: center; align-items: center; flex-direction: column; position: absolute; width: 400px; padding: 50px 55px; transition: 1.25s; } .switch__button { cursor: pointer; } .switch__button:hover { box-shadow: 6px 6px 10px #d1d9e6, -6px -6px 10px #f9f9f9; transform: scale(0.985); transition: 0.25s; } .switch__button:active, .switch__button:focus { box-shadow: 2px 2px 6px #d1d9e6, -2px -2px 6px #f9f9f9; transform: scale(0.97); transition: 0.25s; } /**/ .is-txr { left: calc(100% - 400px ); transition: 1.25s; transform-origin: left; } .is-txl { left: 0; transition: 1.25s; transform-origin: right; } .is-z200 { z-index: 200; transition: 1.25s; } .is-hidden { visibility: hidden; opacity: 0; position: absolute; transition: 1.25s; } .is-gx { animation: is-gx 1.25s; } @keyframes is-gx { 0%, 10%, 100% { width: 400px; } 30%, 50% { width: 500px; } } </style> </head> <body> <div class="main"> <div class="container a-container" id="a-container"> <form class="form" id="a-form" method="" action=""> <h2 class="form_title title">Create Account</h2> <div class="form__icons"><img class="form__icon" src="data:image/svg+xml;base64,PD94bWwgdmVyc2lvbj0iMS4wIiA/PjxzdmcgaGVpZ2h0PSI1MHB4IiB2ZXJzaW9uPSIxLjEiIHZpZXdCb3g9IjAgMCA1MCA1MCIgd2lkdGg9IjUwcHgiIHhtbG5zPSJodHRwOi8vd3d3LnczLm9yZy8yMDAwL3N2ZyIgeG1sbnM6c2tldGNoPSJodHRwOi8vd3d3LmJvaGVtaWFuY29kaW5nLmNvbS9za2V0Y2gvbnMiIHhtbG5zOnhsaW5rPSJodHRwOi8vd3d3LnczLm9yZy8xOTk5L3hsaW5rIj48dGl0bGUvPjxkZWZzLz48ZyBmaWxsPSJub25lIiBmaWxsLXJ1bGU9ImV2ZW5vZGQiIGlkPSJQYWdlLTEiIHN0cm9rZT0ibm9uZSIgc3Ryb2tlLXdpZHRoPSIxIj48ZyBmaWxsPSIjMDAwMDAwIiBpZD0iRmFjZWJvb2siPjxwYXRoIGQ9Ik0yNSw1MCBDMzguODA3MTE5NCw1MCA1MCwzOC44MDcxMTk0IDUwLDI1IEM1MCwxMS4xOTI4ODA2IDM4LjgwNzExOTQsMCAyNSwwIEMxMS4xOTI4ODA2LDAgMCwxMS4xOTI4ODA2IDAsMjUgQzAsMzguODA3MTE5NCAxMS4xOTI4ODA2LDUwIDI1LDUwIFogTTI1LDQ3IEMzNy4xNTAyNjUxLDQ3IDQ3LDM3LjE1MDI2NTEgNDcsMjUgQzQ3LDEyLjg0OTczNDkgMzcuMTUwMjY1MSwzIDI1LDMgQzEyLjg0OTczNDksMyAzLDEyLjg0OTczNDkgMywyNSBDMywzNy4xNTAyNjUxIDEyLjg0OTczNDksNDcgMjUsNDcgWiBNMjYuODE0NTE5NywzNiBMMjYuODE0NTE5NywyNC45OTg3MTIgTDMwLjA2ODc0NDksMjQuOTk4NzEyIEwzMC41LDIxLjIwNzYwNzIgTDI2LjgxNDUxOTcsMjEuMjA3NjA3MiBMMjYuODIwMDQ4NiwxOS4zMTAxMjI3IEMyNi44MjAwNDg2LDE4LjMyMTM0NDIgMjYuOTIwNzIwOSwxNy43OTE1MzQxIDI4LjQ0MjU1MzgsMTcuNzkxNTM0MSBMMzAuNDc2OTYyOSwxNy43OTE1MzQxIEwzMC40NzY5NjI5LDE0IEwyNy4yMjIyNzY5LDE0IEMyMy4zMTI4NzU3LDE0IDIxLjkzNjg2NzgsMTUuODM5MDkzNyAyMS45MzY4Njc4LDE4LjkzMTg3MDkgTDIxLjkzNjg2NzgsMjEuMjA4MDM2NiBMMTkuNSwyMS4yMDgwMzY2IEwxOS41LDI0Ljk5OTE0MTMgTDIxLjkzNjg2NzgsMjQuOTk5MTQxMyBMMjEuOTM2ODY3OCwzNiBMMjYuODE0NTE5NywzNiBaIE0yNi44MTQ1MTk3LDM2IiBpZD0iT3ZhbC0xIi8+PC9nPjwvZz48L3N2Zz4=" alt=""><img class="form__icon" src="data:image/svg+xml;base64,PD94bWwgdmVyc2lvbj0iMS4wIiA/PjxzdmcgaGVpZ2h0PSI1MHB4IiB2ZXJzaW9uPSIxLjEiIHZpZXdCb3g9IjAgMCA1MCA1MCIgd2lkdGg9IjUwcHgiIHhtbG5zPSJodHRwOi8vd3d3LnczLm9yZy8yMDAwL3N2ZyIgeG1sbnM6c2tldGNoPSJodHRwOi8vd3d3LmJvaGVtaWFuY29kaW5nLmNvbS9za2V0Y2gvbnMiIHhtbG5zOnhsaW5rPSJodHRwOi8vd3d3LnczLm9yZy8xOTk5L3hsaW5rIj48dGl0bGUvPjxkZWZzLz48ZyBmaWxsPSJub25lIiBmaWxsLXJ1bGU9ImV2ZW5vZGQiIGlkPSJQYWdlLTEiIHN0cm9rZT0ibm9uZSIgc3Ryb2tlLXdpZHRoPSIxIj48ZyBmaWxsPSIjMDAwMDAwIiBpZD0iTGlua2VkSW4iPjxwYXRoIGQ9Ik0yNSw1MCBDMzguODA3MTE5NCw1MCA1MCwzOC44MDcxMTk0IDUwLDI1IEM1MCwxMS4xOTI4ODA2IDM4LjgwNzExOTQsMCAyNSwwIEMxMS4xOTI4ODA2LDAgMCwxMS4xOTI4ODA2IDAsMjUgQzAsMzguODA3MTE5NCAxMS4xOTI4ODA2LDUwIDI1LDUwIFogTTI1LDQ3IEMzNy4xNTAyNjUxLDQ3IDQ3LDM3LjE1MDI2NTEgNDcsMjUgQzQ3LDEyLjg0OTczNDkgMzcuMTUwMjY1MSwzIDI1LDMgQzEyLjg0OTczNDksMyAzLDEyLjg0OTczNDkgMywyNSBDMywzNy4xNTAyNjUxIDEyLjg0OTczNDksNDcgMjUsNDcgWiBNMTQsMjAuMTE4MDQ3OSBMMTQsMzQuNjU4MTgzNCBMMTguNzEwMDg1MSwzNC42NTgxODM0IEwxOC43MTAwODUxLDIwLjExODA0NzkgTDE0LDIwLjExODA0NzkgWiBNMTYuNjY0Njk2MiwxMyBDMTUuMDUzNDA1OCwxMyAxNCwxNC4wODU4NjExIDE0LDE1LjUxMTUxMjIgQzE0LDE2LjkwNzYzMzEgMTUuMDIyMjcxMSwxOC4wMjQ3NjE0IDE2LjYwMzU1NTYsMTguMDI0NzYxNCBMMTYuNjMzNjU1NiwxOC4wMjQ3NjE0IEMxOC4yNzU5ODY3LDE4LjAyNDc2MTQgMTkuMjk4ODIyMiwxNi45MDc2MzMxIDE5LjI5ODgyMjIsMTUuNTExNTEyMiBDMTkuMjY4MjUxOSwxNC4wODU4NjExIDE4LjI3NTk4NjcsMTMgMTYuNjY0Njk2MiwxMyBaIE0zMC41NzY5MjEzLDIwLjExODA0NzkgQzI4LjA3NjE3NiwyMC4xMTgwNDc5IDI2Ljk1NjU1MDEsMjEuNTI5MzE5OSAyNi4zMzE0MTA4LDIyLjUxOTM1MjcgTDI2LjMzMTQxMDgsMjAuNDU5ODY0NCBMMjEuNjIwNzYxNCwyMC40NTk4NjQ0IEMyMS42ODI4NDI3LDIxLjgyNDIzNTYgMjEuNjIwNzYxNCwzNSAyMS42MjA3NjE0LDM1IEwyNi4zMzE0MTA4LDM1IEwyNi4zMzE0MTA4LDI2Ljg3OTU4ODcgQzI2LjMzMTQxMDgsMjYuNDQ1MDMyIDI2LjM2MTk4MTIsMjYuMDExNTM2OCAyNi40ODY1MTk5LDI1LjcwMDQwODQgQzI2LjgyNjkzMiwyNC44MzIyNiAyNy42MDIwMDY5LDIzLjkzMzQyMzMgMjguOTAzMjY3NCwyMy45MzM0MjMzIEMzMC42MDgzMzgxLDIzLjkzMzQyMzMgMzEuMjg5OTE0OSwyNS4yNjY3MjAyIDMxLjI4OTkxNDksMjcuMjIwNjMzMyBMMzEuMjg5OTE0OSwzNC45OTk2MTQgTDM1Ljk5OTgxMTksMzQuOTk5NjE0IEwzNiwyNi42NjI3NDQ2IEMzNiwyMi4xOTY2NDM5IDMzLjY3NjM3NDMsMjAuMTE4MDQ3OSAzMC41NzY5MjEzLDIwLjExODA0NzkgWiBNMzAuNTc2OTIxMywyMC4xMTgwNDc5IiBpZD0iT3ZhbC0xIi8+PC9nPjwvZz48L3N2Zz4="><img class="form__icon" src="data:image/svg+xml;base64,PD94bWwgdmVyc2lvbj0iMS4wIiA/PjxzdmcgaGVpZ2h0PSI1MHB4IiB2ZXJzaW9uPSIxLjEiIHZpZXdCb3g9IjAgMCA1MCA1MCIgd2lkdGg9IjUwcHgiIHhtbG5zPSJodHRwOi8vd3d3LnczLm9yZy8yMDAwL3N2ZyIgeG1sbnM6c2tldGNoPSJodHRwOi8vd3d3LmJvaGVtaWFuY29kaW5nLmNvbS9za2V0Y2gvbnMiIHhtbG5zOnhsaW5rPSJodHRwOi8vd3d3LnczLm9yZy8xOTk5L3hsaW5rIj48dGl0bGUvPjxkZWZzLz48ZyBmaWxsPSJub25lIiBmaWxsLXJ1bGU9ImV2ZW5vZGQiIGlkPSJQYWdlLTEiIHN0cm9rZT0ibm9uZSIgc3Ryb2tlLXdpZHRoPSIxIj48ZyBmaWxsPSIjMDAwMDAwIiBpZD0iVHdpdHRlciI+PHBhdGggZD0iTTI1LDUwIEMzOC44MDcxMTk0LDUwIDUwLDM4LjgwNzExOTQgNTAsMjUgQzUwLDExLjE5Mjg4MDYgMzguODA3MTE5NCwwIDI1LDAgQzExLjE5Mjg4MDYsMCAwLDExLjE5Mjg4MDYgMCwyNSBDMCwzOC44MDcxMTk0IDExLjE5Mjg4MDYsNTAgMjUsNTAgWiBNMjUsNDcgQzM3LjE1MDI2NTEsNDcgNDcsMzcuMTUwMjY1MSA0NywyNSBDNDcsMTIuODQ5NzM0OSAzNy4xNTAyNjUxLDMgMjUsMyBDMTIuODQ5NzM0OSwzIDMsMTIuODQ5NzM0OSAzLDI1IEMzLDM3LjE1MDI2NTEgMTIuODQ5NzM0OSw0NyAyNSw0NyBaIE0yNC42ODIyNTU0LDIwLjU1NDI5NzUgTDI0LjcyOTk0NCwyMS4zNzYxMDExIEwyMy45MzUxMzMzLDIxLjI3NTQ3MjEgQzIxLjA0MjAyMjUsMjAuODg5NzI3NSAxOC41MTQ1MjQ2LDE5LjU4MTU1MDQgMTYuMzY4NTM1OCwxNy4zODQ0ODM3IEwxNS4zMTkzODU3LDE2LjI5NDMzNjEgTDE1LjA0OTE1MDEsMTcuMDk5MzY4MSBDMTQuNDc2ODg2NCwxOC44OTM5MTg4IDE0Ljg0MjQ5OTMsMjAuNzg5MDk4NSAxNi4wMzQ3MTUzLDIyLjA2MzczMjYgQzE2LjY3MDU2MzgsMjIuNzY4MTM1NyAxNi41Mjc0OTc5LDIyLjg2ODc2NDcgMTUuNDMwNjU5MiwyMi40NDk0NzcyIEMxNS4wNDkxNTAxLDIyLjMxNTMwNTEgMTQuNzE1MzI5NiwyMi4yMTQ2NzYxIDE0LjY4MzUzNzEsMjIuMjY0OTkwNyBDMTQuNTcyMjYzNywyMi4zODIzOTEyIDE0Ljk1Mzc3MjgsMjMuOTA4NTk3OCAxNS4yNTU4MDA4LDI0LjUxMjM3MTkgQzE1LjY2OTEwMjQsMjUuMzUwOTQ3IDE2LjUxMTYwMTcsMjYuMTcyNzUwNSAxNy40MzM1ODIsMjYuNjU5MTI0MSBMMTguMjEyNDk2NSwyNy4wNDQ4Njg2IEwxNy4yOTA1MTYxLDI3LjA2MTY0MDEgQzE2LjQwMDMyODIsMjcuMDYxNjQwMSAxNi4zNjg1MzU4LDI3LjA3ODQxMTYgMTYuNDYzOTEzMSwyNy40MzA2MTMxIEMxNi43ODE4Mzc0LDI4LjUyMDc2MDggMTguMDM3NjM4MiwyOS42Nzc5OTQ0IDE5LjQzNjUwNSwzMC4xODExMzk0IEwyMC40MjIwNzAxLDMwLjUzMzM0MSBMMTkuNTYzNjc0NiwzMS4wNzAwMjkgQzE4LjI5MTk3NzYsMzEuODQxNTE4MSAxNi43OTc3MzM1LDMyLjI3NzU3NzIgMTUuMzAzNDg5NSwzMi4zMTExMjAyIEMxNC41ODgxNTk5LDMyLjMyNzg5MTYgMTQsMzIuMzk0OTc3NiAxNCwzMi40NDUyOTIyIEMxNCwzMi42MTMwMDcxIDE1LjkzOTMzOCwzMy41NTIyMTEzIDE3LjA2Nzk2OTIsMzMuOTIxMTg0MyBDMjAuNDUzODYyNiwzNS4wMTEzMzE5IDI0LjQ3NTYwNDYsMzQuNTQxNzI5OCAyNy40OTU4ODUxLDMyLjY4MDA5MzIgQzI5LjY0MTg3MzksMzEuMzU1MTQ0NSAzMS43ODc4NjI4LDI4LjcyMjAxODggMzIuNzg5MzI0MiwyNi4xNzI3NTA1IEMzMy4zMjk3OTU0LDI0LjgxNDI1ODkgMzMuODcwMjY2NywyMi4zMzIwNzY3IDMzLjg3MDI2NjcsMjEuMTQxMyBDMzMuODcwMjY2NywyMC4zNjk4MTEgMzMuOTE3OTU1MywyMC4yNjkxODIgMzQuODA4MTQzMiwxOS4zNDY3NDk0IEMzNS4zMzI3MTgzLDE4LjgxMDA2MTMgMzUuODI1NTAwOSwxOC4yMjMwNTg4IDM1LjkyMDg3ODIsMTguMDU1MzQzNyBDMzYuMDc5ODQwMywxNy43MzY2ODUyIDM2LjA2Mzk0NDIsMTcuNzM2Njg1MiAzNS4yNTMyMzczLDE4LjAyMTgwMDcgQzMzLjkwMjA1OTEsMTguNTI0OTQ1OCAzMy43MTEzMDQ1LDE4LjQ1Nzg1OTggMzQuMzc4OTQ1NSwxNy43MDMxNDIyIEMzNC44NzE3MjgxLDE3LjE2NjQ1NDEgMzUuNDU5ODg4LDE2LjE5MzcwNzEgMzUuNDU5ODg4LDE1LjkwODU5MTUgQzM1LjQ1OTg4OCwxNS44NTgyNzcgMzUuMjIxNDQ0OCwxNS45NDIxMzQ2IDM0Ljk1MTIwOTIsMTYuMDkzMDc4IEMzNC42NjUwNzczLDE2LjI2MDc5MzEgMzQuMDI5MjI4OCwxNi41MTIzNjU2IDMzLjU1MjM0MjQsMTYuNjYzMzA5MSBMMzIuNjkzOTQ2OSwxNi45NDg0MjQ2IEwzMS45MTUwMzI0LDE2LjM5NDk2NSBDMzEuNDg1ODM0NiwxNi4wOTMwNzggMzAuODgxNzc4NiwxNS43NTc2NDggMzAuNTYzODU0MywxNS42NTcwMTkgQzI5Ljc1MzE0NzQsMTUuNDIyMjE4IDI4LjUxMzI0MjgsMTUuNDU1NzYxIDI3Ljc4MjAxNjksMTUuNzI0MTA1IEMyNS43OTQ5OTAzLDE2LjQ3ODgyMjYgMjQuNTM5MTg5NCwxOC40MjQzMTY4IDI0LjY4MjI1NTQsMjAuNTU0Mjk3NSBDMjQuNjgyMjU1NCwyMC41NTQyOTc1IDI0LjUzOTE4OTQsMTguNDI0MzE2OCAyNC42ODIyNTU0LDIwLjU1NDI5NzUgWiBNMjQuNjgyMjU1NCwyMC41NTQyOTc1IiBpZD0iT3ZhbC0xIi8+PC9nPjwvZz48L3N2Zz4="></div><span class="form__span"> 或使用电子邮件注册</span> <input class="form__input" type="text" placeholder="Name"> <input class="form__input" type="text" placeholder="Email"> <input class="form__input" type="password" placeholder="Password"> <button class="form__button button submit">注 册</button> </form> </div> <div class="container b-container" id="b-container"> <form class="form" id="b-form" method="" action=""> <h2 class="form_title title">登录网站</h2> <div class="form__icons"><img class="form__icon" src="data:image/svg+xml;base64,PD94bWwgdmVyc2lvbj0iMS4wIiA/PjxzdmcgaGVpZ2h0PSI1MHB4IiB2ZXJzaW9uPSIxLjEiIHZpZXdCb3g9IjAgMCA1MCA1MCIgd2lkdGg9IjUwcHgiIHhtbG5zPSJodHRwOi8vd3d3LnczLm9yZy8yMDAwL3N2ZyIgeG1sbnM6c2tldGNoPSJodHRwOi8vd3d3LmJvaGVtaWFuY29kaW5nLmNvbS9za2V0Y2gvbnMiIHhtbG5zOnhsaW5rPSJodHRwOi8vd3d3LnczLm9yZy8xOTk5L3hsaW5rIj48dGl0bGUvPjxkZWZzLz48ZyBmaWxsPSJub25lIiBmaWxsLXJ1bGU9ImV2ZW5vZGQiIGlkPSJQYWdlLTEiIHN0cm9rZT0ibm9uZSIgc3Ryb2tlLXdpZHRoPSIxIj48ZyBmaWxsPSIjMDAwMDAwIiBpZD0iRmFjZWJvb2siPjxwYXRoIGQ9Ik0yNSw1MCBDMzguODA3MTE5NCw1MCA1MCwzOC44MDcxMTk0IDUwLDI1IEM1MCwxMS4xOTI4ODA2IDM4LjgwNzExOTQsMCAyNSwwIEMxMS4xOTI4ODA2LDAgMCwxMS4xOTI4ODA2IDAsMjUgQzAsMzguODA3MTE5NCAxMS4xOTI4ODA2LDUwIDI1LDUwIFogTTI1LDQ3IEMzNy4xNTAyNjUxLDQ3IDQ3LDM3LjE1MDI2NTEgNDcsMjUgQzQ3LDEyLjg0OTczNDkgMzcuMTUwMjY1MSwzIDI1LDMgQzEyLjg0OTczNDksMyAzLDEyLjg0OTczNDkgMywyNSBDMywzNy4xNTAyNjUxIDEyLjg0OTczNDksNDcgMjUsNDcgWiBNMjYuODE0NTE5NywzNiBMMjYuODE0NTE5NywyNC45OTg3MTIgTDMwLjA2ODc0NDksMjQuOTk4NzEyIEwzMC41LDIxLjIwNzYwNzIgTDI2LjgxNDUxOTcsMjEuMjA3NjA3MiBMMjYuODIwMDQ4NiwxOS4zMTAxMjI3IEMyNi44MjAwNDg2LDE4LjMyMTM0NDIgMjYuOTIwNzIwOSwxNy43OTE1MzQxIDI4LjQ0MjU1MzgsMTcuNzkxNTM0MSBMMzAuNDc2OTYyOSwxNy43OTE1MzQxIEwzMC40NzY5NjI5LDE0IEwyNy4yMjIyNzY5LDE0IEMyMy4zMTI4NzU3LDE0IDIxLjkzNjg2NzgsMTUuODM5MDkzNyAyMS45MzY4Njc4LDE4LjkzMTg3MDkgTDIxLjkzNjg2NzgsMjEuMjA4MDM2NiBMMTkuNSwyMS4yMDgwMzY2IEwxOS41LDI0Ljk5OTE0MTMgTDIxLjkzNjg2NzgsMjQuOTk5MTQxMyBMMjEuOTM2ODY3OCwzNiBMMjYuODE0NTE5NywzNiBaIE0yNi44MTQ1MTk3LDM2IiBpZD0iT3ZhbC0xIi8+PC9nPjwvZz48L3N2Zz4=" alt=""><img class="form__icon" src="data:image/svg+xml;base64,PD94bWwgdmVyc2lvbj0iMS4wIiA/PjxzdmcgaGVpZ2h0PSI1MHB4IiB2ZXJzaW9uPSIxLjEiIHZpZXdCb3g9IjAgMCA1MCA1MCIgd2lkdGg9IjUwcHgiIHhtbG5zPSJodHRwOi8vd3d3LnczLm9yZy8yMDAwL3N2ZyIgeG1sbnM6c2tldGNoPSJodHRwOi8vd3d3LmJvaGVtaWFuY29kaW5nLmNvbS9za2V0Y2gvbnMiIHhtbG5zOnhsaW5rPSJodHRwOi8vd3d3LnczLm9yZy8xOTk5L3hsaW5rIj48dGl0bGUvPjxkZWZzLz48ZyBmaWxsPSJub25lIiBmaWxsLXJ1bGU9ImV2ZW5vZGQiIGlkPSJQYWdlLTEiIHN0cm9rZT0ibm9uZSIgc3Ryb2tlLXdpZHRoPSIxIj48ZyBmaWxsPSIjMDAwMDAwIiBpZD0iTGlua2VkSW4iPjxwYXRoIGQ9Ik0yNSw1MCBDMzguODA3MTE5NCw1MCA1MCwzOC44MDcxMTk0IDUwLDI1IEM1MCwxMS4xOTI4ODA2IDM4LjgwNzExOTQsMCAyNSwwIEMxMS4xOTI4ODA2LDAgMCwxMS4xOTI4ODA2IDAsMjUgQzAsMzguODA3MTE5NCAxMS4xOTI4ODA2LDUwIDI1LDUwIFogTTI1LDQ3IEMzNy4xNTAyNjUxLDQ3IDQ3LDM3LjE1MDI2NTEgNDcsMjUgQzQ3LDEyLjg0OTczNDkgMzcuMTUwMjY1MSwzIDI1LDMgQzEyLjg0OTczNDksMyAzLDEyLjg0OTczNDkgMywyNSBDMywzNy4xNTAyNjUxIDEyLjg0OTczNDksNDcgMjUsNDcgWiBNMTQsMjAuMTE4MDQ3OSBMMTQsMzQuNjU4MTgzNCBMMTguNzEwMDg1MSwzNC42NTgxODM0IEwxOC43MTAwODUxLDIwLjExODA0NzkgTDE0LDIwLjExODA0NzkgWiBNMTYuNjY0Njk2MiwxMyBDMTUuMDUzNDA1OCwxMyAxNCwxNC4wODU4NjExIDE0LDE1LjUxMTUxMjIgQzE0LDE2LjkwNzYzMzEgMTUuMDIyMjcxMSwxOC4wMjQ3NjE0IDE2LjYwMzU1NTYsMTguMDI0NzYxNCBMMTYuNjMzNjU1NiwxOC4wMjQ3NjE0IEMxOC4yNzU5ODY3LDE4LjAyNDc2MTQgMTkuMjk4ODIyMiwxNi45MDc2MzMxIDE5LjI5ODgyMjIsMTUuNTExNTEyMiBDMTkuMjY4MjUxOSwxNC4wODU4NjExIDE4LjI3NTk4NjcsMTMgMTYuNjY0Njk2MiwxMyBaIE0zMC41NzY5MjEzLDIwLjExODA0NzkgQzI4LjA3NjE3NiwyMC4xMTgwNDc5IDI2Ljk1NjU1MDEsMjEuNTI5MzE5OSAyNi4zMzE0MTA4LDIyLjUxOTM1MjcgTDI2LjMzMTQxMDgsMjAuNDU5ODY0NCBMMjEuNjIwNzYxNCwyMC40NTk4NjQ0IEMyMS42ODI4NDI3LDIxLjgyNDIzNTYgMjEuNjIwNzYxNCwzNSAyMS42MjA3NjE0LDM1IEwyNi4zMzE0MTA4LDM1IEwyNi4zMzE0MTA4LDI2Ljg3OTU4ODcgQzI2LjMzMTQxMDgsMjYuNDQ1MDMyIDI2LjM2MTk4MTIsMjYuMDExNTM2OCAyNi40ODY1MTk5LDI1LjcwMDQwODQgQzI2LjgyNjkzMiwyNC44MzIyNiAyNy42MDIwMDY5LDIzLjkzMzQyMzMgMjguOTAzMjY3NCwyMy45MzM0MjMzIEMzMC42MDgzMzgxLDIzLjkzMzQyMzMgMzEuMjg5OTE0OSwyNS4yNjY3MjAyIDMxLjI4OTkxNDksMjcuMjIwNjMzMyBMMzEuMjg5OTE0OSwzNC45OTk2MTQgTDM1Ljk5OTgxMTksMzQuOTk5NjE0IEwzNiwyNi42NjI3NDQ2IEMzNiwyMi4xOTY2NDM5IDMzLjY3NjM3NDMsMjAuMTE4MDQ3OSAzMC41NzY5MjEzLDIwLjExODA0NzkgWiBNMzAuNTc2OTIxMywyMC4xMTgwNDc5IiBpZD0iT3ZhbC0xIi8+PC9nPjwvZz48L3N2Zz4="><img class="form__icon" src="data:image/svg+xml;base64,PD94bWwgdmVyc2lvbj0iMS4wIiA/PjxzdmcgaGVpZ2h0PSI1MHB4IiB2ZXJzaW9uPSIxLjEiIHZpZXdCb3g9IjAgMCA1MCA1MCIgd2lkdGg9IjUwcHgiIHhtbG5zPSJodHRwOi8vd3d3LnczLm9yZy8yMDAwL3N2ZyIgeG1sbnM6c2tldGNoPSJodHRwOi8vd3d3LmJvaGVtaWFuY29kaW5nLmNvbS9za2V0Y2gvbnMiIHhtbG5zOnhsaW5rPSJodHRwOi8vd3d3LnczLm9yZy8xOTk5L3hsaW5rIj48dGl0bGUvPjxkZWZzLz48ZyBmaWxsPSJub25lIiBmaWxsLXJ1bGU9ImV2ZW5vZGQiIGlkPSJQYWdlLTEiIHN0cm9rZT0ibm9uZSIgc3Ryb2tlLXdpZHRoPSIxIj48ZyBmaWxsPSIjMDAwMDAwIiBpZD0iVHdpdHRlciI+PHBhdGggZD0iTTI1LDUwIEMzOC44MDcxMTk0LDUwIDUwLDM4LjgwNzExOTQgNTAsMjUgQzUwLDExLjE5Mjg4MDYgMzguODA3MTE5NCwwIDI1LDAgQzExLjE5Mjg4MDYsMCAwLDExLjE5Mjg4MDYgMCwyNSBDMCwzOC44MDcxMTk0IDExLjE5Mjg4MDYsNTAgMjUsNTAgWiBNMjUsNDcgQzM3LjE1MDI2NTEsNDcgNDcsMzcuMTUwMjY1MSA0NywyNSBDNDcsMTIuODQ5NzM0OSAzNy4xNTAyNjUxLDMgMjUsMyBDMTIuODQ5NzM0OSwzIDMsMTIuODQ5NzM0OSAzLDI1IEMzLDM3LjE1MDI2NTEgMTIuODQ5NzM0OSw0NyAyNSw0NyBaIE0yNC42ODIyNTU0LDIwLjU1NDI5NzUgTDI0LjcyOTk0NCwyMS4zNzYxMDExIEwyMy45MzUxMzMzLDIxLjI3NTQ3MjEgQzIxLjA0MjAyMjUsMjAuODg5NzI3NSAxOC41MTQ1MjQ2LDE5LjU4MTU1MDQgMTYuMzY4NTM1OCwxNy4zODQ0ODM3IEwxNS4zMTkzODU3LDE2LjI5NDMzNjEgTDE1LjA0OTE1MDEsMTcuMDk5MzY4MSBDMTQuNDc2ODg2NCwxOC44OTM5MTg4IDE0Ljg0MjQ5OTMsMjAuNzg5MDk4NSAxNi4wMzQ3MTUzLDIyLjA2MzczMjYgQzE2LjY3MDU2MzgsMjIuNzY4MTM1NyAxNi41Mjc0OTc5LDIyLjg2ODc2NDcgMTUuNDMwNjU5MiwyMi40NDk0NzcyIEMxNS4wNDkxNTAxLDIyLjMxNTMwNTEgMTQuNzE1MzI5NiwyMi4yMTQ2NzYxIDE0LjY4MzUzNzEsMjIuMjY0OTkwNyBDMTQuNTcyMjYzNywyMi4zODIzOTEyIDE0Ljk1Mzc3MjgsMjMuOTA4NTk3OCAxNS4yNTU4MDA4LDI0LjUxMjM3MTkgQzE1LjY2OTEwMjQsMjUuMzUwOTQ3IDE2LjUxMTYwMTcsMjYuMTcyNzUwNSAxNy40MzM1ODIsMjYuNjU5MTI0MSBMMTguMjEyNDk2NSwyNy4wNDQ4Njg2IEwxNy4yOTA1MTYxLDI3LjA2MTY0MDEgQzE2LjQwMDMyODIsMjcuMDYxNjQwMSAxNi4zNjg1MzU4LDI3LjA3ODQxMTYgMTYuNDYzOTEzMSwyNy40MzA2MTMxIEMxNi43ODE4Mzc0LDI4LjUyMDc2MDggMTguMDM3NjM4MiwyOS42Nzc5OTQ0IDE5LjQzNjUwNSwzMC4xODExMzk0IEwyMC40MjIwNzAxLDMwLjUzMzM0MSBMMTkuNTYzNjc0NiwzMS4wNzAwMjkgQzE4LjI5MTk3NzYsMzEuODQxNTE4MSAxNi43OTc3MzM1LDMyLjI3NzU3NzIgMTUuMzAzNDg5NSwzMi4zMTExMjAyIEMxNC41ODgxNTk5LDMyLjMyNzg5MTYgMTQsMzIuMzk0OTc3NiAxNCwzMi40NDUyOTIyIEMxNCwzMi42MTMwMDcxIDE1LjkzOTMzOCwzMy41NTIyMTEzIDE3LjA2Nzk2OTIsMzMuOTIxMTg0MyBDMjAuNDUzODYyNiwzNS4wMTEzMzE5IDI0LjQ3NTYwNDYsMzQuNTQxNzI5OCAyNy40OTU4ODUxLDMyLjY4MDA5MzIgQzI5LjY0MTg3MzksMzEuMzU1MTQ0NSAzMS43ODc4NjI4LDI4LjcyMjAxODggMzIuNzg5MzI0MiwyNi4xNzI3NTA1IEMzMy4zMjk3OTU0LDI0LjgxNDI1ODkgMzMuODcwMjY2NywyMi4zMzIwNzY3IDMzLjg3MDI2NjcsMjEuMTQxMyBDMzMuODcwMjY2NywyMC4zNjk4MTEgMzMuOTE3OTU1MywyMC4yNjkxODIgMzQuODA4MTQzMiwxOS4zNDY3NDk0IEMzNS4zMzI3MTgzLDE4LjgxMDA2MTMgMzUuODI1NTAwOSwxOC4yMjMwNTg4IDM1LjkyMDg3ODIsMTguMDU1MzQzNyBDMzYuMDc5ODQwMywxNy43MzY2ODUyIDM2LjA2Mzk0NDIsMTcuNzM2Njg1MiAzNS4yNTMyMzczLDE4LjAyMTgwMDcgQzMzLjkwMjA1OTEsMTguNTI0OTQ1OCAzMy43MTEzMDQ1LDE4LjQ1Nzg1OTggMzQuMzc4OTQ1NSwxNy43MDMxNDIyIEMzNC44NzE3MjgxLDE3LjE2NjQ1NDEgMzUuNDU5ODg4LDE2LjE5MzcwNzEgMzUuNDU5ODg4LDE1LjkwODU5MTUgQzM1LjQ1OTg4OCwxNS44NTgyNzcgMzUuMjIxNDQ0OCwxNS45NDIxMzQ2IDM0Ljk1MTIwOTIsMTYuMDkzMDc4IEMzNC42NjUwNzczLDE2LjI2MDc5MzEgMzQuMDI5MjI4OCwxNi41MTIzNjU2IDMzLjU1MjM0MjQsMTYuNjYzMzA5MSBMMzIuNjkzOTQ2OSwxNi45NDg0MjQ2IEwzMS45MTUwMzI0LDE2LjM5NDk2NSBDMzEuNDg1ODM0NiwxNi4wOTMwNzggMzAuODgxNzc4NiwxNS43NTc2NDggMzAuNTYzODU0MywxNS42NTcwMTkgQzI5Ljc1MzE0NzQsMTUuNDIyMjE4IDI4LjUxMzI0MjgsMTUuNDU1NzYxIDI3Ljc4MjAxNjksMTUuNzI0MTA1IEMyNS43OTQ5OTAzLDE2LjQ3ODgyMjYgMjQuNTM5MTg5NCwxOC40MjQzMTY4IDI0LjY4MjI1NTQsMjAuNTU0Mjk3NSBDMjQuNjgyMjU1NCwyMC41NTQyOTc1IDI0LjUzOTE4OTQsMTguNDI0MzE2OCAyNC42ODIyNTU0LDIwLjU1NDI5NzUgWiBNMjQuNjgyMjU1NCwyMC41NTQyOTc1IiBpZD0iT3ZhbC0xIi8+PC9nPjwvZz48L3N2Zz4="></div><span class="form__span">或使用您的电子邮件帐户</span> <input class="form__input" type="text" placeholder="Email"> <input class="form__input" type="password" placeholder="Password"><a class="form__link">忘记密码?</a> <button class="form__button button submit">登 录</button> </form> </div> <div class="switch" id="switch-cnt"> <div class="switch__circle"></div> <div class="switch__circle switch__circle--t"></div> <div class="switch__container" id="switch-c1"> <h2 class="switch__title title">欢迎回来!</h2> <p class="switch__description description">请登录你的个人信息与我们保持联系</p> <button class="switch__button button switch-btn">登 录</button> </div> <div class="switch__container is-hidden" id="switch-c2"> <h2 class="switch__title title">Hello!</h2> <p class="switch__description description">输入您的个人信息,开始我们的旅程</p> <button class="switch__button button switch-btn">注 册</button> </div> </div> </div> <script> let switchCtn = document.querySelector("#switch-cnt"); let switchC1 = document.querySelector("#switch-c1"); let switchC2 = document.querySelector("#switch-c2"); let switchCircle = document.querySelectorAll(".switch__circle"); let switchBtn = document.querySelectorAll(".switch-btn"); let aContainer = document.querySelector("#a-container"); let bContainer = document.querySelector("#b-container"); let allButtons = document.querySelectorAll(".submit"); let getButtons = (e) => e.preventDefault() let changeForm = (e) => { switchCtn.classList.add("is-gx"); setTimeout(function(){ switchCtn.classList.remove("is-gx"); }, 1500) switchCtn.classList.toggle("is-txr"); switchCircle[0].classList.toggle("is-txr"); switchCircle[1].classList.toggle("is-txr"); switchC1.classList.toggle("is-hidden"); switchC2.classList.toggle("is-hidden"); aContainer.classList.toggle("is-txl"); bContainer.classList.toggle("is-txl"); bContainer.classList.toggle("is-z200"); } let mainF = (e) => { for (var i = 0; i < allButtons.length; i++) allButtons[i].addEventListener("click", getButtons ); for (var i = 0; i < switchBtn.length; i++) switchBtn[i].addEventListener("click", changeForm) } window.addEventListener("load", mainF); </script> </body> </html> -
 特效源码之超酷的输入框 效果展示 640.gif图片 源码 <!DOCTYPE html> <html lang="zh"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title></title> </head> <style> body{display:flex;justify-content:center;align-items:center;height:90vh;background-color:#000;} .grid{height:800px;width:800px;background-image:linear-gradient(to right,#0f0f10 1px,transparent 1px),linear-gradient(to bottom,#0f0f10 1px,transparent 1px);background-size:1rem 1rem;background-position:center center;position:absolute;z-index:-1;filter:blur(1px);}.white,.border,.darkBorderBg,.glow{max-height:70px;max-width:314px;height:100%;width:100%;position:absolute;overflow:hidden;z-index:-1;border-radius:12px;filter:blur(3px);}.input{background-color:#010201;border:none;box-sizing:border-box;width:301px;height:56px;border-radius:10px;color:white;padding-inline:59px;font-size:18px;}#poda{display:flex;align-items:center;justify-content:center;}.input::placeholder{color:#c0b9c0;}.input:focus{outline:none;}#main:focus-within > #input-mask{display:none;}#input-mask{pointer-events:none;width:100px;height:20px;position:absolute;background:linear-gradient(90deg,transparent,black);top:18px;left:70px;}#pink-mask{pointer-events:none;width:30px;height:20px;position:absolute;background:#cf30aa;top:10px;left:5px;filter:blur(20px);opacity:0.8;transition:all 2s;}#main:hover > #pink-mask{opacity:0;}.white{max-height:63px;max-width:307px;border-radius:10px;filter:blur(2px);}.white::before{content:"";z-index:-2;text-align:center;top:50%;left:50%;transform:translate(-50%,-50%) rotate(83deg);position:absolute;width:600px;height:600px;background-repeat:no-repeat;background-position:0 0;filter:brightness(1.4);background-image:conic-gradient( rgba(0,0,0,0) 0%,#a099d8,rgba(0,0,0,0) 8%,rgba(0,0,0,0) 50%,#dfa2da,rgba(0,0,0,0) 58% );transition:all 2s;}.border{max-height:59px;max-width:303px;border-radius:11px;filter:blur(0.5px);}.border::before{content:"";z-index:-2;text-align:center;top:50%;left:50%;transform:translate(-50%,-50%) rotate(70deg);position:absolute;width:600px;height:600px;filter:brightness(1.3);background-repeat:no-repeat;background-position:0 0;background-image:conic-gradient( #1c191c,#402fb5 5%,#1c191c 14%,#1c191c 50%,#cf30aa 60%,#1c191c 64% );transition:all 2s;}.darkBorderBg{max-height:65px;max-width:312px;}.darkBorderBg::before{content:"";z-index:-2;text-align:center;top:50%;left:50%;transform:translate(-50%,-50%) rotate(82deg);position:absolute;width:600px;height:600px;background-repeat:no-repeat;background-position:0 0;background-image:conic-gradient( rgba(0,0,0,0),#18116a,rgba(0,0,0,0) 10%,rgba(0,0,0,0) 50%,#6e1b60,rgba(0,0,0,0) 60% );transition:all 2s;}#poda:hover > .darkBorderBg::before{transform:translate(-50%,-50%) rotate(262deg);}#poda:hover > .glow::before{transform:translate(-50%,-50%) rotate(240deg);}#poda:hover > .white::before{transform:translate(-50%,-50%) rotate(263deg);}#poda:hover > .border::before{transform:translate(-50%,-50%) rotate(250deg);}#poda:hover > .darkBorderBg::before{transform:translate(-50%,-50%) rotate(-98deg);}#poda:hover > .glow::before{transform:translate(-50%,-50%) rotate(-120deg);}#poda:hover > .white::before{transform:translate(-50%,-50%) rotate(-97deg);}#poda:hover > .border::before{transform:translate(-50%,-50%) rotate(-110deg);}#poda:focus-within > .darkBorderBg::before{transform:translate(-50%,-50%) rotate(442deg);transition:all 4s;}#poda:focus-within > .glow::before{transform:translate(-50%,-50%) rotate(420deg);transition:all 4s;}#poda:focus-within > .white::before{transform:translate(-50%,-50%) rotate(443deg);transition:all 4s;}#poda:focus-within > .border::before{transform:translate(-50%,-50%) rotate(430deg);transition:all 4s;}.glow{overflow:hidden;filter:blur(30px);opacity:0.4;max-height:130px;max-width:354px;}.glow:before{content:"";z-index:-2;text-align:center;top:50%;left:50%;transform:translate(-50%,-50%) rotate(60deg);position:absolute;width:999px;height:999px;background-repeat:no-repeat;background-position:0 0;background-image:conic-gradient( #000,#402fb5 5%,#000 38%,#000 50%,#cf30aa 60%,#000 87% );transition:all 2s;}@keyframes rotate{100%{transform:translate(-50%,-50%) rotate(450deg);}}@keyframes leftright{0%{transform:translate(0px,0px);opacity:1;}49%{transform:translate(250px,0px);opacity:0;}80%{transform:translate(-40px,0px);opacity:0;}100%{transform:translate(0px,0px);opacity:1;}}#filter-icon{position:absolute;top:8px;right:8px;display:flex;align-items:center;justify-content:center;z-index:2;max-height:40px;max-width:38px;height:100%;width:100%;isolation:isolate;overflow:hidden;border-radius:10px;background:linear-gradient(180deg,#161329,black,#1d1b4b);border:1px solid transparent;}.filterBorder{height:42px;width:40px;position:absolute;overflow:hidden;top:7px;right:7px;border-radius:10px;}.filterBorder::before{content:"";text-align:center;top:50%;left:50%;transform:translate(-50%,-50%) rotate(90deg);position:absolute;width:600px;height:600px;background-repeat:no-repeat;background-position:0 0;filter:brightness(1.35);background-image:conic-gradient( rgba(0,0,0,0),#3d3a4f,rgba(0,0,0,0) 50%,rgba(0,0,0,0) 50%,#3d3a4f,rgba(0,0,0,0) 100% );animation:rotate 4s linear infinite;}#main{position:relative;}#search-icon{position:absolute;left:20px;top:15px;} </style> <body> <div class="grid"></div> <div id="poda"> <div class="glow"></div> <div class="darkBorderBg"></div> <div class="darkBorderBg"></div> <div class="darkBorderBg"></div> <div class="white"></div> <div class="border"></div> <div id="main"> <input placeholder="Search..." type="text" name="text" class="input" /> <div id="input-mask"></div><div id="pink-mask"></div><div class="filterBorder"></div> <div id="filter-icon"> <svg preserveAspectRatio="none" height="27" width="27" viewBox="4.8 4.56 14.832 15.408" fill="none" > <path d="M8.16 6.65002H15.83C16.47 6.65002 16.99 7.17002 16.99 7.81002V9.09002C16.99 9.56002 16.7 10.14 16.41 10.43L13.91 12.64C13.56 12.93 13.33 13.51 13.33 13.98V16.48C13.33 16.83 13.1 17.29 12.81 17.47L12 17.98C11.24 18.45 10.2 17.92 10.2 16.99V13.91C10.2 13.5 9.97 12.98 9.73 12.69L7.52 10.36C7.23 10.08 7 9.55002 7 9.20002V7.87002C7 7.17002 7.52 6.65002 8.16 6.65002Z" stroke="#d6d6e6" stroke-width="1" stroke-miterlimit="10" stroke-linecap="round" stroke-linejoin="round" ></path> </svg> </div> <div id="search-icon"> <svg xmlns="http://www.w3.org/2000/svg" width="24" viewBox="0 0 24 24" stroke-width="2" stroke-linejoin="round" stroke-linecap="round" height="24" fill="none" class="feather feather-search" > <circle stroke="url(#search)" r="8" cy="11" cx="11"></circle> <line stroke="url(#searchl)" y2="16.65" y1="22" x2="16.65" x1="22" ></line> <defs> <linearGradient gradientTransform="rotate(50)" id="search"><stop stop-color="#f8e7f8" offset="0%"></stop><stop stop-color="#b6a9b7" offset="50%"></stop></linearGradient> <linearGradient id="searchl"><stop stop-color="#b6a9b7" offset="0%"></stop><stop stop-color="#837484" offset="50%"></stop></linearGradient> </defs> </svg> </div> </div> </div> </body> <script> </script> </html>
特效源码之超酷的输入框 效果展示 640.gif图片 源码 <!DOCTYPE html> <html lang="zh"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title></title> </head> <style> body{display:flex;justify-content:center;align-items:center;height:90vh;background-color:#000;} .grid{height:800px;width:800px;background-image:linear-gradient(to right,#0f0f10 1px,transparent 1px),linear-gradient(to bottom,#0f0f10 1px,transparent 1px);background-size:1rem 1rem;background-position:center center;position:absolute;z-index:-1;filter:blur(1px);}.white,.border,.darkBorderBg,.glow{max-height:70px;max-width:314px;height:100%;width:100%;position:absolute;overflow:hidden;z-index:-1;border-radius:12px;filter:blur(3px);}.input{background-color:#010201;border:none;box-sizing:border-box;width:301px;height:56px;border-radius:10px;color:white;padding-inline:59px;font-size:18px;}#poda{display:flex;align-items:center;justify-content:center;}.input::placeholder{color:#c0b9c0;}.input:focus{outline:none;}#main:focus-within > #input-mask{display:none;}#input-mask{pointer-events:none;width:100px;height:20px;position:absolute;background:linear-gradient(90deg,transparent,black);top:18px;left:70px;}#pink-mask{pointer-events:none;width:30px;height:20px;position:absolute;background:#cf30aa;top:10px;left:5px;filter:blur(20px);opacity:0.8;transition:all 2s;}#main:hover > #pink-mask{opacity:0;}.white{max-height:63px;max-width:307px;border-radius:10px;filter:blur(2px);}.white::before{content:"";z-index:-2;text-align:center;top:50%;left:50%;transform:translate(-50%,-50%) rotate(83deg);position:absolute;width:600px;height:600px;background-repeat:no-repeat;background-position:0 0;filter:brightness(1.4);background-image:conic-gradient( rgba(0,0,0,0) 0%,#a099d8,rgba(0,0,0,0) 8%,rgba(0,0,0,0) 50%,#dfa2da,rgba(0,0,0,0) 58% );transition:all 2s;}.border{max-height:59px;max-width:303px;border-radius:11px;filter:blur(0.5px);}.border::before{content:"";z-index:-2;text-align:center;top:50%;left:50%;transform:translate(-50%,-50%) rotate(70deg);position:absolute;width:600px;height:600px;filter:brightness(1.3);background-repeat:no-repeat;background-position:0 0;background-image:conic-gradient( #1c191c,#402fb5 5%,#1c191c 14%,#1c191c 50%,#cf30aa 60%,#1c191c 64% );transition:all 2s;}.darkBorderBg{max-height:65px;max-width:312px;}.darkBorderBg::before{content:"";z-index:-2;text-align:center;top:50%;left:50%;transform:translate(-50%,-50%) rotate(82deg);position:absolute;width:600px;height:600px;background-repeat:no-repeat;background-position:0 0;background-image:conic-gradient( rgba(0,0,0,0),#18116a,rgba(0,0,0,0) 10%,rgba(0,0,0,0) 50%,#6e1b60,rgba(0,0,0,0) 60% );transition:all 2s;}#poda:hover > .darkBorderBg::before{transform:translate(-50%,-50%) rotate(262deg);}#poda:hover > .glow::before{transform:translate(-50%,-50%) rotate(240deg);}#poda:hover > .white::before{transform:translate(-50%,-50%) rotate(263deg);}#poda:hover > .border::before{transform:translate(-50%,-50%) rotate(250deg);}#poda:hover > .darkBorderBg::before{transform:translate(-50%,-50%) rotate(-98deg);}#poda:hover > .glow::before{transform:translate(-50%,-50%) rotate(-120deg);}#poda:hover > .white::before{transform:translate(-50%,-50%) rotate(-97deg);}#poda:hover > .border::before{transform:translate(-50%,-50%) rotate(-110deg);}#poda:focus-within > .darkBorderBg::before{transform:translate(-50%,-50%) rotate(442deg);transition:all 4s;}#poda:focus-within > .glow::before{transform:translate(-50%,-50%) rotate(420deg);transition:all 4s;}#poda:focus-within > .white::before{transform:translate(-50%,-50%) rotate(443deg);transition:all 4s;}#poda:focus-within > .border::before{transform:translate(-50%,-50%) rotate(430deg);transition:all 4s;}.glow{overflow:hidden;filter:blur(30px);opacity:0.4;max-height:130px;max-width:354px;}.glow:before{content:"";z-index:-2;text-align:center;top:50%;left:50%;transform:translate(-50%,-50%) rotate(60deg);position:absolute;width:999px;height:999px;background-repeat:no-repeat;background-position:0 0;background-image:conic-gradient( #000,#402fb5 5%,#000 38%,#000 50%,#cf30aa 60%,#000 87% );transition:all 2s;}@keyframes rotate{100%{transform:translate(-50%,-50%) rotate(450deg);}}@keyframes leftright{0%{transform:translate(0px,0px);opacity:1;}49%{transform:translate(250px,0px);opacity:0;}80%{transform:translate(-40px,0px);opacity:0;}100%{transform:translate(0px,0px);opacity:1;}}#filter-icon{position:absolute;top:8px;right:8px;display:flex;align-items:center;justify-content:center;z-index:2;max-height:40px;max-width:38px;height:100%;width:100%;isolation:isolate;overflow:hidden;border-radius:10px;background:linear-gradient(180deg,#161329,black,#1d1b4b);border:1px solid transparent;}.filterBorder{height:42px;width:40px;position:absolute;overflow:hidden;top:7px;right:7px;border-radius:10px;}.filterBorder::before{content:"";text-align:center;top:50%;left:50%;transform:translate(-50%,-50%) rotate(90deg);position:absolute;width:600px;height:600px;background-repeat:no-repeat;background-position:0 0;filter:brightness(1.35);background-image:conic-gradient( rgba(0,0,0,0),#3d3a4f,rgba(0,0,0,0) 50%,rgba(0,0,0,0) 50%,#3d3a4f,rgba(0,0,0,0) 100% );animation:rotate 4s linear infinite;}#main{position:relative;}#search-icon{position:absolute;left:20px;top:15px;} </style> <body> <div class="grid"></div> <div id="poda"> <div class="glow"></div> <div class="darkBorderBg"></div> <div class="darkBorderBg"></div> <div class="darkBorderBg"></div> <div class="white"></div> <div class="border"></div> <div id="main"> <input placeholder="Search..." type="text" name="text" class="input" /> <div id="input-mask"></div><div id="pink-mask"></div><div class="filterBorder"></div> <div id="filter-icon"> <svg preserveAspectRatio="none" height="27" width="27" viewBox="4.8 4.56 14.832 15.408" fill="none" > <path d="M8.16 6.65002H15.83C16.47 6.65002 16.99 7.17002 16.99 7.81002V9.09002C16.99 9.56002 16.7 10.14 16.41 10.43L13.91 12.64C13.56 12.93 13.33 13.51 13.33 13.98V16.48C13.33 16.83 13.1 17.29 12.81 17.47L12 17.98C11.24 18.45 10.2 17.92 10.2 16.99V13.91C10.2 13.5 9.97 12.98 9.73 12.69L7.52 10.36C7.23 10.08 7 9.55002 7 9.20002V7.87002C7 7.17002 7.52 6.65002 8.16 6.65002Z" stroke="#d6d6e6" stroke-width="1" stroke-miterlimit="10" stroke-linecap="round" stroke-linejoin="round" ></path> </svg> </div> <div id="search-icon"> <svg xmlns="http://www.w3.org/2000/svg" width="24" viewBox="0 0 24 24" stroke-width="2" stroke-linejoin="round" stroke-linecap="round" height="24" fill="none" class="feather feather-search" > <circle stroke="url(#search)" r="8" cy="11" cx="11"></circle> <line stroke="url(#searchl)" y2="16.65" y1="22" x2="16.65" x1="22" ></line> <defs> <linearGradient gradientTransform="rotate(50)" id="search"><stop stop-color="#f8e7f8" offset="0%"></stop><stop stop-color="#b6a9b7" offset="50%"></stop></linearGradient> <linearGradient id="searchl"><stop stop-color="#b6a9b7" offset="0%"></stop><stop stop-color="#837484" offset="50%"></stop></linearGradient> </defs> </svg> </div> </div> </div> </body> <script> </script> </html>