由于工作需要,我用ChatGPT帮我写了一个一键清理Discuz文章的页面,虽然开始运行起来有一些问题,不过后续让其帮忙调试就没什么问题了。
另外,我还顺便让它把前端美化了下。今天写的内容小白都能看得懂,请放心食用!

先说说用ChatGPT开发我遇到哪些问题,以便于告诉各位在使用它开发时该如何调试。
一、自动省略
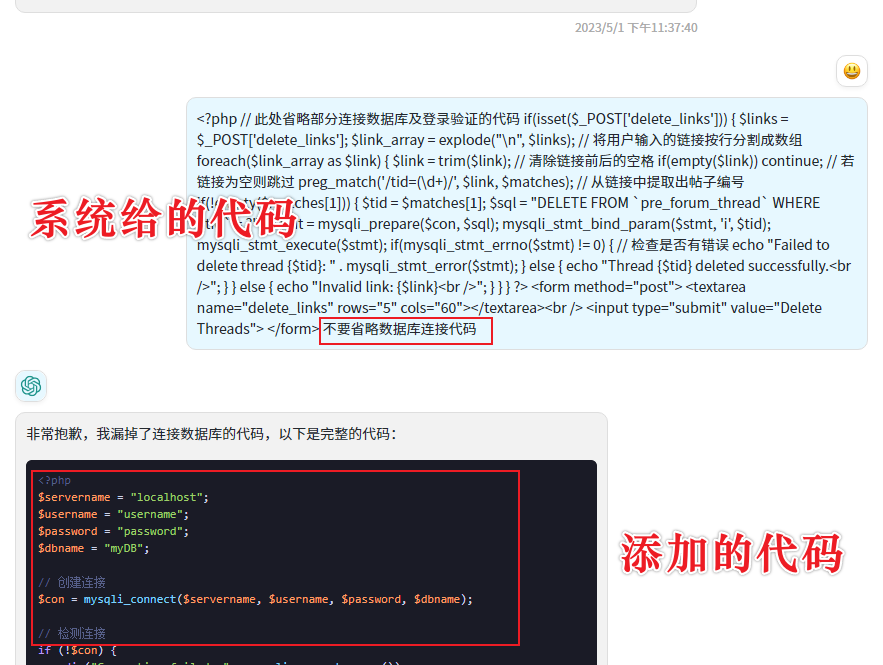
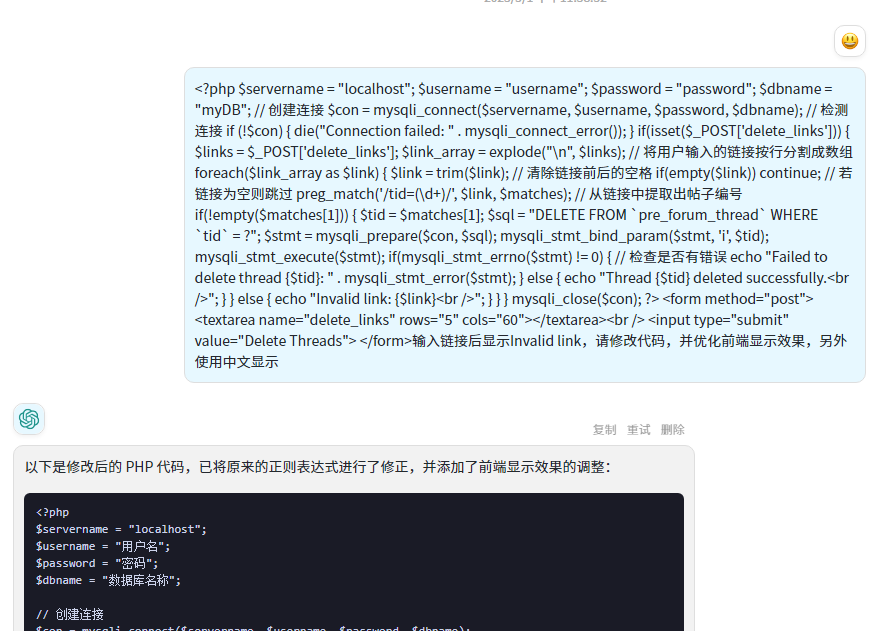
首先,我直截了当地问“写一个可以删除dz文章的php代码,通过批量输入链接即可删除文章”。系统立马帮我写出了相应的代码,但是其中的数据库连接及登录验证代码直接给我省略了。

如果我自己写那我就输了,所以我……

二、系统报错
其实GPT写出代码报错率很高,但是其纠错能力是嘎嘎强啊!
和上面调试的方式一样,你需要先给定原有代码然后给出错误提示,然后等待系统纠错。

三、优化代码
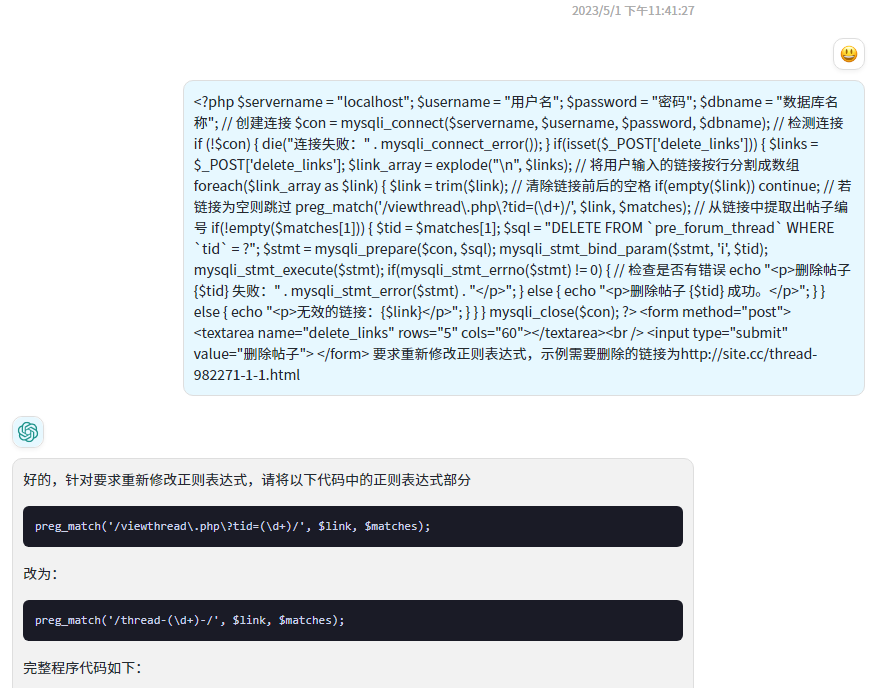
因为我们使用Discuz程序时,一般都会对其进行伪静态处理,但是GPT使用的是原始的数据处理,所以这里要给他例子,并让他重新生成。

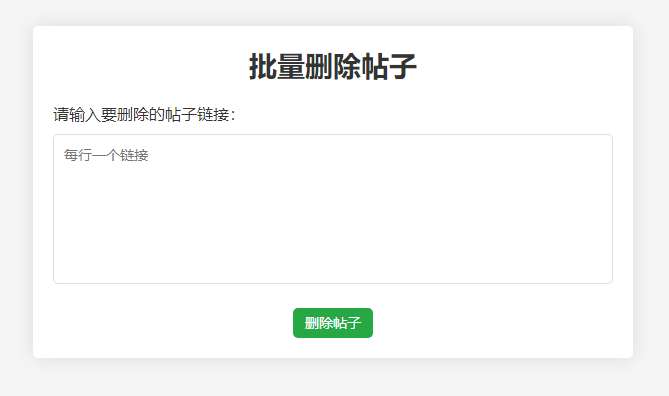
四、优化前端
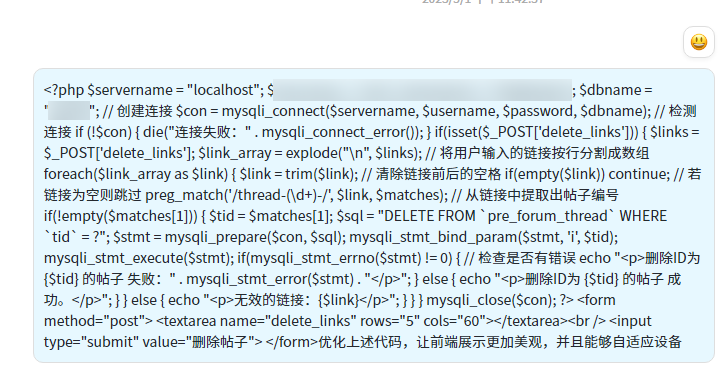
GPT在帮我们写代码时并不会注重前端体验,只会满足功能需求,所以我们要将最终的代码进行前端优化,告诉GPT“优化上述代码,让前端展示更加美观,并且能够自适应设备”。

以上就是我与ChatGPT对一键删除DZ帖子的完整功能开发的详细介绍,下面我将代码共享给大家,由于涉及数据库,请谨慎测试:
<?php
$servername = "数据库地址";
$username = "用户名";
$password = "数据库密码";
$dbname = "数据库名称";
// 创建连接
$con = mysqli_connect($servername, $username, $password, $dbname);
// 检测连接
if (!$con) {
die("连接失败:" . mysqli_connect_error());
}
if(isset($_POST['delete_links'])) {
$links = $_POST['delete_links'];
$link_array = explode("\n", $links); // 将用户输入的链接按行分割成数组
foreach($link_array as $link) {
$link = trim($link); // 清除链接前后的空格
if(empty($link)) continue; // 若链接为空则跳过
preg_match('/thread-(\d+)-/', $link, $matches); // 从链接中提取出帖子编号
if(!empty($matches[1])) {
$tid = $matches[1];
$sql = "DELETE FROM `pre_forum_thread` WHERE `tid` = ?";
$stmt = mysqli_prepare($con, $sql);
mysqli_stmt_bind_param($stmt, 'i', $tid);
mysqli_stmt_execute($stmt);
if(mysqli_stmt_errno($stmt) != 0) { // 检查是否有错误
echo "<p class='error'>删除ID为 {$tid} 的帖子 失败:" . mysqli_stmt_error($stmt) . "</p>";
} else {
echo "<p class='success'>删除ID为 {$tid} 的帖子 成功。</p>";
}
} else {
echo "<p class='error'>无效的链接:{$link}</p>";
}
}
}
mysqli_close($con);
?>
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>一键删除DZ文章</title>
<style>
* {
margin: 0;
padding: 0;
box-sizing: border-box;
font-family: "Microsoft YaHei", Arial, Helvetica, sans-serif;
}
body {
background-color: #F5F5F5;
}
.container {
max-width: 600px;
margin: 30px auto;
background-color: #FFF;
border-radius: 5px;
box-shadow: 0px 0px 20px rgba(0, 0, 0, 0.1);
padding: 20px;
}
h1 {
text-align: center;
font-size: 28px;
color: #333;
margin-bottom: 20px;
}
label {
display: block;
font-size: 16px;
color: #333;
margin-bottom: 10px;
}
textarea {
width: 100%;
height: 150px;
resize: none;
margin-bottom: 20px;
font-size: 14px;
line-height: 20px;
color: #666;
padding: 10px;
border-radius: 5px;
border: 1px solid #DDD;
}
input[type='submit'] {
display: block;
width: 80px;
height: 30px;
line-height: 30px;
margin: 0 auto;
background-color: #28A745;
color: #FFF;
font-size: 14px;
text-align: center;
border-radius: 5px;
cursor: pointer;
border: none;
}
.error {
color: #F44336;
}
.success {
color: #28A745;
}
</style>
</head>
<body>
<div class="container">
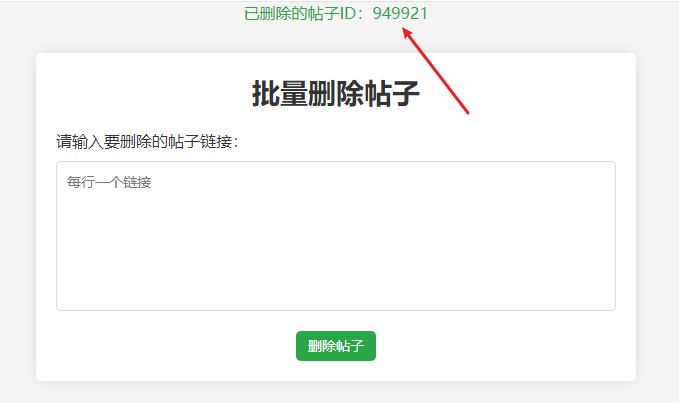
<h1>批量删除帖子</h1>
<form method="post">
<label for="delete_links">请输入要删除的帖子链接:</label>
<textarea name="delete_links" id="delete_links" placeholder="每行一个链接"></textarea>
<input type="submit" value="删除帖子">
</form>
</div>
</body>
</html>五、更多优化
由于我强迫症比较严重,虽然这个页面仅面向网站管理员,但是我比较注重体验,所以继续问了ChatGPT以下问题:
“不要显示太多行的成功提示,直接罗列出所有删除的ID即可”;
“修改代码要求删除后罗列删除的ID,并在三秒后自动返回”;
“要求修改代码,要求对输入的链接进行去重,并将已删除的ID进行去重展示”;
……
在我看来,与GPT的高效沟通才是快速开发的关键,这都是技巧!
好了!今天的开发就到这儿,咱们下期见!