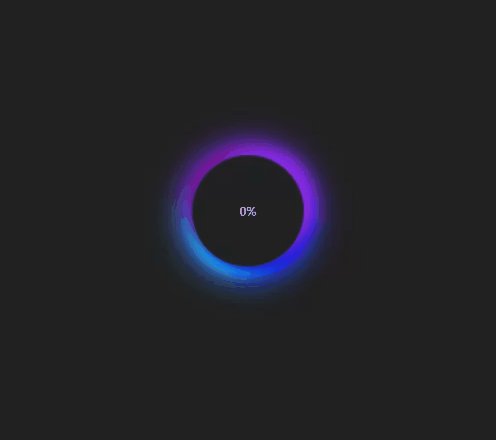
效果预览

源代码
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title></title>
</head>
<style>
body{background-color: #212121;}.loader{margin-top:300px;display:flex;justify-content:center;align-items:center;position:relative;cursor:not-allowed;scale:0.7;}.central{display:flex;justify-content:center;align-items:center;position:relative;width:10em;height:10em;border-radius:50%;box-shadow:0.5em 1em 1em blueviolet,-0.5em 0.5em 1em blue,0.5em -0.5em 1em purple,-0.5em -0.5em 1em cyan;}.external-shadow{width:10em;height:10em;border-radius:50%;display:flex;justify-content:center;align-items:center;position:relative;box-shadow:0.5em 0.5em 3em blueviolet,-0.5em 0.5em 3em blue,0.5em -0.5em 3em purple,-0.5em -0.5em 3em cyan;z-index:999;animation:rotate 3s linear infinite;background-color:#212121;}.intern{position:absolute;color:white;z-index:9999;}.intern::before{content:"100%";animation:percent 2s ease-in-out infinite;}@keyframes rotate{0%{transform:rotate(0deg);}50%{transform:rotate(180deg);}100%{transform:rotate(360deg);}}@keyframes percent{0%{content:'0%';}25%{content:'25%';}33%{content:'33%';}42%{content:'42%';}51%{content:'51%';}67%{content:'67%';}74%{content:'74%';}75%{content:'75%';}86%{content:'86%';}95%{content:'95%';}98%{content:'98%';}99%{content:'99%';}}
</style>
<body>
<div class="loader">
<div class="intern">
</div>
<div class="external-shadow">
<div class="central">
</div>
</div>
</div>
</body>
<script>
</script>
</html>